實現模式對話框
範例
下面顯示了ModalDialog組件的示例。在這種情況下,模態窗口顯示在初始播放器顯示屏上,但是也存在以編程方式顯示它的方法。在這裡,模態窗口中顯示的全部是黃色文本。模態窗口會阻止與玩家的所有互動,直到X單擊右上角的,或退出被按下。
創建ModalDialog
有多種創建實現ModalDialog的方法,本文檔中使用的兩種方法是:
- 使用
createModal(),一個輔助功能 - 使用
ModalDialog()建設者
使用createModal()輔助函數
的createModal()方法封裝了代碼,使您可以更輕鬆地使用ModalDialog。語法如下:
createModal(content,options)
| 參數 | 必填 | 描述 |
|---|---|---|
| 內容 | 否(儘管未提供, 模態將不顯示任何內容) |
要在模式中顯示的內容 |
| 選項 | 否 | 為模態設置其他選項的對象;本文檔稍後詳細介紹 |
下面顯示了與Brightcove Player一起創建並使用的ModalDialog的簡單實現。
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.createModal('Using the helper function');
});
</script>
<video-js id="myPlayerID"
data-account="3676484087001"
data-player="S1lOCfk6Ze"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/3676484087001/S1lOCfk6Ze_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.createModal('Using the helper function');
});
</script>
使用ModalDialog構造函數
您還可以使用類的構造函數來實現ModalDialog。這是一個兩步過程,獲取類然後實例化一個對象。語法如下:
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(player, options);
| 參數 | 必填 | 描述 |
|---|---|---|
| 播放器 | 是 | 對其應用模式的玩家 |
| 選項 | 否 | 為模態設置其他選項的對象;下一節將詳細介紹 |
下面顯示了與Brightcove Player一起創建並使用的ModalDialog的實現。
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="B1mMJs3Ge"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/B1mMJs3Ge_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myPlayer.addChild(myModal);
myModal.open();
});
</script>
<video-js id="myPlayerID"
data-account="3676484087001"
data-player="S1lOCfk6Ze"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/3676484087001/S1lOCfk6Ze_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myPlayer.addChild(myModal);
myModal.open();
});
</script>
選項對象
以下是可以用作與ModalDialog類一起使用的options對象的一部分的屬性:
| 屬性 | 數據類型 | 預設值 | 描述 |
|---|---|---|---|
| 內容 | 混合(字符串或DOM元素) | 未定義 | 出現在模態中的可定制內容 |
| 描述 | 字串 | 未定義 | 模態的文本描述,主要用於輔助功能 |
| fillAlways | 布林值 | 真正 | 通常,模態僅在它們第一次打開時自動填充。此選項告訴模態每次打開時刷新其內容 |
| 標籤 | 字串 | 未定義 | 模態的文本標籤,主要用於輔助功能 |
| 臨時 | 布林值 | 真正 | 如果true模態只能打開一次;它將在關閉後立即處理 |
| 無法關閉 | 布林值 | 假的 | 如果true用戶將無法以正常方式通過用戶界面關閉模式;仍然可以以編程方式關閉 |
之前的代碼示例顯示瞭如何使用options設置和使用對象content和label屬性與ModalDialog。
方法
以下是ModalDialog類的一部分的方法:
| 方法 | 描述 |
|---|---|
| 關閉 () | 關閉模態 |
| closeable() | 返回一個布爾值,反映模式是否可關閉 |
| 描述() | 返回此模式的描述字符串;主要用於輔助功能 |
| 空() | 清空內容元素;只要填充模態,就會自動發生 |
| 填() | 用模式的內容填充模式的內容元素content選項;發生此更改之前,內容元素將被清空 |
| 標籤() | 返回此模式的標籤字符串;主要用於輔助功能 |
| 開啟 () | 打開模態 |
| 已打開() | 返回一個布爾值,反映當前是否打開了模態 |
使用HTML內容
到目前為止,模式中顯示的內容只是簡單的字符串。如果您希望將HTML元素用作內容,則需要採取略有不同的方法。
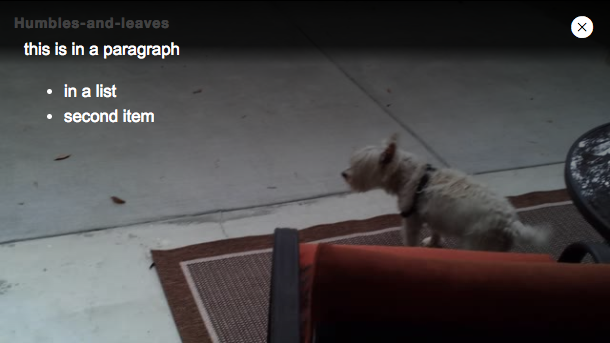
使用HTML作為內容的關鍵是您需要創建一些HTML元素,然後將其分配給該內容。在下面的代碼中,JavaScript的createElement()方法用於創建一個容器元素,您可以在其中放置其他HTML。然後將動態創建的元素分配給content屬性。結果的代碼和屏幕截圖均已顯示。
//Create a div in which to place HTML content
var newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "<p style='font-size: 1em;'>this is in a paragraph</p><ul><li>in a list</li></ul>";
//Assign element to content
options.content = newElement;

內容樣式
默認情況下,模式中顯示的文本為白色,位於左上方,如下所示:

您可以使用CSS更改文本的位置和样式。為此,您可以使用將類添加到ModalDialog並根據需要創建類選擇器和样式。設置模式樣式的過程遵循以下步驟:
- 以編程方式將一個類添加到模態;在本文件中
.vjs-my-custom-modal被使用,但是您可以根據自己的喜好命名該類 - 使用新添加的類和自動成為模態子類的類創建樣式;這個班是
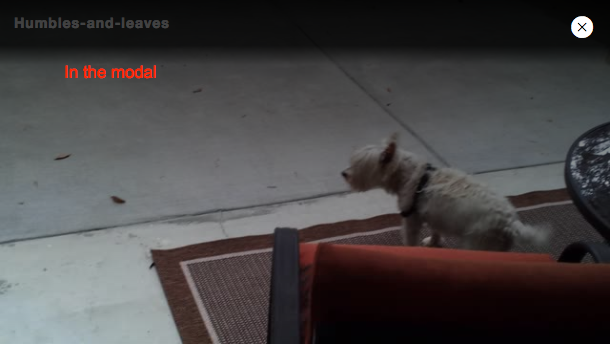
.vjs-modal-dialog-content, 例如:.vjs-my-custom-modal .vjs-modal-dialog-content { color: red; margin-top: 40px; margin-left: 40px; }
上面顯示的樣式如下所示:

這是將樣式與createModal()輔助功能:
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
const myModal = myPlayer.createModal('In the modal');
myModal.addClass('vjs-my-custom-modal');
});
</script>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
const myModal = myPlayer.createModal('In the modal');
myModal.addClass('vjs-my-custom-modal');
});
</script>
這是將樣式與ModalDialog構造函數:
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myModal.addClass('vjs-my-custom-modal');
myPlayer.addChild(myModal);
myModal.open();
});
</script>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myModal.addClass('vjs-my-custom-modal');
myPlayer.addChild(myModal);
myModal.open();
});
</script>
