使用廣告提示點顯示廣告
範例玩家
以下演示了一個播放器,該播放器在視頻的第二秒標記處創建的提示點處顯示廣告。
教學視頻
以下是一個指導性視頻,可指導您完成在視頻播放期間使用廣告提示點播放廣告的過程。
實作概觀
要基於視頻中的廣告提示點播放廣告,您需要執行以下操作:
- 在Studio的媒體模塊,在您想要的時間在視頻中創建廣告提示點。
- 獲取/創建一個VAST標籤,當提示點觸發請求時,該標籤將向視頻投放所需的廣告。
- 確保IMA3插件已加載到播放器中。在本文檔中,您將看到兩種執行此任務的方法。
- 配置IMA3插件以使用廣告提示點。
創建廣告提示點
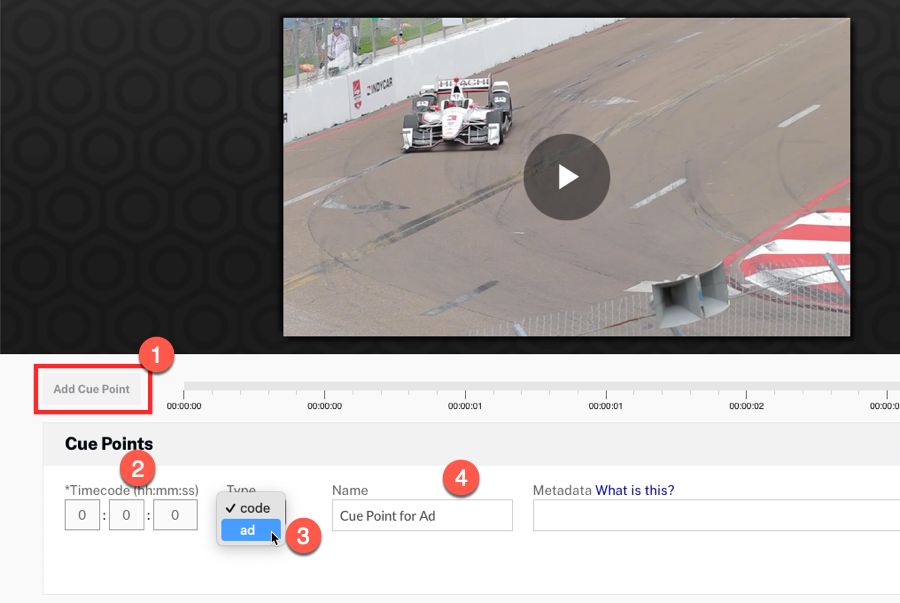
您使用Studio的媒體模塊,將廣告提示點添加到視頻中。單擊視頻,然後執行以下任務:
- 在視頻下方,點擊廣告提示點按鈕。
- 輸入您希望派發提示點的時間。
- 設置類型至廣告。
- 給提示點一個名稱。

您可以添加多個提示點。有關在Studio中使用提示點的更多信息,請參見在媒體模塊中使用提示點文件。
創建/獲取VAST代碼
在配置IMA3插件時,您需要提供一個指向VAST標籤位置的URL。VAST代碼為播放器投放廣告。在此示例中,使用了靜態VAST標記(實際上是VAST XML文檔的URL)。您可能希望使用廣告服務器從多個要查看的廣告中隨機選擇。無論如何,IMA3插件都需要指向有效的VAST標籤。
對於此文檔,將使用播放單個廣告的靜態VAST標籤。VAST XML如下所示:
<VAST version="3.0">
<Ad id="1">
<InLine>
<AdSystem version="1.0">Test Ad Server</AdSystem>
<AdTitle>
<![CDATA[ Portals ]]>
</AdTitle>
<Description>
<![CDATA[ Demo ad number 6 ]]>
</Description>
<Error>
<![CDATA[ ]]>
</Error>
<Creatives>
<Creative>
<Linear>
<Duration>00:00:8</Duration>
<TrackingEvents/>
<AdParameters>
<![CDATA[ <xml></xml> ]]>
</AdParameters>
<VideoClicks/>
<MediaFiles>
<MediaFile type="video/mp4" width="1280" height="720" delivery="progressive" id="2" bitrate="4316" minBitrate="320" maxBitrate="320" scalable="true" maintainAspectRatio="true">
<![CDATA[
http://solutions.brightcove.com/bcls/ads/bc-ads/bcls-ad-6-5seconds.mp4
]]>
</MediaFile>
</MediaFiles>
</Linear>
</Creative>
</Creatives>
<Extensions>
<Extension>
<xml>data</xml>
</Extension>
</Extensions>
</InLine>
</Ad>
</VAST>
Studio實施
您可以使用Studio設置廣告提示點。從高級別上,您可以執行以下操作:
- 使用以下命令設置IMA3插件廣告的部分選手們模塊。
- 發佈您的播放器。
以下是執行設置的詳細步驟:
- 打開選手們模塊,然後創建一個新播放器或找到您要向其添加提示點廣告的播放器。
- 按一下播放程式的連結以開啟播放程式的屬性。
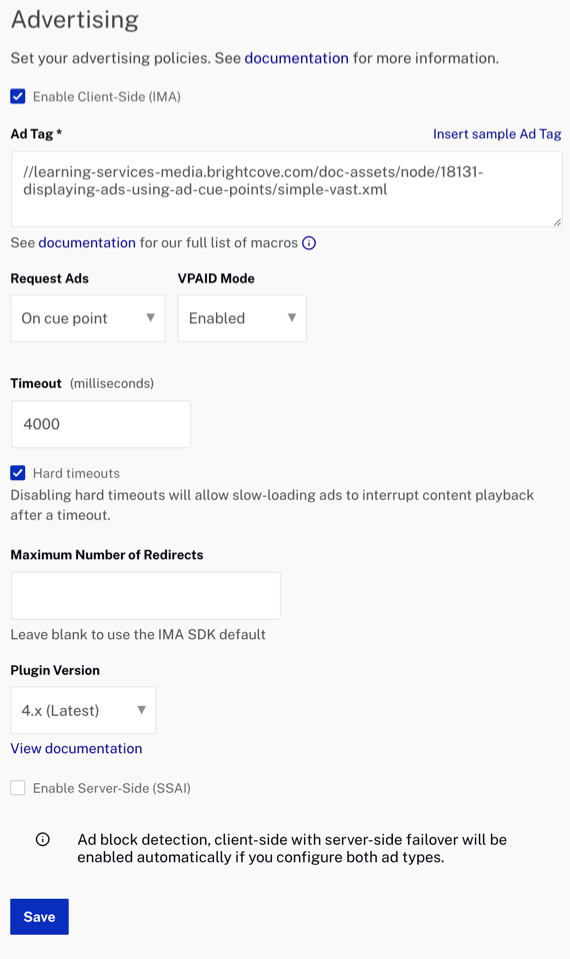
- 按一下左側導覽選單中的「廣告」。
- 核取「啟用用戶端 (IMA) 」核取方塊。
- 提供適當的廣告代碼。
- 來自請求廣告下拉,選擇提示點,如下所示:

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
- 返回到媒體模塊,並使用新配置的播放器發布帶有廣告提示點的視頻。
插件配置
您必須對IMA3插件進行一些配置設置才能正確使用廣告提示點。它們是:
useMediaCuePoints必須設置為truerequestMode必須設置為字符串oncueserverUrl必須設置為有效的VAST代碼
有關這些選項的完整詳細信息,請參見使用IMA3插件做廣告文件的選件部分。
頁內嵌入實施
您還可以使用頁內嵌入播放器代碼實現廣告提示點。在下面的代碼中,IMA3插件已在HTML頁面中全部加載和配置。
以下代碼是實際的實現:
- 第 7-12 行:設置播放器大小的樣式。
- 第 13 行:鏈接到IMA3插件的CSS。
- 第19-27行:播放器發布代碼,另外還有
id屬性,將在JavaScript中使用。 - 第29行:包括IMA3插件的JavaScript。
- 第32-33、40行:等待播放器代碼準備好與之交互的標準代碼,並為播放器對象分配一個變量。
- 第34-38行:為所需選項指定其規定值。
- 第39行:致電
ima3插件,將選項作為參數傳遞。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
</style>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="rkNxoBMOe"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/rkNxoBMOe_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
useMediaCuePoints: true,
requestMode: 'oncue',
serverUrl: "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vast.xml"
};
myPlayer.ima3(options);
});
</script>
</body>
</html>
注意事項
- 提示點鍵/值對只有在玩家的請求廣告設置設置為On cue point .這在使用時尤為重要
mediainfo.ad_keys. - 這
mediainfo.customFields變量名區分大小寫。
已知問題
- 在Studio中命名提示點時,如創建廣告提示點上面的部分,請勿在名稱中使用大括號和雙引號。這樣做將導致動態生成的VMAP格式錯誤。
