概覽
您可以根據以下內容控制疊加消息的顯示:
- 玩家賽事-例如
play,pause或自訂事件 - 時間間隔-視訊播放期間的指定時間
下面的示例視頻演示了疊加插件的用法。覆蓋圖將在開始以及不同的時間段出現,一個開始於五秒。開始和暫停視頻以查看疊加層對這些事件的反應。
本主題包含下列各節:
使用播放器模組實作
要使用播放器模塊實現疊加插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
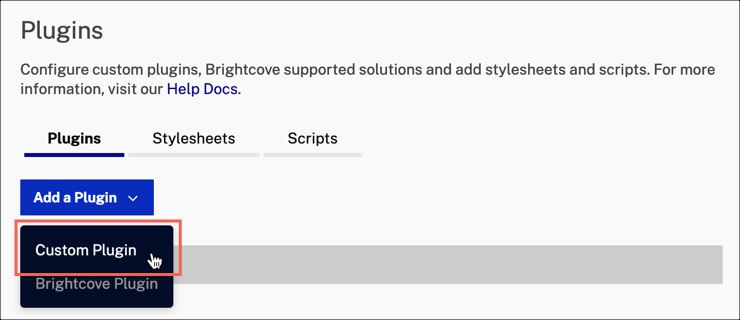
- 在左側導航中,單擊插件 .
-
展開添加插件下拉菜單,然後選擇自定義插件 .

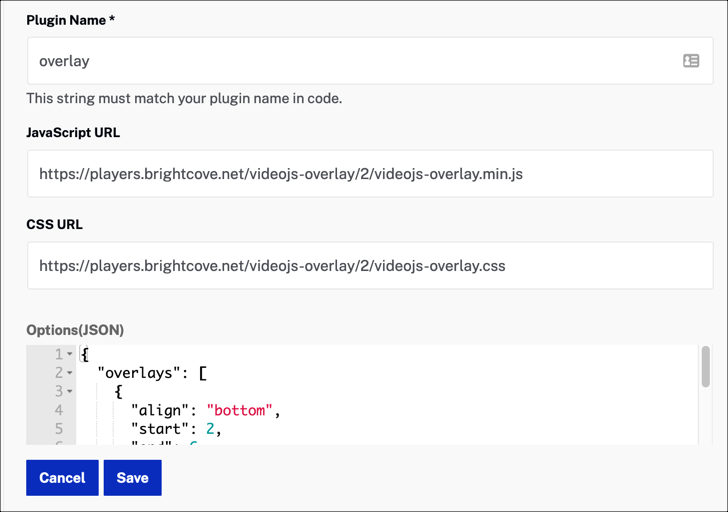
- 在「外掛程式名稱」中輸入
overlay。 -
在這個網址中,輸入:
https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js -
對於 CSS 網址,請輸入:
https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css -
在 [選項 (JSON) ] 文字方塊中輸入組態選項。下面的示例將在播放器底部顯示一個錨點,開始於2秒標記,結束於6秒標記。
{ "overlays": [ { "align": "bottom", "start": 2, "end": 6, "content": "<a href='http://www.brightcove.com'>Proceed to Home Page</a>" } ] } -
檢查以確保表格顯示如下:

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
使用程式碼實作
要使用自定義代碼實現插件,您將配置以下插件屬性:
scripts-為插件提供的 JavaScript,不會改變不同的插件實現stylesheets-為插件提供的CSS,並且對於不同的插件實現不會更改plugin name-總是overlayplugin options-包含屬性和值的陣列
要將插件添加到您的代碼中,請按照下列步驟操作:
-
添加疊加插件默認樣式表。您可以使用默認樣式表,也可以創建自己的樣式。
<link href="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css" rel='stylesheet'> -
添加
videojs-overlay.js腳本文件以包含疊加插件。當該插件包含在您的頁面中時,它將自動註冊自己。<video-js id="myPlayerID" data-account="1752604059001" data-player="972ee851-3d7e-43a0-8db1-2c6fb06bad34" data-embed="default" controls=""> </video-js> <script src="https://players.brightcove.net/1752604059001/972ee851-3d7e-43a0-8db1-2c6fb06bad34_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js"></script> -
獲取對Brightcove Player的參考。在此示例中,我們將創建一個名為
myPlayer並將其分配給播放器。<script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; }); </script>要顯示疊加消息,請使用
options屬性以將數據傳遞給插件。此示例顯示如何包括3條疊加消息:-
第一次疊加:
-
當
play事件被調度,並且當pause事件已調度。
-
當
-
第二個疊加層:
- 視頻播放經過5秒時顯示,而視頻播放經過10秒時則隱藏。
- 它位於播放器的右下角。
-
第三次疊加:
- 當視頻播放經過12秒時顯示,而當視頻播放經過17秒時則隱藏。
- 它位於播放器的左下角。
-
由於此疊加層沒有
content選項定義,它使用默認值默認疊加內容,在overlays數組。
如果在代碼中包括覆蓋腳本,則可以按以下方式定義消息:
<script id="pageScript" type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.overlay({ content: '<strong>Default overlay content</strong>', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left' }] }); }); </script> -
第一次疊加:
選項
以下插件選項用於控制疊加層對象:
-
align:- 該值必須是受支持的字符串值。
-
這定義了顯示疊加層的位置。如果包括默認樣式表,則支持以下值:
top-left,top,top-right,right,bottom-right,bottom,bottom-left,left。
-
attachToControlBar:- 該值可以是字符串或布爾值。如果該值為字符串,則該值必須為ControlBar組件的名稱。
-
如果設置為
true或字符串值,當控制欄最小化時,底部對齊的疊加層將調整位置。這對未與底部,左下或右下對齊的疊加層沒有影響。該選項用於默認控制欄,可能不適用於自定義控制欄。底部對齊的疊加層將在指定組件之前插入。否則,將底部對齊的疊加層插入到ControlBar的第一個子組件之前。所有其他疊加層都插入在ControlBar組件之前。 -
該選項可以在頂層使用所有符合條件的對齊方式進行設置:
myPlayer.overlay({ content: 'Default overlay content', attachToControlBar : true, overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left' }] });或對於單個疊加層對象:
myPlayer.overlay({ content: 'Default overlay content', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left', attachToControlBar : true }] });頂層設置可以通過在單個疊加層對像上的選項使用來覆蓋。
-
在以下屏幕截圖中可以看到視覺效果:

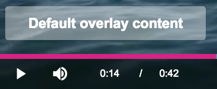
attachToControlBar未使用選項
(無論控制欄是否可見,覆蓋層都不會移動)
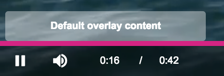
attachToControlBar與顯示的控制欄一起使用
attachToControlBar已使用且控制欄隱藏
(疊加層隨控制欄可見性移動)
-
class:-
一個自定義HTML類,用於添加到覆蓋元素。您可以像定義任何類選擇器一樣定義樣式,但必須使用
.video-js選擇器以及您選擇的選擇器(必須增加特異性,以免覆蓋樣式):.video-js .customOverlay { color: yellow; background-color: red; } -
該選項可以在頂層使用所有符合條件的對齊方式進行設置:
myPlayer.overlay({ content: 'Default overlay content', class: 'customOverlay', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }] });或對於單個疊加層對象:
myPlayer.overlay({ content: 'Default overlay content', overlays: [{ class: 'customOverlay', align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { class: 'customOverlay2', content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }] });頂層設置可以通過在單個疊加層對像上的選項使用來覆蓋。
-
一個自定義HTML類,用於添加到覆蓋元素。您可以像定義任何類選擇器一樣定義樣式,但必須使用
-
content:- 該值可以是字符串或DOM對象。
- 這是將包含在疊加層中的HTML。您可以傳入字符串,HTML元素或DOM文檔片段。
- 默認值為字符串
This overlay will show up while the video is playing。 - 可以在頂層或為單個覆蓋對象設置此選項。
-
end:- 該值可以是字符串或數字。
-
這定義了何時隱藏疊加層。如果該值為字符串,則將其解釋為事件名稱。如果是數字,則當視頻播放中的時間(以秒為單位)過去時,疊加層將被隱藏。如果值為字符串,則將其解釋為 Brightcove Player事件名稱,例如
play,pause要么ended。所有玩家事件的列表位於播放器API。
-
overlays:- 覆蓋對象的數組。
-
重疊對象應至少包含一個
start和end選項。根據需要使用其他選項。
-
showBackground:- 值是布爾值。
- 確定是否在疊加層周圍包括背景樣式和填充。可以通過在單個疊加層對像上進行設置來覆蓋此設置。
-
start:- 該值可以是字符串或數字。這定義了何時顯示覆蓋圖。
- 如果是數字,則當視頻播放中的時間(以秒為單位)過去時,將顯示覆蓋圖。
-
如果值為字符串,則將其解釋為 Brightcove Player事件名稱,例如
play,pause要么ended。以下是一些有用的鏈接: -
這是一個在視頻開始播放之前顯示覆蓋文字的示例:
videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.overlay({ content: '<strong>Default overlay content</strong>', overlays: [{ align: "top", content: 'This event-triggered overlay message appears before the video starts playing', start: 'loadstart', end: 'play' }] }); });
您可以使用播放器派發的任何事件,這些事件在播放器方法/事件API文檔,或者您可以使用自己的自定義事件。
所有這些屬性都是可選的,但如果至少不包含start和end屬性。
樣式疊加層
使用疊加層時,兩種樣式可能對您有所幫助。它們在這裡詳細說明。
隱藏背景
以下CSS將隱藏背景:
.vjs-overlay.vjs-overlay-top.vjs-overlay-background {
width: 100 % ;
margin: auto;
left: 0;
background: none;
}
隱藏覆疊
以下CSS將隱藏背景:
.hide-overlay.vjs-overlay {
display: none;
}
這兩種樣式都有助於Brightcove Player示例:切換覆蓋文件。
顯示視頻元數據
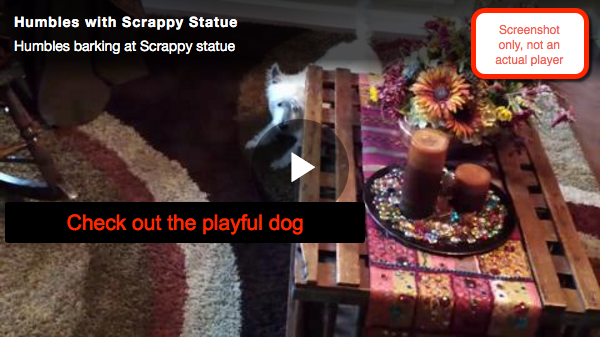
您可能希望在疊加層中顯示有關視頻的信息。例如,在視頻開始播放之前,從視頻的自定義字段之一顯示一些消息,如屏幕截圖下面。

以下部分說明瞭如何執行該特定任務,此外,一旦您從媒體信息對象,則可以隨時選擇顯示任何視頻元數據。
- 第112行:包括疊加插件的CSS。
-
第113-124行:CSS執行以下操作:
- 變更播放器的大小
- 設置消息的字體大小和顏色
- 設置覆蓋的寬度
- 更改疊加層的背景色
- 第128-135行:使用的標準頁內嵌程式碼。附註
id已新增。 - 第 136 行:指定覆蓋插件的JavaScript代碼的來源。
- 139,140,152行:用於與播放器一起使用代碼的標準設置。
-
第141,151行:使用
on()為該事件添加事件偵聽器的方法loadstart事件。在匿名事件處理程序功能中,您可以對播放器中的視頻進行操作,例如將其靜音並使用來自mediainfo目的。 - 第143,150行:致電
overlay()方法。 -
144-149行:使用
content使用JavaScript變量顯示存儲在自定義字段中的消息myPlayer.mediainfo.customfield1。視頻加載後,疊加層將顯示(start: 'loadstart'),並在視頻開始播放後消失(end: 'play')。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Video.js Overlay</title>
<link href="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
.vjs-overlay.vjs-overlay-bottom-left {
font-size: 1.5em;
width: 60%;
color: red;
background-color: black;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3495887198001"
data-account="1507807800001"
data-player="N1gSjfUW6x"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/N1gSjfUW6x_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function() {
myPlayer.muted(true);
myPlayer.overlay({
overlays: [{
align: 'bottom-left',
content: myPlayer.mediainfo.custom_fields.customfield1,
start: 'loadstart',
end: 'play'
}]
});
});
});
</script>
</body>
</html>
