概覽
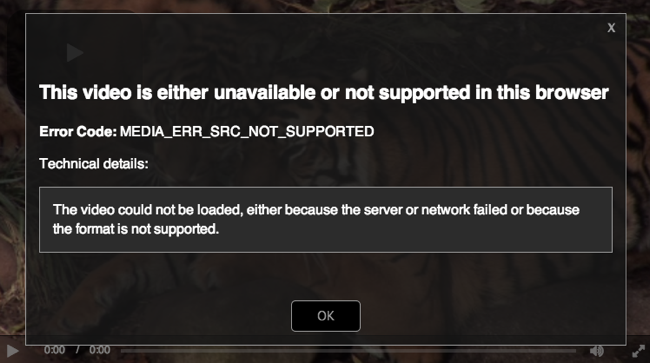
錯誤消息插件允許播放器在遇到錯誤時顯示用戶友好的消息。默認樣式表將消息顯示為視頻元素本身頂部的半透明覆蓋層。您可以更改現有的消息文本並添加自己的樣式。您甚至可以創建需要時觸發的自定義消息。

上圖中顯示的錯誤消息是通過用無效的更新播放器而創建的src的價值sources屬性。
錯誤消息插件是默認插件,並且會自動隨Brightcove Player一起加載。但是,您可以選擇不加載它。如果沒有此插件,您將看到一組有限的錯誤消息,並且某些錯誤只會出現在瀏覽器控制台中。有關如何在創建播放器時不加載默認插件的詳細信息,請參見播放器插件概述文件。
開始使用
要更新播放器的所有實例,您可以使用Studio中的Brightcove Players模塊來實現自定義插件。以下各節中使用此方法來更新播放器的錯誤消息插件。如果您選擇從代碼頁更新此插件,它將僅影響播放器的該實例。
要從您的頁面代碼更新插件,請首先獲取對Brightcove Player的引用。在此示例中,我們在JavaScript中創建了一個名為myPlayer並將其分配給播放器。
<video-js id="myPlayerID"
data-video-id="4443311217001"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function(){
var myPlayer = this;
標準錯誤
該插件具有一組基於運行時錯誤代碼值的標準HTML5視頻錯誤的默認錯誤消息:
- 錯誤代碼:1
- 類型:MEDIA_ERR_ABORTED
- 標題:視頻下載已取消
- 信息:您中止了媒體播放
- 錯誤代碼:2
- 類型:MEDIA_ERR_NETWORK
- 標題:視頻連接丟失,請確認您已連接到互聯網
- 信息:網絡錯誤導致媒體下載部分失敗。當前對MP4和/或漸進式下載視頻格式最有幫助。見已知的問題有關詳細信息,請參見本文檔中的“小節”。
- 錯誤代碼:3
- 類型:MEDIA_ERR_DECODE
- 標題:視頻不正確或格式無法在瀏覽器中播放
- 信息:由於損壞問題或瀏覽器不支持所使用的媒體功能,媒體播放被中止。
- 錯誤代碼:4
- 類型:MEDIA_ERR_SRC_NOT_SUPPORTED
- 標題:該視頻不可用或此瀏覽器不支持該視頻
- 信息:無法載入媒體,可能是因為伺服器或網路故障或是因為不支援的格式所致。
- 錯誤代碼:5
- 類型:已加密媒體
- 標題:您嘗試觀看的視頻已加密,我們不知道如何解密
- 信息:媒體已加密,我們沒有解密它的密鑰。
如果錯誤沒有關聯的錯誤代碼,則會顯示一條通用消息:
- 錯誤代碼:未知
- 信息:不明媒體錯誤
- 描述:遇到意外問題,請稍後再試一次,然後重試
覆蓋文字
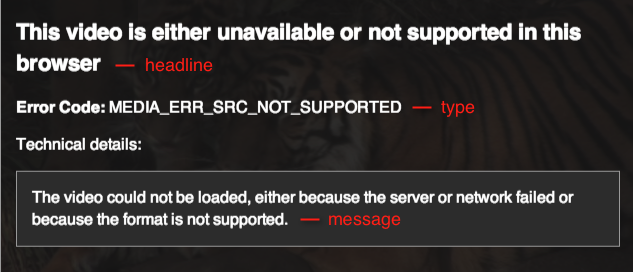
您可以更改錯誤消息的三個部分:
headline:這是頂部的消息文本。type:這是錯誤代碼:文本。message:這是技術細節:文本。

下面的示例顯示瞭如何使用錯誤代碼值覆蓋標準錯誤的消息文本。4。這些屬性定義如下:
plugins:此屬性包含屬性和值的數組。對於此插件,您只需提供name價值為errors。options:此屬性用於將數據傳遞到插件。errors:此屬性定義您要更新的錯誤代碼。在這裡,我們將覆蓋headline,type和message。
在頁面代碼中使用
如果在代碼中包含錯誤腳本,則可以按以下方式覆蓋消息文本:
myPlayer.errors({
"errors": {
"4": {
"headline": "This is a custom error message",
"type": "custom type",
"message": "these are details"
}
}
});
使用自定義插件
如果要更新播放器的所有實例,請創建一個自定義插件,並將其添加到Video Cloud Studio的“播放器”模塊中。有關插件的更多信息,請參見配置播放器插件文件。
要創建一個插件來覆蓋標準消息文本,請按照下列步驟操作:
-
使用Brightcove Player插件代碼創建一個存儲在Internet上可訪問位置的JavaScript文件。它看起來應該與此相似,但是具有您自己的值:
videojs.registerPlugin('errorText', function() { var myPlayer = this; myPlayer.errors({ "errors": { "4": { "headline": "The Live Stream will begin soon", "type": "CUSTOM_TYPE", "message": "Please come back, once the live event has begun!" } } }); }); -
在裡面玩家們模塊,選擇外掛程式從左側導航。
-
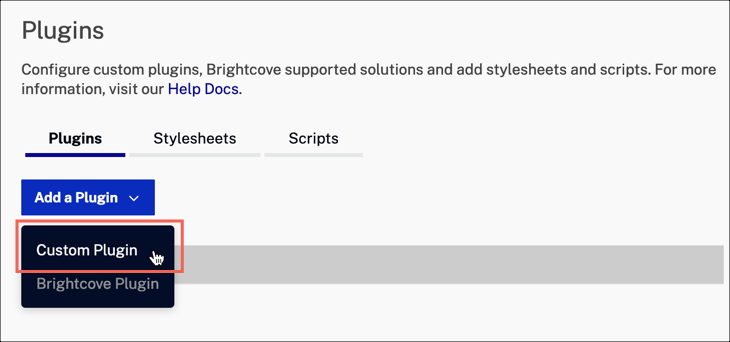
展開添加插件按鈕,然後選擇自定義插件。

自訂外掛程式 -
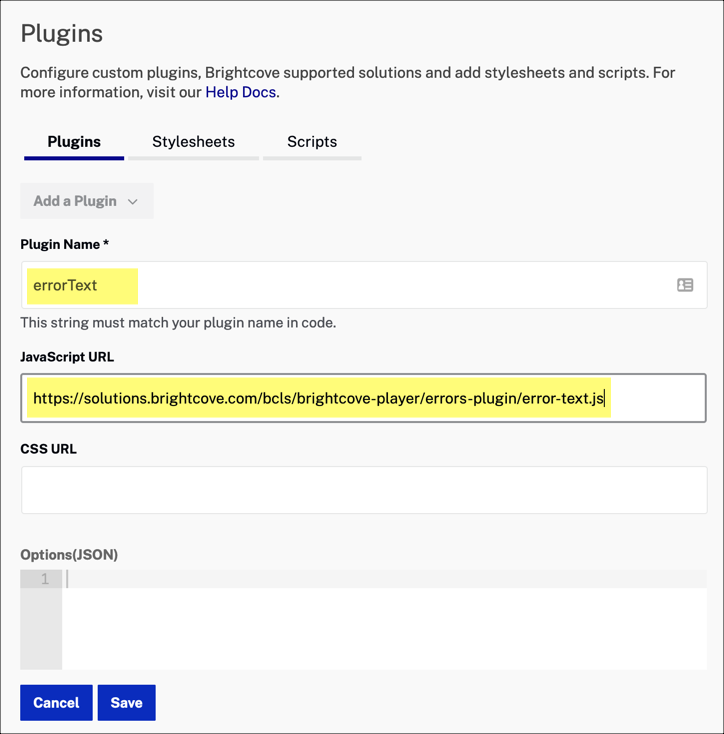
在插件詳細信息頁面中,添加以下值:
- 插件名稱 -您的插件名稱
- JavaScript網址 -第一步中播放器插件的位置

插件詳細信息 - 選取「儲存」按鈕。
-
發佈您的播放器。
Brightcove定義的自定義錯誤
還可以定義自定義錯誤。Brightcove定義了許多自定義錯誤,在本節中進行了說明,您還可以創建自定義錯誤,在下一節中將進行詳細介紹。
- Brightcove建議將自定義錯誤代碼值設置為字符串。您將看到,由於歷史原因,所提供的兩個錯誤使用負數,但是字母數字/描述性字符串不太可能引起衝突問題。
- 自定義錯誤消息可以命名為任意名稱。Brightcove建議類型以
PLAYER_ERR與標準化MEDIA_ERR避免混亂。 - 如詳細本節稍後,您可以使自定義錯誤可以忽略不計。
添加了五個自定義錯誤消息作為參考:
- 錯誤代碼:-1
- 信息:玩家錯誤
- 描述:尚未加載任何視頻
- 錯誤代碼: -2
- 信息:PLAYER_ERR_TIMEOUT
- 描述:無法下載視頻
- 錯誤代碼:沒有設置
- 信息:玩家錯誤網域限制
- 描述:此視訊遭到限制,無法在您目前的網域播放
- 錯誤代碼:沒有設置
- 信息:限制播放器
- 描述:此視訊遭到限制,無法在您目前的 IP 位址播放
- 錯誤代碼:沒有設置
- 信息:玩家錯誤
- 描述:此視訊遭到限制,無法在您目前的地理區域播放
用戶定義的自定義錯誤
在定義自己的自定義錯誤時,Brightcove建議您不要使用碼。(您在上一節中看到,這就是Brightcove現在正在使用它們定義的更新的自定義錯誤。)您還應該考慮使用PLAYER_ERR_為保持一致性,您可以為自定義錯誤添加前綴,但是當然可以根據需要命名。
如果在代碼中包含錯誤腳本,則可以如下添加自定義消息:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
//custom error
myPlayer.errors({
"errors": {
"PLAYER_ERR_AGE_GATE": {
"headline": "You must be at least 18 years of age.",
"message": "Content may be considered inappropriate for some users."
}
}
});
顯示自定義錯誤
定義自定義錯誤時,需要在需要顯示時讓Brightcove Player知道。為此,請創建您自己的代碼以確定何時顯示該消息。然後使用error()顯示消息的功能如下:
//display custom message
var age_appropriate = false;
myPlayer.on("loadstart", function () {
if(!age_appropriate) {
myPlayer.error({code:'PLAYER_ERR_AGE_GATE'});
}
});
在這裡age_appropriate變量設置為false,但是您將添加自己的代碼來確定何時顯示自定義錯誤消息。
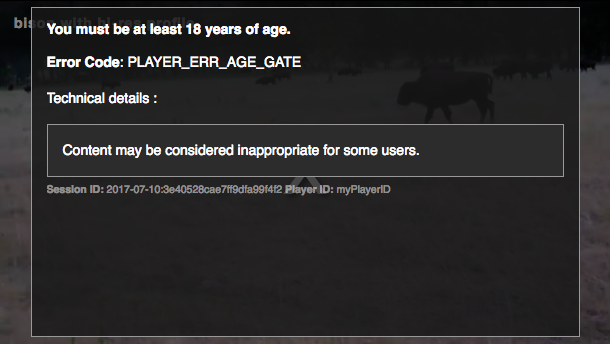
該錯誤將顯示給用戶,如下所示:

使自定義錯誤不可忽略
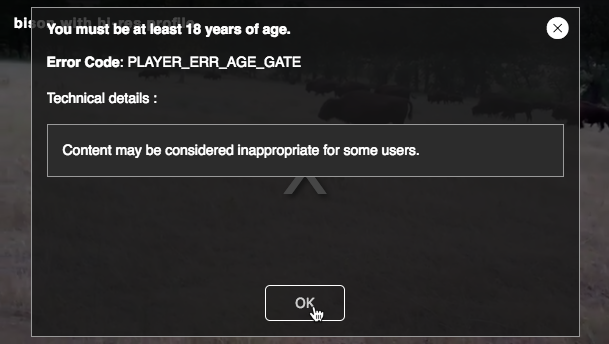
默認情況下,視頻查看器會拒絕自定義錯誤消息。如以下屏幕截圖所示,有一個好按鈕以關閉窗口,以及X在右上角。

如果您不想允許視頻查看器消除該錯誤消息,則可以執行此操作。當您致電error()方法,您可以設置dismiss財產false。
myPlayer.error({code:'age-gate-error', dismiss: false});
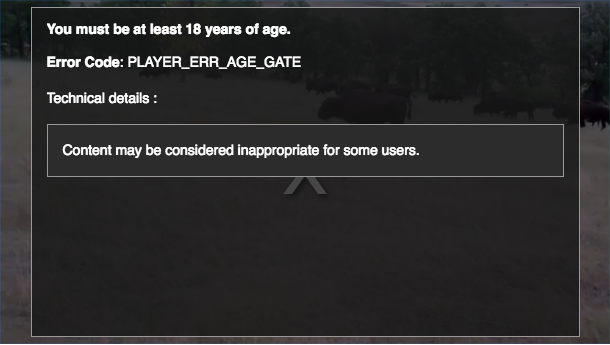
當您這樣做時,錯誤消息將顯示如下,而無法消除該錯誤。

getAll()方法
您可以使用getAll()查看特定玩家註冊的所有錯誤的方法。您可以致電getAll()之後的任何時間錯誤插件已初始化,例如之後player.errors()已被調用。調用該方法的一個示例是:
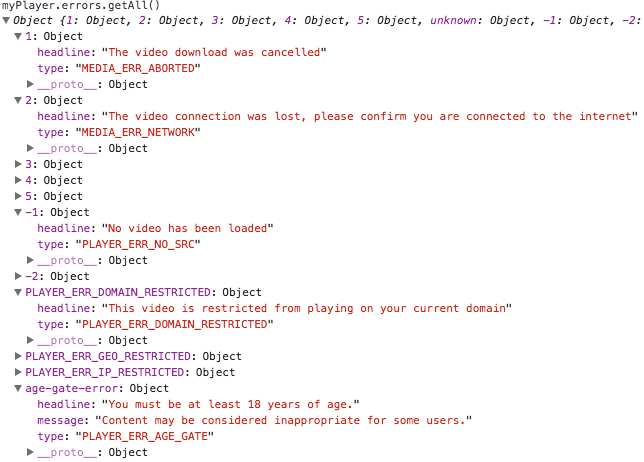
console.log('myPlayer.errors.getAll()',myPlayer.errors.getAll());
控制台顯示的示例,其中擴展了一些錯誤以獲取詳細信息:

在()方法
您還可以使用在()方法,使用以下方法:
myPlayer.on('error'), function () {
...
}如果你正在播放廣告並且想捕獲所有錯誤,你需要使用這個:
myPlayer.on(['error','aderror')], function () {
...
}派送錯誤
在開發中,您可能希望分派錯誤以測試配置更改是否成功。您可以使用類似於以下代碼段所示的代碼來執行此操作。在這種情況下,將在代碼中添加一個按鈕,以便您可以在選定的時間調度錯誤。
<video-js id="myPlayerID"
data-video-id="4443311217001"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<p><button onclick="changeVideo()">change video</button></p>
<script type="text/javascript">
var changeVideo;
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
changeVideo = function(){
myPlayer.error({code:'2'});
}
});
</script>
本地化錯誤
錯誤插件支持多種語言。要增加語言支持,請在插件加載後加載您要使用的特定語言文件:
<script src="lang/es.js"></script>
然後,您可以使用以編程方式本地化Brightcove Player文檔以定位錯誤消息。
bc目錄錯誤
處理指令碼區塊中正常ready()區段中的錯誤可能會造成問題。例如,可能發生了bc-catalog-error事件可能在播放器準備就緒之前分派,並且如果您在ready()部分,您將無法處理該錯誤。當使用地理過濾,視頻處於非活動狀態,視頻超出計劃範圍或使用其他帳戶時,可能會發生此問題。您可能會發現代碼中沒有問題,但是該問題可能取決於瀏覽器,因此請謹慎使用。
例如,以下是在視頻無效時顯示消息的插件代碼:
videojs.registerPlugin('inactiveErrorCheck', function() {
var myPlayer = this;
myPlayer.one('bc-catalog-error', function(){
var specificError;
myPlayer.errors({
'errors': {
'inactive-video-error': {
'headline': 'The video you are trying to watch is inactive.',
'dismiss': false
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_code == "VIDEO_NOT_PLAYABLE") {
myPlayer.error({code:'inactive-video-error'});
};
};
});
});
錯誤率過高
如果您發現報告的錯誤數量似乎不合理,那麼重要的是要知道您可以在同一會話中獲得重複的錯誤事件,從而造成這種誇大的錯誤率。Brightcove Player會在準確的時間將錯誤發送給分析,並與報告給播放器的錯誤數量相同。例如,如果播放器中沒有媒體,並且以某種方式編碼play()連續一千次PLAYER_ERR_NO_SRC錯誤將報告給分析。
如果有幾個會話因大量錯誤而使分析歪斜,則應考慮使用以下邏輯來更好地理解實際問題:
number_of_sessions_with_errors / total_number_of_sessions
而不是
count of errors/number of views
已知問題
- 播放HLS源時,失去網絡連接後的行為可能不是您期望的。詳細信息是:
- 在Brightcove Player版本6.x中,無休止地請求HLS段,並且沒有MEDIA_ERR_NETWORK曾經出現。
- 一段時間(30秒鐘以上)後,在Brightcove Player版本5.x中PLAYER_ERR_TIMEOUT錯誤出現。
- 在Windows 10上的Edge中(在Studio中和公共URL中)加載視頻時, MEDIA_ERR_SRC_NOT_SUPPORTED顯示錯誤,並且無法播放視頻。
-
在Android設備和iPhone上,錯誤消息的點擊事件不會冒泡到父視頻元素。這表示一旦出現錯誤訊息,就無法關閉。如果用戶處於全屏模式,則此行為可能是個問題,因為他們將無法退出此狀態。
這個問題目前正在處理中,應該在以後的播放器版本中修復。現在,您可以嘗試這樣的解決方法:
player.on("touchstart", function(e) { if (player.error_) { player.error(null); e.preventDefault(); } })
變更記錄檔
錯誤插件現已集成到播放器中,插件功能的更改將在 Brightcove Player 發行說明中報告。
有關歷史發行說明,請參閱更新日誌在這裡 .
