簡介
Brightcove 的傳遞規則可讓您利用剛剛即時資訊清單產生功能,使用自訂規則來控制內容傳遞給檢視者的方式。
如需傳遞規則的詳細資訊,請參閱下列內容:
配置Brightcove Player
可以通過以下方式在Brightcove Player中配置傳遞規則:
使用播放器嵌入代碼
在Video Cloud Studio 的媒體模塊中發布視頻時,可以添加投放規則。
標準內嵌程式碼
使用標準的嵌入代碼(iframe),使用deliveryConfigId查詢參數:
<iframe src="https://players.brightcove.net/.../index.html?deliveryConfigId=abcdef">
進階內嵌程式碼
對於高級嵌入代碼(頁內嵌入),請使用data-delivery-config-id屬性:
<video-js data-delivery-config-id="abcdef">
使用 JSON 編輯器
要為播放器添加投放規則,您可以在播放器配置中編輯播放器配置球員模塊。
- 在視頻雲工作室,導航到播放器模塊。
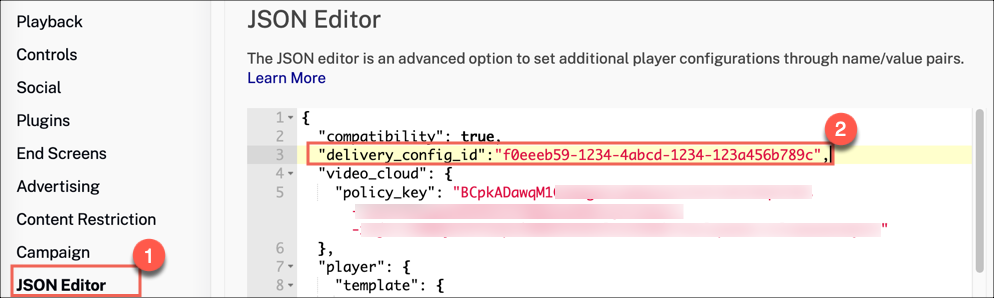
- 在左側導航中,選擇 JSON Editor 。
-
添加
delivery_config_id屬性如下:
JSON 編輯器
使用目錄API
使用Javascript,您可以通過Javascript獲取投放規則deliveryConfigId使用目錄API:
var player = videojs.getPlayer('myPlayerId');
player.ready(function () {
var catalogParams = {
deliveryConfigId: delivery_rules_id,
type: 'video',
id: video_id,
};
player.catalog.get(catalogParams, function (error, video) {
if (error) {
throw new Error(error);
}
player.catalog.load(video);
});
});使用播放器管理 API
使用Player Management API配置播放器時,您可以設置delivery_config_id配置屬性如下:
{
"delivery_config_id": "abcdef",
...
}
有關詳細信息,請參閱播放器管理API文件。
