以編程方式本地化布萊特灣播放器
文件結構
首先顯示本地化頁內嵌入實現的過程,然後顯示iframe實現。本文的結尾是演示如何在播放器周圍的頁面上本地化內容時如何編輯或添加到本地化詞彙表。
包括語言
本地化的首要任務是包括您希望用於本地化的語言。您可以在上看到可用的語言Video.js語言頁面,顯示在這裡。
- ar.json - 阿拉伯語
- de.json - 德語
- en.json - 英語
- es.json - 西班牙語
- json文件 - 法語
- json文件 - 日本人
- ko.json - 韓國人
- zh-漢斯.json - 普通話,簡體字
- zh-Hant.json文件 - 普通話,以繁體字書寫
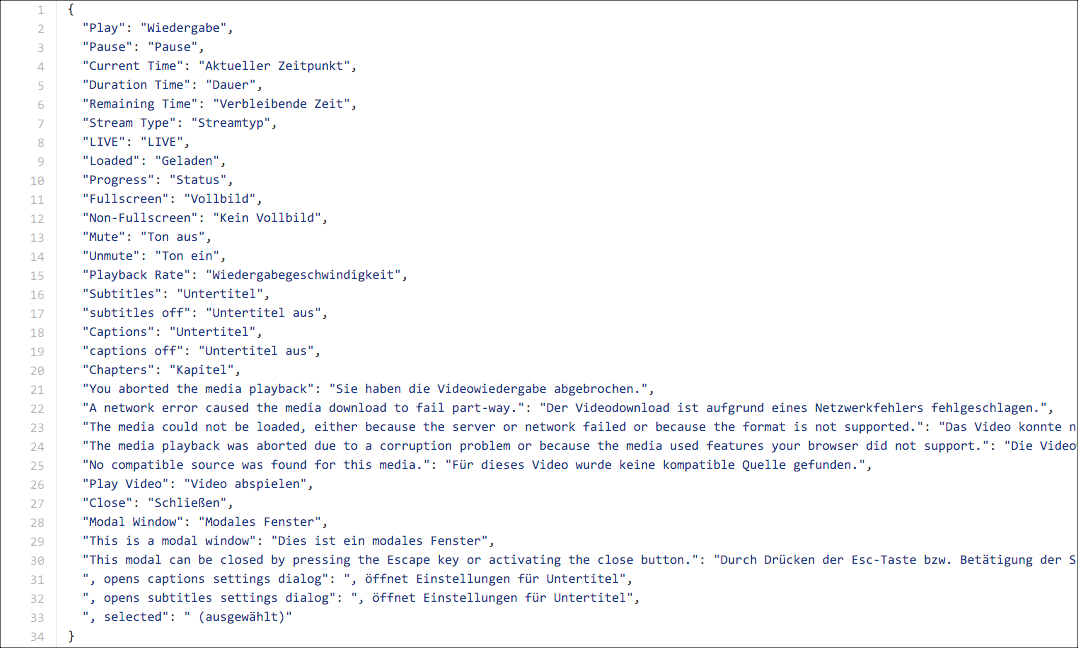
德語(de)文件的內容如下所示。該文件顯示將自動翻譯的單詞/短語。

一旦決定了支持本地化的語言,就必須配置播放器以包括它們。您可以使用播放器管理API。創建播放器時,可以使用以下curl語句上的模式代碼來增加語言支持:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Localization Example",
"configuration": {
"languages": [
"de",
"es"
],
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
如果播放器已經存在,並且希望添加語言支持,則可以使用以下curl語句上的模式代碼來更新播放器:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"languages": [
"de",
"es"
]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
現在,您將發布播放器以對已發布的播放器進行更改。輸入下列指令:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish
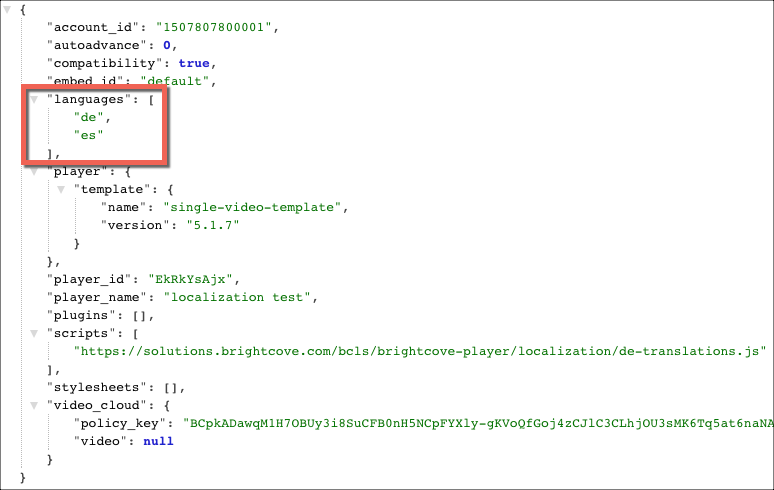
設置了語言的示例播放器配置如下所示:

設定語言
要使用本地化的控件名稱,用戶可以在瀏覽器中設置首選語言。確切的步驟因瀏覽器和OS而異(下一段給出了廣泛的指導)。如果瀏覽器偏好的語言是英文或無法使用的語言,您會看到預設或英文文字。
瀏覽器沒有完全標準化的語言環境檢測,所以它可能有點複雜。廣義上,瀏覽器尋找以下順序確定所需的語言:
- 檢查嵌入頁面上是否有
lang的屬性<html>元件。 - 檢查特定於瀏覽器的語言環境配置。
- 退回到英語。
iframe查詢參數
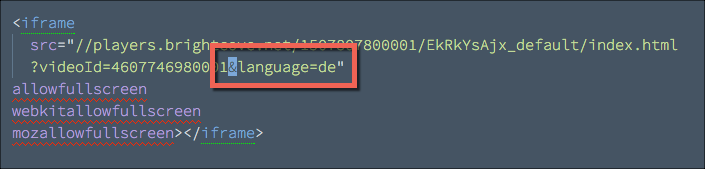
如果您使用播放器的iframe實現,則可以通過在播放器中添加查詢參數來設置該播放器的語言src屬性。例如,添加到具有視頻ID的現有查詢參數中?videoId=4607746980001,您可以使用&language=然後是語言代碼。例如,這是一個iframe播放器實現,將語言設置為德語:

結果
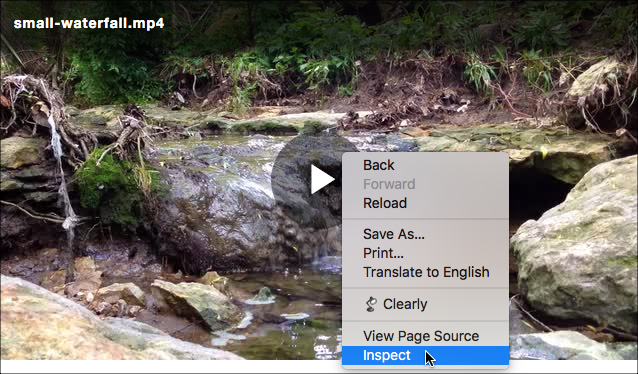
如本文檔開頭所述,不容易看到本地化玩家的結果。要檢查本地化是否成功,您可以檢查大播放按鈕。使用瀏覽器的調試工具檢查按鈕。

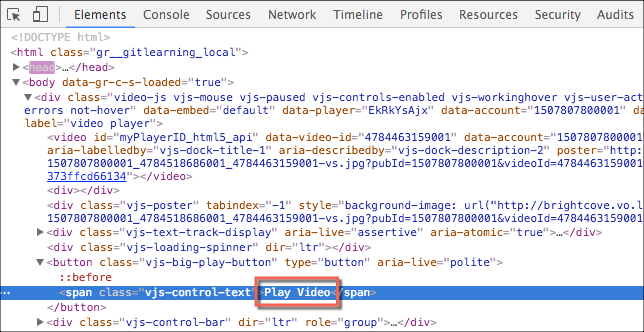
向下鑽取HTML,直到看到按鈕的文本,在非本地化版本中為播放視頻。

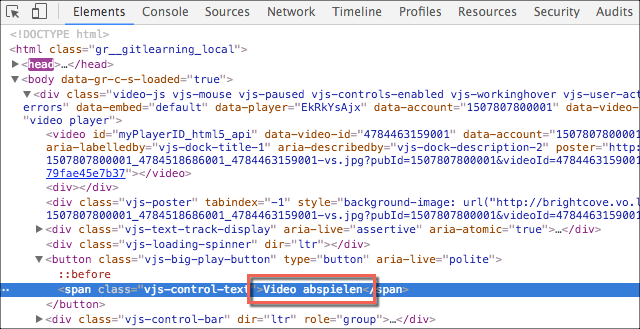
按照上述步驟操作後,播放器將被本地化。在以下屏幕截圖中,按鈕已本地化為德語。

iframe 實現
本地化Brightcove Player的iframe實現與本地化頁內嵌入版本相同。您需要做的就是包括所需的語言並在瀏覽器中設置首選語言。這兩個過程在本文檔的前面都有詳細介紹。沒有要修改的代碼。
更改/添加到語言
如果您希望更改或添加到在Video.js語言頁面這很容易做到。您可以復制給定的翻譯,然後根據需要進行修改。例如,以下是帶有你好和再見添加到列表中。(為簡便起見,並未包括所有控制元素的翻譯。)
videojs.addLanguage("de", {
"Play": "Wiedergabe",
"Pause": "Pause",
"Current Time": "Aktueller Zeitpunkt",
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen"
});
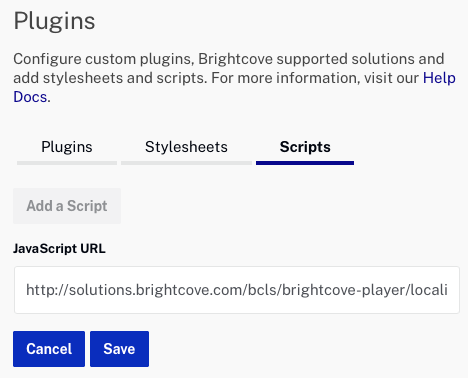
此 JavaScript 可以在 HTML 頁面本身中,作為源包含在<script>標記,或使用 Studio 將腳本添加到播放器的配置中。該文件的網址已添加到外掛程式播放器屬性部分。使用新增檔案按鈕添加JavaScript文件,如下所示:

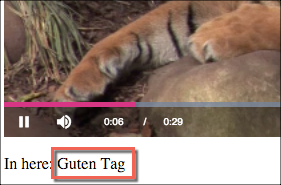
在語言文件中添加詞彙後,您就可以使用播放器的localize()訪問它的方法。以下代碼段顯示了的本地化單詞你好在HTML頁面中使用,然後是結果的屏幕截圖。
<p id="textTarget">In here: </p>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
document.getElementById("textTarget").innerHTML += myPlayer.localize("Hello");
});
</script>