逐步:玩家自訂
概覽
本文件將有幾個部分,因為使用 CSS 與頁面內嵌和播放器的 iframe 實現完全不同。
本文件中的內容使用 Chrome 的開發工具,但所有現代瀏覽器都具有同等功能。如需在不同瀏覽器中使用開發工具的簡要介紹,請參閱偵錯基礎知識文件。
決定播放器選擇器
CSS 選擇器允許您選擇和操作頁面上的 HTML 元素。CSS 選擇器用於根據它們的 ID,類,類型,屬性等「查找」(或選擇)HTML 元素。嘗試改變 HTML 頁面上元素的外觀時,您必須做的第一件事是確定用於解決元素的選擇器。以下步驟顯示如何找到播放器的選擇器,然後更改播放器的大小。
- 在 Video Cloud Studio 中,打開媒體模塊並選擇要發布的視頻。
- 選擇發布和嵌入 ... → 發佈到網絡,然後選擇您要用來播放視頻的播放器。這Brightcove 默認播放器很好。
- 設置漿紗,長寬比和播放器大小。
- 複製高級發布代碼。
- 使用您的 HTML 編輯器,創建一個新的 HTML 頁面。
- 將發佈程式碼貼到 HTML 網頁內文中。
- 瀏覽新建立的頁面。
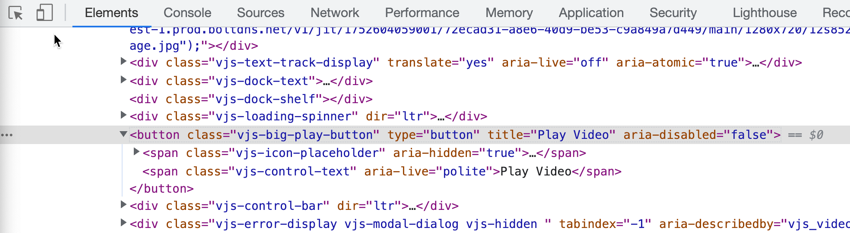
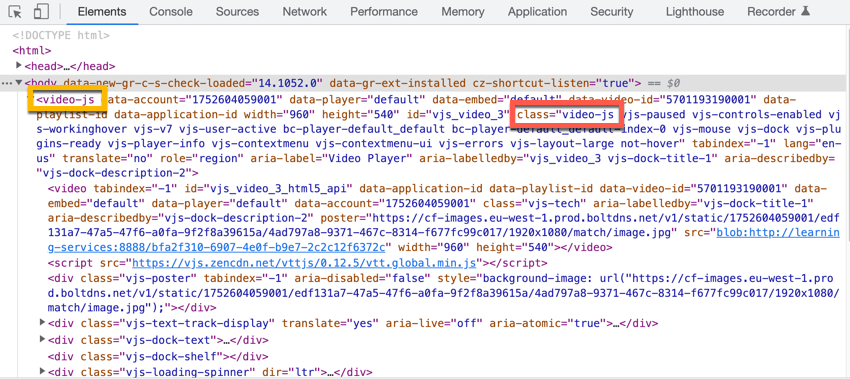
- 打開瀏覽器的開發工具檢查 HTML 代碼並向下鑽取 HTML 以找到
<video-js>標籤。您會看到<video-js>標籤有一個也叫video-js。的<video-js>標籤將始終具有video-js。您將利用video-js設置播放器樣式時經常上課。 - 檢查下面的屏幕截圖,看到以紅色突出顯示的班級。以綠色突出顯示的是
<video-js>標籤,當然是Brightcove Player。
高級代碼實施
當使用上述選擇器和样式時,結果將與播放器的高級代碼實現一起使用,如下所示:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js .vjs-big-play-button {
background-color: red;
opacity: .3;
}
</style>
</head>
<body>
<video-js data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6065136830001"
data-playlist-id=""
data-application-id=""
width="640" height="360">
</video-js><script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
</body>
</html>
這是使用 CSS 與 HTML 頁面的一個非常常見的方式。你看<style>區塊在頁面上<video-js>標籤。
注意:根據您的CSS經驗,您可能想知道為什麼上面的代碼沒有分配一個id歸因於<video-js>標籤。然後你可以使用類似的選擇器#myPlayer .vjs-big-play-button。事實上,你可以擁有,它會起作用。問題是,使用 id 選擇器創建的 CSS 在使用 iframe 播放器實現時不起作用,因此只使用現有的類名。通過不使用id屬性,樣式將直接適用於 iframe 播放器實現。
標準代碼實施
毫無疑問,標准或iframe代碼實現將Brightcove Player放置在iframe中,然後將其放置在HTML頁面中。您可以對實際的 iframe 本身進行樣式,例如使用包含 iframe 的頁面上的樣式更改其大小,但是 iframe 頁面上的樣式不要級聯到 iframe 本身。iframe 字面上提取一個單獨的 HTML 頁面,因此 iframe 內容的所需樣式必須與 iframe 中的 HTML 頁面關聯。
當使用布萊特灣播放器的 iframe 實現時,應用 CSS 的步驟如下:
- 在可存取網際網路的檔案中放置型式
- 將樣式表連結至播放器 (使用 Studio 或播放程式管理 API 完成)
注意:下面的步驟假設你將從你在上面的步驟中完成的 HTML 工作,並顯示在上面的代碼片段。如果您希望將其作為一個工作示例,只需將代碼複製到另一個文件中,並在新文件中啟動以下步驟即可。
- 在 Studio 中,發布視頻並複製播放器的 iframe 實現的代碼。
- 在您的 HTML 頁面中,將頁面內嵌程式碼取代為 iframe 程式碼。
- 請檢查以確定您的 HTML 網頁看起來類似下列內容:
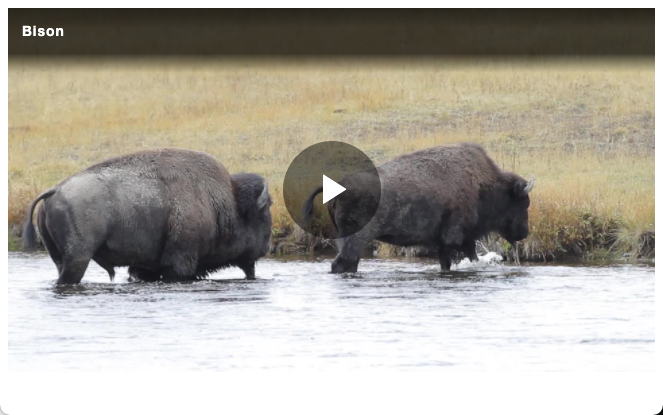
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <style> .video-js .vjs-big-play-button { background-color: red; opacity: .3; } </style> </head> <body> <iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001" allowfullscreen="" allow="encrypted-media" width="640" height="360"></iframe> </body> </html> - 瀏覽頁面,您將看到未使用按鈕的樣式。
- 創建一個名為 customize-qs.css 的文件,並將其保存在互聯網可訪問的位置。
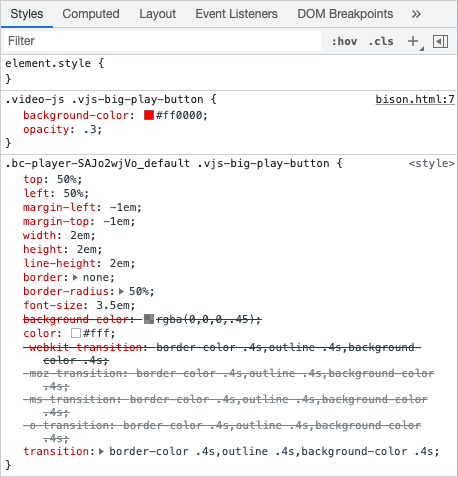
- 剪下按鈕的樣式並將其粘貼到文件中並保存。僅剪切按鈕的樣式,不能包含按鈕的樣式
<style>標籤。該文件應該只包含以下內容:.video-js .vjs-big-play-button { background-color: red; opacity: .3; } - 請檢查以確定您的 HTML 網頁看起來類似下列內容:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001" allowfullscreen="" allow="encrypted-media" width="640" height="360"></iframe> </body> </html> - 在 Studio 中,進入玩家模組並編輯您要用來快速啟動的播放器。
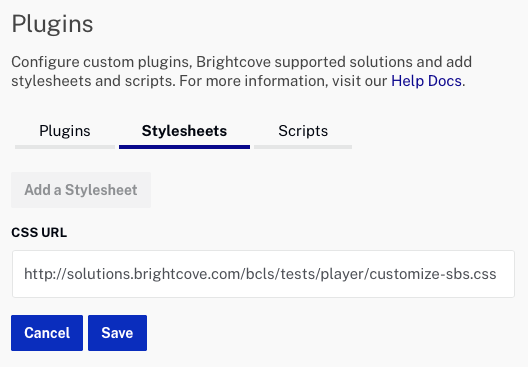
- 按一下左側導覽選單中的外掛程式。
- 請點擊樣式表,然後添加樣式表按鈕,然後輸入您的路徑:

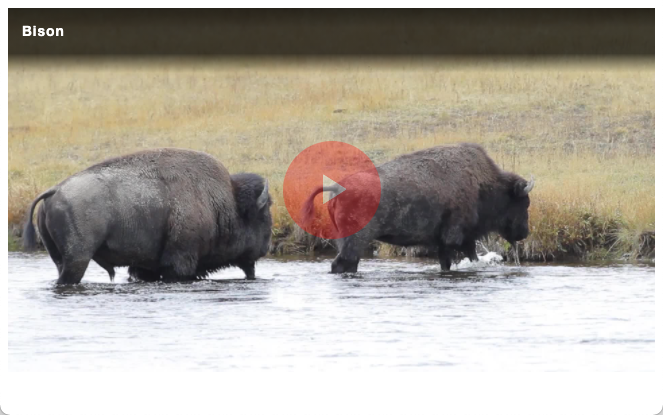
- 按一下 [ 儲存] 儲存變更。頁面右側的預覽播放器將更新,以顯示應用於按鈕的CSS樣式。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
- 返回瀏覽器並重新整理頁面。一旦發布的更改處於活動狀態,您將看到您的樣式應用於 iframe 播放器。它可以在幾分鐘之前發佈的變更可見。
探索樣式
在本節中,使用CodePen可以使您探索樣式,並對大型播放按鈕進行更多自定義,而不是上面顯示的內容。一旦你得到一個你喜歡的樣子,你可以簡單地複製生成的 CSS,並使用它與任何播放器的實現,如上圖所示。
可能看起來令人困惑的一個問題是,按鈕中的實際箭頭不是圖像,而是字體系列的一部分。這就是為什麼你使用font-size和ems作為單位來控制它的大小。
看筆5.x 大播放按鈕自定義通過馬特博爾斯( @mboles) 在代碼筆 .