實作播放清單
概覽
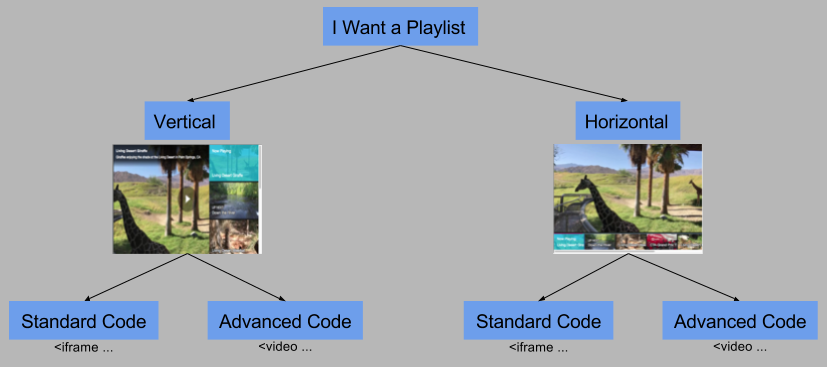
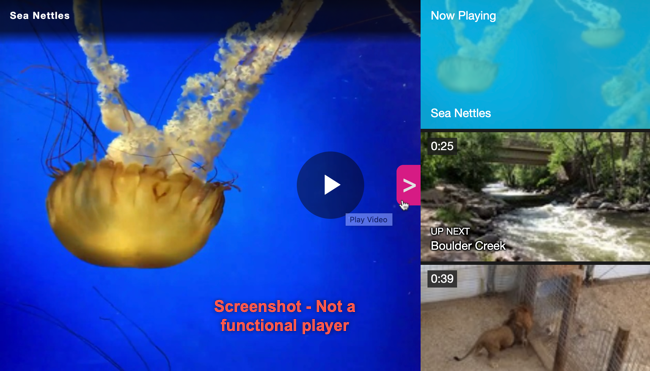
使用播放列表時,您應首先確定與播放器相關的播放列表的位置。通常,使用Brightcove Player時,您會在播放器右側垂直或在播放器下方水平看到播放列表。(正如您將在本文檔後面看到的那樣,您可以靈活地將播放列表定位在其他位置。)垂直和水平放置的播放列表的實現如下。
/plugins/playlist-ui-plugin.html垂直播放列表示例
下面顯示了一個垂直播放列表:
水平播放列表示例
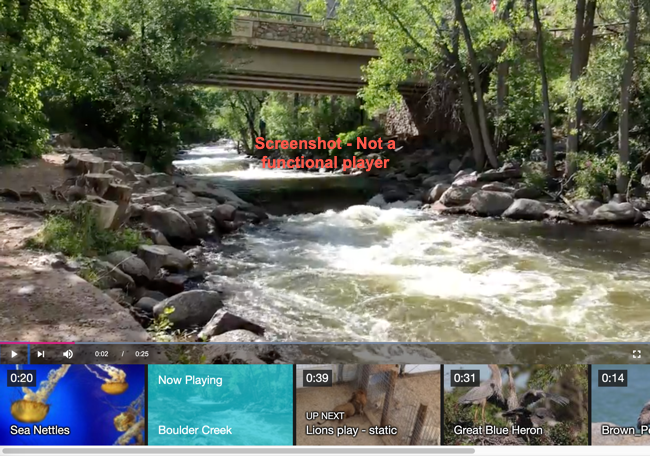
下面顯示了一個水平播放列表:
除了播放清單的指示,您還需要確定要用於實現的HTML代碼,標準要么高級。下面顯示了您擁有的四個結果選項:

實作概觀
要使用播放列表,請完成以下任務:
- 建立播放清單在Studio中或使用JavaScript手動進行。
- 啟用您的播放器使用Studio的播放器屬性使用播放列表造型選項。
- 使用以下任一方法實施播放列表標準(iframe)播放器或進階(網頁內嵌入)實施。
- 如果您希望以編程方式控製播放列表,請使用播放清單API。
建立播放清單
以下三個文檔顯示瞭如何創建播放列表。前兩個使用Video Cloud Studio,最後一個使用JavaScript。
要創建播放列表,您需要使用播放器的playlist()方法以及JSON來定義播放列表中的視頻。以下代碼顯示了一個示例。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.playlist([{
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_SeaHorse.mp4", "type": "video/mp4"
}],
"name": "Seahorse",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_Anemone.mp4", "type": "video/mp4"
}],
"name": "Sea Anemone",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4", "type": "video/mp4"
}],
"name": "Tiger",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_ClownFish.mp4", "type": "video/mp4"
}],
"name": "Clownfish",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_LionFish.mp4", "type": "video/mp4"
}],
"name": "Lionfish",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_LionFish_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_LionFish_poster.png"
}]);
});
</script>
啟用播放器
您可以使用Studio來使您的播放器使用播放列表。請按照以下步驟操作:
- 打開選手們模塊,然後創建一個新播放器或找到您要為其啟用播放列表的播放器。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 在玩家信息, 為了玩家類型點擊播放清單單選按鈕。
- 按一下「儲存」。
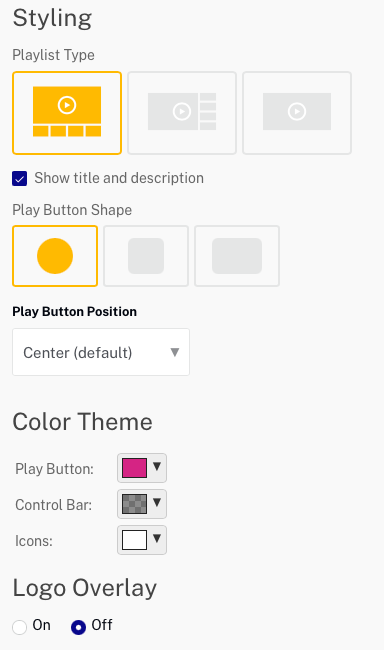
- 按一下左側導覽功能表中的「樣式」。
- 選擇你想要的播放清單類型:

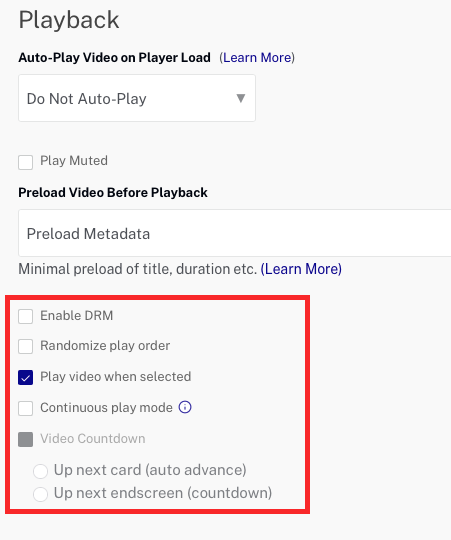
- 按一下左側導覽功能表中的「播放」。
- 在單選按鈕上查看您要啟用的播放列表選項:

- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
標準(iframe)播放器
一旦有了要使用的播放列表,並使播放器能夠使用播放列表,您就可以實際將播放列表與播放器一起使用了。像往常一樣,您可以使用標準和高級播放器實現。在本節中,顯示了將播放列表與Standard實現一起使用的說明。使用標準/垂直播放列表實現時,播放列表將顯示在播放器的右側,如本文檔頂部的示例所示。
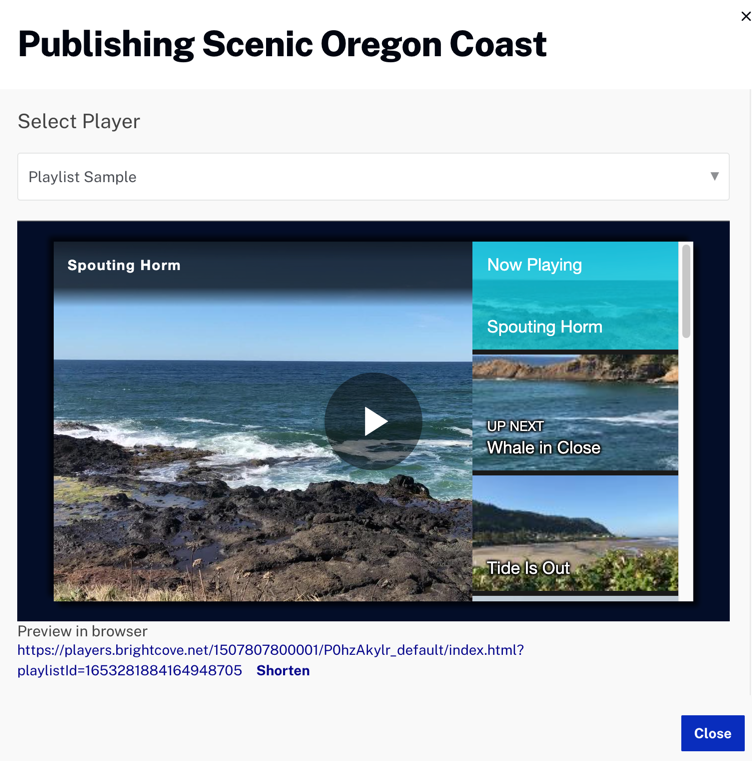
您發布播放列表的方式與發布視頻的方式非常相似。在Studio的媒體模塊,選擇您的播放列表,然後點擊發布播放列表按鈕。確保選擇正確的播放器。

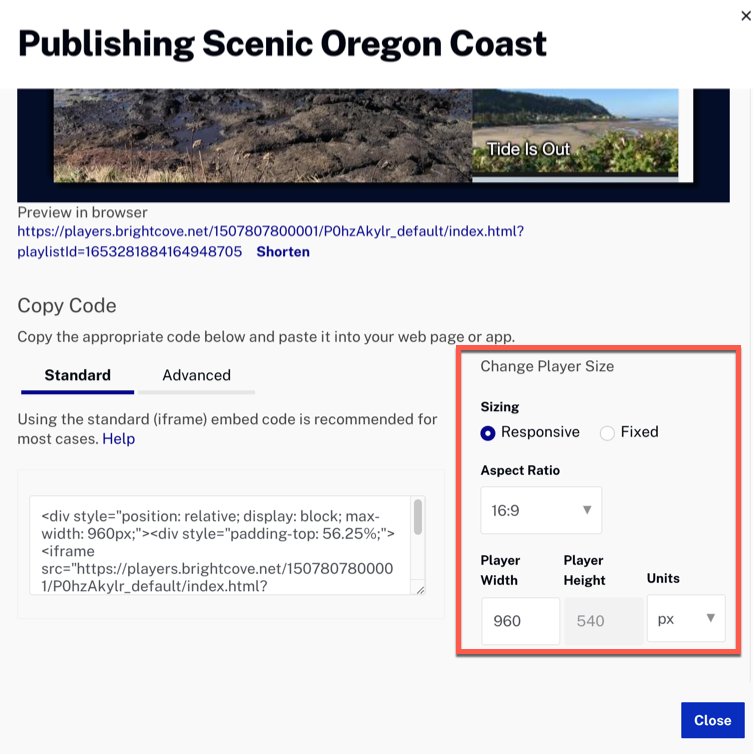
發布後,就可以選擇代碼了。在本節中,標準(iframe)演示代碼。您可以選擇與播放器尺寸有關的代碼選項(突出顯示)。

如果您希望有一個反應迅速的播放器,這是一個很好的選擇,那麼播放器代碼將顯示如下:
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.html?playlistId=1653281884164948705"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe>
</div>
</div>
他們倆div元素和相關屬性是使玩家做出響應的原因。
調整padding-top用於水平播放列表
剛剛顯示的代碼僅適用於播放器。如果您使用的是水平的播放列表,您必須手動調整代碼以為播放列表騰出空間。使用下表正確更改<div style="padding-top: 56.25%;">值。
| 寬高比 | 僅限播放器頂部 | 帶水平播放列表的頂部填充 |
|---|---|---|
| 4:3 | 75% | 93.75% |
| 16:9 | 56.25% | 70.31% |
這意味著,如果您使用的是16:9寬高比的視頻,padding-top值應如下所示:
<div style="padding-top: 70.31%;">
手動更改播放列表
如果您希望更改與iframe實現一起使用的播放列表,則只需更改src iframe的屬性。如果使用ID:
<iframe src="https://players.brightcove.net/.../index.html?playlistId=1754200320001"
或者,如果您使用的是參考ID:
<iframe src="https://players.brightcove.net/.../index.html?playlistId=ref:myrefid001"
高級(頁內嵌入)播放器
在Studio的播放列表中創建播放列表之後媒體模塊,並已在Studio的播放器中啟用了播放列表播放器選手們模塊,您就可以與播放器實現播放列表了。隨著標準嵌入代碼,該插件會創建播放列表容器並調整其大小以適合iframe元件。使用高級頁內嵌入代碼,您必須提供播放列表容器,並使用CSS適當地設置播放器和播放列表的大小。
垂直播放列表
為了通過可折疊的垂直托盤提供類似iframe的體驗,Brightcove開發了一種播放列表播放器容器用於高級頁內嵌入代碼。

若要使用「播放清單播放程式容器」,請使用下列項目來包裝進階內嵌程式碼
<div class="vjs-playlist-player-container">
固定的垂直播放列表
請按照以下步驟創建固定的垂直播放列表:
-
取得進階內嵌程式碼。使用您設定的播放程式發佈播放清單後 (如上述部分所述),請選擇進階程式碼。它應該是類似於這樣的:
<video-js data-account="1507807800001" data-player="P0hzAkylr" data-embed="default" controls="" data-video-id="" data-playlist-id="1653281884164948705" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.min.js"></script>如果您使用上面的代碼查看了播放器,您將不會看到播放列表。使用播放程式的進階實作時,您必須將播放程式包裝在播放清單播放器容器中。
-
使用播放清單播放程式容器包裝進階內嵌程式碼,然後新增下列項目:
-
與播放器大小
width相匹配的靜態 CSS
<div class="vjs-playlist-player-container" style="width: 960px;"> <video-js data-account="1507807800001" data-player="P0hzAkylr" data-embed="default" controls="" data-video-id="" data-playlist-id="1653281884164948705" data-application-id="" width="960" height="540"></video-js> </div> <script src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.min.js"></script> -
響應式垂直播放列表
請按照以下步驟創建響應式垂直播放列表:
-
取得進階內嵌程式碼。使用您設定的播放程式發佈播放清單後 (如上述部分所述),請選擇進階程式碼。它應該是類似於這樣的:
<div style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>如果您使用上面的代碼查看了播放器,您將不會看到播放列表。使用播放程式的進階實作時,您必須將播放程式包裝在播放清單播放器容器中。
請注意,自適應播放器使用
max-width樣式和vjs-fluid類別。 -
到
<div>包裝紙video-js元素,添加vjs-playlist-player-container類。<div class="vjs-playlist-player-container" style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>
水平播放列表
為了通過水平播放列表提供類似iframe的體驗,Brightcove開發了一種播放列表播放器容器用於高級頁內嵌入代碼。

若要使用「播放清單播放程式容器」,請使用下列項目來包裝進階內嵌程式碼
<div class="vjs-playlist-player-container">
固定的水平播放列表
請按照以下步驟創建固定的水平播放列表:
-
取得進階內嵌程式碼。使用您設定的播放程式發佈播放清單後 (如上述部分所述),請選擇進階程式碼。它應該是類似於這樣的:
<video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" width="960" height="540"> </video-js> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>如果您使用上面的代碼查看了播放器,您將不會看到播放列表。使用播放程式的進階實作時,您必須將播放程式包裝在播放清單播放器容器中。
-
使用播放清單播放程式容器包裝進階內嵌程式碼,然後新增下列項目:
- 與播放器大小
width相匹配的靜態 CSS -
靜態CSS
height等於玩家的身高除以0.8。由於水平播放列表佔用了20%的可用空間,因此您需要將播放器高度設置為佔用80%的可用空間。 (例如540px / .8 = 675px)
<div class="vjs-playlist-player-container" style="width: 960px; height: 675px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" width="960" height="540"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script> - 與播放器大小
響應式水平播放列表
這是最複雜的自定義,因為播放器和播放列表在寬度和高度方面都需要響應。
-
取得進階內嵌程式碼。使用您設定的播放程式發佈播放清單後 (如上述部分所述),請選擇進階程式碼。它應該是類似於這樣的:
<div style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>如果您使用上面的代碼查看了播放器,您將不會看到播放列表。使用播放程式的進階實作時,您必須將播放程式包裝在播放清單播放器容器中。
請注意,自適應播放器使用
max-width樣式和vjs-fluid類別。 -
在裡面
video-js元素,刪除vjs-fluid類並替換為vjs-fill。class="vjs-fill" -
包裝
video-js帶一個元素div元素如下:<div class="vjs-playlist-player-container" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"> -
將先前的容器包裝在
divCSS元素padding-top等於:aspectRatioHeight / aspectRatioWidth / 0.8 * 100。<div style="padding-top: 70.3125%;">由於水平播放列表佔用了20%的可用空間,因此我們需要播放器的高度佔用80%的可用空間。這是我們計算數學的方式:
aspectRatioHeight / aspectRatioWidth以百分比的形式顯示長寬比(例如9/16 = 0.5625)- 該百分比除以0.8,得出調整後的百分比。
-
乘以100可得出0到100的數字
padding-top值。
以下是常見的寬高比及其預先計算的百分比:
16:9產量70.3125%16:10產量78.125%4:3產量93.75%
-
將先前的容器用
div元素如下:<div style="position: relative; display: block; max-width: 960px;"> -
完整的代碼應類似於以下內容:
<div style="position: relative; display: block; max-width: 960px;"> <div style="padding-top: 70.3125%;"> <div class="vjs-playlist-player-container" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fill"> </video-js> </div> </div> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>
設置初始視頻
默認情況下,播放列表中的第一個視頻最初會加載到播放器中。如果您希望首先在播放列表中加載其他視頻,則有四種可能性:
- 如果您使用的是進階(網頁內嵌入)播放器,您可以添加
data-playlist-video-id作為用於設置要從播放列表播放的初始視頻的屬性,如下所示:<video-js data-playlist-id="5455901760001" data-playlist-video-id="5357926703001" data-account="1507807800001" data-player="BJQXwfiuG" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/BJQXwfiuG_default/index.min.js"></script>這是內置在布萊特灣播放器功能。
- 如果您使用的是進階(網頁內嵌入)頁面上的播放器。您可以將以下網址參數添加到頁請求:
播放器將自動從播放列表中播放所需的視頻。這是內置在布萊特灣播放器功能。?playlistVideoId=5510487311001 - 如果您使用的是標準(iframe)頁面上的播放器。您可以將網址參數添加到iframe的
src屬性:
播放器將自動從播放列表中播放所需的視頻。這是內置在布萊特灣播放器功能。這裡顯示了此技術的示例(您將需要向右滾動代碼以查看參數的使用):<iframe src=".../index.html?playlistId=5531423971001&playlistVideoId=5510487311001" ...<div style="position: relative; display: block; max-width: 640px;"> <div style="padding-top: 56.25%;"> <iframe src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.html?playlistId=1653281884164948705" allowfullscreen="" allow="encrypted-media" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe> </div> </div> - 您正在使用iframe播放器,並希望將所需視頻的ID傳遞到網址頁面請求。這與#3不同,因為您不想在實際頁面上編輯iframe的代碼,而是使用頁面請求中的網址。這不是Brightcove Player功能的內置功能,但是可以使用HTML頁面上的自定義代碼來完成。接下來顯示此技術的示例。
範例:在iframe上發送iframe的視頻ID 頁面請求
在最高級別,以下代碼背後的邏輯是讀取查詢參數,該查詢參數包含應首先播放的視頻的視頻ID,然後使用該ID動態生成iframe播放器。更詳細地,此應用程序背後的邏輯是:
- 通過創建HTML來指定插入點
div元件。 - 查詢參數名為playlistVideoId在輔助功能的幫助下從頁面請求URL中讀取。
- 一個
iframe動態生成的元素包括src包含查詢參數的屬性。 - 動態創建的iframe將插入到頁面中。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<div id="place_player_here"></div>
<script type="text/javascript">
var theParamValue,
iframe = document.createElement('iframe'),
insertionPoint = document.getElementById("place_player_here");
// Use the helper function below to get the value of the parameter
theParamVideoID = getURLparam("playlistVideoId");
// Dynamically build the iframe
iframe.setAttribute('allowfullscreen', 'allowfullscreen');
iframe.setAttribute('allow', 'encrypted-media');
iframe.setAttribute('style', "width: 610px;height: 344px");
iframe.src = 'https://players.brightcove.net/1752604059001/H1HpIEcCb_default/index.html?playlistId=4450721964001&playlistVideoId=' + theParamVideoID;
// Insert the iframe into the page
insertionPoint.appendChild(iframe);
// Helper function to get value for a specific URL parameter
function getURLparam(name) {
var regex, results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ?
"" :
decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>
</body>
</html>
以下是一個工作示例,其中播放器中加載的視頻不是播放列表中的第一個,而是第二個。
播放清單 API
播放列表API可讓您以編程方式控製播放列表的使用,例如next(),previous()和autoadvance()方法。的指南:播放清單API該文檔提供了完整的詳細信息。
使用程式碼實作
如果選擇,則可以完全用代碼實現播放列表,而不必使用Studio。基本步驟是:
- 加載CSS和JavaScript 播放列表用戶界面插件。
- 配置一個
options對像以反映您的播放列表設置。 - 致電
bcPlaylistUi()方法,將配置對像作為參數傳遞。
一個示例實現如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style type="text/css">
.vjs-playlist {
width: 625px;
}
</style>
<link href="https://players.brightcove.net/videojs-bc-playlist-ui/3/videojs-bc-playlist-ui.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
controls=""
autoplay
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Location of the playlist -->
<div class="vjs-playlist"></div>
<script src="https://players.brightcove.net/videojs-bc-playlist-ui/3/videojs-bc-playlist-ui.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
// Get a reference to the player
var myPlayer = this,
// Create an object in which you will place options
options = {};
// Set options
options.horizontal = true;
options.autoadvance = 3;
// Call plugins method passing in options object
myPlayer.bcPlaylistUi(options);
});
</script>
</body>
</html>
