概覽
以下方法,事件和配置選項可作為API的一部分使用:
| 類別 | 名字 | 描述 |
|---|---|---|
| 物件 | Playlist Item Object |
播放列表是播放列表項的數組。 |
| 方法 | autoadvance() |
確定是否播放播放列表中的下一個視頻,以及等待多長時間。 |
| 方法 | contains() |
檢查項目是否在播放列表中。 |
| 方法 | currentIndex() |
檢索播放列表中當前項目的索引。 |
| 方法 | currentItem() |
分配或檢索播放器中當前視頻的索引。 |
| 方法 | first() |
播放播放列表中的第一個視頻。 |
| 方法 | indexOf() |
檢查播放列表中視頻的存在,並返回其索引。 |
| 方法 | last() |
播放播放列表中的最後一個視頻。 |
| 方法 | lastIndex() |
檢索播放列表中最後一項的索引。 |
| 方法 | next() |
在播放器中當前播放的視頻之後播放視頻。 |
| 方法 | nextIndex() |
檢索播放器中當前正在播放的視頻之後的視頻的索引。 |
| 方法 | playlist() |
分配或檢索與播放器關聯的當前播放列表。 |
| 方法 | previous() |
在播放器中當前播放的視頻之前播放視頻。 |
| 方法 | previousIndex() |
檢索在播放器中當前正在播放的視頻之前的視頻的索引。 |
| 方法 | repeat() |
播放列表中的所有視頻播放完畢後,重新開始播放列表。 |
| 方法 | reverse() |
顛倒播放列表中視頻的順序。 |
| 方法 | shuffle() |
隨機播放/隨機排列播放列表項目的順序。 |
| 方法 | sort() |
對播放列表中的項目進行排序。 |
| 事件 | beforeplaylistitem |
在切換到播放列表中的新視頻之前調度。 |
| 事件 | duringplaylistchange |
調用時更改播放列表的內容後將觸發此事件playlist(),但在更改當前播放列表項之前。 |
| 事件 | playlistchange |
與播放器關聯的播放列表更改時調度。 |
| 事件 | playlistitem |
在播放列表中切換到新視頻時調度。 |
| 事件 | playlistsorted |
在調用任何更改播放列表項順序的方法時調度。 |
| 配置選項 | playOnSelect |
使播放列表中單擊的視頻開始播放,即使播放器中的當前視頻先前已暫停也是如此。 |
範例
以下Brightcove Player加載了播放列表,您可以使用按鈕在播放列表中移動。
播放列表項目對象
播放列表項是具有以下屬性的對象:| 屬性 | 類型 | 必填 | 描述 |
|---|---|---|---|
| 來源 | 陣列 | 是 | video.js可以理解的一系列資源。 |
| 海報 | 字串 | 否 | 要顯示這些來源的海報圖像。 |
| textTracks | 陣列 | 否 | Video.js可以理解的文本軌道數組。 |
autoadvance()方法
的player.playlist.autoadvance( )方法僅用作設置器,並設置播放列表自動前進。啟用後,它將在視頻結尾等待指定的秒數,然後自動繼續播放下一個視頻。非正整數的任何值都將被視為取消和重置自動前進的請求。如果您在超時期間更改自動前進功能,則自動前進將被取消,並且不會前進到下一個視頻,但是它將對以下視頻使用新的超時值。
參數:
- timeout:一個整數(以秒為單位),延遲延遲以將下一個視頻加載到播放列表中
返回值:
該方法不返回值。
該方法的示例用法如下:
player.playlist.autoadvance(0);不會等到加載下一個項目
player.playlist.autoadvance(5);等待5秒再加載下一個項目
player.playlist.autoadvance(null);重置和取消自動前進
contains()方法
的player.playlist.contains( item )方法檢查播放列表中對像是否存在item參數。如果item在播放列表中true返回(如果不存在)false返回。
參數:
- item:代表播放列表中視頻元素的值。
項目參數的有效表單包括:
- 作為字符串的視頻 URL
'//media.w3.org/2010/05/sintel/trailer.mp4' - 包含已定義來源和類型的物件的陣列
[{ src: '//media.w3.org/2010/05/sintel/poster.png', type: 'image/png' }] - 包含來自來源陣列項目的物件
{ sources: [{ src: '//media.w3.org/2010/05/sintel/trailer.mp4', type: 'video/mp4' }] } - 在視頻雲中,您可以使用
currentSrc()的方法contains()方法,以確保當前播放的視頻來自當前加載的播放列表。myPlayer.playlist.contains(myPlayer.currentSrc());
返回值:
該方法返回類型的對象boolean。
currentIndex()方法
的player.playlist.currentIndex( )方法檢索播放列表中當前項目的索引。這與調用相同currentItem()沒有參數。
參數:
- 無
返回值:
該方法返回數字類型的值。返回的值表示當前在播放器中播放的視頻的數組位置。如果播放器當前正在播放非播放列表視頻,currentIndex()將返回-1。
currentItem()方法
這player.playlist.currentItem(index)方法同時充當 getter 和 setter,或者從播放器中播放的播放列表中檢索視頻的當前索引,或者根據索引分配一個新視頻在播放器中播放。如果在沒有參數的情況下調用該方法執行檢索並充當一個 getter,帶有一個參數是分配值並充當一個 setter。
參數(二傳手):
- index:一個數字,表示要加載到播放器中的視頻播放列表中的從零開始的數組索引。
返回的值(吸氣劑):
該方法返回類型的值number。返回的值表示當前在播放器中播放的視頻的數組位置。如果播放器當前正在播放非播放列表視頻,currentItem()將返回-1。
在函數中跳轉到特定視頻的方法的示例用法如下:
function goto2(){
myPlayer.playlist.currentItem(2);
}
first()方法
的player.playlist.first()方法播放播放列表中的第一項。播放器中播放的新視頻將從此方法調用返回。currentItem將更新為新索引。
參數:
- 無
返回值:
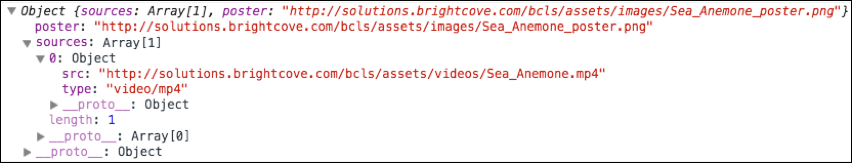
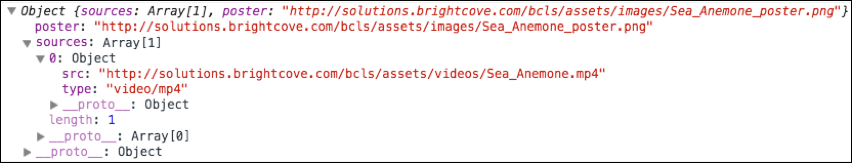
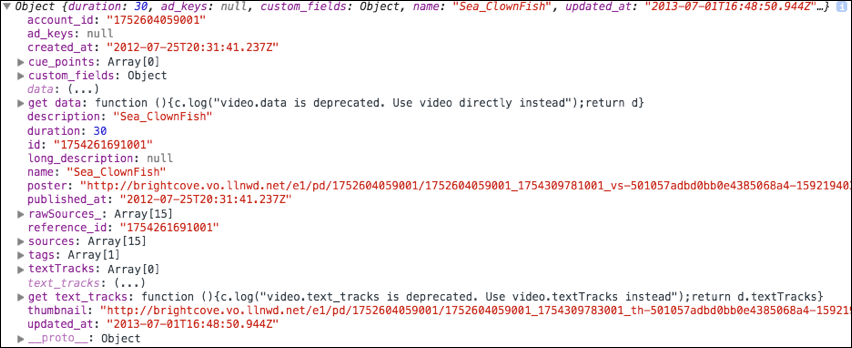
該方法返回類型的對象object。手動建立之播放清單的此物件範例如下:

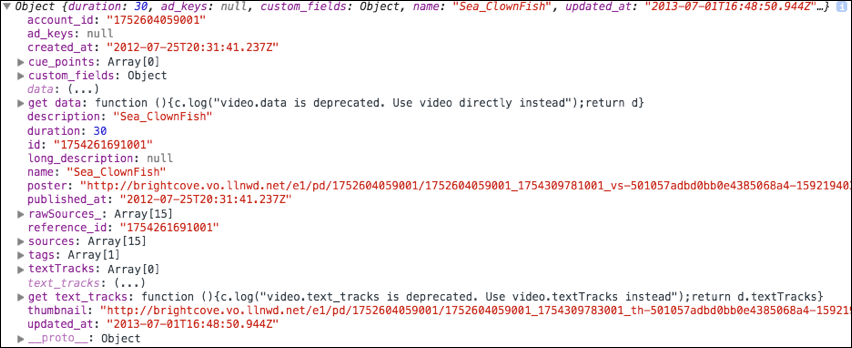
視訊雲端播放清單的此物件範例如下:

函數中的方法用於移動到下一個視訊的範例如下:
function goToBeginning() {
var nextVidObject = myPlayer.playlist.first();
}
indexOf()方法
的player.playlist.indexOf( item )方法檢查播放列表中對像是否存在item參數,如果找到,則返回該項的從零開始的索引。方法返回-1如果找不到該項目。
參數:
- item:代表播放列表中視頻元素的值。
項目參數的有效表單包括:
- 作為字符串的視頻 URL
'//media.w3.org/2010/05/sintel/trailer.mp4' - 包含已定義來源和類型的物件的陣列
[{ src: '//media.w3.org/2010/05/sintel/poster.png', type: 'image/png' }] - 包含來自來源陣列項目的物件
{ sources: [{ src: '//media.w3.org/2010/05/sintel/trailer.mp4', type: 'video/mp4' }] } - 在視頻雲中,您可以使用
currentSrc()的方法indexOf()方法,以在播放列表中找到當前播放視頻的位置。myPlayer.playlist.indexOf(myPlayer.currentSrc());
返回值:
該方法返回類型的值number。該值表示元素的零索引位置,如果找不到對象,則為-1。
last()方法
的player.playlist.last()方法播放播放列表中的最後一項。播放器中播放的新視頻將從此方法調用返回。currentItem將更新為新索引。
參數:
- 無
返回值:
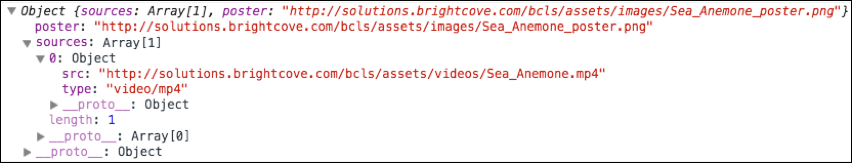
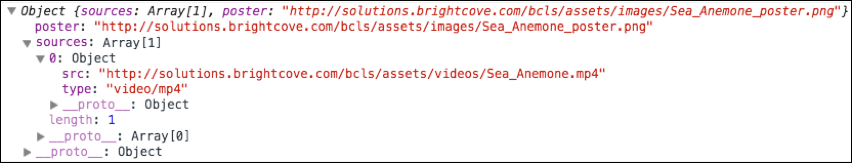
該方法返回類型的對象object。手動建立之播放清單的此物件範例如下:

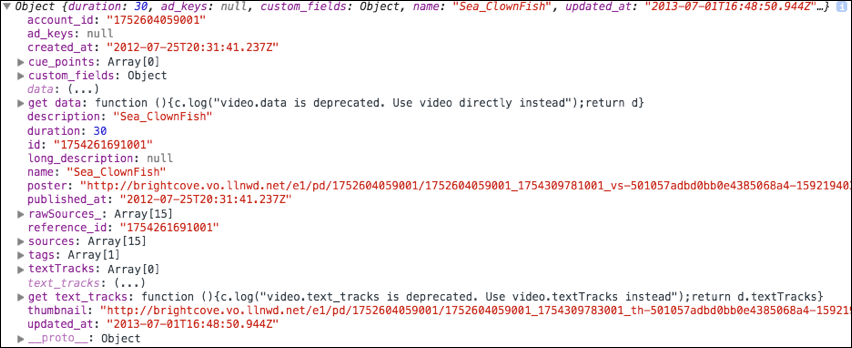
視訊雲端播放清單的此物件範例如下:

函數中的方法用於移動到下一個視訊的範例如下:
function goToEnd() {
var nextVidObject = myPlayer.playlist.last();
}
lastIndex()方法
的player.playlist.lastIndex( )方法返回播放列表中最後一項的索引。
參數:
- 無
返回值:
該方法返回類型的值number。返回的值表示播放列表中最後一個視頻的數組位置。
next()方法
的player.playlist.next()方法使播放器前進到播放列表中的下一個項目。播放器中播放的新視頻將從此方法調用返回。currentItem將更新為新索引。如果您位於播放列表的末尾,則將無法繼續進行到末尾,並且不會返回任何內容。
參數:
- 無
返回值:
該方法返回類型的對象object。手動建立之播放清單的此物件範例如下:

視訊雲端播放清單的此物件範例如下:

函數中的方法用於移動到下一個視訊的範例如下:
function nextVideo() {
var nextVidObject = myPlayer.playlist.next();
}
nextIndex()方法
的player.playlist.nextIndex( )方法返回播放列表中下一項的索引。
參數:
- 無
返回值:
該方法返回類型的值number。返回的值表示將在播放列表中播放的下一個視頻的數組位置。
如果播放器位於最後一項上,則此方法返回最後一項的索引。但是,如果播放列表重複且在最後一項上,則該方法返回0。如果播放程式目前正在播放非播放清單影片,它將會傳回-1。
playlist()方法
的player.playlist(newPlayList)方法既可以用作獲取程序,也可以用作設置程序,既可以獲取播放器中當前正在播放的播放列表,也可以為播放器分配播放列表。如果在沒有參數的情況下調用該方法執行檢索並充當一個 getter,帶有一個參數是分配值並充當一個 setter。
參數(二傳手):
- newPlaylist:視頻源/對象的數組。可以手動創建對象,也可以只是視頻雲播放列表ID或參考ID。
雖然您可以使用playlist()作為設置方法,最佳實踐是利用Brightcove Player的目錄功能加載播放列表,例如 myPlayer.catalog.getPlaylist( playlistID )和myPlayer.catalog.load( playlist )。見玩家目錄文檔以獲取更多信息。
該方法與手動創建的播放列表一起使用的示例如下:
myPlayer = this;
myPlayer.playlist([{
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_SeaHorse.mp4", "type": "video/mp4"
}],
"name": "Seahorse",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_Anemone.mp4", "type": "video/mp4"
}],
"name": "Sea Anemone",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Tiger.mp4", "type": "video/mp4"
}],
"name": "Tiger",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Tiger_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_ClownFish.mp4", "type": "video/mp4"
}],
"name": "Clownfish",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_LionFish.mp4", "type": "video/mp4"
}],
返回的值(吸氣劑):
該方法返回一個array of objects。
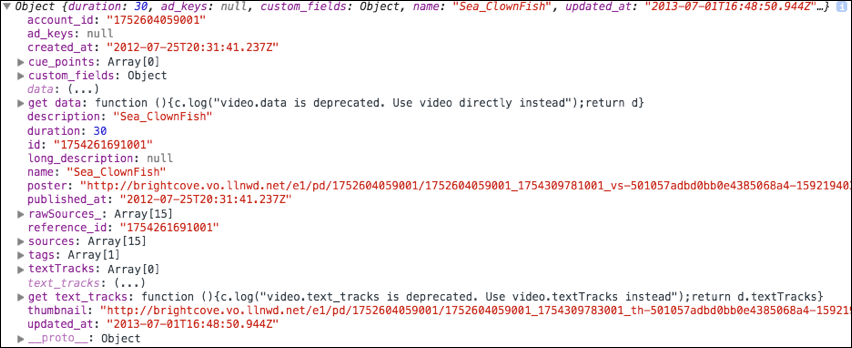
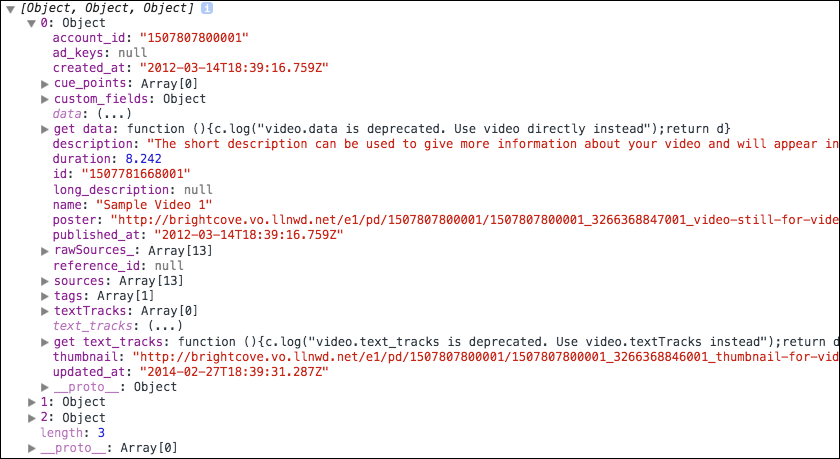
返回的視頻雲播放列表(視頻雲視頻對像數組)的示例如下:


以下示例顯示瞭如何使用商品目錄對象的getPlaylist()和load()加載視頻雲播放列表的方法。如前所述,這是使用Video Cloud播放列表時的推薦方法。有關更多信息,請參見玩家目錄文件。
myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
myPlayer.catalog.load(playlist);
console.log('mediainfo', myPlayer.mediainfo);
)};
您可以使用由options()檢索播放列表ID的方法。這裡有一個console.log顯示語法:
console.log('playlist id: ', myPlayer.options()['data-playlist-id']);
previous()方法
的previous()方法播放播放列表中的上一個項目。播放器中播放的新視頻將從此方法調用返回。currentItem將更新為新索引。如果您位於播放列表的開頭,則將無法繼續播放,因此不會返回任何內容。
參數:
- 無
返回值:
該方法返回類型的對象object。手動建立之播放清單的此物件範例如下:

視訊雲端播放清單的此物件範例如下:

在函數中移至上一個視頻的示例用法如下:
function previousVideo() {
myPlayer.playlist.previous();
}
previousIndex()方法
的player.playlist.previsousIndex( )方法返回在播放器中當前播放的視頻之前的視頻的索引。
參數:
- 無
返回值:
該方法返回類型的值number。返回的值表示視頻的數組位置,該視頻在播放器中當前播放的視頻之前。
如果玩家在第一項上,則該方法返回0。但是,如果播放列表重複並且在第一項上,則返回最後一項的索引。如果播放程式目前正在播放非播放清單影片,它將會傳回-1。
repeat()方法
您可以在播放列表中的最後一個視頻播放完畢後重複播放列表,方法是:playlist.repeat()方法。在播放清單中的最後一個影片完成後,此功能會播放播放清單中的第一個視訊。
參數:
- 布爾值,指示播放列表是否應重複;默認是
false
返回值:
當前值playlist.repeat
該方法通過傳遞true要么false作為論點。如果未使用任何參數,則該方法返回當前值。以下代碼顯示了實現:
- 第1-11行:標準播放列表播放器代碼,除了
id加上值myPlayerID。 - 第 16 行:將播放列表設置為重複播放。
- 第十七行:將實際的方法顯示為吸氣劑。在控制台中顯示的值
repeat。
<video-js id="myPlayerID"
data-playlist-id="5455901760001"
data-account="1507807800001"
data-player="SyMOsyA-W"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/SyMOsyA-W_default/index.min.js"></script>
<div class="vjs-playlist"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.playlist.repeat(true);
console.log('myPlayer.repeat()',myPlayer.playlist.repeat());
});
</script>
reverse()方法
的player.playlist.reverse( )方法會更改播放列表中視頻的順序,以使第一個視頻成為最後一個,最後一個視頻成為第一個。
參數:
- 無
返回值:
該方法不返回值。
顛倒播放列表中視頻的順序。例如,第一個視頻成為最後一個,最後一個視頻成為第一個。
該方法在反轉後傳送playlistsorted事件。
shuffle()方法
的player.playlist.shuffle( )方法隨機播放/隨機排列播放列表項的順序。
參數:
- 可選的
rest選項:默認情況下,整個播放列表是隨機的。但是,在所有情況下(例如用戶已經在觀看視頻時),這可能都不是所希望的。什麼時候true傳遞給此選項,它將僅在當前項目之後隨機播放播放列表項目。例如,在第一個項目上時,該方法將僅對第二個項目及之後的項目進行洗牌。使用該參數的語法是:player.playlist.shuffle({rest: true});
返回值:
該方法不返回值。
此方法使用隨機播放列表中的項目Fisher-Yates隨機算法。
該方法調度playlistsorted改組後的事件。
如果您希望在播放器首次加載時隨機播放播放列表,則必須使用此功能 事件處理程序中的方法playlistsorted事件。這樣可以防止這種情況,即方法嘗試在將播放列表加載到播放器之前先對其進行隨機播放。示例語法為:
myPlayer.on("duringplaylistchange", function() {
myPlayer.playlist.shuffle();
});
sort()方法
的player.playlist.sort( )方法以與JavaScript相同的方式對播放列表中的視頻進行排序Array.prototype.sort()方法。
參數:
- compareFunction:定義視頻排序方式的功能。
返回值:
該方法不返回值。
使用該方法對視頻進行排序的示例duration如下:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadedmetadata', function(){
myPlayer.playlist.sort(function(a, b) {
return a.duration - b.duration;
});
});
});
該方法在反轉後傳送playlistsorted事件。
beforeplaylistitem事件
的beforeplaylistitem在切換到播放列表中的新內容源之前(即,當currentItem(),first(),等等),但在更改播放器狀態之前。
在playlistchange事件中
的duringplaylistchange調用時更改播放列表的內容後調度事件playlist(),但在更改當前播放列表項之前。事件對象具有幾個特殊屬性:
nextIndex:下一個播放列表中將首先播放的索引。nextPlaylist:下一個播放列表的淺表副本。previousIndex:上一個播放列表的索引(在觸發此事件時,它將始終與當前索引匹配,但出於完整性考慮而提供)。previousPlaylist:前一個播放列表的淺表副本。
警告
在觸發此事件期間,播放列表被視為處於更改狀態,具有以下效果:
- 調用主要播放列表方法,
player.playlist([...])會拋出一個錯誤。 - 播放列表導航方法,
first,last,next和previous,使其無法使用。 - 的
currentItem()方法僅用作吸氣劑。 - 在排序方法上,
sort,reverse和shuffle,將繼續工作,他們不會派遣playlistsorted事件。
為什麼要使用這個活動
此事件提供了在播放器上設置新來源之前以及播放器設置之前攔截播放列表設置過程的機會。playlistchange事件觸發,同時提供一致的播放列表API。一個用例可能是改組剛剛來自服務器的播放列表,但是在將其初始源加載到播放器或更新播放列表UI之前:
player.on('duringplaylistchange', function() {
// Remember, this will not trigger a "playlistsorted" event!
player.playlist.shuffle();
});
player.on('playlistchange', function() {
videojs.log('The playlist was shuffled, so the UI can be updated.');
});
播放列表更改事件
的playlistchange每當更改播放列表時,都會異步調度事件。調度此事件後,播放器將開始在新的播放列表中加載第一個視頻。它是異步觸發的,以使瀏覽器開始在新的播放列表中加載第一個視頻。
播放項目事件
的playlistitem當切換到播放列表中的新內容源時(即,當currentItem(),first(),等等)被調用後,播放器的狀態已更改,但恢復播放之前。
播放列表分類事件
的playlistsorted當調用任何更改播放列表項順序的方法時調度事件,sort(),reverse()要么shuffle()。
播放選取
該值是一個配置選項,當設置為true即使播放器中的當前視頻先前已暫停,也會導致從播放列表中單擊的視頻開始播放。根據預設,按一下播放清單中的新影片會載入新影片,但如果預先暫停播放程式,則會保持播放程式暫停狀態。
有關操作此值的信息,請參見播放器配置指南-播放列表部分。
視覺播放清單
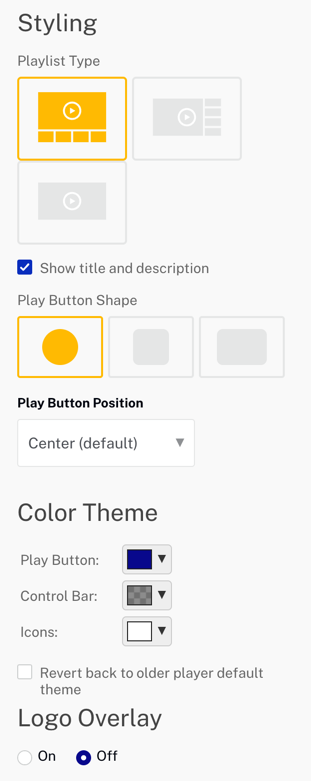
如果您希望頁面中具有播放列表的直觀表示,則必須配置播放器來做到這一點。您可以在Studio中使用Studio更新配置。PLAYERS > Styling部分,如下所示(您可以選擇垂直或水平播放列表):

如果您願意,也可以使用Player Management API為播放列表配置播放器。見Playlists的部分播放器配置指南有關完整的信息。
您可以通過檢查以下內容的編程方式來檢查是否啟用了播放列表:player.playlistUi被定義為。
console.log('myPlayer.playlistUi:', myPlayer.playlistUi);
目錄播放列表
如本文檔前面所述,播放列表可以是視頻雲播放列表。您可以使用來檢索視頻雲播放列表player.catalog.getPlaylist()方法。然後,您可以使用播放列表將播放列表加載到播放器中player.catalog.load()方法。以下代碼顯示了這種用法:
myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
myPlayer.catalog.load(playlist);
console.log('mediainfo', myPlayer.mediainfo);
});
