布萊特灣播放器外掛程式
額外資源
以下文檔對創建和使用插件提供了更深入的了解:
- 逐步:插件開發提供插件創建步驟
- 逐步:球員管理詳細說明預寫插件的使用
- 概述:投放系統API演示插件存儲的最佳實踐實現
簡介
Brightcove Player的插件使用HTML,JavaScript和/或CSS的組合以某種方式自定義播放器。換句話說,您可以在網頁中執行的任何操作都可以在插件中執行。
廣泛地說,插件可以開發為:
- 修改默認行為
- 增加功能
- 自定義外觀(在標準CSS中無法完成)
布萊特灣外掛程式
的概述:播放器插件文檔列出了Brightcove提供的插件,以及默認情況下加載了哪些插件。
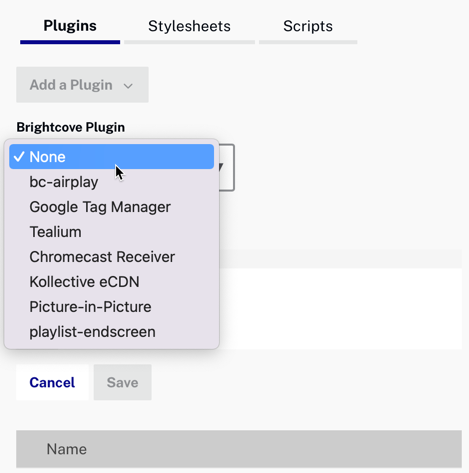
Brightcove提供的插件可以多種方式使用。儘管可以使用外掛程式 Studio的部分選手們模塊中,有些具有專門的部分來加載功能,例如廣告,最終屏幕和社交。您還可以在中獲得一些插件的額外幫助。外掛程式這些屏幕快照中顯示的部分:


在Studio中添加插件
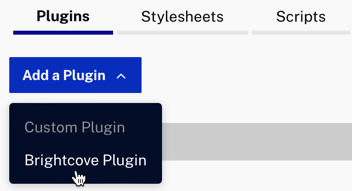
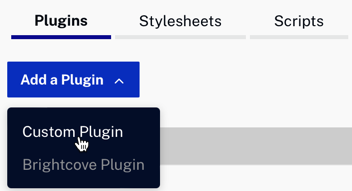
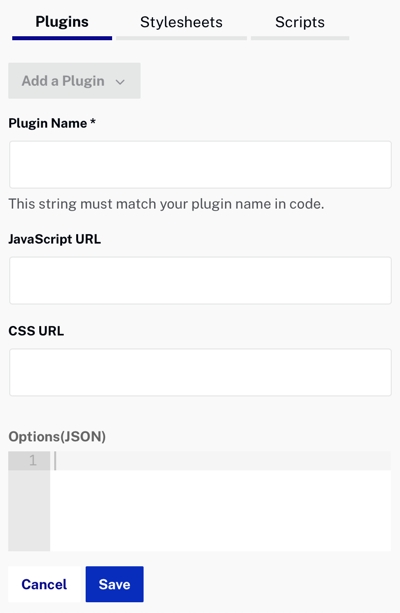
如果您選擇不這樣做,或者無法以其他方式添加插件,請使用以下表格。如圖所示,首先選擇自定義插件,該表格將顯示為完整。


您會看到將插件名稱,JavaScript文件的Internet訪問鏈接,CSS文件(如果需要)和選項添加到了。
默認插件
默認情況下會加載兩個插件。它們是:
- 失誤 -允許播放器在遇到錯誤時顯示用戶友好的消息。顯示是半透明且依預設型式表設定型式的覆疊。
- HLS -在不支持HLS但具有Flash Player的平台上播放HLS視頻。可讓 m3u8 資訊清單中的視訊內容在播放器中播放。
如果您不希望加載某個插件,可以通過將特定的默認插件設置為false在創建/更新播放器或子播放器時。請注意hls,debugger和errors字段嵌套在configuration屬性,而不是其他任何分組屬性開機自檢創建一個新的播放器:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
},
"hls": false,
"errors": false
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
如果您想關閉hls,debugger和/或errors具有現有播放器的插件,則必須使用補丁如下:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"hls": true,
"errors": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
如何檢測是否已加載默認插件?
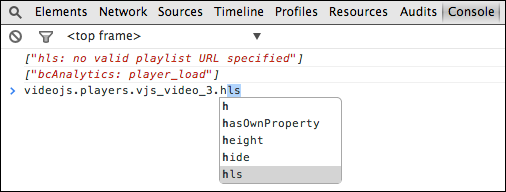
您可以通過在使用播放器的URL或embed_in_page實現時轉到瀏覽器的控制台,並查看是否存在相應的插件對象,來確定是否已加載默認插件。以下屏幕截圖顯示了該插件的存在。

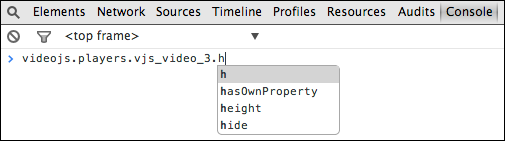
如果您將特定的默認插件設置為“不加載”,則該對象將不會顯示在頁面中。在以下屏幕截圖中,您看到不存在HLS插件對象:

傳遞數據
您也可以使用其他options子財產plugins。這使您可以將數據傳遞給插件以在初始化時使用。當您可以為單個插件的不同用途傳遞不同的實現數據時,它也大大提高了插件的複用性,從而使插件更加靈活。
有關的完整討論option財產見將數據傳遞到插件文件。
插件和postMessage()
在iframe播放器實現中,您可能希望將數據從父頁面發送到iframe中。這可以使用JavaScript的postMessage()方法。簡要地說,您在父頁面中使用postMessage()將消息發送到iframe,iframe使用事件偵聽器獲取消息並對其執行操作。
見從iframe父級播放視頻文檔以獲取完整的說明和工作示例。
樣式表的作用
同時擁有一個插件和該插件的相關樣式表並不少見。例如,在分步使用的簡單插件中:播放器管理,插件本身使用JavaScript在播放器上放置文本,而相關的樣式表控制顏色,字體大小和位置。可以將其抽象為以下最佳實踐:
- 插件應具有關聯的樣式表,以執行樣式表所能完成的任務。僅當無法在樣式表中完成樣式(例如,動態選擇樣式表)時,才在插件中進行樣式設置。
兼容性
Brightcove Player所基於的開源videojs播放器具有許多為其構建的插件。僅當videojs播放器的版本與Brightcove Player所基於的版本相同時,這些插件才與Brightcove Player兼容。Brightcove Player可以在開源videojs播放器之前或之後進行版本控制。
