概覽
Custom Endscreen插件允許在視頻播放結束時顯示客戶提供的HTML。
以下示例視頻演示了Custom Endscreen插件的用法。在此短片的結尾,您將看到以下HTML文本:
<strong>Content</strong> for <em>custom</em> end screen
使用播放器模組實作
自定義最終屏幕可以通過以下方式實現編輯端屏幕屬性或使用自定義的最終屏幕插件。要使用Players模塊實現自定義的最終屏幕插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的「結束畫面」。
- 接下來,對於播放器結束畫面類型,單擊向下箭頭並選擇自訂。
- 在裡面自定義 HTML文本框,輸入要在結束屏幕上呈現的 HTML。這是一個例子:
<div style="text-align:center"> <p>This video sponsored by</p><br/> <img src="http://support.brightcove.com/site-assets/images/site/logos/BeaconLogo.svg"/> </div>這將顯示以下結束屏幕:

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
使用程式碼實作
要實現插件的播放器需要知道插件代碼的位置,如果需要的話,插件名稱和插件配置選項的樣式表。插件代碼和樣式表的位置如下:
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
插件的名稱是customEndscreen,一組選項的示例是:
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
以下顯示使用播放程式的「頁內嵌」實作,將「自訂 Endscreen」外掛程式與播放器的單一執行個體建立關聯。
- 第十二行:使用
link標籤在 HTML 頁面中包含外掛程式head的 CSS。 - 第十四行:給標
video籤一個id屬性,具有一定的值,在這種情況下 MyPlayerID 。 - 第 23 行:使用
script標籤將外掛程式的 JavaScript 包含在bodyHTML 網頁中。 - 第 27 行:建立對播放程式的參考。
- 第二十八至三十號線:初始化插件並通過自定義選項。
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
data-video-id="4077874637001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
要實現插件的播放器需要知道插件代碼的位置,如果需要的話,插件名稱和插件配置選項的樣式表。插件代碼和樣式表的位置如下:
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
插件的名稱是customEndscreen,一組選項的示例是:
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
以下顯示使用播放程式的「頁內嵌」實作,將「自訂 Endscreen」外掛程式與播放器的單一執行個體建立關聯。
- 第 1 行:使用
link標籤在 HTML 頁面中包含外掛程式head的 CSS。 - 第 3 行:給標
video籤一個id屬性,具有一定的值,在這種情況下 MyPlayerID 。 - 第十二行:使用
script標籤將外掛程式的 JavaScript 包含在bodyHTML 網頁中。 - 第 16 行:建立對播放程式的參考。
- 第七至十九號線:初始化插件並通過自定義選項。
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
屬性
以下插件屬性用於控制“自定義最終屏幕”插件:
content:- 類型:
string - 在自定義最終屏幕上呈現的任何字符串文字或HTML。
- 類型:
自定義最終屏幕
您可以使用CSS自定義端屏幕的外觀。以下是一些您可以做什麼的示例。確保測試您的實現,以確保它們可以與您的頁面內容一起使用。
這是帶有重新啟動視頻按鈕和社交共享按鈕的最終屏幕的顯示方式。

更改按鈕大小
假設您要更改端屏按鈕的大小。這些按鈕圖像是可伸縮矢量圖形(SVG)格式,因此它們可以在所有平台上快速加載。因此,您無法使用width和height CSS屬性。
相反,由於這些按鈕是XML文本文件,因此您可以使用font-size CSS屬性。
使用以下代碼使兩個按鈕變小:
.vjs-overlay-buttons {
font-size: .5em;
}
使用百分比值應具有相同的效果:
.vjs-overlay-buttons {
font-size: 50%;
}
結果應該如下所示:

或者,您可以獨立控制每個按鈕的大小:
.vjs-restart-control {
font-size: .5em;
}
.vjs-trigger-social-control {
font-size: .5em;
}
將內容移到按鈕下方
在本文檔的前面,您學習瞭如何向終端屏幕添加內容。要查看,您可以將任何HTML添加到插件。下面的代碼將指向我們主頁的鏈接添加到最終屏幕:
<a href='https://www.brightcove.com'>Visit our home page</a>
默認情況下,您添加的內容顯示在最終屏幕按鈕上方:

使用以下CSS將HTML內容置於端屏幕按鈕下方:
- 190-193行:從頂部放置按鈕。這些元素已經在您的頁面上居中。
- 194-196行:刪除整個疊加層的默認填充,以幫助使自定義文本居中。
- 第197-202行:從底部放置自定義文本,並將其水平居中。
.vjs-overlay-buttons {
position: absolute;
top: 5em;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
bottom: 5em;
text-align: center;
width: 100%;
}
結果應該如下所示:

顯示垂直內容和按鈕
您還可以更改HTML內容和端屏幕按鈕的佈局。默認情況下,它們是水平顯示的,您的內容在按鈕上方。下面的代碼將您的內容浮動到按鈕的左側,並垂直顯示按鈕:
- 205-210行:從頂部和左側放置按鈕。小寬度導致按鈕垂直對齊。
- 第211-213行:刪除整個覆蓋的默認填充。
-
214-223行:將自定義文本放置在按鈕的左側,水平和垂直居中於疊加層的一半。
.vjs-overlay-buttons {
position: absolute;
width: 10%;
top: 20%;
left: 50%;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
float: left;
width: 50%;
text-align: center;
top: 45%;
transform: translate(0, -50%)
-webkit-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
}
結果應該如下所示:

通過覆蓋默認的CSS屬性,您可以創造性地設計最終屏幕的外觀。在瀏覽器中,檢查元素以查找元素類名稱和值。要快速了解如何執行此操作,請參閱自定義玩家外觀文件。
使用帶視頻名稱的mailto
您可能希望允許視頻的觀看者通過電子郵件向您發送問題或評論。您可以使用HTML來做到這一點郵寄自定義最終屏幕中的鏈接,如下所示:

單擊該鏈接將打開客戶的默認電子郵件客戶端。下面的代碼顯示瞭如何使用視頻的元數據(在本例中為視頻名稱)自動成為電子郵件的主題。
以下部分說明瞭如何執行該特定任務,此外,一旦您從媒體信息屬性,則可以在mailto鏈接中使用任何視頻元數據。
- 235行:包括customEndscreen插件的CSS。
- 第236-241行:CSS更改播放器的大小。
- 第245-251行:使用的標準頁內嵌程式碼。附註
id已新增。 - 第253行:為最終屏幕插件指定JavaScript代碼的來源。
- 第256,257,270行:用於與播放器一起使用代碼的標準設置。
- 262行:偵聽事
loadstart件。這是視頻開始加載及其元數據的時間,可在myPlayer.mediainfo可用。 - 第263行:URL編碼視頻的名稱並分配給變量。為了使該值在mailto鏈接中用作主題,HTML標準要求對字符串進行URL編碼。
- 264-265行:建立
<a href="mailto">鏈接。 - 第266-268行:致電
customEndscreen()方法,並使用創建的mailto鏈接獲取最終屏幕的內容。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>End screen with title as subject</title>
<link href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="1507781667001"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
subjectEncoded,
theMailto,
theLink;
myPlayer.on('loadstart',function(){
subjectEncoded = encodeURI(myPlayer.mediainfo.name);
theMailto = 'mailto:nowhere@mozilla.org?subject=' + subjectEncoded;
theLink = '<a href="' + theMailto + '">Email a Comment</a><br /><br/>';
myPlayer.customEndscreen({
"content": theLink
})
})
});
</script>
</body>
</html>
使用宏
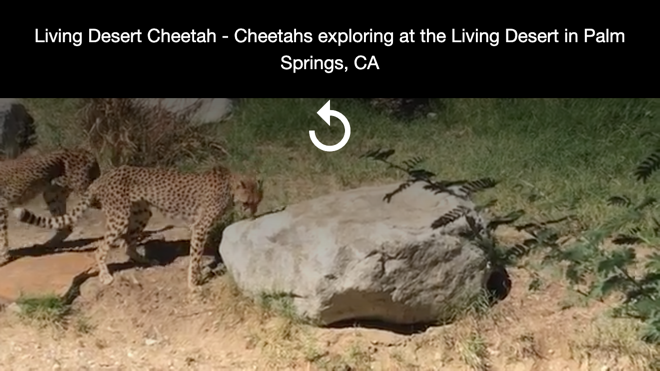
的content為自定義最終屏幕提供的字符串現在可能包含宏(由videojs-contrib-ads支持)。例如,如果您希望最終屏幕包含播放器中當前視頻的名稱和描述,則可以使用類似於以下代碼:
videojs.getPlayer('myPlayerID').on('loadstart', function() {
var myPlayer = this;
// +++ Call endscreen method +++
myPlayer.customEndscreen({
content: '{mediainfo.name} - {mediainfo.description}'
});
});
這將導致以下最終屏幕:

這是可用宏的完整列表:
| 巨集 | 描述 |
|---|---|
| {玩家 .id} | 播放程式 ID |
| {中間人 .id} | 視訊 ID |
| {中間名稱} | 影片標題 |
| {中介. 說明} | 簡短說明 (最多 250 個字元) |
| {中介標籤} | 與視訊相關聯的標籤 (中繼資料) |
| {中間參考 ID} | 參考 ID |
| {中位數持續時間} | 視訊雲端報告的影片持續時間 |
| {中位鍵} | 可以在 Studio 的媒體模組中新增和編輯的任意格式文字字串;您應該使用表單中的查詢參數
|
| {玩家。持續時間} | 播放器測量的視頻持續時間(可能mediainfo.duration與稍微不同,可能更準確) |
| {文件. 反向連結} | 參照頁面網址 |
| {視窗 .href} | 目前的網頁 URL |
| {時間戳記} | 自 1/1/70 以來的目前本地時間 (以毫秒為單位) |
| {隨機} | 隨機數 0-1 萬億 (用來建立獨特的曝光。這樣可防止廣告快取在瀏覽器中,並防止曝光差異)。 |
已知問題
- 在極少數情況下,您始終需要手動保持控制欄可見,並使用自定義的終端屏幕插件,您需要做一些小改動才能在顯示終端屏幕後正確地使控制欄起作用。默認情況下,終端屏幕插件會禁用控制欄。要啟用控制欄,因為它始終可見,因此您需要使用JavaScript
player.controls(true)之後ModalDialog的modalopen事件已調度。
變更記錄檔
有關歷史發行說明,請參閱更新日誌在這裡 .
