概覽
Brightcove AirPlay 插件允許您使用 Apple TV 將視頻從 Brightcove Player 流式傳輸到高清顯示器。只需點擊 Brightcove Player 中的 AirPlay 圖標,即可將電影和視頻分享到您的 Apple TV 或支持 AirPlay 2 的智能電視。
請注意,播放器控制欄中的 AirPlay 圖標(如下所示)僅在滿足以下條件時才會出現:
- 您的 Brightcove Player 在 Safari 瀏覽器中
- 此 Brightcove AirPlay 插件已添加到您的播放器
- 適用於 AirPlay 的 Safari 內置 Webkit 可用

需求
使用 Brightcove AirPlay 插件需要滿足以下要求:
- Brightcove Player v6.51.4 及更新版本
它是如何運作的
將 AirPlay 插件與 Brightcove Player 一起使用時,媒體資產請求如下:
- 使用 AirPlay、AppleTV 或其他 airplay 設備時獲取清單 url 並處理資產下載
- 使用 AirPlay 鏡像時,發送設備上的播放器發出視頻請求和下載
使用 Studio 實現
使用 Brightcove AirPlay 插件配置播放器的最簡單方法是使用 Video Cloud Studio。
- 在視頻雲工作室,導航到播放器模塊。
- 打開現有播放器或創建新播放器。
- 在左側導航中,選擇外掛程式。
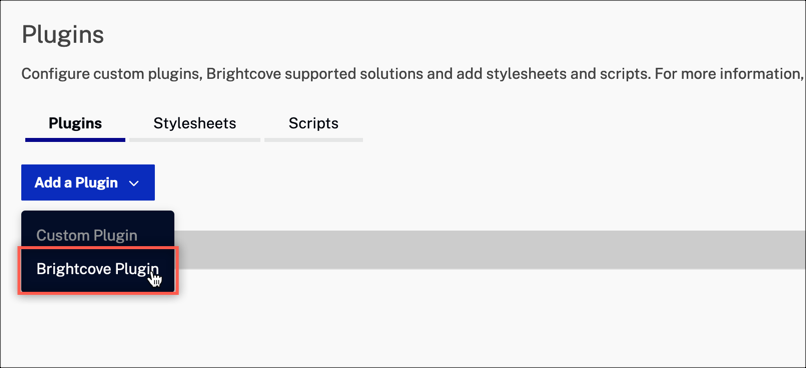
- 展開添加插件下拉菜單,然後選擇Brightcove 插件 .

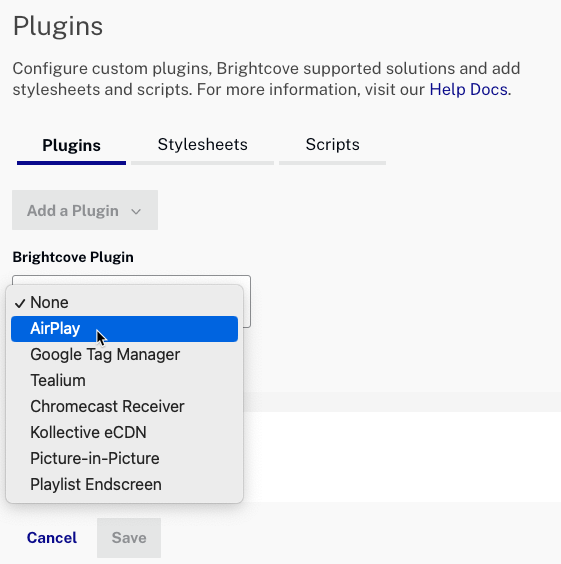
Brightcove 外掛程式 - 展開Brightcove 插件下拉菜單,然後選擇廣播電台 .

隔空播放插件 - 選取「儲存」。
- 通過選擇發布您的播放器發布與嵌入, 進而發布更改 .
使用程式碼實作
要實現插件的播放器需要知道插件代碼的位置,如果需要的話,插件名稱和插件配置選項的樣式表。插件代碼和樣式表的位置如下:
-
包括插件代碼:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js -
包括插件樣式:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css - 使用插件名稱將其加載到播放器中:
bcAirplay -
下面是一個使用高級嵌入實現將 Playlist Endscreen 插件與播放器的單個實例相關聯的示例。
<link href="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Brightcove AirPlay plugin --> <script src="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Brightcove AirPlay plugin myPlayer.bcAirplay(); }); </script>
