簡介
谷歌瀏覽器是一種可以插入電視的 HDMI 連接埠的裝置。使用智慧型手機或電腦做為遙控器,您可以使用 Chromecast 存取影片內容。Chromecast 插件使播放器能夠使用 Brightcove Player 將視頻從您的桌面或 Android Chrome 瀏覽器投射到 Chromecast 設備。
此外掛程式支援所有使用 HLS 或 DASH 的視訊雲端影片或外部串流,包括使用 Widevine 的 DRM 加密串流。廣告是透過視訊雲端伺服器端廣告插入 (SSAI) 支援。不支援用戶端廣告和播放清單。
要使用插件,請執行以下步驟:
- 包括 Brightcove Player 的 Chromecast 插件(請參閱執行節)。
- 請確認 Chromecast 裝置與您的裝置位於相同的網路上,以便播放影片。
- 開始播放視訊。
- 按一下投射按鈕,然後選擇您的 Chromecast 裝置。
應用程式元件
Chromecast 背後的軟體由下列元件組成:
-
發件人應用程序:這是可以啟動強制轉換會話並與接收方通信的任何應用程序。寄件者應用程式可以被視為 Chromecast 生態系統的「用戶端」部分。
布萊特灣播放器的 Chromecast 外掛程式啟用了布萊特灣播放器中的發送者應用程式。您將在本主題中了解它。
-
接收器應用程序:這是一個自定義的Web應用程序,託管在公共互聯網上,並在Chromecast設備上運行。它處理髮送方應用程序與接收方設備之間的通信。它可以被認為是一個單一的頁面 HTML 應用程序與 CSS 和 JavaScript 資產。
默認情況下,Chromecast 插件使用託管在我們 CDN 上的 Brightcove Cast Receiver 應用程序。接收器應用程序是在投射會話期間加載到 Chromecast 上的網絡應用程序。
支持的 Chromecast 設備
支持以下設備:
- Chromecast(第3代)
- Chromecast Ultra
- 帶 Google TV 的 Chromecast
這個怎麼運作
當前的實現(插件/接收器版本2.x)使用CAF(廣播應用程序框架)API。
添加Chromecast接收器插件後,如果本地網絡上有可用的Chromecast,則播放器將在播放器用戶界面中顯示一個投射按鈕。
單擊或點擊此按鈕時,將使用播放器中加載的當前視頻啟動投射會話。以下是它的工作原理:
- 插件將一組參數發送到接收器。
- 接收器通過從Brightcove的CDN加載來鏡像發送方播放器。
- 加載後,接收方播放器會從播放會話開始時發送的Playback API加載視頻ID。
- 然後,接收方播放器在發送播放器的播放頭位置開始播放。
除了沒有Playback API請求外,此過程對於非Video Cloud源是相同的。
分析
當前,從分析的角度來看,投射會話被視為全新的回放會話。
從UX角度來看,查看者將看到他們的流在發送器設備上暫停並在接收器上恢復。
從數據角度來看,由於默認情況下我們的指標是匿名的,因此將其記錄為新的查看器,並在單獨的設備上開始新的流。這是實際發生的情況。
需求
Chromecast插件需要滿足以下要求:
- Brightcove Player v6.45.0或更高版本
- Brightcove Chromecast插件v2.0.0或更高版本
實作
Brightcove 播放器的 Chromecast 插件與所有其他布萊特灣播放器插件一樣使用,也就是您必須將插件加載到播放器中。
使用工作室
使用 Studio 來加載插件下面的步驟細節。
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 在左側導航菜單中,選擇外掛程式。
-
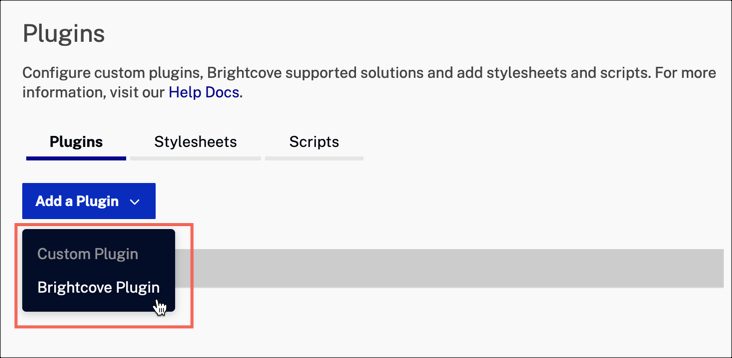
接下來,選取 [ 新增外掛程式 ] 按鈕,然後選取 [ Brightcove 外掛程式 ]。

新增外掛程式按鈕 -
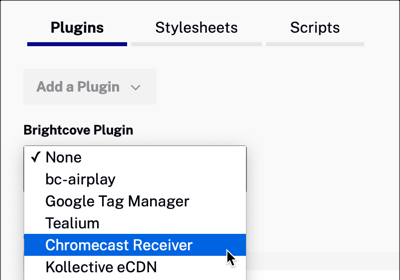
展開Brightcove插件下拉菜單並選擇Chromecast接收器。

鉻接收器 -
選用性:在 [選項 (JSON) ] 文字方塊中輸入組態選項。此時會顯示預設播放器的範例。當然,您需要為您的播放器輸入資訊。
{ "playerUrl" : "https://players.brightcove.net/1507807800001/default_default/index.min.js" }有關選項的詳細信息,請參閱以下內容。
-
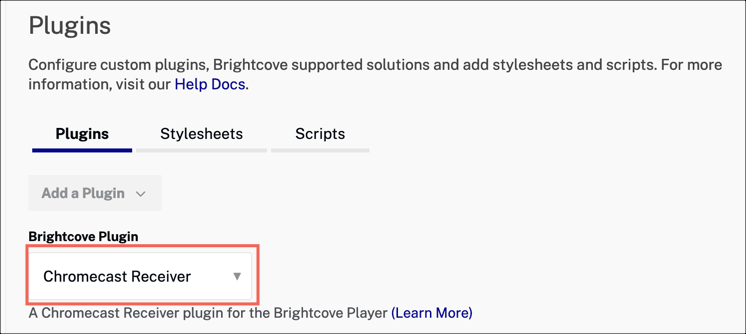
選取「儲存」按鈕。您現在將看到Chromecast接收器插件已添加到播放器的插件列表中。

新增外掛程式 - 若要發佈播放程式,請選取 [ 發佈和嵌入 > 發佈變更 ]。
- 若要關閉開啟的對話方塊,請選取「關閉」。
-
返回媒體並使用您剛為 Chromecast 更新的播放器發佈您的影片或播放清單。
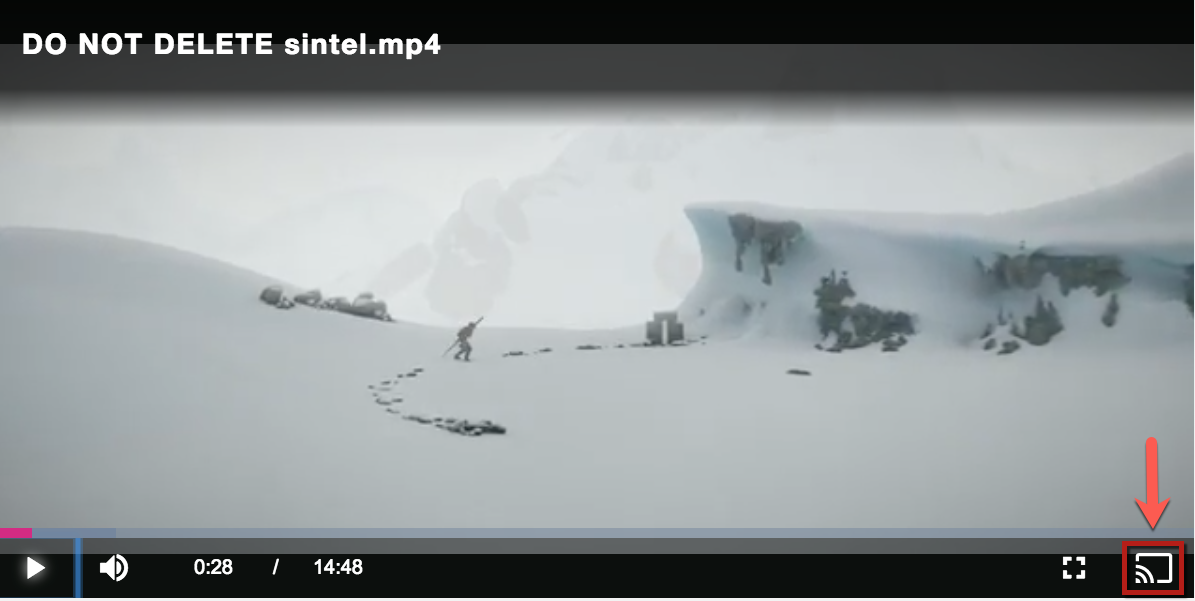
一旦加載插件,視頻已經開始播放,並且可用的 Chromecast 設備在範圍內,投射按鈕將出現在播放器中,如下所示在播放器的屏幕截圖中:

手動配置
請按照以下步驟使用JSON編輯器添加插件:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
-
在左側導覽功能表中,選取 [ JSON 編輯器 ]。

JSON 編輯器 -
將對象添加到
plugins數組你的代碼應該看起來像這樣:
{ "compatibility": true, "video_cloud": { "policy_key": "your policy key" }, "player": { "template": { "name": "single-video-template", "version": "6.45.4" } }, "studio_configuration": { "player": { "responsive": true, "height": 540, "width": 960, "units": "px" } }, "plugins": [ { "name": "chromecastReceiver", "options": {}, "stylesheets": ["https://players.brightcove.net/videojs-chromecast-receiver/2/videojs-chromecast-receiver.css"], "scripts": ["https://players.brightcove.net/videojs-chromecast-receiver/2/videojs-chromecast-receiver.js"] } ] }有關選項的詳細信息,請參閱以下內容。
組態選項
無論您選擇哪種方法設置Brightcast播放器的Chromecast插件,都可以通過選項來修改插件行為。雖然不需要設置這些選項,但高級用戶可以進行其他自定義。
要在代碼中傳遞選項,您可以使用類似於以下內容的內容:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
options = {};
options.playerUrl = '//players.brightcove.net/1752604059001/default_default/index.min.js'; myPlayer.chromecastReceiver(options);
});
建議
如果您的網絡播放器包含大量插件或自定義腳本,則應考慮創建專門用於Chromecast播放的輕量級播放器。
由於網絡播放器及其播放引擎會佔用大量資源,因此在資源受限的環境(例如Chromecast)中運行帶有大量腳本的運行會對用戶體驗產生負面影響!
選項
Chromecast插件支持以下選項:
-
類型:options.appNamestring
默認 :“Brightcove Chromecast CAF v2.0”使用您自己的自定義名稱覆蓋默認應用程序名稱。
-
類型:options.playerUrlstring
預設值:」默認情況下,發送方播放器會鏡像到接收方。您可以使用此選項來提供自定義的接收方端Brightcove Player URL。
由於這是加載在接收機上的 Brightcove 播放器,因此您可以在 Chromecast 之外對播放器進行自定義、設定風格和調試。
請注意,當使用
播放器網址選項,作為發送方和接收方的播放器是不同的。如果您使用的是域限製播放器,則需要使用白名單。白名單應該為發件人播放器,而不是用作的播放器接收者(這是此選項中指定的播放器)。 -
類型:options.splashScreenstring
預設值:」在視頻之前和切換視頻時應顯示的啟動屏幕。
-
類型:options.ssaiDynamicMacrosArray
默認: 不明確的此選項允許用戶將一組動態廣告宏從網絡播放器傳遞到 Chromecast 接收器。
該數組的每個元素都應該是一個與全局變量名稱匹配的字符串(
window).然後,此值將傳遞給 Chromecast 上的播放器,並在解析 VOD SSAI URL 中的廣告宏時使用。例如,假設您的 SSAI 實現依賴於
exampleMacro在全球範圍內可用。您可以將以下內容添加到您的 Chromecast 插件選項中:"ssaiDynamicMacros": ["exampleMacro"]當發送方玩家施法時,會傳遞值
window.exampleMacro傳送到接收器,它將被內置的 SSAI 廣告宏分辨率自動拾取。
不常見的選項
通常不使用以下選項。
-
類型 :options.authRequeststring或者object或者function
默認:{}
如果您需要Chromecast執行請求以獲取授權才能播放視頻,然後再請求視頻,則可以使用此選項。
您也可以使用它來獲取Cookie,但是必須將服務器設置為允許
players.brightcove.net如果您託管自己的內容,則可以設置跨域Cookie。字符串用法
什麼時候
authRequest是一個字符串,將對該URL進行一個空的GET請求。對象使用
什麼時候
authRequest是一個對象,可用於指定某些請求有效負載屬性:屬性 類型 必填 預設 描述 urlstring是 ''要求的網址 methodstring否 GET使用的HTTP方法 bodystring否 ''請求主體 headersobject否 {}描述 HTTP 標頭的對象,其中鍵是標題名稱和屬性是頭值 withCredentialsboolean否 false描述 HTTP 標頭的對象,其中鍵是標題名稱和屬性是頭值 timeoutnumber否 15000放棄驗證請求之前需要等待的毫秒數 功能用法
什麼時候
authRequest是一個函數,根據這些用法,它應該返回一個字符串或一個對象。
局限性和已知問題
- HEVC / 4K內容僅在Chromecast Ultra設備和帶有Google TV設備的較新的Chromecast中受支持。
- 當前不支持客戶端廣告,但是支持SSAI!
- 此插件目前不支持播放速率調整。
- 選擇字幕軌道並將其顯示在接收器中之後,我們發現在發送器上進行搜索存在問題。
- 在帶有Google TV設備的Chromecast上,我們已經看到用戶界面問題以及使用字幕時的播放問題。
- 谷歌已經停止支持 Chromecast 的非安全來源(HTTP),因此該插件將無法在非安全上下文中工作。在這些情況下,玩家的 Chromecast 按鈕將不會出現。
-
由於 Chromecast 外掛程式依賴瀏覽器的轉換支援,因此只有下列作業系統/瀏覽器組合才支援它:
- 桌上型電腦/鉻
- 安卓/鉻
- Google 不支援單一網頁上的多個 Chromecast 寄件者按鈕執行個體。可能的解決方法是使用標準(iframe)播放器實現嵌入 Brightcove 播放器,或者根據需要動態實例化並銷毀玩家。請參閱文件布萊特灣球員樣本:動態載入播放程式以取得後者可能性的資訊。
- 此外掛程式不會轉換至谷歌巢集線器。此外掛程式僅支援實際的鉻裝置 (例如鍍鉻和鉻超)。
- Android WebView 不支持使用 Chromecast 進行投射。為了更多信息請參閱 Android 的問題跟踪器。
從v1.x更改為v2.x
除了內部更改(例如使用CAF API代替v2 Chromecast API)之外,以下接口也已更改:
-
options.css和options.js不再受支持。 customData.analyticsParams加入customData.catalogData被重命名customData.catalogParams以提高與其他用法的一致性customData.policyKey被替換為customData.catalogParams.policyKeycustomData.keySystems加入
變更記錄檔
有關歷史發行說明,請參閱更新日誌在這裡 .
