概覽
Brightcove 與合作夥伴看著那個提供視頻和廣告效果報告。這些報告可幫助您識別問題、錯誤和機會。這些數據為您提供了從廣告服務器到播放器的整個視頻鏈的概覽。使用此信息,您可以優化廣告填充率和收益。
一些廣告指標包括:
- 廣告投放
- 廣告診斷
- 廣告觀看事件
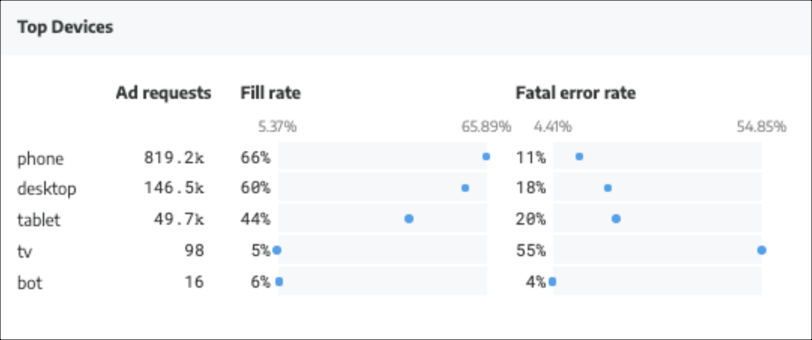
下面是一個顯示填充率和錯誤率數據的示例:

注意事項
以下註釋涉及此功能:
- 廣告智能插件在 Brightcove Player 之上運行。該插件適用於 VOD 和直播內容。
- 該插件側重於 CSAI,它將直播流的廣告插入限制為僅前置廣告。
需求
使用 Ad Intelligence 插件需要滿足以下要求:
- Brightcove Player v6.58.0 及更新版本
- 聯繫您的客戶經理以獲取您的 Watching That API 密鑰
使用播放器模組實作
要將 Ad Intelligence 插件添加到播放器,請執行以下步驟:
- 在視頻雲工作室,導航到播放器模塊。
- 單擊要將插件添加到的播放器的鏈接。
- 在左側導航中,選擇外掛程式。
-
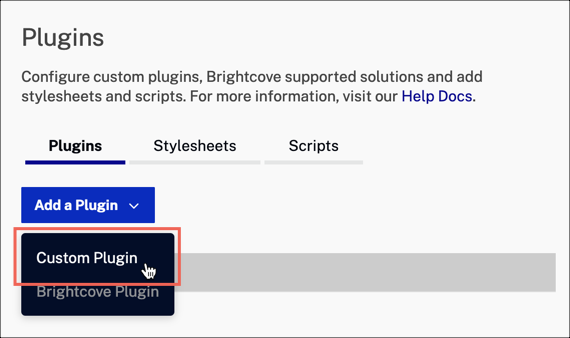
擴張添加插件 , 然後選擇自定義插件 .

自訂外掛程式 - 為了插件名稱,輸入
wtAdTracer。 -
為了JavaScript 網址,輸入以下內容:
https://cdn.watchingthat.net/wtat.plugin.min.js -
為了選項(JSON),使用您自己的 API 密鑰值輸入以下內容:
{ "apiKey": "your api key" } -
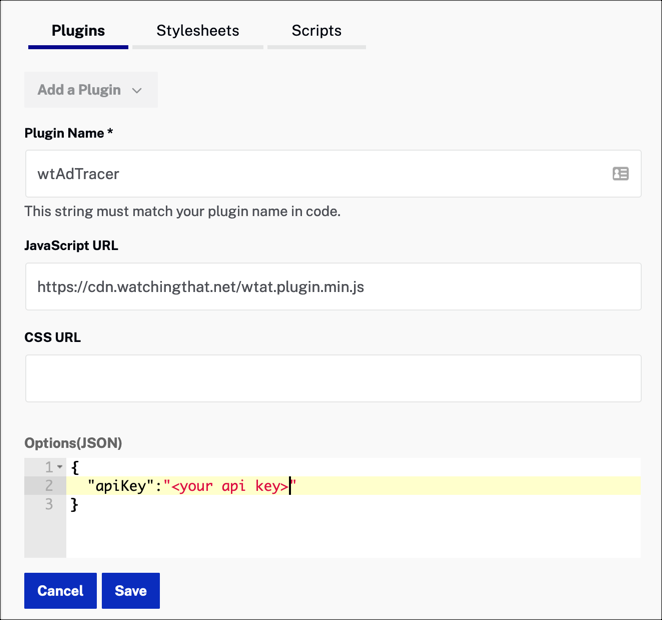
您的插件詳細信息應類似於以下內容:

WT 插件值 - 按一下「」。
- 重新發布播放器。播放器發布後,請聯繫客戶支持確認數據被正確接收。
要與 Watching That 進行更深入的集成,請提供您的內容管理系統 API 憑據在此功能的入職期間向您的客戶經理。
使用程式碼實作
要實現插件,播放器需要知道插件代碼的位置、插件名稱和插件配置選項。
-
包括插件代碼:
https://cdn.watchingthat.net/wtat.plugin.min.js - 使用插件名稱將其加載到播放器中:
wtAdTracer -
在您的 API 密鑰中包含播放器選項:
{ "apiKey": "your api key" } -
下面是一個使用高級嵌入實現將 Playlist Endscreen 插件與播放器的單個實例相關聯的示例。
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Ad Intelligence plugin --> <script src="https://cdn.watchingthat.net/wtat.plugin.min.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Ad Intelligence plugin myPlayer.wtAdTracer({"apiKey": "your api key"}); }); </script>
選項
您可以在初始化時將選項對象傳遞給插件。此物件可能包含下列任一選項:
密鑰
apiKey
- 來自您的 API 密鑰看著那個帳戶。
- 類型:
string - 默認:
""
廣告效果報告
廣告效果報告將發送到您在啟用此功能時提供的電子郵件地址。
