概覽
播放列表用戶界面插件包含可用於自定義播放列表行為的選項。眾多選項可更改播放列表,包括其佈局,行為和實施策略。以下示例顯示了播放列表的兩種基本佈局,即垂直和水平。對於每個示例,列出了一小部分行為,以介紹可以自定義的內容。
垂直佈局
以下播放清單範例示範:
- 位於播放器右側的垂直播放列表具有顯示/隱藏按鈕,並且播放列表會自動調整大小和位置。這是使用標準(iframe)播放器實現。
- 最初顯示播放列表。可以通過使用
hideOnStart選項。 -
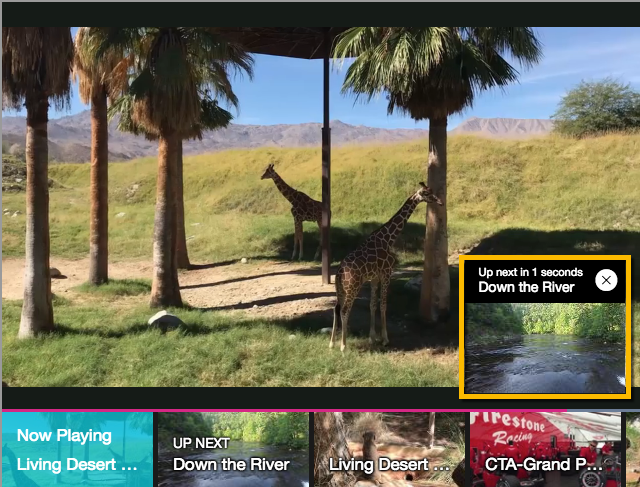
在視頻結尾附近,會出現一個疊加層,顯示下一個視頻的時間和下一個視頻的縮略圖。這是默認行為,可通過
nextOverlay選項。
水平佈局
以下播放清單範例示範:
- 位於視頻下方的水平播放列表。
-
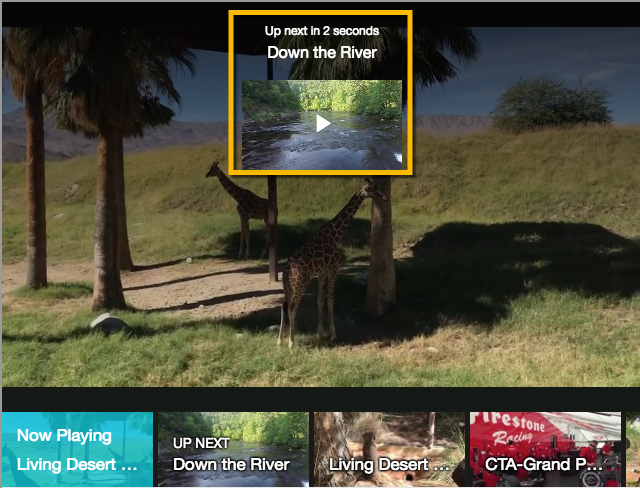
就像在上面的示例中一樣,除了疊加層顯示在視頻結尾附近外,最終屏幕還顯示了下一個視頻開始播放之前的時間。這是因為
autoadvance選項為非零,並且會在最終屏幕上顯示視頻之間的暫停時間。可以通過使用nextEndscreen選項。
播放器/播放列表關聯
默認情況下,播放列表用戶界面插件將處理查找給定播放器的正確播放列表容器元素。這意味著它將找到第一個空.vjs-playlist元素並使用它。但是,當您使用多個播放器構建複雜的工作流程時,該插件提供了播放器和播放列表容器之間可以建立的更明確的關聯。
data-for屬性
的data-for屬性可以應用於播放列表容器,以將其與玩家的id, 例如:
<video-js id="myPlayerID"
...></video-js>
<div class="vjs-playlist" data-for="myPlayerID"></div>
這是可用的最具體的顯式關聯方法。它優先於其他方法。
data-player和data-embed屬性
的data-player和data-embed可以將屬性應用於播放列表容器,以將其與Brightcove Player關聯。請注意,必須使用這兩個屬性,關聯人員才能正常運行。在下面的示例中,僅第二個<div>標籤會在建立特定關聯時保存播放器的播放列表。首先<div>將為空。
<video-js data-playlist-id="5455901760001"
data-account="1507807800001"
data-player="SJLNAJye7"
data-embed="default"...></video-js>
<script src="https://players.brightcove.net/1507807800001/SJLNAJye7_default/index.min.js"></script>
<div class="vjs-playlist"></div>
<div class="vjs-playlist" data-player="SJLNAJye7" data-embed="default"></div>
選項
您可以在初始化時將選項對象傳遞給插件。此物件可能包含下列任一選項:
自動進階
-
autoadvance:- 類型:
number - 默認:
undefined - 確定播放列表中的視頻之間是否出現停頓以及持續多長時間。有關完整的詳細信息,請參見自動前進部分在播放列表API指南中。
- 類型:
hideOnStart
-
hideOnStart:- 類型:
boolean - 默認:
false - 確定播放列表最初是否從視圖中隱藏。僅在使用iframe播放器的實現,這是合乎邏輯的,因為顯示/隱藏播放列表功能僅在iframe中可用。此選項不適用於水平播放列表。
-
需求/相依性:
playlistPicker:true- 嵌入
horizontal:false
- 類型:
水平的
-
horizontal:- 類型:
boolean - 默認:
false - 在播放器下方水平而不是垂直顯示播放列表。
-
需求/相依性:
playlistPicker:true
- 類型:
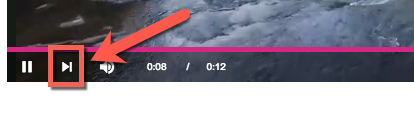
nextButton
-
nextButton:- 類型:
boolean - 默認:
true -
如果
true,添加了一個按鈕以移至下一個播放列表項。通過將選項設置為可以禁用該按鈕false。該按鈕將添加到播放按鈕右側的控制欄中。
- 類型:

nextEndscreen
nextEndscreen:- 類型:
boolean - 默認:
true -
如果
true,播放器將在播放後在播放器上方顯示模式最終屏幕。通過將選項設置為可以禁用最終屏幕false。該最終屏幕將預覽播放列表中即將播放的視頻。此選項的模式詳細資訊包括:-
的
autoadvance選項必須設置為大於零的值(否則,將沒有時間顯示最終屏幕並被跳過)。 - 顯示的倒數表示從開始到結束的剩餘時間。
autoadvance觸發。 - 玩家必須不包括自定義最終屏幕插件或配置為在視頻之後顯示的社交插件的實現。如果檢測到任何一種情況,則不會顯示最終屏幕。
-
的

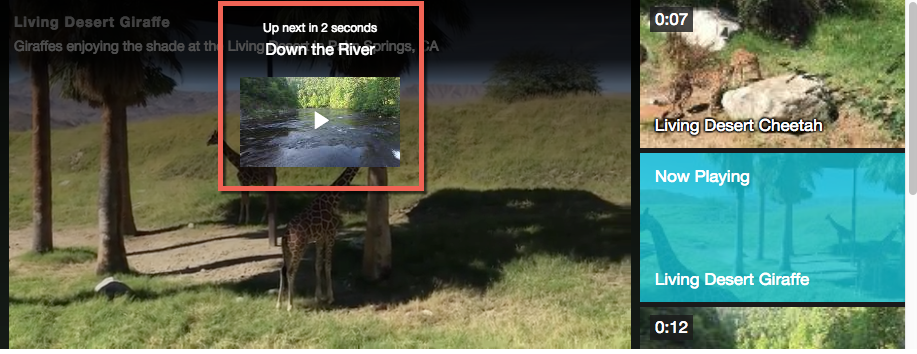
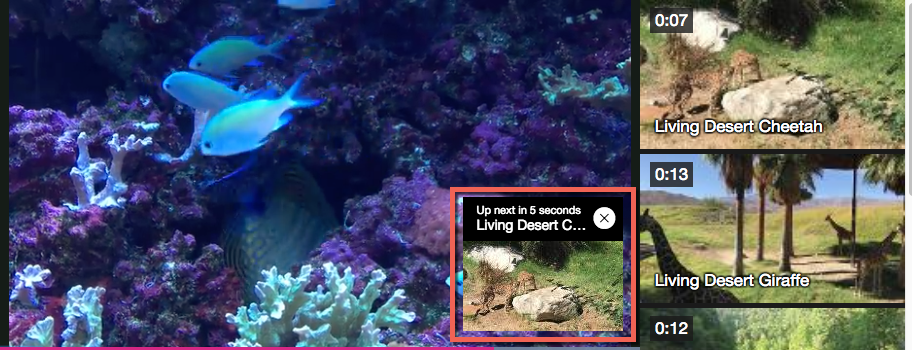
nextOverlay
-
nextOverlay:- 類型:
boolean - 默認:
true -
如果
true,播放器將在播放器右下角顯示一個小的覆蓋圖。通過將選項設置為可以禁用覆蓋false。此疊加層將預覽播放列表中即將播放的視頻。此選項的模式詳細資訊包括:- 必須有一個後續的播放列表項。
- 的
autoadvance選項必須設置為大於或等於零。 - 倒計時代表視頻中剩餘的時間以及任何時間
autoadvance等待時間。 - 疊加層會在視頻結束後10秒鐘出現。但是,如果視頻時長少於30秒,則它會顯示在時長的2/3點處。
- 如果用戶關閉了疊加層,則它將保持關閉狀態,直到更改了源。它將重新出現以尋找新來源。
- 如果向上下一屏啟用後,視頻結束時疊加層將隱藏。否則,它將保持打開狀態直到下一個視頻。
- 類型:

播放清單
-
playlist:- 類型:
array - 默認:
undefined - 用於傳遞初始播放列表數據。有關完整的詳細信息,請參見播放列表部分在播放列表API指南中。
- 類型:
播放列表
-
playlistPicker:- 類型:
boolean - 默認:
true -
確定是否在播放列表中包含視頻的可視列表,以便用戶可以單擊它們。的
hideOnStart和horizontal選項可修改其外觀和行為。什麼時候playlistPicker是false,仍然可以使用顯示其他UI元素nextButton,nextEndscreen和nextOverlay選項。
- 類型:
播放選取
-
playOnSelect:- 類型:
boolean - 默認:
false -
的
playOnSelect選項用於控制用戶單擊播放列表中的視頻時是否應開始播放視頻。當選項設置為true,即使播放器先前已暫停,從播放列表中選擇新視頻也將開始播放該視頻。根據預設,按一下播放清單中的新影片會載入新影片,但如果預先暫停播放程式,則會保持播放程式暫停狀態。 -
需求/相依性:
playlistPicker:true
- 類型:
重複
-
repeat:- 類型:
boolean - 默認:
false - 完成播放列表中的最後一個視頻後,重複播放列表。在播放清單中的最後一個影片完成後,此功能會播放播放清單中的第一個視訊。
- 類型:
showDescription
-
showDescription:- 類型:
boolean - 默認:
false - 顯示每個播放列表項目的視頻說明。
- 類型:
洗牌
-
shuffle:- 類型:
boolean - 默認:
false - 每次加載新數據時,請隨機播放播放列表項。
- 類型:
使用選項
您有兩種方式可以使用此選項:
- 在工作室的播放器 > 插件部分。
- 與播放器一起使用。
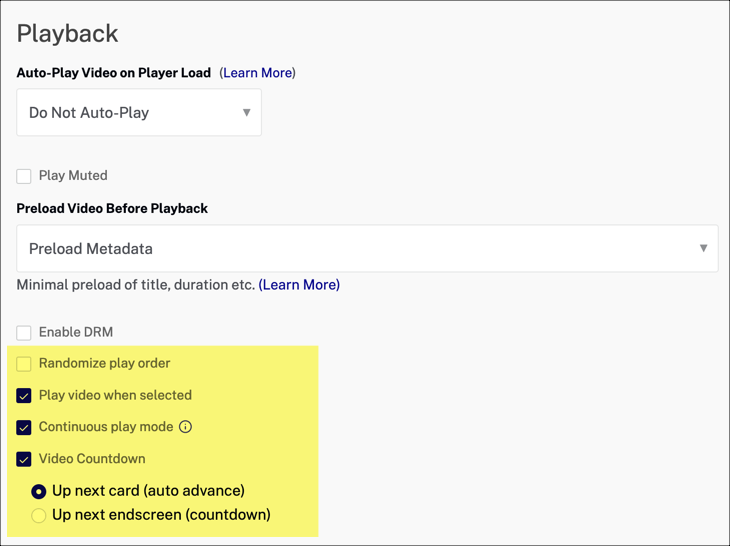
使用工作室
在Studio中,如果您已選擇播放器以在播放器屬性的“造型部分,您可以在用戶界面中設置上述某些選項。以下選項在回放播放列表播放器部分:

如果選擇連續播放模式你可以選擇一個視頻倒計時選項。選擇的直觀表示如下所示:
上一張卡片

在下一個最終屏幕上

使用
要實現代碼中的選項,你創建一個對象,分配所需的選項他們各自的值,然後在調用插件時傳遞選項對象:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.horizontal = true;
options.nextButton = false;
myPlayer.bcPlaylistUi(options);
});
變更記錄檔
有關歷史發行說明,請參閱更新日誌在這裡 .
