自訂播放程式外觀
建立自己的外觀
如果您不希望使用預設外觀並建立您自己的外觀,則可以使用播放程式管理 API 進行此操作。播放程式組態指南提供必要的資訊。
玩家
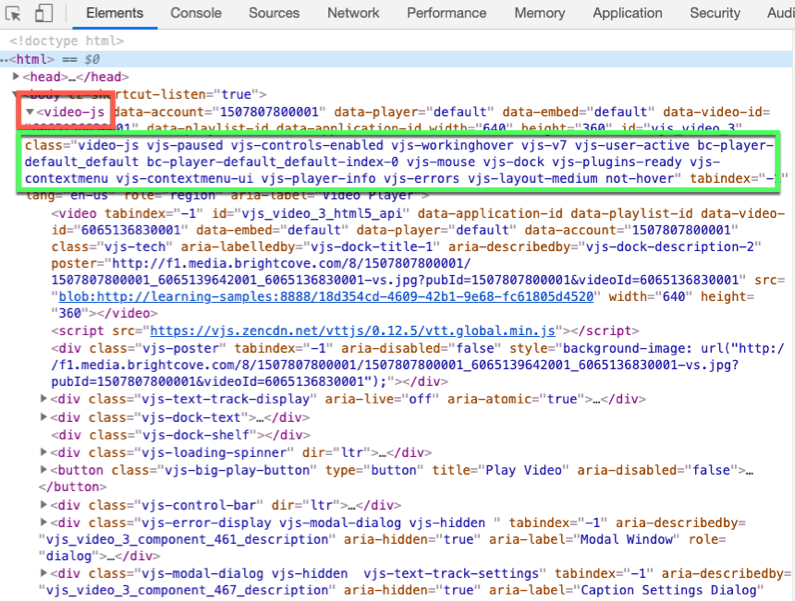
您可以改變播放器的外觀,但您必須先有辦法解決它。要查看此內容,請瀏覽插入了“高級”(頁面內嵌入)代碼的HTML頁面。在裡面Elements開發工具部分中找到<video-js>標籤,您將看到它具有一個帶有值的類video-js分配,等等。

一旦你知道這一點,你可以使用樣式來改變玩家本身。例如,要在播放器周圍添加邊框,您可以使用以下樣式:
<style>
.video-js {
border-style: double;
border-width: thick;
border-color: red;
}
</style>

框架播放器
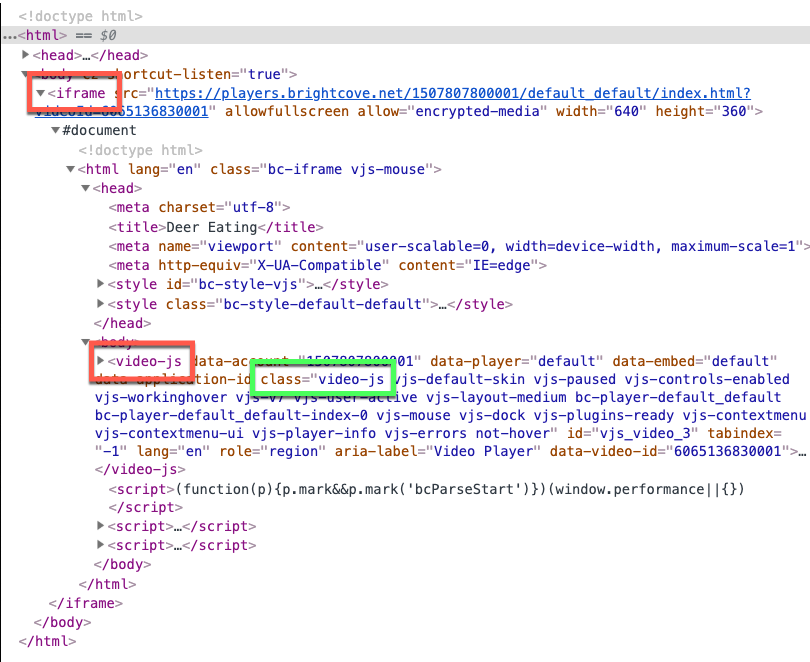
如果您使用播放器的標準(iframe)實現,則情況會有所不同。您仍然會看到帶有video-js類,但它當然會在iframe中和video-js標籤。

您創建的樣式仍然可以與 iframe 中的播放器一起使用,但需要創建 CSS 文件並與使用 Studio 的播放器相關聯。您可以通過轉到玩家們模塊,然後單擊要與CSS關聯的播放器,然後在插件>樣式表部分添加您的CSS文件的路徑。
如果您希望自定義iframe本身,則可以使用元素選擇器來完成。然後使用<style>標籤根據需要進行修改。在下面的示例中,播放器周圍添加了邊框。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
border-style: double;
border-width: thick;
border-color: red;
}
</style>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001"
allowfullscreen=""
allow="encrypted-media"
width="640" height="360"></iframe>
</body>
</html>
播放按鈕
如果你想改變播放按鈕的外觀,你首先需要知道如何解決它。在Chrome中,右鍵單擊按鈕。從出現的選擇中選擇Inspect。當您選擇Inspect,Chrome的 開發工具將打開。

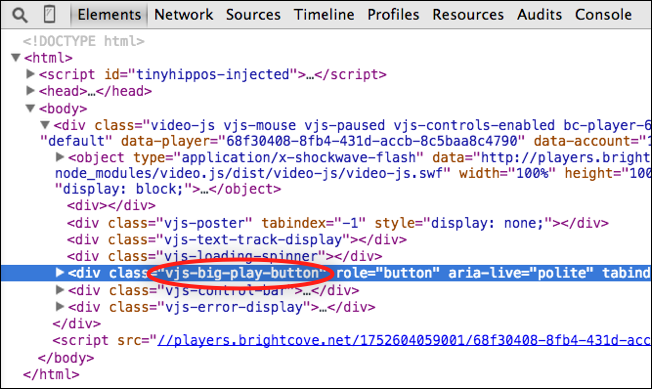
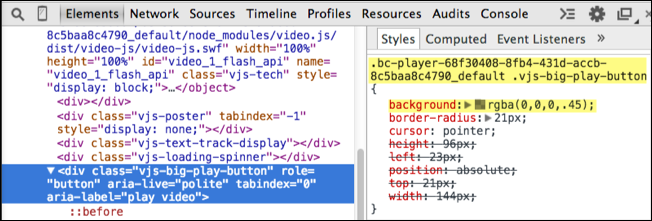
在裡面Elements開發工具”部分,您將看到與按鈕元素相對應的HTML代碼。

從上面突出顯示的代碼,你可以看到分配給按鈕的類是vjs-big-play-button。播放按鈕的顏色(與老虎相匹配)和不透明度將隨著以下樣式改變:
.vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
你會認為這種方法會起作用,但事實並非如此。使用 CSS 時,您需要知道屬性的特殊性。這是指瀏覽器如何確定哪些屬性值得根據它們的相關性應用到一個元素。
應用按鈕更改的一種方法是在選擇器中添加另一個類。例如,您可以使用.video-js類以增加選擇器的特異性。有關更多詳細信息,請參見CSS特異性部分
然後,在 CSS 中引用玩家的大型播放按鈕,如下所示:
.video-js .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
以下是將按鈕從深灰色更改為橙色的結果:

隱藏播放按鈕
您可以使用下列樣式來完全隱藏播放按鈕:
display: none;
實驗
下面的 CodePen 允許您嘗試使用播放按鈕。請注意,播放按鈕中的三角形實際上是一種字體,其大小是由font-size樣式控制的。
看筆大播放按鈕定制通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
更改懸停文字
如果您想要更改將鼠標懸停在大播放按鈕上時顯示的文本,播放視頻 默認情況下,對於特定於您的視頻的內容,您可以執行此操作。使用所需的慣用語作為以下參數添加以下JavaScript:controlText方法。
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.getChild('bigPlayButton').controlText('Play Audio');
});
控制可見性
您可以控制是否要顯示控制欄以及其中包含的控件。如果您希望從創建播放器開始時隱藏控制欄,則可以使用以下樣式:
.video-js .vjs-control-bar {
display: none;
}
如果您希望根據某個事件動態地執行此操作,則可以使用controlBar.hide()/show()方法。下面的代碼段演示了方法的使用(假設您有一個id的值為myPlayer在視頻上):
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5781068653001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<p><button onclick="hideBtn()">hide controls</button></p>
<p><button onclick="showBtn()">show controls</button></p>
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function() {
myPlayer = this;
});
function hideBtn() {
myPlayer.controlBar.hide();
}
function showBtn() {
myPlayer.controlBar.show();
}
</script>
控件永不隱藏
您也可以使它永遠不會隱藏。為此,請使用transform.none風格。選擇器非常長,只要將六個類用於轉換的特異性即可。
.video-js.not-hover.vjs-has-started.vjs-paused.vjs-user-active .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-paused.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-playing.vjs-user-active .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-playing.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.vjs-has-started.vjs-paused.vjs-ad-playing.vjs-user-inactive .vjs-control-bar,
.video-js.vjs-has-started.vjs-playing.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible){
transform: none;
-webkit-transform: none;
-ms-transform: none;
}
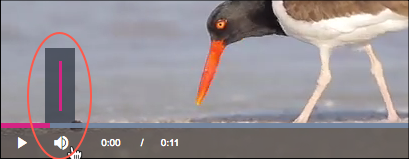
進度列
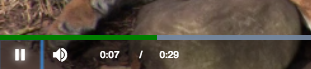
現在,您將看到如何更改進度指示器的顏色。指示器的默認顏色是紫紅色,如下所示:

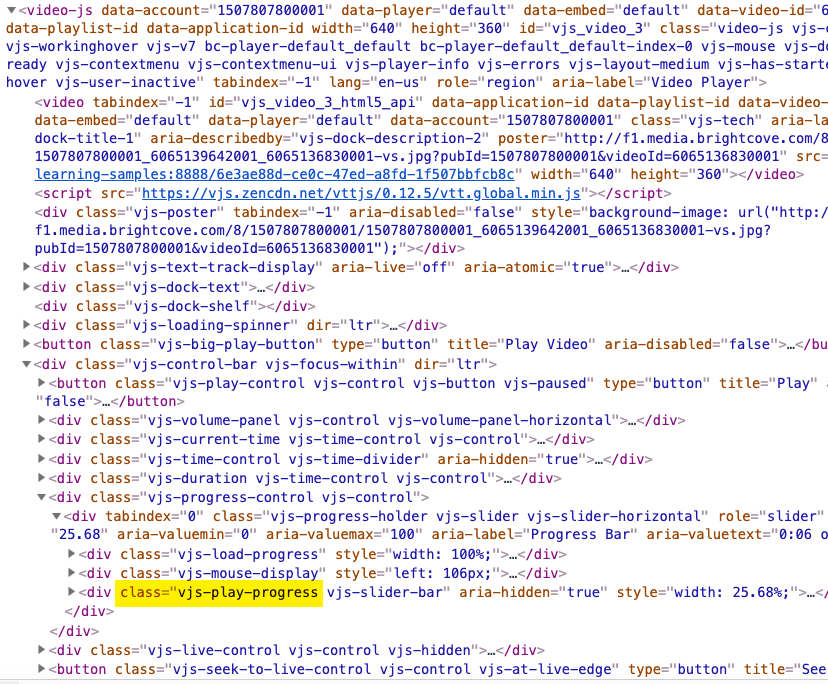
這裡的挑戰是找到元素的類名。使用與本文檔前面所述相同的技術,右鍵單擊元素並選擇Inspect,然後向下鑽取,您將看到vjs-play-progress類。

的background-color更改元素的顏色,需要設置樣式。所需的樣式如下所示:
.video-js .vjs-play-progress {
background-color: green;
}
請注意,該.video-js類被添加到選擇器中。這樣做是為了增加選擇器的 CSS 特異性。
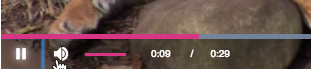
結果顯示如下,顯示綠色進度條:

音量控制
您可以使用CSS或通過傳入自定義音量控制options播放器創建過程中的對象。
使用CSS更新
現在,您將看到如何更改音量控件的顏色。此處顯示默認外觀,帶有紫紅色音量水平條的白色音量按鈕:

要更改音量按鈕和單擊時的靜音按鈕的顏色,請使用此處顯示的選擇器:
.vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal {
color: yellow;
}
要更改音量條的顏色,請background-color元素的樣式需要設置樣式。所需的樣式如下所示:
.video-js .vjs-volume-level{
background-color: yellow;
}
請注意,該.video-js類被添加到選擇器中。這樣做是為了增加選擇器的 CSS 特異性。
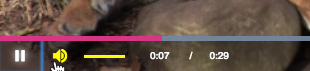
按鈕和音量條樣式的結果如下所示:

使用選項對象更新
要更改音量控制的佈局,您可以通過options對象進入bc()方法如下:
字型
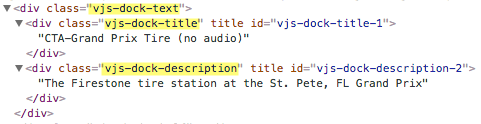
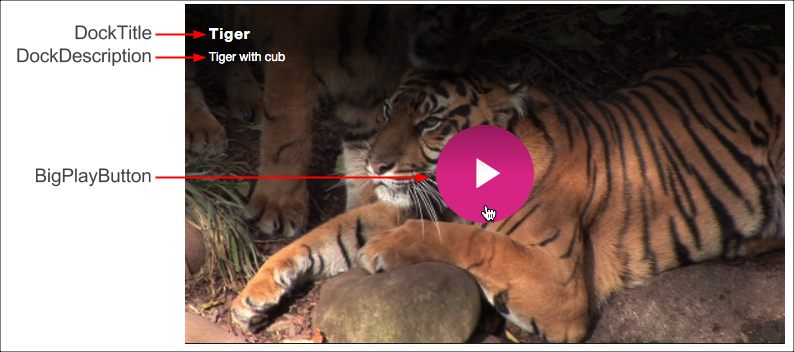
標題和說明在首次加載播放器以及用戶將鼠標懸停在播放器上時出現。您可以一起或單獨更改標題和說明的字體樣式。的HTML 碼頭出現,如以下屏幕截圖所示。請注意,有一個<div>一類的元素vjs-dock-text包含另外兩個<div>包含標題和描述。

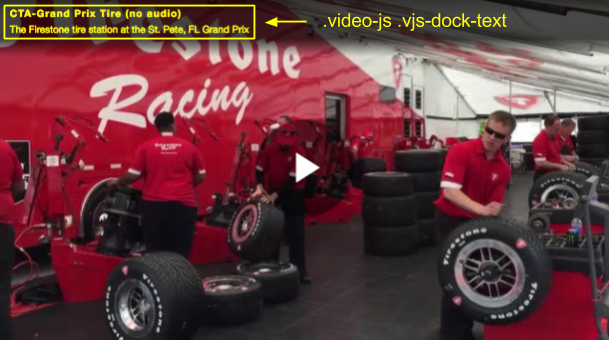
您可以通過在樣式上設置樣式來影響標題和描述vjs-dock-text類。請注意,在.vjs-dock-title和.vjs-dock-description當然,不會被較高級別的樣式完全覆蓋。某些樣式是繼承的,如以下樣式及其在文本上的結果所示:
.video-js .vjs-dock-text {
color: yellow;
font-size: .7em;
}

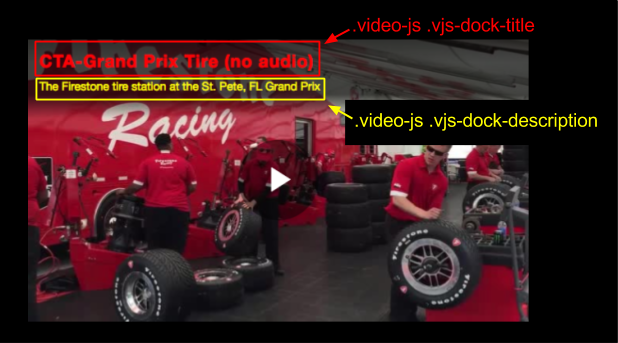
您可以直接設置各個標題和描述的樣式。以下顯示了在.vjs-dock-title和.vjs-dock-description類選擇器,結果文本顯示樣式:
.video-js .vjs-dock-title {
color: red;
font-size: 1.5em;
}
.video-js .vjs-dock-description {
color: yellow;
font-size: 1.0em;
}

控制欄圖標操作
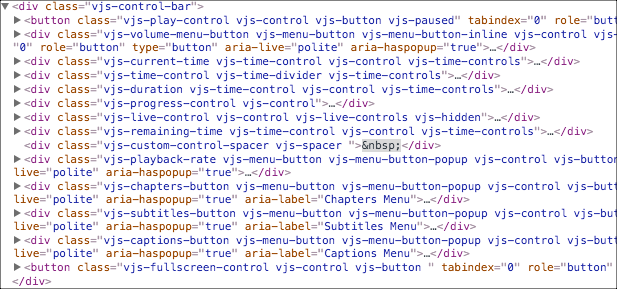
控制欄圖標的順序由HTML的順序決定<div>父控制欄中的s <div>。在這裡您可以看到控制欄<div>帶著所有的孩子

通常,這是在控制欄中放置圖標時採取的方法:
- 動態構建要插入到控制欄中的元素。
- 獲取對controlbar元素的引用。
- 獲取要在控件欄中的前面插入新元素的元素的引用。
- 使用JavaScript
insertBefore()放置圖標的方法。
具體而言,以下代碼用於在音量圖標前面插入下載視頻圖標:
- 280-285行:下載按鈕的樣式。
- 第291-295行:分配變量並創建以下HTML元素:
- 的
<div>其中將包含下載圖標的圖標。 - 使圖標可單擊的錨標記。
- 圖標圖像本身。
- 的
- 297-2980行:為新元素分配和id以及CSS類。
- 第300行:為圖像分配源。
- 301行:分配一個
href鏈接。 - 第 302 行:將圖像附加到鏈接。
- 303行:將鏈接附加到動態創建的
<div>。 - 第306行:獲取要用於的控制欄的參考
insertBefore()。 - 308行:獲取對新圖標將插入其前面的元素的引用,以用於
insertBefore()。 - 第310行:插入動態創建的元素。
<!-- styles for page -->
/* Style the download icon */
#downloadButton {
width: 34px;
height: 33px;
margin-top: 6px;
}
</style>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
// Create variables and new div, anchor and image for download icon
var myPlayer = this,
controlBar,
newElement = document.createElement('div'),
newLink = document.createElement('a'),
newImage = document.createElement('img');
// Assign id and classes to div for icon
newElement.id = 'downloadButton';
newElement.className = 'downloadStyle vjs-control';
// Assign properties to elements and assign to parents
newImage.setAttribute('src','http://solutions.brightcove.com/bcls/brightcove-player/download-video/file-download.png');
newLink.setAttribute('href','http://www.brightcove.com');
newLink.appendChild(newImage);
newElement.appendChild(newLink);
// Get controlbar and insert before elements
// Remember that getElementsByClassName() returns an array
controlBar = document.getElementsByClassName('vjs-control-bar')[0];
// Change the class name here to move the icon in the controlBar
insertBeforeNode = document.getElementsByClassName('vjs-volume-menu-button')[0];
// Insert the icon div in proper location
controlBar.insertBefore(newElement,insertBeforeNode);
});
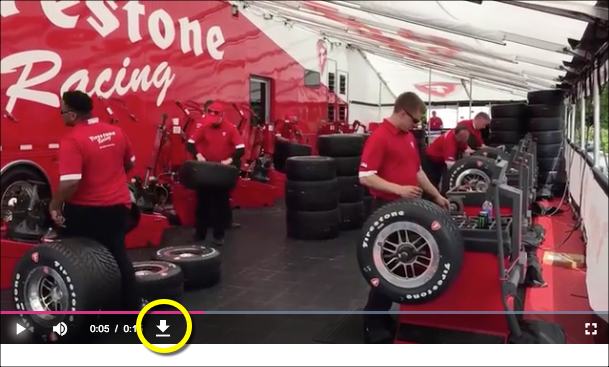
在這裡,您會看到代碼的結果,新插入的圖標以黃色突出顯示:

如果希望將圖標放置在其他位置,則只需更改將元素插入到其前面的代碼。例如,要將新圖標移到全屏按鈕前面,請使用以下命令:
insertBeforeNode = document.getElementsByClassName('vjs-fullscreen-control')[0];
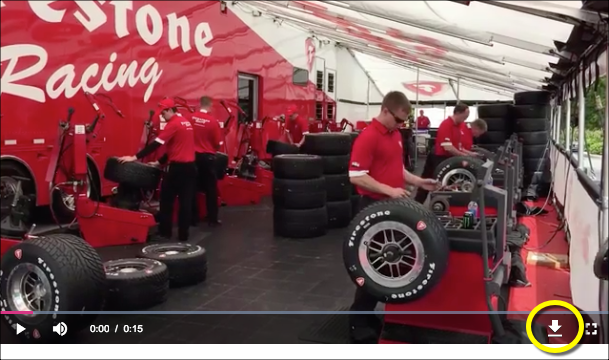
結果將顯示如下:

最右邊的圖標
如果您希望圖標顯示在控制欄的最右側,則可以替換insertBefore()與appendChild()方法,如下所示:
controlBar.appendChild(newElement);
新增圖示的範例 (在這種情況下為下載檔案) 會顯示在 Brightcove 播放程式範例中:下載視訊外掛程式文件。
使用墊片
儘管上面的技術可以在控件欄上放置圖標,但是它們可能與操縱控件欄的其他代碼不兼容。同樣,您很可能不想將代碼抽像到插件中以進行常規重用。
上一節中的弱點可以通過使用特殊方法來克服墊片元素插入到控制欄中,特別是用於添加圖標。分隔符的缺點是您無法完全控制可放置圖標的位置,而可以使用本節前面顯示的技術。
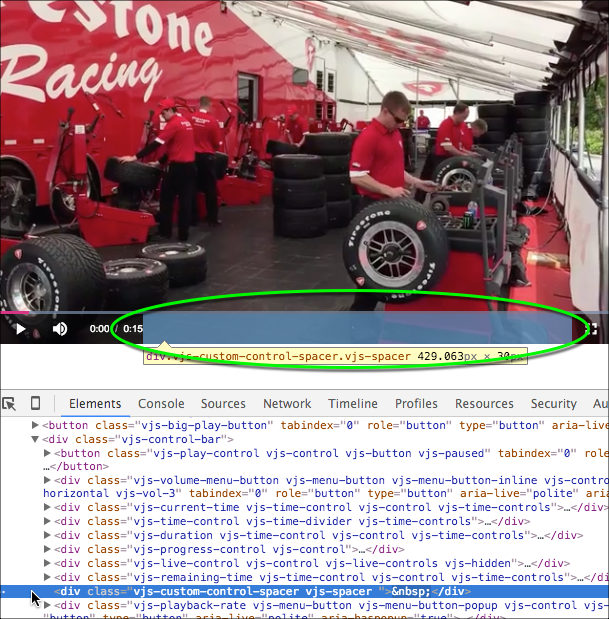
間隔元素位於控制欄中,位於左側的時間信息和右側的全屏圖標之間,如以下屏幕截圖所示(以綠色橢圓形突出顯示)。請注意元素“開發工具”部分的元素定義為HTML <div>。

要將圖標放置在spacer元素中,請使用以下代碼,該代碼與本節前面顯示的代碼非常相似。代碼的結果顯示在其遵循代碼片段的截圖。
// Get the spacer element
spacer = document.getElementsByClassName('vjs-spacer')[0];
// Place the new element in the spacer
spacer.appendChild(newElement);

如果您希望將圖標放在分隔符的右側,則需要使用另一行代碼。間隔符佈局由HTML Flexbox控制。因此,添加Flexbox樣式可以將添加的圖標向右推。代碼的結果顯示在其遵循代碼片段的截圖。
// Set the content of the spacer to be right justified
spacer.setAttribute("style", "justify-content: flex-end;");

刪除全屏按鈕
如果您允許全屏觀看iOS上的視頻,則可能會出現問題,具體請參見iOS和Brightcove Player文件。如果您希望從控制欄中刪除全屏按鈕,可以使用以下代碼:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
fullScreenElement = document.getElementsByClassName("vjs-fullscreen-control")[0];
if (videojs.browser.IS_IOS ) {
fullScreenElement.parentNode.removeChild(fullScreenElement);
}
});
</script>
注意if聲明,以便僅在iOS設備上刪除該按鈕。
控制欄圖標“發光”
您可以在控制欄中更改圖標的文本陰影(有時稱為“發光”)。例如,您可能想要更改顏色或增加輝光以使更多的注意力集中在圖標上。以下屏幕截圖以紅色顯示了文本陰影。

顯示的效果是通過更改CSS來完成的text-shadow。選擇器確定僅當圖標具有焦點或懸停狀態時才會發生更改。
.video-js .vjs-control:hover:before, .video-js .vjs-control:focus:before {
text-shadow: 0 0 1em #f00,0 0 1em #f00,0 0 1em #f00;
}
有關更複雜的更多信息text-shadow樣式,請參見MDN 文字陰影文件。
懸停漸變
首次加載播放器時,將鼠標懸停在播放器上時,您會看到顯示的視頻標題,以及播放器頂部的黑色到透明的漸變。本節將向您展示如何更改漸變。
實際漸變由CSS控制linear-gradient在功能vjs-dock-text的HTML <div>.漸變的大小可以通過vjs-dock-text的HTML <div>。這是播放器中的該元素及其子元素:
<div class="vjs-dock-text">
<h1 class="vjs-dock-title">Tiger</h1>
<h2 class="vjs-dock-description"></h2>
</div>
漸變的默認值使用rgba()(red-green-blue-alpha)功能,如下所示:
linear-gradient(180deg,rgba(0,0,0,.8) 25%,transparent 100%);
這些值會導致漸變水平從黑色逐漸變暗,且alpha為.8,改為透明。的價值25%是一個臨界值,表示在rgba函數將用於淡入淡出之前的空間的前25%。
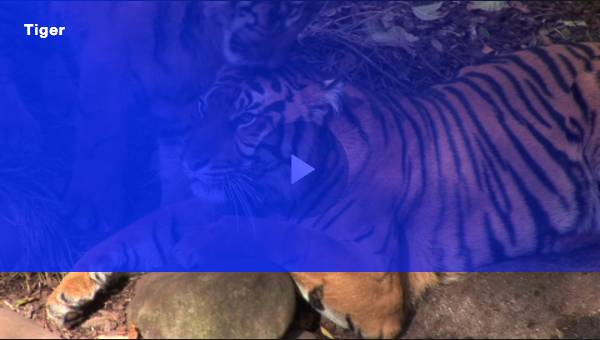
出於指導目的,由於您不會在生產中使用此漸變,因此以下樣式將在屏幕截圖中創建漸變。
.video-js .vjs-dock-text {
background: linear-gradient(45deg, rgba(0,0,255,.8) 35%, transparent);
height: 80%;
}

在此示例中,以45度的下坡角度應用了.8 alpha的藍色漸變。線性漸變中設置的顏色/ alpha將在漸變開始褪色之前用於漸變的前35%。同樣,使用了元素高度的80%。
以下CodePen允許您嘗試使用值。啟動視頻,然後將鼠標移入和移出以查看默認使用的細微漸變。
看筆懸停漸變Luna皮膚通過Brightcove學習服務( @bcls) 上密碼筆。
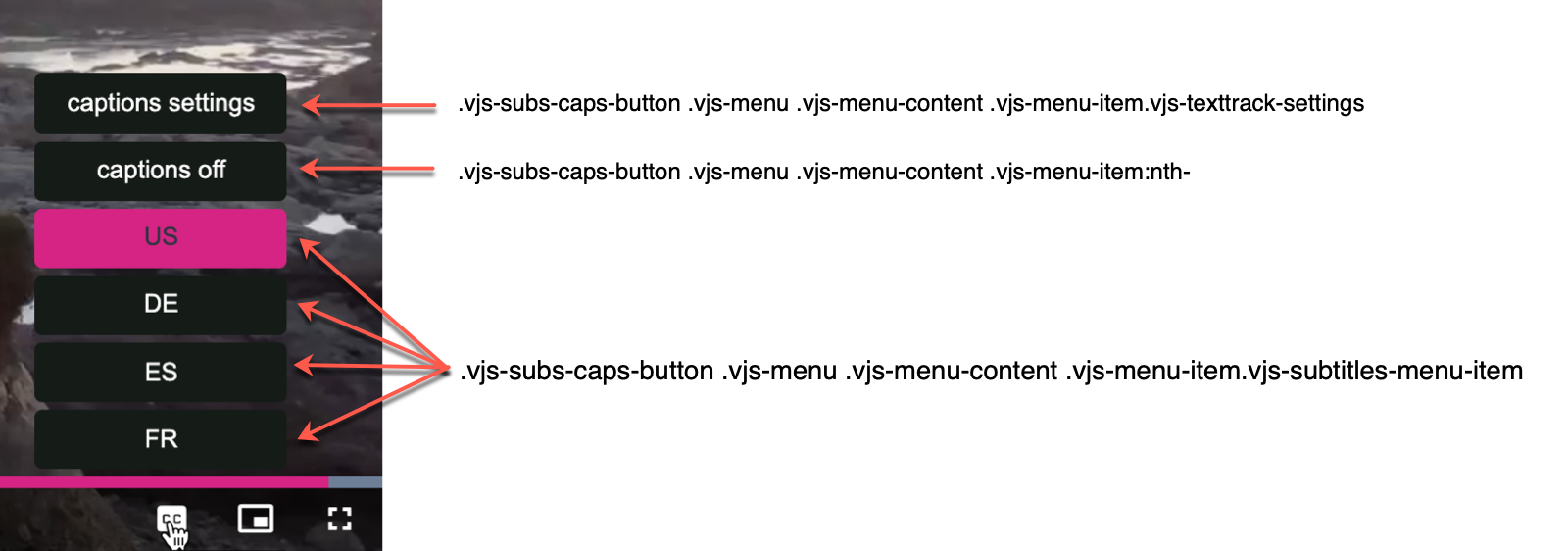
字幕列表項
如果要設置樣式/控製字幕菜單中列表項的樣式,請在此處顯示選擇器:

您可以使用選擇器為所有項目設置樣式:
.vjs-subs-caps-button .vjs-menu .vjs-menu-content .vjs-menu-item.
CSS 特殊性
CSS 特異性是指瀏覽器確定哪些屬性值根據其相關性應用於元素的方式。如需有關此概念的詳細資訊,請檢閱特殊性文章。
在 Chrome 中,檢查大型播放按鈕。請注意,該background屬性是使用多個類別設定的。這意味著我們不能只使用一個.vjs-big-play-button類來覆蓋此屬性。

以下是自訂大型播放按鈕的三種方法:
- 參照分配給玩家的 ID。
- 使用多個類別來提高屬性的相關性。
- 使用 JavaScript 在播放器上設置 ID 屬性,然後在 CSS 中引用它。
引用一個 ID
由於id屬性與 CSS 特異性有很高的相關性,因此在 CSS 選擇器中id添加一個將覆蓋該background-color屬性。
如果您尚未這樣做,請將id屬性添加到video元素,如下所示:
<video-js id="video_1"
data-account="1752604059001"
data-player="68f30408-8fb4-431d-accb-8c5baa8c4790"
data-embed="default"
controls=""></video-js>
在 CSS 中,將 id 值添加到.vjs-big-play-button類選擇器。取代背景顏色和不透明度,如下所示:
<style>
#video_1 .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
你應該看到大的播放按鈕現在是橙色的。

使用多個類別
自從background大播放按鈕的屬性是使用兩個類設置的,因此CSS選擇器中至少需要兩個類才能覆蓋此屬性。
將類添加到.video-js.vjs-big-play-button類選擇器中。請記住,該.video-js類是在視頻容器上設置的。
使用這些值,就是說選擇所有類名稱為vjs-big-play-button類名稱為的元素的後代.video-js。
<style>
.video-js .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
你應該看到大的播放按鈕現在是橙色的。使用多個類可能非常棘手,可能會影響多個元素,而 id 是特定於一個元素。
使用
您也可以使用 JavaScript 動態添加一個 ID 到大型播放按鈕。然後你可以從 CSS 引用該 ID。
添加代碼以添加一個 ID 到大播放按鈕元素。
- 第 173 行:獲取對具有類的第一個元素的引用
vjs-big-play-button。 - 第 174 號線:添加一個
id屬性到大播放按鈕。
<script type="text/JavaScript">
var playButton = document.getElementsByClassName("vjs-big-play-button")[0];
playButton.setAttribute("id", "myPlayButton");
</script>
在 CSS 中,將選擇器更改為使用myPlayButton ID 名稱。
<style>
#myPlayButton {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
你應該看到大的播放按鈕現在是橙色的。
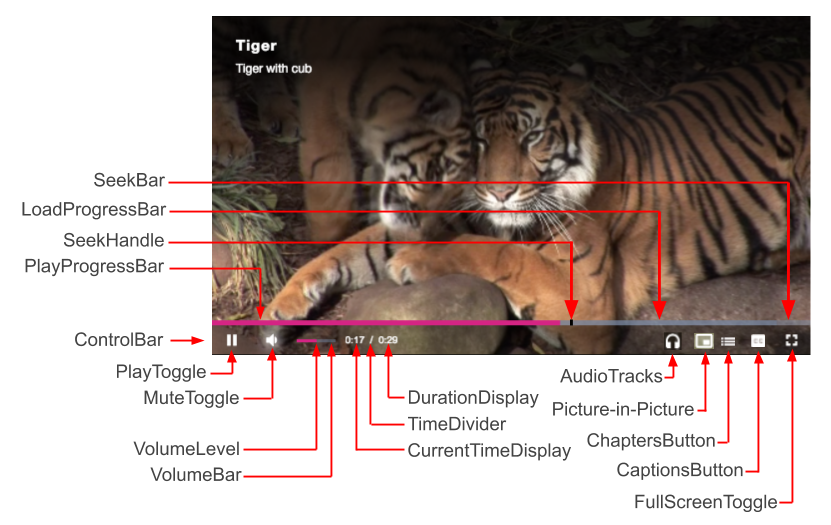
組件選擇器
這些屏幕截圖和下表顯示了組件以及操作該組件所需的CSS選擇器。有關組件本身的更多信息,請參見組件概述 doc。
在播放器加載和懸停時

播放期間

組件選擇器摘要
| 元件 | 選擇器 |
|---|---|
| 大按鈕 | .video-js.vjs-mouse .vjs-big-play-button |
| 控制列 | .video-js .vjs-control-bar(繼承自ControlBar中的圖標,但不繼承ProgressControl) |
| 播放切換 | .video-js .vjs-play-control |
| 靜音切換 | .vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal |
| 音量欄 | .vjs-volume-bar.vjs-slider-bar.vjs-slider.vjs-slider-horizontal |
| 磁碟區層級 | .video-js .vjs-volume-level |
| 目前時間顯示 | .video-js .vjs-current-time |
| 計時器 | .video-js .vjs-time-divider |
| 持續時間顯示 | .video-js .vjs-duration |
| 搜尋列 | .video-js .vjs-progress-control.vjs-control |
| 載入進度列 | .video-js .vjs-load-progress |
| 播放進度列 | .video-js .vjs-play-progress.vjs-slider-bar |
| 音軌 | .video-js .vjs-control-bar .vjs-audio-button |
| 章節按鈕 | .video-js .vjs-chapters-button.vjs-menu-button |
| 標題按鈕 | .video-js .vjs-captions-button.vjs-menu-button |
| 質量選擇器 | .vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution |
| 全螢幕切換 | .video-js .vjs-fullscreen-control.vjs-control |
| 碼頭文字 | .vjs-dock-text(由DockTitle和DockDescription繼承) |
| 碼頭標題 | .vjs-dock-title |
| 碼頭說明 | .vjs-dock-description |
如果您要查找的選擇器不在表格中,請通過電子郵件與我們聯繫知識團隊我們會把它放到桌子上。
{PLAYER_CLASS}
的{PLAYER_CLASS}是一個選擇器,將被播放器的實際特定於類的選擇器替換,例如:
.bc-player-oH9IdGudo_default
{PLAYER_CLASS}幫助您使CSS足夠具體,以覆蓋內置樣式,而不必為每個播放器分別設置CSS或使用類似的方法:
.video-js.video-js
例如,假設您要覆蓋加載微調器,則可以使用:
.video-js.video-js .vjs-loading-spinner {...}
這足以覆蓋默認值,但是如果您恰巧在頁面上還有第二個播放器。使用以下內容不會影響頁面中的任何其他播放器:
.video-js{PLAYER_CLASS} .vjs-loading-spinner {...}
請注意{PLAYER_CLASS}選擇器只能在添加到播放器配置樣式表數組(例如,通過Studio或播放器管理API)並直接內置到播放器中的CSS文件中使用。此選擇器不適用於通過單獨包含的高級實現代碼CSS <style></style>要么<link></link>標籤。