指南:播放技術
播放技術是指用於播放視頻或音頻的特定瀏覽器或插件技術。(播放技術通常簡稱為科技類)
Brightcove播放器技術
Brightcove Player將竭盡所能使用HTML5播放您的內容。僅當它不能時,它才會退回到使用Flash。為此,Brightcove Player的默認技術訂單為["html5","flash"]。讓我們檢查一下這些技術:
HTML5技術
Brightcove Player使用瀏覽器提供的HTML5播放技術來處理<video>要么<audio>元件。這意味著Brightcove Player將使用瀏覽器的HTML5播放技術來尋找合適的再現形式,但是在不同的瀏覽器中會有所不同。
如果您想了解您的特定瀏覽器和播放器在使用什麼,請嘗試播放應用在下一節中。
Flash技術
如果瀏覽器不支持HTML5媒體,則Brightcove Player將退回到使用Flash。Brightcove設計了這項技術,使其功能類似於視頻元素。
同樣,如果您想知道您的特定瀏覽器和播放器在使用什麼,請嘗試播放應用在下一節中。
技術訂購
默認情況下,Brightcove Player在搜索要播放的源/技術組合時使用源優先選擇。這意味著播放器將嘗試使用每種技術播放視頻,然後再轉到下一個視頻源。
即使Brightcove Player僅在不支持HTML5媒體的瀏覽器中使用Flash技術,您也可以選擇關閉Flash技術。在這種情況下,播放器將永遠不會使用Flash來交付您的視頻內容,並且您的視頻將通過逐步下載MP4格式來交付。為此,請使用以下命令:
{"techOrder": ["html5"]}
有關技術訂購的詳細信息,請參見Video.js播放技術筆記。
確定播放技術
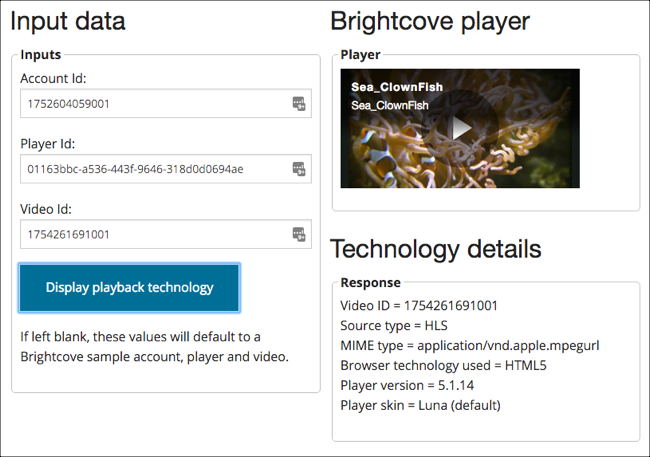
確定當前瀏覽器正在使用哪種再現源類型和播放技術的最佳方法是在瀏覽器中運行一個應用程序。為此,請按照下列步驟操作:
- 打開播放技術應用在您的瀏覽器中。
- 用您自己的帳戶,播放器和視頻替換默認輸入值。
您的輸出應類似於以下內容:

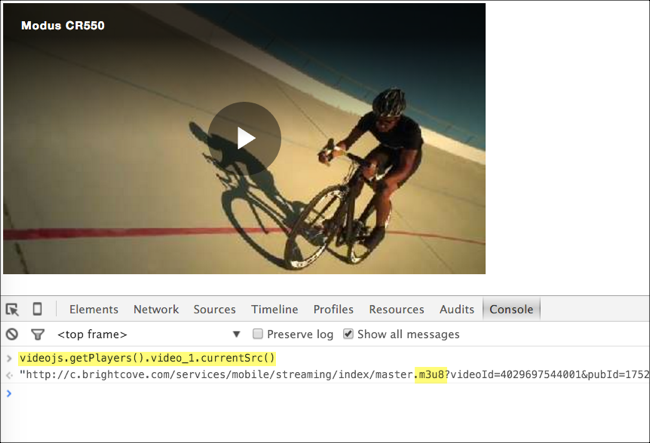
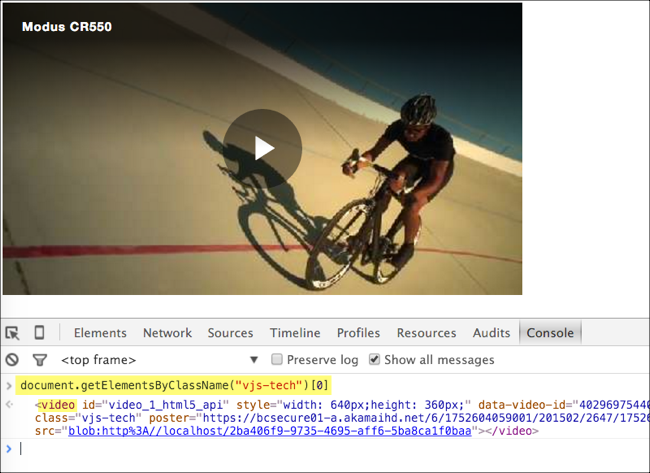
手動查看播放技術
進一步閱讀
要繼續學習該主題,您可以查看以下文檔:
- HTML音頻和媒體元素支持的媒體格式:查看有關瀏覽器對媒體格式的支持的信息。
- HTML5瀏覽器支持:用於檢測瀏覽器是否支持HTML5視頻的應用程序。