多個音軌
簡介
Brightcove Player支持具有多個備用音軌的視頻。如果視頻準備有多個備用音軌,則會使用特殊的耳機圖標(![]() )會自動出現在控制欄中。同樣,如果您具有正確編碼的視頻,則將出現該圖標,您無需執行其他任何操作。單擊圖標後,視頻的觀看者可以在音軌之間進行選擇。
)會自動出現在控制欄中。同樣,如果您具有正確編碼的視頻,則將出現該圖標,您無需執行其他任何操作。單擊圖標後,視頻的觀看者可以在音軌之間進行選擇。
範例
單擊播放後,您將在控制欄中看到耳機圖標,從中可以在兩個備用音軌之間進行選擇。
使用案例
以下是多個替代音軌的一些常見用例:
- 多種語言支持
- 立體聲與多聲道(環繞聲)音頻
- 評論曲目
- 描述性音頻
了解多個音軌
樣式圖標和菜單
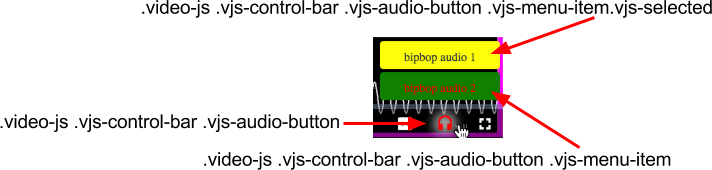
如果默認顏色不能滿足您的需求,則可以更改耳機圖標,所選選項和其他選項的顏色。下表和屏幕截圖詳細說明了您將需要使用的選擇器。(請注意,屏幕截圖中顯示的顏色不是默認值,而是易於識別的顏色。)
| 元件 | 選擇器 |
|---|---|
| 耳機圖標(屏幕截圖中的紅色) | .video-js .vjs-control-bar .vjs-audio-button |
| 選定的選項(屏幕截圖中為黃色) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected |
| 可用選項(屏幕截圖中的綠色) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item |

以下是實際CSS影響了屏幕截圖中的更改:
.video-js .vjs-control-bar .vjs-audio-button {
color: red;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected {
background-color: yellow;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item {
background-color: green;
}
已知問題
- 如果您通過以下方式添加HLS(m3u8)遠程演示文稿:
<source>標籤在播放器中,觀看者將無法在Android OS的Chrome中選擇多個音軌。
