玩家開發者基本知識:自定義插件-傳遞數據
在本主題中,您將學習如何將數據傳遞到自定義插件。
步驟
- 在自定義插件代碼中,放置一個
options定義插件的匿名函數中的參數。
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
});
- 在插件代碼中使用參數對象的所需屬性進行自定義:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
window.location.href = options.redirectURL;
});
- 在調用插件的HTML頁面中,構建具有所需屬性的對象:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
...
});
</script>
- 調用自定義插件時,請傳遞
options對像作為參數:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>
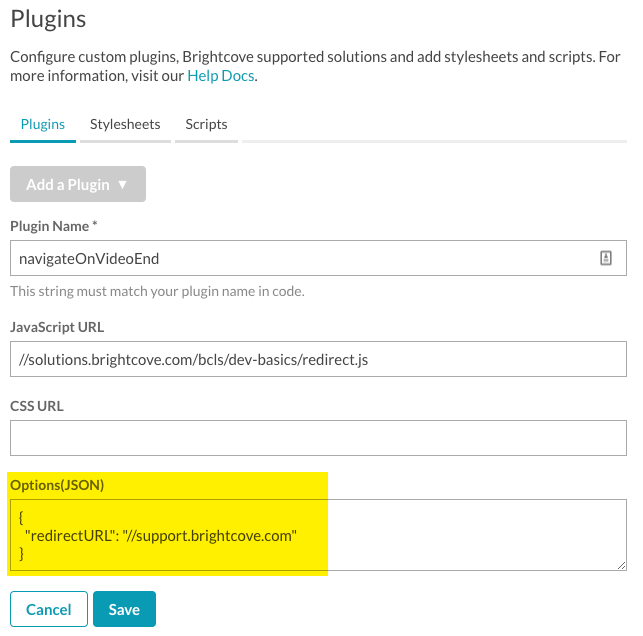
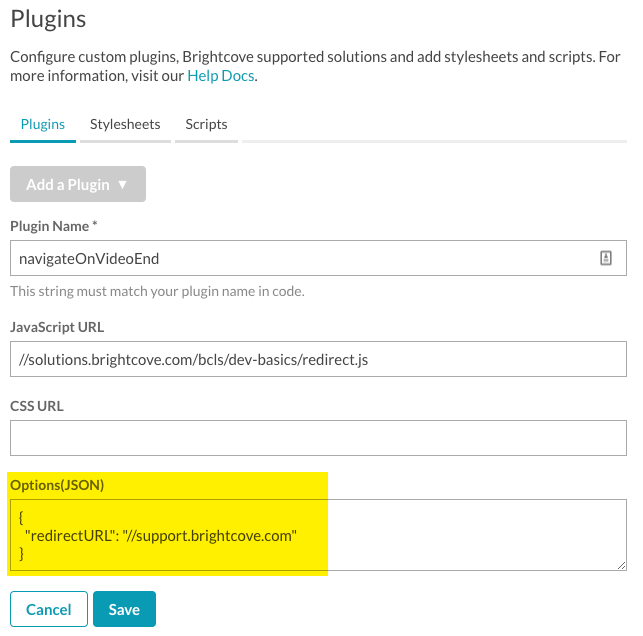
- 如果使用Studio,請通過將選項對像傳遞給自定義插件選項(JSON)表單元素:

完整的程式碼
外掛程式碼
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on('ended', function () {
window.location.href = options.redirectURL;
});
});
HTML頁面調用代碼
<video-js id="myPlayerID"
data-video-id="5701193190001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<script src="redirect.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>