使用 Brightcove Player 尋找縮略圖
概覽
視頻縮略圖圖像使用戶可以快速掃描進度條中他們感興趣的部分。當用戶將鼠標懸停在進度條上時,Brightcove Player 會顯示縮略圖。單擊進度條會將其帶到視頻中的該位置。
什麼時候生成圖像?
Brightcove可根據要求動態生成圖像。使用動態投放提取的任何視頻都將在第一個請求時生成圖像。這樣可以確保不會為未使用的視頻創建圖像。生成後,就像其他任何圖像一樣,圖像會在本地和CDN上緩存以便重複查看。
視頻的圖像頻率是多少?
縮略圖列表根據初始化時播放器的像素寬度向下過濾。此列表根據播放器的樣式,窗口大小,平台/設備等而有很大不同。縮略圖插件的目的是在用戶將鼠標懸停在進度欄上時,大約每30像素顯示一個新的縮略圖。例如,如果播放器的寬度為1500像素,則播放器將嘗試將列表過濾為50個縮略圖。WebVTT提示的剩餘時間間隔將根據內容的持續時間進行調整。
需求
以下要求適用於縮略圖插件:
- 您必須使用Brightcove Player版本6.41.0+
- 動態傳遞必須擷取影片
- 此功能需要使用 Playback API v2
- 對於服務器端廣告插入(SSAI),您必須使用videojs-ssai插件版本1.10.0+
播放器範例
單擊下面的示例,並將鼠標懸停在進度條上以查看預覽縮略圖。
看筆縮略圖插件通過Brightcove學習服務( @ bcls1969) 上密碼筆。
原始碼
您可以通過選擇的HTML按鈕或上方的CodePen中的按鈕GitHub上的完整解決方案。
入門
擁有 Brightcove 視訊雲端帳戶的任何人都可以使用此功能。
請確認您的影片已收錄進行動態傳遞。
使用Studio實施縮略圖
為縮略圖搜索配置播放器的最簡單方法是使用 Video Cloud Studio。
-
打開選手們模塊。使用現有播放器或創建一個新播放器。
- 選擇播放器鏈接以打開播放器的屬性。
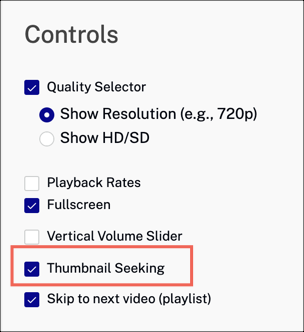
- 在左側導航中,選擇控件 .
-
查看縮略圖搜索。

Brightcove插件 -
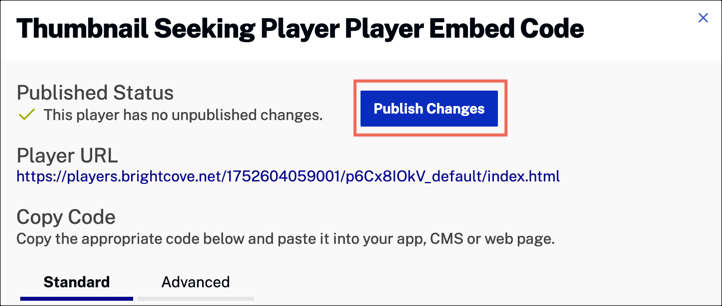
要發布播放器,請選擇發布和嵌入>發布更改

發布變更 -
現在已為您的播放器配置了縮略圖插件。
使用為動態投放而提取的視頻,然後將其與我們在上述步驟中配置的播放器一起發布。當您將鼠標懸停在播放器的進度條上時,您應該會看到縮略圖。
實施WebVTT縮略圖
如果您選擇使用自己的縮略圖,則可以創建一個自定義WebVTT文件,然後使用player.addRemoteTextTrack()方法。步驟如下:
-
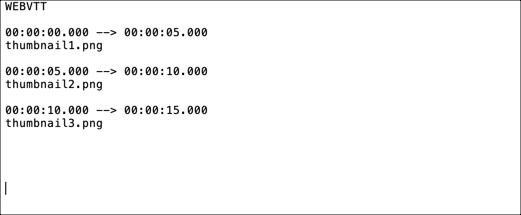
創建一個.vtt遵循標準WebVTT格式的文件。用每個縮略圖的URL替換標題文本。它可能看起來像這樣:

網頁 VTT 檔案 - 在Video Cloud Studio中,選擇為動態交付而攝取的視頻。複製版本為6.41.0+的播放器的高級嵌入代碼。
- 在網頁的HTML文件中,粘貼“高級嵌入”代碼。
- 在裡面
headHTML代碼部分添加縮略圖CSS文件://players.brightcove.net/videojs-thumbnails/1/videojs-thumbnails.css - 在裡面
bodyHTML代碼部分添加縮略圖JavaScript文件://players.brightcove.net/videojs-thumbnails/1/videojs-thumbnails.js - 到
video標籤,添加一個id屬性。 -
收盤前
body標籤,添加一個script塊。 -
在剛創建的腳本塊中,添加以下內容:
屬性 價格 type視頻的啞劇類型 src視頻的源URL 你的代碼應該類似於這樣:
var player = bc('myPlayerID'); player.thumbnails(); player.ready(() => { player.src({ type: 'video/mp4', src: '//solutions.brightcove.com/bcls/videos/Great Blue Heron.mp4' }); }); -
在同一腳本塊中,添加以下內容:
插件初始化並且播放器準備就緒後,您將使用Web瀏覽器將縮略圖源傳遞到WebVTT文件中的插件。
addRemoteTextTrack()方法。使用縮略圖文件調用方法時,還必須設置:屬性 價格 src帶縮略圖的WebVTT文件的位置 kind設置 metadatalabel設置 thumbnailsmode設置 hiddenaddRemoteTextTrack()manualCleanup設置 false以便在源更改時自動刪除軌道
你的代碼應該類似於這樣:
var player = bc('myPlayerID'); player.thumbnails(); player.ready(() => { player.src({ type: 'video/mp4', src: '//solutions.brightcove.com/bcls/videos/Great Blue Heron.mp4' }); player.addRemoteTextTrack({ src: 'thumbnails.vtt', kind: 'metadata', label: 'thumbnails', mode: 'hidden' }, false); });
原始碼
有關詳細信息,請參見GitHub上的完整解決方案。
變更記錄檔
見縮略圖插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
