簡介
IMA插件將Brightcove播放器與Google的HTML5版本3的交互式媒體廣告(IMA)集成在一起。這樣,您就可以為播放器請求和跟踪VAST,VPAID和VMAP廣告。有關谷歌 IMA 的詳細信息,請參閱使用 IMA HTML5 SDK 版本 3 文件。
播放器樣本
以下範例影片示範如何使用 IMA 外掛程式。播放視頻以查看預滾動,在 5 秒鐘可跳過的中滾動,然後最後一個後卷。
測試廣告伺服器
您應該做的第一件事是驗證您打算使用的廣告代碼的有效性。請確定您已複製其 URL 並瀏覽至以下頁面:視頻套件檢查器(點擊此鏈接將導致頁面在新窗口或新標籤頁中打開)。
將廣告代碼網址粘貼到Input type表單輸入字段。請點擊Test Ad然後您會看到廣告在播放,其中插入了Google提供的視頻。如果您的廣告代碼在這個測試環境中無法運作,它將無法與 Brightcove 播放程式搭配使用。
使用播放器模塊實施-廣告部分
在本文檔的此部分中,您將使用Studio通過以下方式實施廣告:廣告部分。在這種情況下,您僅限於表單提供的選項。如果您希望使用本節中未提供的許多可用選項中的一些自定義實現,請使用使用Players模塊實施- 外掛程式部分,這提供了通過JSON提供選項的機會。
要使用“播放器”模塊實施IMA插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找出您要新增廣告功能的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的「廣告」。
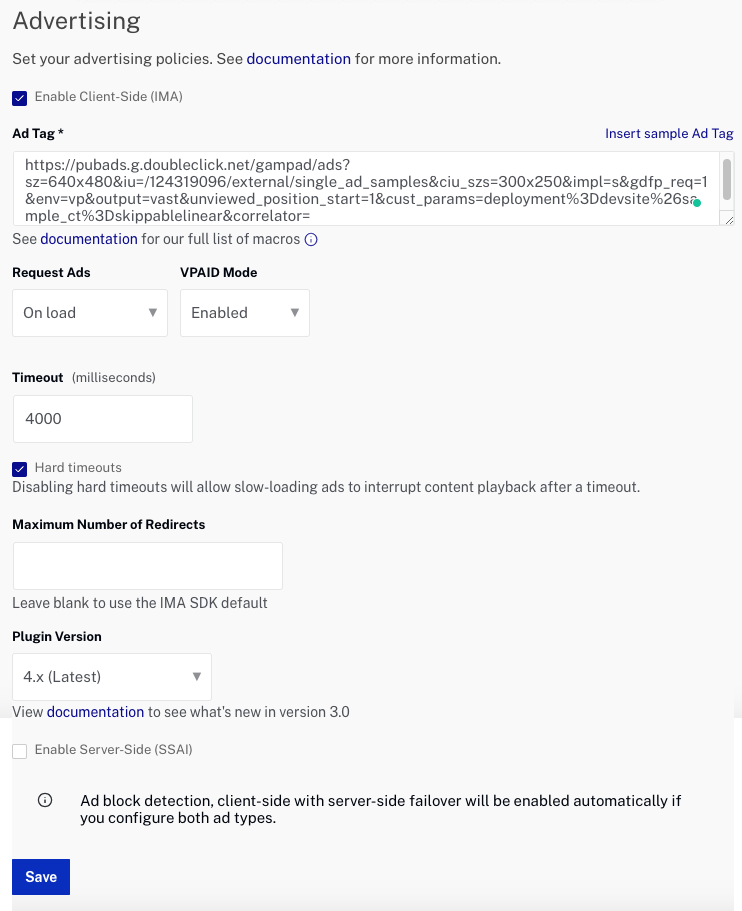
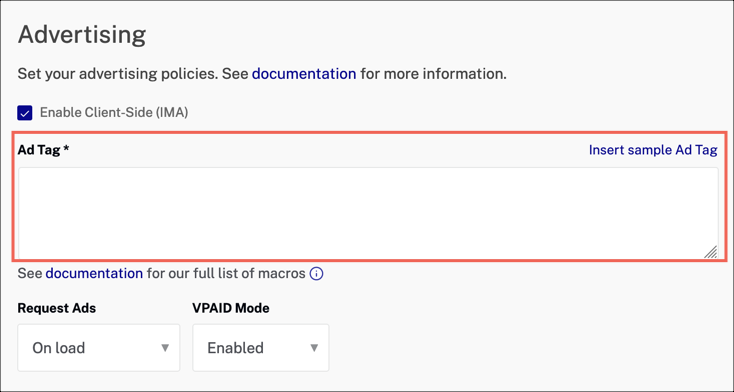
- 核取「啟用用戶端 (IMA) 」核取方塊。
- 輸入Server URL用於廣告服務器。
-
選擇Request Ads設置。
- On load -播放器加載後立即請求廣告(這通常是DFP / VPAID的最佳體驗)。
- On play -第一個廣告請求被延遲,直到開始播放。
-
On demand -所有廣告請求都將使用
player.ima3.adrequest()方法。此模式不支援預先播放或後續廣告。 - On cue point -廣告請求將在已調度的廣告提示點上發起。見使用廣告提示點顯示廣告有關完整詳細信息的文檔。
-
選擇廣告VPAID Mode。VPAD 模式用於在 IMA 廣告中啟用 VPAD 2 支援。
- Enabled -在具有不同域的iframe中播放VPAID廣告
- Insecure -在具有相同域的iframe中播放VPAID廣告
- Disabled -VPAID廣告拋出錯誤
- 設置Timeout值。這是廣告在播放之前等待初始化的最長時間(以毫秒為單位)。
- 為...做出選擇硬超時。取消選中此選項可能會導致加載緩慢的廣告中斷視頻播放。
- 設定重新導向的最大數目。這會指定後續重新導向會被拒絕,且廣告載入中止之前的重新導向數目上限。重新導向的次數會直接影響延遲,因此使用者體驗。
- 為了插件版本,強烈建議您使用最新版本。
-
查看示例,已完成的表格:

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
保存對廣告屬性的更改後,IMA插件將配置為插件設置的一部分。由於您是通過以下方式添加的,因此JavaScript和CSS將被隱藏:Advertising部分。
IMA插件確實支持UI的此部分中不提供的其他屬性。有關使用更多配置選項的方法,請參閱本文檔的下一部分。
使用Players模塊實施-插件部分
如果您希望配置IMA3插件,而超出了廣告部分,您可以使用外掛程式部分,提供了一種通過JSON提供選項的方法。
要實現IMA3插件,您需要將插件的函數名稱以及URL添加到插件的JavaScript和CSS文件中:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
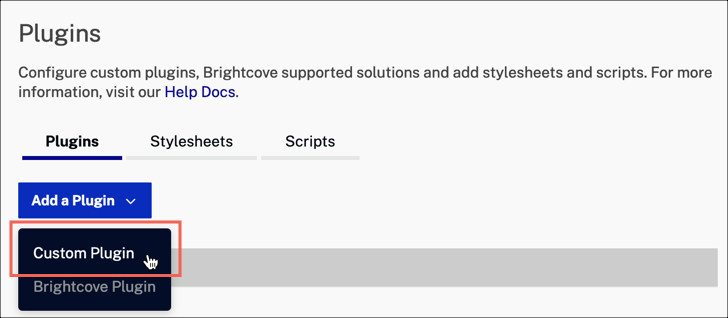
- 按一下左側導覽選單中的外掛程式。
- 來自添加插件下拉菜單,選擇自定義插件。

- 在「外掛程式名稱」中輸入
ima3。 -
在這個網址中,輸入:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js -
對於 CSS 網址,請輸入:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css -
在 [選項 (JSON) ] 文字方塊中輸入組態選項。
{ "serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...", "timeout": 5000, "debug": true } - 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
IMA3 插件和自動播放
通過 IMA3 插件播放的廣告將使用與 Brightcove Player 相同的自動播放配置集。授予完全控制權並支持所有可能的 Brightcove Player 自動播放值。
JSON和JavaScript表示法
如果你檢查Options在下面的部分,您會看到配置信息以 JSON 格式提供。如果您使用代碼來實現IMA3插件,則使用JavaScript設置選項的表示法會略有不同。
在這裡,您會看到可以在Studio中使用的JSON格式的選項:
{
"requestMode": "onload",
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml?cust_params={mediainfo.ad_keys}",
"timeout": 5000
}
如果使用JavaScript來配置選項,則可以使用JSON格式,但也可以使用JavaScript語法,如下所示:
{
requestMode: 'onload',
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap',
timeout: 5000
}
選項
video.js IMA3插件建立在video.js廣告框架並接受廣告框架提供的所有選項。查看廣告框架自述文件了解詳情。IMA插件特定選項和廣告框架選項均在此處記錄。
選項包括:
- clickTrackingElement
- 調試
- disableCustomPlaybackForIOS10Plus
- hardTimeouts
- ima3SdkSettings
- 近訪現代人
- postroll超時
- 預卷超時
- requestMode
- Sdkurl
- serverUrl
- showVpaidControls
- 超時
- useMediaCuePoints
- vpaidMode
clickTrackingElement
類型:HTMLElement
默認值:未定義
如果正在使用HTML廣告技術自定義廣告播放模式,它指定了一個替代HTML元素,該元素將用於跟踪不支持視頻元素上的輸入事件的設備上的廣告點擊。有關更多詳細信息,請參見參數文檔。 IMA AdDisplayContainer。如果您提供點擊跟踪元素,則有責任在適當的時間在適當的平台上顯示和隱藏它。在大多數情況下,最好保留此設置的未定義狀態,並允許插件和IMA管理廣告互動。
除錯
類型:boolean
默認值:false
如果將debug設置為true,則廣告框架將在播放期間輸出有關其當前狀態的其他信息。這對於診斷廣告集成中的問題或意外行為很方便。
此選項是廣告架構的一部分,設定如下:
player.ima3({
debug: true
});
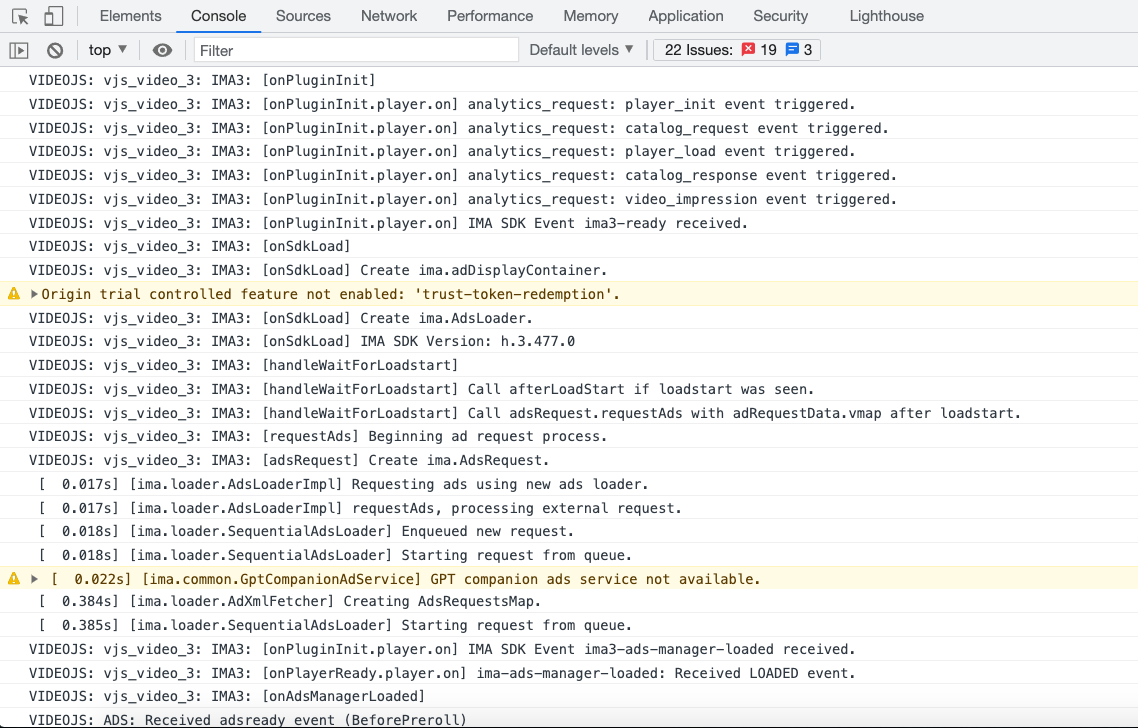
以下屏幕截圖顯示了通過打開調試顯示的大量信息的一部分。

disableCustomPlaybackForIOS10Plus
類型:boolean
默認值:false
此屬性是ima3SdkSettings目的。它充當獲取器和設置器,以控制是否在iOS 10+瀏覽器上禁用自定義播放。行為如下:
- 設置為true時,如果內容視頻是內聯的,則廣告將以內聯方式播放,從而啟用可跳過的廣告。但是,廣告將保持在線狀態,不支持iOS的本機全屏。
- 設置為false時,廣告將與您的內容在同一播放器中播放。
見iOS可跳過廣告本文檔的“示例”部分提供了使用此設置的示例。
hardTimeouts
類型:boolean
默認值:true
放棄超時後完成加載的廣告。這樣可以防止慢速預卷廣告在廣告投放後中斷timeout已過去,內容視頻已開始播放。
此選項是廣告架構的一部分,設定如下:
player.ima3({
hardTimeouts: true
});
將此選項設置為false會導致內容先於廣告先氾濫。
ima3SdkSettings
類型:object
默認值:未定義
如果提供,則此對象的屬性用於設置頁面級別Ima3SdkSettings IMA SDK完成加載後。該對象的屬性應該是駝峰式的setter方法的等效項。開發包設置對象,減去“設置”前綴。例如,如果您在初始化插件時提供了此對象:
player.ima3({
ima3SdkSettings: {
'numRedirects': 3,
'ppid': 'publisher-provided-id'
}
}
然後,在IMA加載後,video.js IMA插件將運行類似於以下代碼的代碼:
window.google.ima.ImaSdkSettings.setNumRedirects(3);
window.google.ima.ImaSdkSettings.setPpid('publisher-provided-id');
omidAccessModeRules
類型:Four access modes
默認值:undefined
OM SDK支持在不同的訪問模式下運行驗證腳本,控制驗證腳本可以訪問多少。四種訪問模式是:
- 滿的:驗證腳本可以直接訪問廣告素材和發布商頁面。
- 有創造力的:驗證腳本和創意是從發布者頁面沙盒化的。但是,腳本可以直接訪問廣告素材。
- 領域:驗證腳本是沙盒化的,無法訪問廣告素材或發布商頁面。但是,腳本的加載方式可以直接確認它所在的發布者域。
- 有限的:驗證腳本是沙盒化的,無法訪問廣告素材或發布商頁面,也無法直接確認其所在的發布商域。
使用omidAccessModeRules選項如下:
{
omidAccessModeRules: {
"FULL": ["exampleRegexPattern1"],
"DOMAIN": ["exampleRegexPattern2", "exampleRegexPattern3"],
"LIMITED": []
}
}請注意,啟用OmidBeta功能標誌必須設置為真的在裡面ima3Sdk設置啟用omidAccessModeRules, 如下:
{
"featureFlags": {
"enableOmidBeta": true
}
}訪問模式規則必須設置在廣告請求等級。要為不同的驗證腳本提供者設置不同的訪問模式,傳遞一個映射每個的字典OmidVerificationVendor到上面列出的訪問模式之一。OmidVerificationVendor.OTHER用於為所有未明確包含在字典中的供應商設置默認訪問模式。如果沒有指定訪問模式規則,驗證腳本運行在有限的供應商的訪問模式。
請參閱以下示例,它將 GOOGLE 設置為google.ima.OmidAccessMode.FULL .所有其他提供程序,包括 OmidVerificationVendor 中列出的提供程序,默認為如何OmidVerificationVendor.OTHER已設置。
request.omidAccessModeRules = {};
request.omidAccessModeRules[google.ima.OmidVerificationVendor.GOOGLE] = google.ima.OmidAccessMode.FULL;
request.omidAccessModeRules[google.ima.OmidVerificationVendor.OTHER] = google.ima.OmidAccessMode.DOMAIN;postroll超時
類型:number
默認值:undefined
控件postroll超時置入videojs-contrib-廣告 .如果提供,覆蓋為暫停 .
預卷超時
類型:number
默認值:undefined
控件預卷超時置入videojs-contrib-廣告 .如果提供,覆蓋為暫停 .
requestMode
類型:string
默認值:onload
這個選項是廣告框架的一部分配置如下:
player.ima3({
requestMode: 'onplay'
});
此選項有四個可能的值:
-
onload:播放器加載後立即請求廣告。通常,這是DFP / VPAID的最佳體驗。 -
onplay:第一個廣告請求被延遲,直到開始播放。這對於將廣告請求視為正在播放的廣告網絡很重要,因此您不希望在播放請求之前出現廣告請求。這將導致投放的廣告最終掉落,或者客戶收到的展示廣告收益會減少。 -
ondemand:廣告只有在使用player.ima3.adrequest()手動方法。此模式不支援預先播放或後續廣告。 -
oncue:此選項的行為取決於是否與useMediaCuePoints選項。在Video Cloud中使用提示點
您可以在Studio中為視頻創建廣告提示點,然後在觸發提示點時播放廣告。有關詳細信息,請參見使用廣告提示點顯示廣告文件。
在直播中使用提示點
根據直播中的ID3提示點請求廣告。為了使此類請求正常運行,收到的ID3 TXXX幀必須包含具有以下字段的JSON數據:
name:需要;必須是字符串值adCueid:需要;考慮到直播中的時間是相對的,該值可唯一標識廣告serverUrl:可選的;作為中斷長度參數附加到服務器URLduration:可選的;廣告時長
範例:
{"name": "adCue", "id": 123}您還可以在由以下用戶創建的實時流中取消ID3提示點:
adCue通過使用adCancel。發送的對象必須使用以下格式:{"name": "adCancel", "id": 123}這倆
name和id是必須的。- Android不支持實時ID3廣告提示。
- iOS不支持實時ID3廣告取消提示。
sdkurl
類型:string
默認值:
//imasdk.googleapis.com/js/sdkloader/ima3.js為 IMA SDK 腳本設置自定義網址。這在生產環境中不需要,但對調試很有用。
當調試是真的,這將指向ima3_debug.js反而。
serverUrl
類型:string或者function
默認值(通用 Google 廣告):
//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062%2Fiab_vast_samples&ciu_szs=300x250%2C728x90&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]&cust_params=iab_vast_samples%3Dlinear
您將在此處將URL提供給廣告服務器。如上所示,可以在Brightcove Studio中配置此選項。您也可以在代碼中設置值。接下來顯示兩個示例。(請記住,您應該測試廣告代碼在服務器上嘗試在插件中使用它之前)。
如果值為字符串,則表示從中請求廣告的廣告服務器URL,可以在代碼中進行如下設置:
player.ima3({
serverUrl: 'your ad server'
});
如果值為函數,則函數參數為callback應該以您的服務器URL作為參數調用的函數。這提供了對異步過程(如標頭出價)的支持。在以下示例中,您會看到來自mediainfo對象,用於根據帳戶ID確定應使用哪個廣告網址:
// Initialize IMA plugin
myPlayer.ima3({
serverUrl: function(callback) {
if (myPlayer.mediainfo.id === '4034552795001') {
callback('https://pubads.g.doubleclick.net/.../url1');
} else {
callback('https://pubads.g.doubleclick.net/.../url2');
}
},
requestMode: 'onload',
debug: true
});
showVpaidControls
類型:boolean
默認值:false
設置true以顯示VPAID廣告的自定義Brightcove控件。根據VPAID的實施,它們可能會起作用,也可能會不起作用,因此Brightcove建議您在廣告中啟用此功能之前,先對廣告進行測試。
超時
類型:number
默認值:4000
在跳過廣告間隔之前,等待廣告播放的最長時間(以毫秒為單位)。
這個選項是廣告框架的一部分配置如下:
player.ima3({
timeout: 5000
});
在內部Brightcove測試中,發現在大多數情況下,四秒鐘似乎足以應付緩慢的初始化,但仍足夠短,以至於初始化失敗看起來不像播放器或內容視頻的失敗。
useMediaCuePoints
類型:boolean
默認值:false
啟用ad提示點(在Studio中定義)以觸發廣告播放。
對於要用於觸發廣告的Video Cloud廣告提示點,插件配置中需要以下內容:
useMediaCuePoints:真requestMode:字符串oncueserverUrl:必須指向有效的VAST廣告
如果您使用Studio設置廣告,則選擇提示點的useMediaCuePoints和requestMode選項將為您正確設置。
vpaidMode
類型:string
默認值:ENABLED
在IMA HTML5 SDK中指定VPAID 2模式。
此選項有三個可能的值:
ENABLED:在具有其他域的iframe中播放VPAID廣告。INSECURE:在具有相同域的iframe中播放VPAID廣告。DISABLED:VPAID廣告會引發錯誤。
此選項配置如下:
player.ima3({
vpaidMode: 'DISABLED'
});
性質
插件只有一個屬性:
- html5:這是插件初始化時可以加載的唯一廣告技術。
廣告宏和serverUrl
創建廣告服務器網址時,可以使用廣告宏來簡化您的工作。這些宏使您可以使用服務器URL中的變量,IMA3插件將用這些變量替換適當的值。例如,以下服務器URL包含一些變量:
{"serverUrl": "//myadserver.com/ad?video={mediainfo.id}&duration={player.duration}"}
IMA3插件將替換為適當的值,並且實際使用的服務器URL如下所示:
{"serverUrl": "//myadserver.com/ad?video=12340001&duration=60"}
以下是將使用替代值的變量的完整列表:
| 巨集 | 描述 |
|---|---|
| {文件. 反向連結} | 引用頁面 URL。 |
| {中位鍵} |
可以在 Studio 的媒體模組中新增和編輯的任意格式文字字串;您應該使用表單中的查詢參數
|
| {中介. 說明} | 簡短說明 (最多 250 個字元) |
| {中位數持續時間} | 視訊雲端報告的影片持續時間 |
| {中間人 .id} | 視訊 ID |
| {中間名稱} | 影片標題 |
| {中間參考 ID} | 參考 ID |
| {中介標籤} | 與視訊相關聯的標籤 (中繼資料) |
| {玩家。持續時間} |
由播放器衡量的視頻時長(可能與mediainfo.duration可能更準確)。請注意,如果未加載視頻,則返回0。請謹慎使用此宏安排廣告請求的時間。
|
| {player.height} | 當前球員身高 |
| {玩家 .id} | 播放程式 ID |
| {player.pageUrl} | 頁面URL:如果位於iframe中,則返回文檔引薦來源網址,否則返回窗口位置。 |
| {player.width} | 當前播放器寬度 |
| {playlist.id} | 從播放清單資訊物件中提取 |
| {playlist.name} | 從播放清單資訊物件中提取 |
| {隨機} | 隨機數 0-1 萬億 (用來建立獨特的曝光。這樣可防止廣告快取在瀏覽器中,並防止曝光差異)。 |
| {時間戳記} | 自 1/1/70 以來的目前本地時間 (以毫秒為單位) |
| {視窗 .href} | 目前的網頁 URL |
默認值和廣告宏
您可以為廣告巨集提供預設值。一個默認值可以在宏中提供,在這種情況下,將在變量未定義的地方使用此值。語法為:
{macro=default}
例如,
http://example.com/ad/{pageVariable.adConf=1234}
將解析window.adConf為以下內容:
http://example.com/ad/1234
動態宏
動態宏提供對以下值的訪問:
- 影片的
customFields通過對象mediainfo.customFields變量。 - DOM的
window通過對象pageVariable變量。
例如,您可以在廣告請求中使用以下內容:
//myadserver.com/ad?l={pageVariable.navigator.language}&category={mediainfo.customFields.type}
為了pageVariable值,僅允許使用某些值類型,如下表所示:
| 類型 | 怎麼了 |
|---|---|
| 字串 | 不變使用 |
| 編號 | 自動轉換為字串 |
| 布林值 | 自動轉換為字串 |
| 空值 | 返回字符串null |
| 未定義 | 記錄警告並傳回空字串 |
| 其他 | 記錄警告並傳回空字串 |
TCF 宏
如果同意管理平台或 CMP(本質上是將一系列廣告技術全部整合到一個易於使用的平台中),則支持GDPR 透明度和同意框架 (TCF)正在使用時,可以使用其他宏。語法是{tcf.*}, 和*作為財產數據目的。
最常用的宏是:
| 名字 | 價格 |
|---|---|
| {tcf.gdprApplies} | GDPR 是否適用於當前會話 |
| {tcf.tcString} | 同意字符串 |
自從gdpr適用是一個布爾值,許多廣告服務器期望該值是一個整數,一個額外的{tcf.gdprAppliesInt}提供將返回 1 或 0。
如果播放器位於 iframe 中,則在任何父框架中檢測到 TCF API 時將添加代理以獲取同意郵寄訊息應用程序接口。CMP 必須在播放器之前加載。
宏中的默認值
可以在宏中提供默認值,在這種情況下,將在無法解析的地方使用該值,例如
http://example.com/ad/{pageVariable.adConf=1234}http://example.com/ad/1234如果窗口.adConf未定義。
自定義廣告宏
雖然Dynamic macros上面介紹的技術是通過宏訪問特定信息的首選方法,您可能已定義了自定義值,該自定義值是在您從廣告服務器請求廣告時無法通過動態宏訪問的。在這種情況下,您可以通過覆蓋adMacroReplacement()方法。當您覆蓋此方法時,它允許您傳遞廣告請求的專用值。
以下是重寫adMacroReplacement()方法。在此示例中,自定義值被定義為頁面DOM的一部分,從而使廣告請求可以在每個頁面的基礎上進行自定義。在這個例子中mySite.category是廣告請求信息的存儲位置。
brightcovePlayer.ima3.adMacroReplacement = function (url) {
var parameters = {
'{category}': mySite.category
};
for (var i in parameters) {
url = url.split(i).join(encodeURIComponent(parameters[i]));
}
return url;
}
使用特定值將有助於弄清正在發生的情況。假設您對廣告服務器的請求網址如下:
//myadserver.com/myads?adWord={category}
並假設將值動態分配給mySite.category在頁面中是字符串fishing-pole。然後在您的版本adMacroReplacement()方法稱為,您的廣告請求網址將顯示為:
//myadserver.com/myads?adWord=fishing-pole
總而言之,當您覆蓋adMacroReplacement()方法,您可以將自定義值用作廣告宏,並為URL廣告請求動態分配值。
方法
當您需要與IMA SDK互動時,您需要等待ima3-ready在成功使用SDK之前要調度的事件。這包括以下兩種方法。
player.ima3.adrequest()
調用此方法將在收到廣告響應後立即創建按需廣告請求。調用此方法會創建一個新的IMA adManager,這意味著所有先前的廣告響應信息(例如,先前的VAST響應中返回的後置廣告都將丟失)。Brightcove建議您僅在不了解廣告時間安排的情況下才使用此方法,否則您將按需進行所有廣告呼叫。在所有其他情況下,將所有廣告數據放入插件初始化的初始VAST調用中是有意義的。
以下是使用時要考慮的兩個重要點player.ima3.adrequest( ):
- 該方法適用於ondemand僅請求模式。
- 不建議將這種方法用於預卷,因為內容會在廣告請求完成之前播放,從而導致內容氾濫。
參數
-
adRequestUrl
StringVAST廣告代碼的路徑。您可以並且應該傳遞相對URL。此參數是可選的,並且已配置serverUrl如果未傳遞任何參數,則使用。
傳回:
- 沒什麼
範例
player.ima3.adrequest('//pubads.g.doubleclick.net/gampad/ads?sz=640x360&iu=/6062/iab_vast_samples/skippable&ciu_szs=300x250,728x90&impl=s&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]');
player.ima3.setAdsRenderingSettings()
通過此方法,您可以為HTML5的IMA SDK設置廣告呈現設置。
如果還沒有Ads Manager,則此方法會保存您的設置,並且在創建Ads Manager時會使用您提供的設置。如果廣告管理器已經存在,則會對其進行更新以使用您的設置。無論哪種情況,將來創建的任何新的廣告管理器都將使用您提供的最新設置。您可以創建一個AdsRenderingSettings直接訪問IMA SDK來創建對象。可以使用多種設置。
參數
- google.ima.AdsRenderingSettings目的
傳回:
- 沒什麼
範例:
var adsRenderingSettings = new google.ima.AdsRenderingSettings();
adsRenderingSettings.bitrate = 2500;
adsRenderingSettings.enablePreloading = true;
player.ima3.setAdsRenderingSettings(adsRenderingSettings);
谷歌的廣告經理
有一些方法和屬性可以從谷歌的谷歌。您可以使用接口的屬性/方法來檢索信息。不建議使用執行動作的方法,例如destroy,setAutoPlayAdBreaks和stop。例如,您可以使用的一種方法如下所示:
廣告管理員. 取得維護時間
類型:google.ima.AdsManager.getRemainingTime
用法:myPlayer.ima3.adsManager.getRemainingTime()
呼叫此方法會傳回目前廣告的剩餘時間量。如果廣告無法使用或播放完成,則會傳回-1。有關更多信息,請參見Google的文件資料在方法上。
直接訪問IMA SDK
運行時插件對像上有許多IMA設置。例如,要確定廣告ID,您可以使用:
var adId = player.ima3.currentAd.getAdId();
小心直接與這些屬性進行交互。調用錯誤的方法可能會導致意外結果,並使廣告無法正常播放。
adsLoader
類型:google.ima.AdsLoader
用於創建廣告請求的對象。看到ima.AdsLoader。在以下情況下,廣告加載程序可能不可用adsready已被插件解僱。
adsManager
類型:google.ima.AdsManager
負責播放廣告的對象。看到ima.AdsManager。在以下情況下,廣告管理器不可用adsready已被插件解僱。
adDisplayContainer
類型:google.ima.AdDisplayContainer
負責管理廣告顯示元素的對象。看到ima.AdDisplayContainer。在以下情況下,廣告展示容器可能不可用adsready已被插件解僱。
currentAd
類型:google.ima.Ad
播放廣告時,將封裝有關當前廣告的信息的對象。看到ima.Ad。
活動
插件在加載,初始化和播放過程中發出一些自定義事件類型。您可以像監聽其他事件一樣監聽IMA3和廣告框架事件:
player.on('ima3-ready', function(event) {
console.log('event', event);
});
| 事件 | 傳送時間: |
|---|---|
| 影像 3 就緒 | ima3插件代碼已加載,並已準備好加載IMA SDK。 |
| 廣告錯誤 | 表示SDK加載失敗,其他SDK相關錯誤也會被觸發。例如,如果 AdsManager 無法初始化或正確啟動。 |
| 圖像 3 廣告錯誤 | IMA3 SDK中發生錯誤。您應該驗證廣告配置和設置,以確保正確配置了DoubleClick帳戶。您可以在以下位置找到常見的故障排除任務DoubleClick支持網站或與您的DoubleClick客戶代表聯繫。 |
| 請求前廣告 | 在發出廣告請求之前分派的事件,作為與 IMA 的 adrequest 對象交互的機會。用例非常小眾,在大多數情況下,發布者不應修改它並設置不正確的值。例如,可用於覆蓋播放器正在自動播放的自動播放標誌。 |
| 廣告-請求 | 根據要求提供廣告資料。 |
| 廣告載入 | 在廣告請求後有可用的廣告資料時。 |
| 廣告-廣告開始 | 廣告已開始播放。 |
| 廣告-廣告 | 廣告已經播放完畢。 |
| 廣告-暫停 | 廣告已暫停。 |
| 廣告播放 | 廣告會從暫停中繼續。 |
| 跳過廣告 | 廣告被跳過。 |
| 廣告-第一四分位 | 廣告播放了其總持續時間的 25%。 |
| 廣告-中點 | 廣告播放了其總持續時間的 50%。 |
| 廣告-第三四分位 | 廣告播放的總持續時間的 75%。 |
| 廣告-按一下 | 觀眾點擊播放廣告。 |
| 廣告-磁碟區變更 | 播放廣告的音量已變更。 |
| 廣告-網格已啟動 | 線性廣告網繭 (已排序的廣告群組) 中的第一個廣告已開始。 |
| 廣告-網格端 | 線性廣告網繭 (已排序的廣告群組) 中的最後一個廣告已完成。 |
| 廣告-完成 | 所有線性廣告都已完成播放。 |
重新派遣ima3-前綴事件
在HTML模式下使用IMA3插件時,所有AdErrorEvents,AdEvents和AdsManagerLoadedEvents被重新分配到播放器上。重新分派事件時,它們會帶有前綴ima3-。下表顯示了重新調度的事件:
| 重新調度事件 |
|---|
| 圖像 3 廣告錯誤 |
| ima3-ads-manager-loaded |
| ima3-all-ads已完成 |
| ima3-click |
| ima3完成 |
| 要求ima3內容暫停 |
| ima3-四分位數 |
| ima3-hardtimeout |
| ima3已加載 |
| ima3中點 |
| ima3已暫停 |
| 影像 3 就緒 |
| ima3恢復 |
| ima3開始 |
| ima3-四分之三 |
| ima3音量已更改 |
實況視頻和IMA3
如果您使用的是IMA3插件3.1.0+版本,則可以在現場直播中使用預貼片。當每個觀眾開始觀看直播活動時(而不是直播活動開始時),將播放預滾動。在實時模塊中配置事件時,如使用實時模塊創建和管理實時事件文檔,提示您選擇一個播放器。您將要為所選的播放器配置廣告,如一步步:實施廣告文件。
請注意以下實現細節:
- 只有預卷才能播放。不支持插播廣告和插播廣告。
- 的Request Ads類型必須是On load要么On play。
- 您必須使用版本3.1.0 or later如前所述,IMA3插件。
播放器廣告庫
該視頻/視頻的聯繫方式廣告 GitHub 存儲庫包含一個插件,它提供了通過視頻廣告庫與布萊特灣播放器工作所需的共同功能。此外掛程式提供影片廣告整合所需的一般功能,並負責廣告整合商的許多問題,減少您為廣告整合所撰寫的程式碼。該插件已完整記錄,並帶有索引頁作為最佳起點。
插件提供了一些方法,事件和屬性。有關詳細信息,請參見videojs-contrib-ads API參考。從方法開始,此處提供了可用工具的樣本:
| 方法 | 描述 |
|---|---|
| 以下模式 () | 退貨true如果播放器處於廣告模式。 |
| isWaitingForAdBreak() | 該方法返回true在廣告模式下,如果尚未開始廣告休息。 |
| 內容建立 () | 該方法返回true在廣告模式下,廣告間隔結束後,但內容恢復播放之前。 |
該插件還分派了許多事件,此處列出了一些事件:
| 事件 | 描述 |
|---|---|
| Adstart | 由於調用而直接觸發startLinearAdMode()。 |
| 堅持 | 由於調用而直接觸發endLinearAdMode()。 |
| 準備好預卷 | 表示您的廣告插件可能會通過調用來啟動預插廣告startLinearAdMode()。 |
該插件還提供了許多屬性,此處列出了一些:
| 名字 | 資料類型 | 描述 |
|---|---|---|
| 廣告 | 字串 | 播放廣告的唯一識別碼 |
| 廣告索引 | 編號 | 在指定時間播放的廣告索引;索引會識別廣告網繭中廣告的序數值 |
| 廣告持續時間 | 編號 | 以秒為單位的廣告持續時間 |
| 廣告類型 | 字串 | 可以是PREROLL,MIDROLL或POSTROLL |
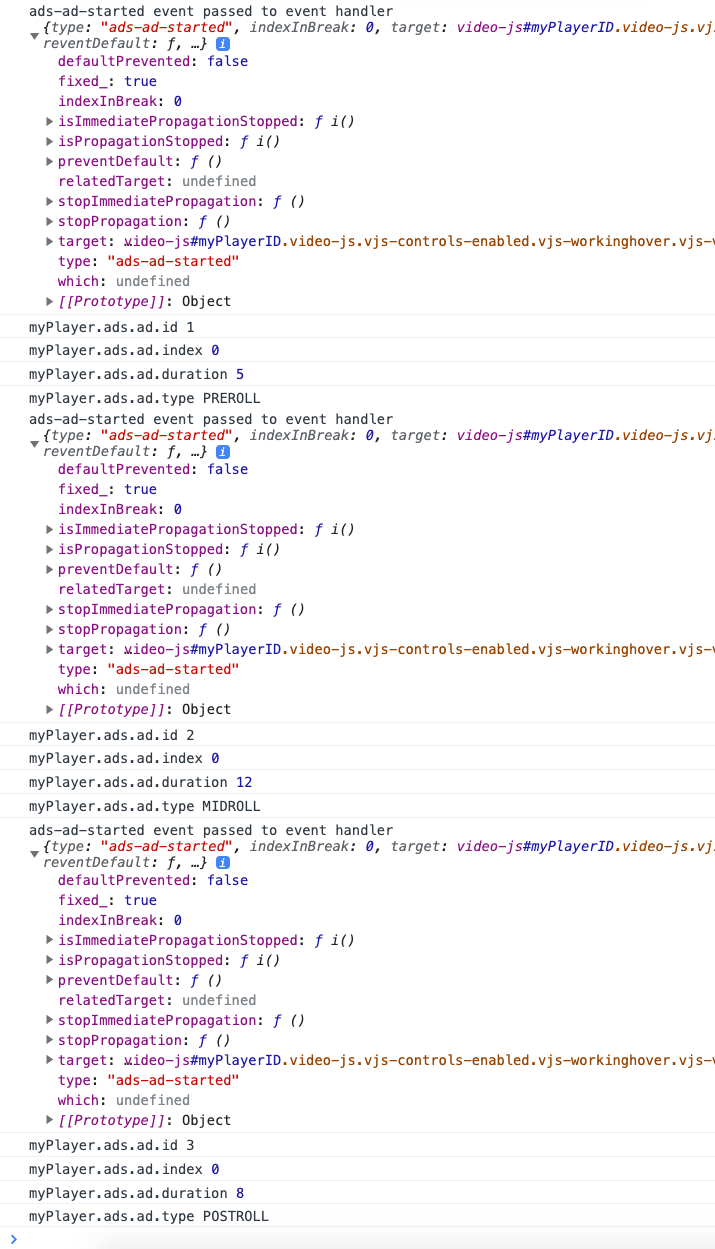
下列程式碼會示範如何使用屬性:
var myPlayer,
player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
myPlayer.on('ads-ad-started', function (evt) {
console.log('ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id', myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index', myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration', myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type', myPlayer.ads.ad.type);
});
});
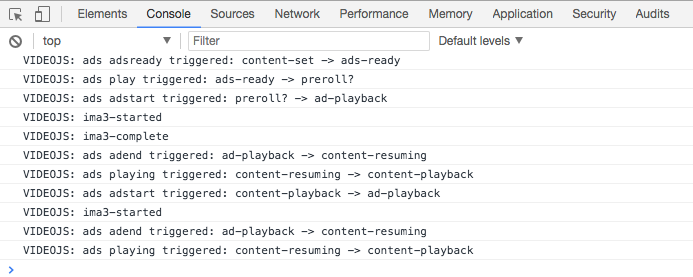
從上面的代碼控制台中的輸出如下所示:

使用程式碼實作
要實現IMA3插件,播放器需要知道插件代碼的位置,樣式表,插件名稱和插件配置選項。插件代碼和樣式表的位置如下:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css
插件的名稱是ima3,一組選項的示例是:
{
"serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...",
"timeout": 5000
}
以下示例使用播放器的高級實現將 IMA 插件與播放器的單個實例相關聯。
-
第 7 行:使用
link標籤在 HTML 頁面中包含外掛程式head的 CSS。 -
第十二行:在這種情況下,給
video標籤一個id屬性,具有一定的值myPlayerID。 -
第二十一行:使用
script標籤將外掛程式的 JavaScript 包含在bodyHTML 網頁中。 -
第 25-29 行:使用初始化播放器
bc()方法,然後調用ima3()方法。 -
第30-33行:在播放器上
ready,將創建對播放器的引用。顯示的註釋表示您可以在哪裡放置代碼以添加除IMA3插件設置和配置以外的其他播放器行為。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>IMA3 Plugin v4 Code Example</title>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="JLvQcZgxxV"
data-embed="default"
controls=""
data-video-id="5550679964001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/JLvQcZgxxV_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script>
var myPlayer;
var player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
//Do something
});
</script>
</body>
</html>
混合實施
到目前為止,您已經在Studio中看到了IMA插件,然後在代碼中實現了IMA插件。一些客戶喜歡執行混合實現,在Studio中添加了基本插件,但隨後在頁面的JavaScript中完成了配置。本節將討論這種混合實現。
正如您在上一節中已經看到的那樣,當僅以代碼形式實現IMA3插件時,您將以函數格式操作該插件。在Studio中安裝插件,然後在頁面中進行配置時,必須將插件視為對象。例如,假設您使用Studio安裝了IMA3插件,如下所示,請注意,沒有廣告代碼提供:

現在,在頁面的JavaScript中,您可以分配屬性值(請記住,現在將插件視為對象),如下所示:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.ima3.settings.serverUrl = 'http://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml';
});
當然,可以通過這種方式為其他屬性分配值。
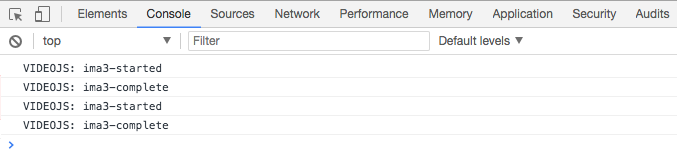
調試協助
調試廣告播放問題時,有兩個選項可提供幫助。如果您什麼也不做,則在控制台中,您只會看到有關廣告開始和結束時間的信息:

第一個選項在本文檔的前面部分提到選件部分。這將在插件級別打開調試。您將看到其他調試信息:

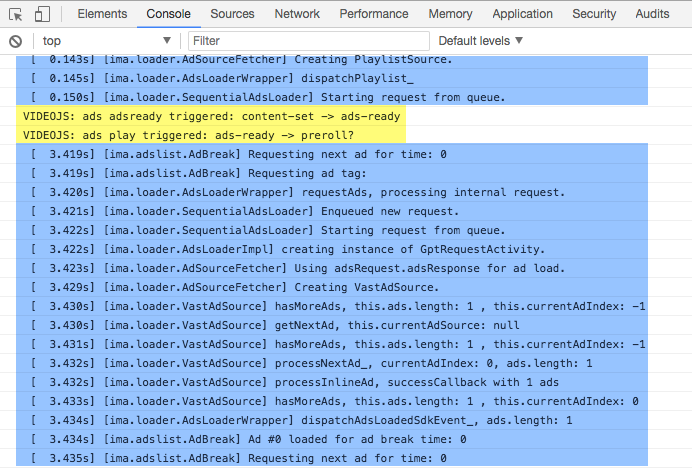
第二種選擇是利用Google提供的工具。您指定一個sdkurl選項,其值指向Google提供的JavaScript文件。此處顯示示例配置:
var myPlayer = bc('myPlayerID');
myPlayer.ima3({
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml",
"debug": true,
"sdkurl": "//imasdk.googleapis.com/js/sdkloader/ima3_debug.js"
});
myPlayer.ready(function() {
myPlayer = this;
});
展開的調試信息將類似於以下內容。(黃色突出顯示的信息來自插件的調試,藍色突出顯示的信息由Google工俱生成。)

有關Google IMA錯誤的更多詳細信息,請參見google.ima.AdError類 Google的部分Google IMA HTML5 SDK APIs文件。
已知問題
有後貼片廣告時手動推進播放列表中的視頻
當手動前進到播放列表中的下一個視頻時,前一個視頻的後卷(如果存在)可能會在新視頻內容上同時播放。或者,在移動設備上手動推進播放列表可能導致根本不播放新內容。
這是由 Google 的 IMA SDK 庫中的第 3 方問題引起的。這個問題應該會在即將發布的 Google 版本中得到解決。
野生動物園的用聲音停止媒體設置和自動播放:“播放”或者自動播放:真
Safari 在自動播放方面的表現與其他瀏覽器略有不同。具體來說,如果瀏覽器設置為用聲音停止媒體並嘗試取消靜音自動播放,媒體元素仍會發出玩和玩事件,即使自動播放被拒絕。目前,這將阻止平滑回退到點擊播放並導致廣告播放失敗。
此問題將在未來的 4.x 插件版本中解決。同時,為避免此問題,我們建議使用靜音或者任何播放器的自動播放值。
疊加層
使用重疊式廣告時,縮略圖搜索圖像的位置可能會一直停留在進度條的左側,並且將鼠標懸停在其上時進度條可能不會展開。
此問題將在未來的 4.x 插件版本中解決。
帶有提示點廣告的直播
在直播中播放由提示點觸發的廣告時,廣告將靜音播放,取消靜音也會取消廣告背後的直播。
此問題將在未來的 4.x 插件版本中解決。
畫中畫功能已停用
的畫中畫控制實施IMA3插件時禁用。這是一個故意的設計決定。
在Studio中設置自動播放
如果您使用IMA3插件顯示廣告,請不要在Studio中設置自動播放。在Studio中設置自動播放可能會導致廣告播放失敗。見自動播放注意事項文檔以獲取更多信息。
學到更多和廣告倒數計時器默認不再顯示
解決方法是使用useStyledLinearAds Google IMA SDK的廣告資源。將此值設置為true,如下所示:
adsRenderingSettings.useStyledLinearAds=true;有關更多詳細信息,請參見Google的google.ima.AdsRenderingSettings文檔。
Android上的Chrome:取消預貼片靜音,視頻將不會自動播放
如果在Android上使用Chrome(最新版本)並在播放前貼片時取消播放器靜音,則在前貼片結束後播放器不會自動開始播放視頻。如果取消靜音,Brightcove Player的音量持久功能也會取消靜音,因為觀眾的目的是聽到音頻。但是,在較新版本的Chrome Android上,無法自動播放未靜音的內容,並且已添加了開始播放的用戶手勢要求。這是操作系統/設備級別的設置,不是Brightcove可以覆蓋的設置。
預卷的當前時間顯示可能不正確
此問題與IMA SDK報告當前時間的方式有關。目前尚無解決方法。
未靜音的中片可能無法在Safari 11桌面上播放
由於Google IMA SDK的更改,未靜音的中片可能無法在Safari 11桌面上播放。引入了一種新的行為,當Safari 11(桌面以及可能的iOS)拒絕自動播放時,會觸發錯誤並取消廣告。以這種方式受到影響的Midroll會觸發廣告錯誤400,錯誤代碼1205表示阻止了自動播放。
受支持的環境
要檢查平台,廣告標準和視頻媒體的受支持組合,請參閱Google的視頻功能和SDK兼容性文件。該文件和視頻套件檢查器可以幫助您診斷嘗試的IMA3廣告配置,而該配置將無法正常運行。
疊加層和全屏過渡
video.js使用全屏API如果有的話。不同的瀏覽器以不同的方式實現到全屏的過渡,並且在過渡到全屏模式和從全屏模式過渡時,外觀可能會出現差異。在大多數實現中,將全屏顯示的元素從其原始尺寸到目標尺寸進行幾何縮放(即縮放)。但是,大多數重疊廣告都設計為以固定大小顯示,因此它們可能會失真,直到動畫完成為止。
iOS設備上的可跳過廣告
使用IMA3插件,當滿足以下條件時,可以在iPhone上播放可跳過的廣告:
- 的
playsinline屬性存在於video元件 -
的
disableCustomPlaybackForIOS10Plus設置傳遞給插件,並設置為true
為了playsinline屬性,只需將其作為屬性包含在video標籤:
<video-js id="player"
width="640"
height="360"
data-video-id="4524585416001"
data-account="4360108595001"
data-player="r12ukws9l"
data-embed="default"
playsinline
controls></video-js>
為了disableCustomPlaybackForIOS10Plus設置,將其分配為ima3SdkSettings:
player.ima3({
ima3SdkSettings: {
"disableCustomPlaybackForIOS10Plus": true
}
})
如果您正在使用Studio,並且希望在那裡使用設置,請將其添加到IMA3插件配置中:
{
"ima3SdkSettings": {
"disableCustomPlaybackForIOS10Plus": true
}
}
有關此設置的完整詳細信息,請參見disableCustomPlaybackForIOS10Plus進入ima3SdkSettings本文檔的第二部分。
Skippable ad limitations:
- 的Skip Ad鈕扣可能會被廣告控制欄部分覆蓋在某些移動設備上。這使最終用戶很難實際跳過廣告。用戶可以捏縮放以使Skip Ad在移動設備上更大的按鈕可以單擊它。
-
iPhone沒有
playsinline和disableCustomPlaybackForIOS10Plus-無法播放可跳過的廣告。 -
iPhone與
playsinline和disableCustomPlaybackForIOS10Plus-廣告是內聯播放的,但是如果使用全屏播放,則不會顯示廣告,但是會播放廣告的音頻。換句話說,可跳過的廣告在全屏模式下無法正常運行。 - iPad -內聯播放廣告,但在全屏模式下無法跳過
iOS 10 iPad和iPhone:前置廣告在使用時不起作用playsinline並全屏顯示
如果使用playsinline在iOS 10 iPad和iPhone上允許非全屏觀看視頻,則預卷廣告開始,然後單擊全屏按鈕,該廣告將無法繼續播放。這是Google IMA實施的限制,並且Google沒有計劃解決此問題。
與gpt_proxy.js衝突
如果對IMA3使用GPT代理腳本,並且adTechOrder是HTML5首先,可能會出現播放問題。使用以下腳本時,IMA3插件將受到影響:window.google要么window.google.ima。建議您檢查是否正在使用Brightcove Player,並且在這種情況下不要加載代理。
調整大小Skip Ad鈕扣
無法調整Skip Ad按鈕。Brightcove Player API沒有指定大小的方法或屬性。Skip Ad按鈕。在開發人員級別,如果發布商正在使用VPAID廣告,則這些廣告可以實施自己的廣告Skip Ad按鈕和邏輯以適合Brightcove Player的UI和元素分佈。
廣告將無法在iOS上自動播放
儘管不特定於IMA3插件,但請注意autoplay僅限iOS,因此在做出用戶手勢之前廣告不會開始。
廣告提示點問題
有關使用廣告提示點的特定問題,請參見Known issues的部分使用廣告提示點顯示廣告文件。
IMA3 SDK的網址範圍
Google Ad Manager 的網址參數是發送廣告請求的完整網址。請注意,此值由 IMA SDK 自動設置,實際上會覆蓋您可能提供的任何值。
變更記錄檔
見IMA3 插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
