以程式設計方式將字幕新增至視訊
概覽
可以將隱藏字幕添加到您的視頻中,以向希望訪問該視頻的個人提供其他信息或解釋性信息。字幕是必要的,因此聾人和聽障人士可以訪問視頻簡報的音頻部分。要在Brightcove Player中顯示視頻的字幕,您需要完成以下任務:
建立標題檔案
要將字幕添加到視頻,您首先需要創建字幕文件。Brightcove Player要求字幕為Web視頻文本軌道格式(WebVTT)。(如果將字幕攝取到動態交付帳戶,則可以添加DFXP或SRT字幕,這些字幕將自動轉換為WebVTT字幕。)WebVTT文件格式為純文本,其中包含時間文本數據,後跟所需的標題或字幕文本。WebVTT文件的一部分如下所示。
WEBVTT
00:00:00.000 --> 00:00:07.080 align:middle line:90%
00:00:07.080 --> 00:00:10.280 align:middle line:84%
Hi, I'm Bob Bailey, a Learning
Specialist with Brightcove.
00:00:10.280 --> 00:00:12.780 align:middle line:84%
In this video, you'll learn
about how Video Cloud Studio is
00:00:12.780 --> 00:00:14.940 align:middle line:84%
organized and get a
brief overview of what
00:00:14.940 --> 00:00:17.490 align:middle line:90%
you can accomplish using it.
如需 WebVTT 格式的詳細資訊,請參閱此連結。您應該為您需要支援的每種語言設定一個單獨的字幕檔案。雖然有許多協力廠商的工具可協助建立字幕檔案,但 Brightcove 有數個合作夥伴提供轉譯、字幕和翻譯服務。如需 Brightcove 合作夥伴的完整清單,請造訪我們網站的合作夥伴部分。
如果您使用的是Dynamic Delivery視頻,則還可以攝取SRT或DFXP字幕,Brightcove會將其自動轉換為WebVTT。見提取WebVTT文件(文本軌道/字幕)文檔以獲取更多信息。
為視頻添加字幕
在視頻雲中,您可以將WebVTT字幕添加為視頻,既可以作為託管的遠程資產,也可以將其提取到視頻雲中。完成後,Brightcove Player會在加載該視頻時自動添加字幕,並顯示抄送播放器控件中的按鈕。有關在視頻上添加字幕的更多信息,請參見概述:在影片中加入字幕。
包括一個<track>標籤
要將WebVTT字幕文件與Brightcove Player關聯,您需要修改頁內嵌入代碼以包括<track>您擁有的每個字幕文件的標籤。例如:
<track kind="captions" src="<location of caption file>" srclang="en" label="English">
的<track>標籤用於指定字幕,字幕文件或其他包含文本的文件,在播放媒體時應可見。下面概述了執行此操作的步驟。
- 產生高級(頁內)嵌入播放器代碼。可以使用媒體模塊。
您的代碼應類似於以下內容:<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="20318290001" data-player="d508c6e1-efa7-4aad-ba91-1a8db9761b8c" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> - 加
<track>內的標籤<video-js>標記指向所有字幕文件的位置。Player Studio當前不為發布者提供一種上傳WebVTT字幕文件的方法。字幕文件位置的URL必須少於250個字符。
在下面的示例中,指定了英語,日語和法語字幕文件。有關語言代碼的完整列表,請參見HTML語言代碼參考。<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="20318290001" data-player="d508c6e1-efa7-4aad-ba91-1a8db9761b8c" data-embed="default" data-application-id controls="" width="640" height="360"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> - (可選的)要在視頻開始播放時自動顯示字幕,您必須對頁面進行一些更改。您必須添加
default歸因於<track>標記,以顯示,設置和添加少量代碼的語言。請注意default屬性只能出現在一個<track>標籤。例如,要在視頻開始播放時顯示英文字幕,<track>標籤將進行如下修改:<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English" default> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French">自動啟動指定字幕所需的代碼是:
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function () { var myPlayer = this; myPlayer.one("play", function () { //If you want to start English as the caption automatically myPlayer.textTracks()[1].mode = "showing"; }); }); </script> - 與播放器一起發布頁面。發佈具有相關字幕的播放器時,播放程式顏色上會出現 CC 按鈕。

- 按一下 [ 副本 ] 按鈕以選取字幕語言,並顯示註解。

樣式註解
在本節中,您將看到如何以編程方式設置字幕樣式。有關通過更改WebVTT文件以及播放器中的UI設置字幕樣式的信息,請參見樣式說明文件。
有兩種方法可以以編程方式設置字幕的樣式,它們是:
player.textTrackSettings.setValues():在播放器的字幕上動態設置樣式player.textTrackSettings.saveSettings():將設置保存到瀏覽器的本地存儲
setValues(objectOfStyles)
您可以更改字幕的樣式集有限,下面將詳細介紹。以下代碼顯示了使用這些樣式的示例,並將顯示標題,如屏幕截圖所示:
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer. textTrackSettings.setValues({
backgroundColor: "#FF0",
color: "#00F",
fontFamily: "monospaceSansSerif",
fontPercent: 1.5,
windowColor: "#0FF",
windowOpacity: "0.5"
}) ;
});

下表列出了可以更改的字幕樣式以及這些樣式的有效值:
| 按鍵 | 有效值 |
|---|---|
backgroundColor |
如下所定義的有效顏色 |
backgroundOpacity |
1 ( 不透明) .5 (半透明)
|
color |
如下所定義的有效顏色 |
edgeStyle |
none |
fontFamily |
proportionalSansSerif |
fontPercent(對像中的引號中不包含) |
0.50 |
textOpacity |
1 ( 不透明) .5 (半透明)
|
windowColor |
如下所定義的有效顏色 |
windowOpacity |
1(不透明).5(半透明)0(透明)
|
對於上面使用顏色的值,此處顯示有效的顏色值:
| 有效顏色 |
|---|
#000(黑色) |
#00F(藍色) |
#0FF(青色) |
#0F0(綠色) |
#F0F(品紅) |
#F00(紅) |
#FFF(白色) |
#FF0(黃色) |
保存設置()
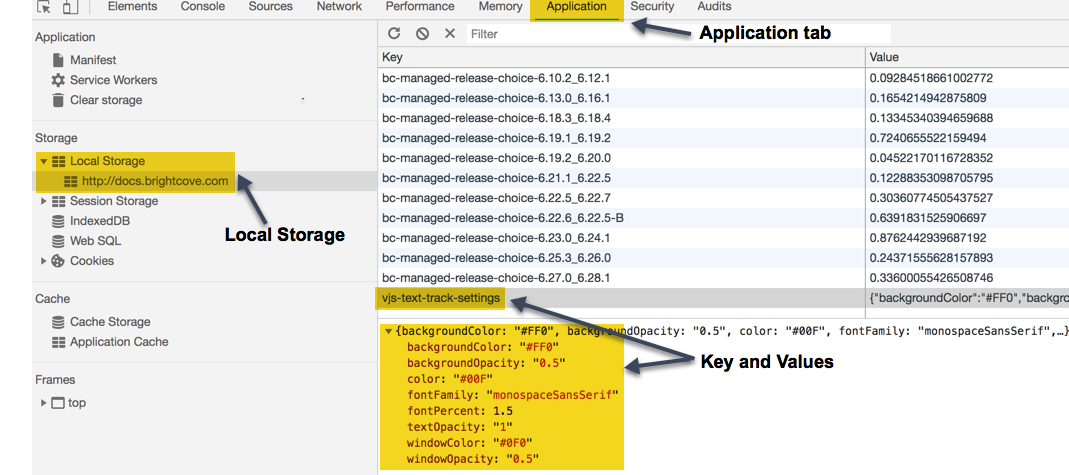
設置字幕樣式時另一種可能有用的方法是player.textTrackSettings.saveSettings()。此方法保存到瀏覽器的本地存儲字幕樣式的當前設置。以下是Chrome瀏覽器的屏幕截圖應用標籤顯示了播放器頁面所在的本地存儲空間以及密鑰名稱, vjs-text-track-settings,及其相關值。

通過此方法,您可以使用播放器的用戶界面配置字幕樣式,然後保存設置並複制值以用於player.textTrackSettings.setValues(),如上所示。
使用程式碼實作
可以通過編程方式為字幕添加文本軌道。此功能的關鍵方法是addRemoteTextTrack(),其語法為:
playerObject.addRemoteTextTrack({
kind: string,
language: string,
label: string,
src: string
});
其中:
kind-文本軌道的類型,用於此用途“字幕”language-例如兩個字母的語言代碼'en'label-例如,顯示在字幕UI中的語言標籤'英語'src-WebVTT格式的字幕文件的URL
函數調用返回一個類型的對象vjs.TextTrack。
用法示例:
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
您必須等待loadedmetadata使用前要調度的事件addRemoteTextTrack()方法。以下示例顯示了用於向視頻添加英語和法語字幕的腳本塊。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("loadedmetadata", function () {
var enTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'en',
label: 'English',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos.vtt'
});
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
});
});
</script>
補充法textTracks()使您能夠檢索分配給播放器的所有文本軌道。該方法返回類型的對象vjs.TextTrackList。
帶字幕的實時流媒體
到目前為止,文檔標題已經作為單獨的文件提供,並通過<track>元素與視頻相關聯。這類字幕有時稱為帶外。另一種方法是將字幕數據直接嵌入視頻內容,經常直播的視頻流中,有時稱為帶內字幕。
布萊特灣直播目前支持帶內 608 個字幕(在 h.264 標題內)。如果標題位於 h.264 輸入信號內(在 user_data 數據包中正確信號),則會通過傳遞給 h.264 輸出。
如果您使用的是廣播元素現場編碼器,您可以從 SDI(EIA-608/CEA-608)或其他來源(SCTE-20,SCC,大利文,DVB-副,輔助,ARIB,TML,SCTE-27,STL,SRT,SMI)中獲取字幕,並將它們放入您發送給我們的 .264 流。其他廣播級編碼器可能可以做同樣的事情,但我們沒有正式測試它們。
即時串流不支援 WebVTT 字幕。
Brightcove Player支持帶內字幕,因此HLS內置了帶字幕的實時播放功能,因此不需要插件。Brightcove Player的實現將在不使用本機HLS的任何地方工作。如果使用本機HLS,則帶內字幕的支持取決於操作系統和瀏覽器。例如,iOS的本機HLS完全支持帶內字幕。
限制
- 下列裝置類型和作業系統支援字幕。
- iOS 9+
- Android 4+
- Internet Explorer 8+
- 桌面上最新的瀏覽器、Safari 和火狐瀏覽器
- 由於 Safari 使用原生功能來製作樣式字幕,因此 Safari 瀏覽器 (iOS 和 macOS) 的「 CC 」選單中無法使用「字幕設定 」選單選項。
- 如文檔前面所述並在此重複,對於使用 iOS 設備的觀眾,在觀看帶有字幕和廣告的視頻時,我們建議您在播放視頻時明確選擇曲目並且不要將字幕設置為自動(推薦)。使用自動(推薦)設置可能會顯示不正確的廣告字幕。請注意,使用“自動(推薦)”設置不會影響實際視頻的字幕顯示。觀看者會看到廣告的視頻字幕,但是一旦視頻開始播放(前插)或繼續播放(中插),字幕將按預期顯示。另請注意,由於 Apple 的操作系統限制,無法刪除此“自動”選項。Apple 設備使用自己的本地播放器,因此無法自定義字幕選項。
