概覽
畫中畫模式允許用戶執行多任務。視頻播放開始後,隨著用戶向下滾動頁面,畫中畫模式將重新定位並將播放器固定在網頁的某個角落。
為什麼稱為畫中畫
此插件啟用的行為通常也稱為“浮動”或“固定”行為。Brightcove使用“畫中畫”一詞是因為Apple和Google在其本地瀏覽器中採用了這種說法。W3C 標準另請參閱“畫中畫”。
Brightcove 插件與本機功能
大多數現代瀏覽器現在都包含畫中畫功能。在本節中,您將看到畫中畫插件和本機功能之間的區別。接下來是您想要關閉本機功能並將插件添加到您的播放器的原因。
本機瀏覽器功能
下面詳細介紹原生瀏覽器的畫中畫功能:
- 您無需執行任何操作即可啟用該功能,畫中畫圖標將位於控制欄中。
- 圖標按鈕用作切換,查看者打開和關閉功能。
- 本機畫中畫功能在全新的瀏覽器/操作系統窗口中打開瀏覽器播放器,可以獨立於啟動它的網頁進行控制。因此,畫中畫播放器不受瀏覽器限制。無論瀏覽器的大小如何,畫中畫播放器都會出現在屏幕的右下方。
- 當打開本機畫中畫功能時,Brightcove Player 中的視頻會“變灰”。
看看它怎麼運作
觀看此視頻以查看正在使用的本機實現:
關閉功能
如果您想關閉本機瀏覽器功能,請使用 Video Cloud Studio 的播放器配置中放置以下 JSON 代碼行JSON 編輯器 :
"picture_in_picture_control": false,
Brightcove插件
下面詳細介紹 Brightcove Player 畫中畫插件的功能:
- 安裝插件後,查看器無需採取任何操作即可啟動畫中畫播放器,只需將 Brightcove 播放器滾動到大部分視圖之外即可。沒有按鈕可以單擊以打開畫中畫。
- 當觀眾將 Brightcove 播放器滾動回視圖時,畫中畫播放器將自動消失。
- 畫中畫播放器顯示(默認)在瀏覽器的右下角。與本機功能不同,插件受瀏覽器限制。
看看它怎麼運作
觀看此視頻以查看正在使用的 Brightcove Player 插件實現:
為什麼要使用 Brightcove Player 插件?
有了內置的原生功能,並且您無需執行任何操作,為什麼要關閉原生功能並安裝 Brightcove Player 插件?以下是一些原因:
- 本機播放器不播放客戶端廣告。它將播放 SSAI 廣告,但不會提供 Brightcove Player 所做的 UI 自定義,也不會阻止用戶瀏覽/越過這些廣告。
- 您希望畫中畫功能受瀏覽器限制。您不希望畫中畫播放器放置在瀏覽器的空間之外。
- 您希望功能在沒有任何用戶交互的情況下生效。
- 該插件提供了更多、更容易實現的定制。您可以與插件一起使用的選項、方法和事件列在本文檔的末尾附近。
播放器範例
開始視訊播放。(然後可以停止它)。向下滾動頁面以查看網頁右上角的畫中畫播放器。您可以關閉畫中畫播放器或向後滾動到全尺寸播放器。
看筆畫中畫插件通過Brightcove學習服務( @ bcls1969) 上密碼筆。
使用播放器模組實作
實施畫中畫 使用Players模塊插入插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 在左側導覽選單中選取外掛程式。
-
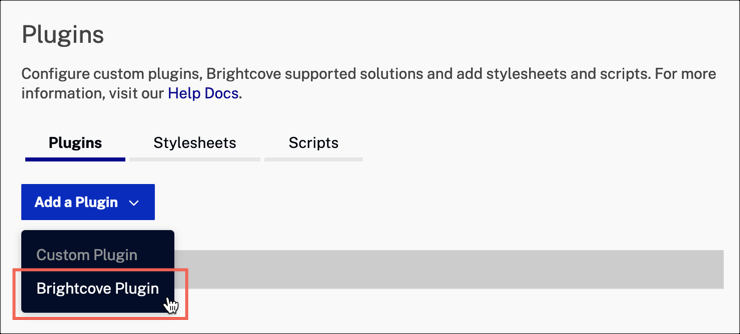
接下來,選取 [ 新增外掛程式 ] 按鈕,然後選取 [ Brightcove 外掛程式 ]。

新增外掛程式按鈕 -
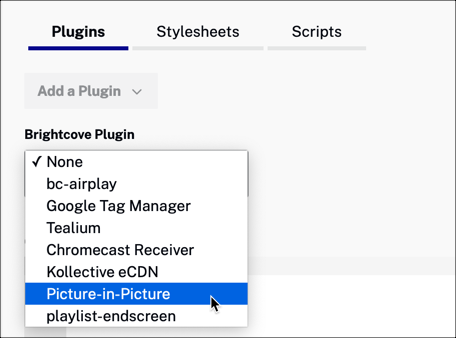
展開Brightcove插件下拉菜單並選擇畫中畫。

畫中畫 -
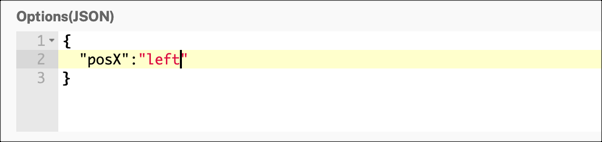
選用性:在 [選項 (JSON) ] 文字方塊中輸入組態選項。此處顯示了設置播放器處於畫中畫模式時的水平對齊方式的示例:

外掛程式選項 見選項部分以獲取更多詳細信息。
- 選取「儲存」按鈕。
-
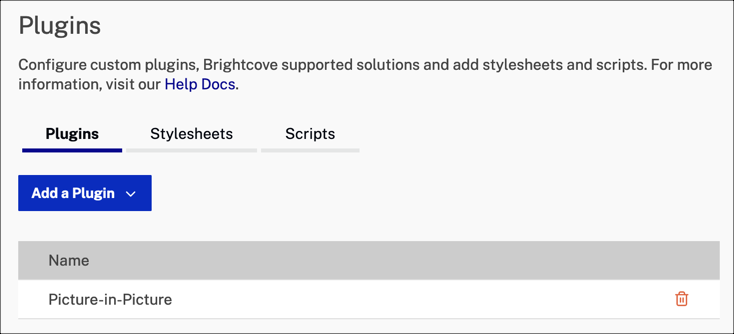
您現在將看到畫中畫插件已添加到播放器的插件列表中。

新增外掛程式 - 若要發佈播放程式,請選取 [ 發佈和嵌入 > 發佈變更 ]。
- 若要關閉開啟的對話方塊,請選取「關閉」。
-
返回到媒體模塊並使用您剛剛針對畫中畫更新的播放器發布視頻。
- 在編輯器中,將播放器嵌入代碼複製到您的網頁中。
-
畫中畫插件要求您的播放器被容器類包裝,並且容器類設置為
vjs-pip-container。你的代碼應該看起來像這樣:<div class="vjs-pip-container"> <video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default" data-embed="default" width="640" height="360" controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> </div>如果沒有找到上面的
<div>元素作為播放器的父元素,插件將無法初始化,您將收到以下日誌警告:VIDEOJS: WARN: expected player to be a child of a "vjs-pip-container" element, cannot continue with picture-in-picture plugin - 視頻開始播放後,向下滾動以查看固定在頁面底部的畫中畫播放器。
使用程式碼實作
要使用自定義代碼實現插件,您將配置以下插件屬性:
scripts-為插件提供的 JavaScript,不會改變不同的插件實現stylesheets-為插件提供的CSS,並且對於不同的插件實現不會更改plugin name-總是點子plugin options-包含屬性和值的陣列
要將插件添加到您的代碼中,請按照下列步驟操作:
- 為畫中畫插件添加樣式。
<link href="https://players.brightcove.net/videojs-pip/1/videojs-pip.css" rel="stylesheet"> - 添加JavaScript文件以包含畫中畫插件。
<video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default" data-embed="default" width="640" height="360" controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- Script for the picture-in-picture plugin --> <script src="https://players.brightcove.net/videojs-pip/1/videojs-pip.min.js"></script> -
將播放器將代碼嵌入到容器元素中,並將類設置為
vjs-pip-container。畫中畫插件要求您的播放器被此容器元素包裹。<div class="vjs-pip-container"> <video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default=" data-embed="default=" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> </div> <!-- Script for the picture-in-picture plugin --> <script src="https://players.brightcove.net/videojs-pip/1/videojs-pip.min.js"></script>如果沒有找到上面的
<div>元素作為播放器的父元素,插件將無法初始化,您將收到以下日誌警告:expected player to be a child of a "vjs-pip-container" element, cannot continue with picture-in-picture plugin - 添加執行以下操作的自定義腳本代碼:
- 當播放器準備就緒時,獲取對Brightcove播放器的引用。在此示例中,我們將創建一個名為
myPlayer並將其分配給播放器。 - 初始化畫中畫插件。
videojs.getPlayer('myPlayerID').ready(function() { // When the player is ready, get a reference to it var myPlayer = this; // Initialize the picture-in-picture plugin myPlayer.pip(); });有關詳細信息,請參見代碼筆示例以上。
- 當播放器準備就緒時,獲取對Brightcove播放器的引用。在此示例中,我們將創建一個名為
選項
您可以在初始化時將選項對象傳遞給插件。此物件可能包含下列任一選項:
allowOnMobile
allowOnMobile:- 類型:
boolean - 默認:
false -
默認情況下,畫中畫模式不適用於Android或iOS移動設備。這樣做的原因是因為這些CSS固定定位在具有多個視口的可縮放設備上無法像在桌面設備上那樣工作。
如果要在支持的移動設備上啟用畫中畫功能,則可以使用此選項啟用。在某些情況下,您可能需要啟用支持:
- 集成商願意承擔管理畫中畫播放器模式的定位的責任。
- 使用播放器的網站不太可能被縮放。
- 變焦已被禁用
user-scalable=no指示。使用此指令將使position: fixed的行為與在台式機上的行為相同,但不建議特別使用它,因為這可能會影響可訪問性。<meta name="viewport" content="width=device-width, user-scalable=no">
-
範例:
// Allow mobile (iOS and Android) devices to enter PIP mode. player.pip({allowOnMobile: true});
- 類型:
封閉的
closeable:- 類型:
boolean - 默認:
true - 默認情況下,用戶可以通過單擊X播放器右上角的按鈕。可以通過以下方式禁用此功能
false對於此選項。 -
範例:
// Do not allow the user to close the PIP mode player. player.pip({closeable: false});
- 類型:
規模
scale:- 類型:
number - 默認:
2 / 3 - 處於畫中畫模式時,應用於播放器的比例因子。此值必須是一個大於零且小於或等於1的數字。
-
範例:
// Detach the player, but do not change its size. player.pip({scale: 1}); -
範例 2:
// Detach the player, and change its size to 1/2. player.pip({scale: 0.5});
- 類型:
高度和寬度
height和width:- 類型:
number - 默認:
null -
默認情況下,該插件會將播放器的尺寸按由
scale選項。但是,提供height(要么width)將覆蓋默認縮放比例,並顯式設置縮小播放器的尺寸。如果僅提供一個尺寸,則將縮小另一個尺寸以保持縱橫比。如果同時提供了兩個尺寸,則播放器將設置為確切的指定尺寸-允許更改寬高比。
-
範例:
// Detach the player and set its width to 300 pixels. Scale its height to // maintain its current aspect ratio. player.pip({width: 300});
- 類型:
posX
posX:- 類型:
string - 默認:
"right" -
處於畫中畫模式的播放器的水平對齊方式-“右”或“左”。
-
範例:
// When the player is in PIP mode, align it to the left side of the viewport. player.pip({posX: 'left'});
- 類型:
銘文
posY:- 類型:
string - 默認:
"bottom" -
處於畫中畫模式的播放器的垂直對齊方式-“頂部”或“底部”。
-
範例:
// When the player is in PIP mode, align it to the top of the viewport. player.pip({posY: 'top'});
- 類型:
可見的
viewable:- 類型:
number - 默認:
0.8 -
認為玩家可見的門檻。換句話說,當播放器總面積(高度和寬度)的此百分比在瀏覽器的視口中可見時,則視為可見。
例如,默認值為0.8,除非該播放器的80%在視口中可見,否則該播放器不可視。的
viewable值必須是一個大於或等於0且小於或等於1的數字。 -
範例:
// If more than half the player is outside of the viewport, activate PIP mode. player.pip({viewable: 0.5});
- 類型:
manualContainerSize
manualContainerSize:- 類型:
boolean - 默認:
false -
默認情況下,啟用此插件的播放器將使特殊容器元素的物理尺寸與播放器的尺寸保持同步。但是,此行為可能不適用於所有用例,因此可以通過將此選項設置為來禁用此行為。
true。這樣做時,容器元素的行為將類似於普通的塊元素。這意味著該插件的用戶將需要自行管理其大小。
也可以通過布爾值在嵌入代碼中設置此選項
data-manual-container-size容器上的屬性。它的存在會將此選項設置為true。請注意,傳遞給插件的任何值都將優先於嵌入代碼中定義的任何值。 -
範例:
// Implementation will handle sizing the container. player.pip({manualContainerSize: true}); -
使用示例
data-manual-container-size容器上的屬性:<div class="vjs-pip-container" data-manual-container-size> <video-js class="video-js vjs-default-skin"> </video-js> </div>
- 類型:
使用選項
您有兩種方式可以使用此選項:
- 在工作室的播放器 > 插件部分。
- 與播放器一起使用。
使用工作室
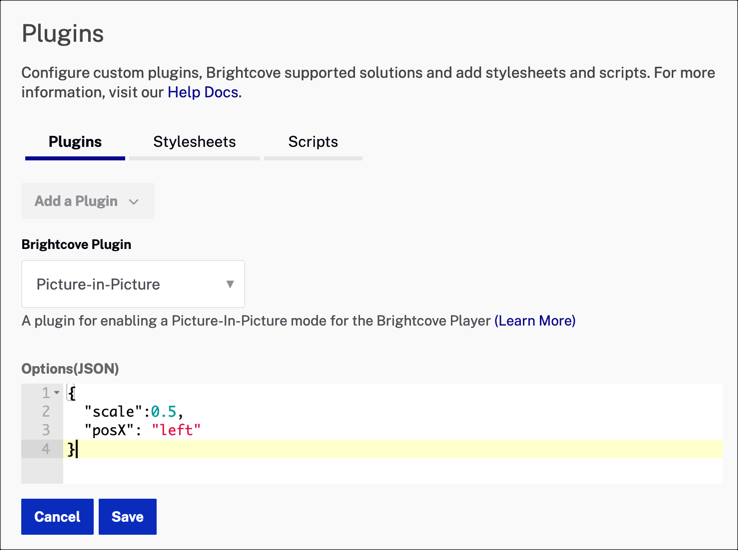
在Studio中,編輯播放器並返回到外掛程式部分。單擊名稱列表中的畫中畫。使用正確的JSON格式,列出選項(用引號引起來),後跟適當的值。如果值是字符串,則必須用引號引起來。如果它們是數字或布爾值,則不能包含引號:

使用
要實現代碼中的選項,你創建一個對象,分配所需的選項他們各自的值,然後在調用插件時傳遞選項對象:
videojs.getPlayer('myPlayerID').ready(function() {
// When the player is ready, get a reference to it
var myPlayer = this,
options = {};
options.scale = 0.5;
options.posX = "left";
// Initialize the picture-in-picture plugin
myPlayer.pip(options);
});
方法
下列方法可讓您與畫中畫插件交互:
| 方法 | 描述 |
|---|---|
myPlayer.pip().enable() |
啟用自動畫中畫行為 |
myPlayer.pip().disable() |
禁用自動畫中畫行為 |
myPlayer.pip().toggle() |
根據當前狀態手動激活或停用畫中畫模式 |
myPlayer.pip().activate() |
手動將播放器置於畫中畫模式 |
myPlayer.pip().deactivate() |
手動將播放器帶出畫中畫模式 |
活動
畫中畫插件會觸發以下事件:
| 事件 | 描述 |
|---|---|
beforepipactive |
在激活點子模式之前觸發 |
pipactive |
激活點子模式後觸發 |
beforepipinactive |
在停用點子模式之前觸發 |
pipinactive |
停用點子模式後觸發 |
beforepipenabled |
在啟用videojs-pip插件之前觸發 |
pipenabled |
啟用videojs-pip插件後觸發 |
beforepipdisabled |
在禁用videojs-pip插件之前觸發 |
pipdisabled |
在禁用videojs-pip插件後觸發 |
變更記錄檔
見畫中畫插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
