在本主題中,您將學習Brightcove Player如何實現數字版權管理(DRM)。該文檔首先顯示瞭如何實現DRM插件,然後是該插件的詳細信息及其實現方式。
簡介
Brightcove正在採用以下技術,以將受DRM保護的內容提供給盡可能廣泛的瀏覽器和設備:
- 具有Native / EME支持的CENC DRM的MPEG-DASH
- HLS 與「公平遊戲」
要將DRM與Brightcove Player一起使用,您必須:
- 產生啟用DRM的內容
- 啟用Brightcove Player以使用DRM插件
- 在某些情況下,將DRM插件配置為使用許可證服務器
術語
使用播放器模組實作
要在Studio中實施DRM插件並根據您的帳戶設置啟用DRM,請按照以下步驟操作:
- 打開選手們模塊,然後創建一個新播放器或找到您要向其添加DRM功能的播放器。
- 按一下播放程式的連結以開啟播放程式的屬性。
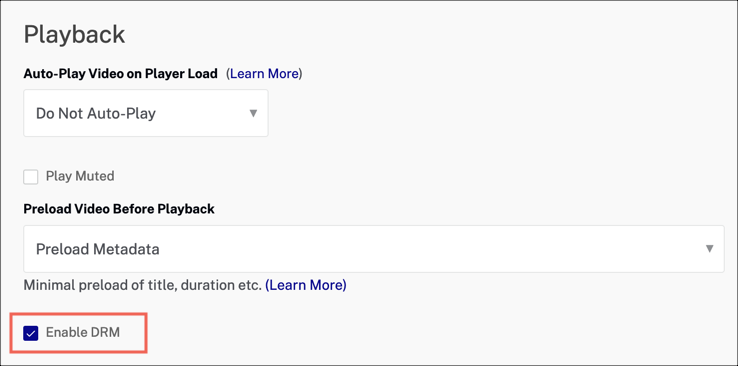
- 按一下左側導覽功能表中的「播放」。
- 接下來,檢查啟用DRM複選框。

- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
DRM插件架構
DRM插件( videojs-drm)是兩個插件的包裝:
- videojs-silverlight
- videojs-contrib-eme
的videojs-drm插件版本5使用了播放器的內置DASH播放功能。這利用了VHS,它是內置的下一個並重命名的版本videojs-contrib-hls插入。
從播放器 6.26.0 播放器支持短跑多期。對於早期版本的播放器,DASH多時段需要Shaka播放器。
如果要使用Shaka Player進行DASH播放,如版本4一樣,則可以將以下腳本與videojs-drm版本5腳本:
https://players.brightcove.net/videojs-shaka/1/videojs-shaka.js
的videojs-silverlight該插件允許在某些Internet Explorer瀏覽器上播放DASH內容。
的videojs-contrib-eme該插件允許播放FairPlay HLS內容。
使用的播放技術
Brightcove Player通過不同的瀏覽器使用不同的DRM播放技術。以下詳細介紹了Brightcove Player使用的DRM技術:
- 公平競爭:蘋果的DRM系統
- PlayReady:微軟的DRM系統
- Widevine:Google的DRM系統
下表詳細介紹了Brightcove Player中使用的瀏覽器(最新版本),格式和播放技術之間的關係:
| 瀏覽器 | 格式 | DRM播放技術 | 使用的翻譯類型 交付DRM內容 |
|---|---|---|---|
| Chrome 桌面 | 帶 Widevine 的 HLS 或 DASH | 新興市場經濟體 | HLS 或 MPEG-DASH |
| Chrome移動版1個 | 帶 Widevine 的 HLS 或 DASH | 新興市場經濟體 | HLS 或 MPEG-DASH |
| IE瀏覽器2 | 帶有 PlayReady 的 HLS 或 DASH | 新興市場經濟體 | HLS 或 MPEG-DASH |
| Edge | 帶 Widevine 的 HLS 或 DASH | 新興市場經濟體 | HLS 或 MPEG-DASH |
| Safari | HLS 與「公平遊戲」 | 本國的 | HLS |
| Firefox | 帶 Widevine 的 HLS 或 DASH | 新興市場經濟體 | HLS 或 MPEG-DASH |
1個不支持在iOS上使用Chrome移動版播放DRM。
產生DRM內容
創建支持DRM的內容必須執行兩個步驟:
- 與您的客戶經理聯繫以使您的帳戶啟用DRM。然後,您可以使用正確的許可密鑰和攝取配置文件配置帳戶,以啟用受DRM保護的內容的創建。
-
產生受DRM保護的內容。您可以選擇上傳新內容或將現有內容重新編碼為DRM。通過選擇攝取資料產生所需的加密技術。
您將需要產生受DRM保護的內容,該內容使用帶有分段和加密視頻的MPEG-DASH清單或HLS FairPlay內容。
用代碼實現FairPlay播放
在代碼中實現Widevine回放
支持其他DRM提供商
該插件已實現了一條路徑,使客戶可以實現對其他DRM提供程序的支持。這對Fairplay最為有用,因為Fairplay需要獲取許可證信息所必需的自定義邏輯。添加一個vendor.name 至keySystems 在給定源上的訪問將嘗試利用此邏輯,並包括必要的證書和許可證信息。Azure的示例如下:
player.ready(function(){
player.eme();
player.src({
src: 'http://example.com/src-url.m3u8'
type: '',
keySystems: {
'com.apple.fps.1_0': {
vendor: {
name: 'azure'
},
certificateUri: 'https://example.com/your-certificate-uri.cer',
licenseUri: 'https://example.com/your-license-uri'
}
}
});
});
這是castLabs的示例:
var player = videojs.getPlayer('myPlayerID');
player.ready(function(){
player.eme();
player.src({
src: 'http://example.com/src-url.m3u8'
type: '',
keySystems: {
'com.apple.fps.1_0': {
vendor: {
name: 'castlabs',
options: {
authToken: 'your-auth-token',
customData: 'your-custom-data'
}
}
certificateUri: 'https://example.com/your-certificate-uri.cer',
licenseUri: 'https://example.com/your-license-uri'
}
}
});
});
此示例加載Widevine和PlayReady源:
player.src({
type: 'application/dash+xml',
src: '<some src>',
keySystems: {
'com.widevine.alpha': '<license url>',
'com.microsoft.playready': '<license url>'
}
});
啟用調試
要為DRM DASH內容啟用調試,請將以下shaka腳本添加到Brightcove Player中:
<!-- Script for the drm plugin -->
<script src="https://players.brightcove.net/videojs-drm/5/videojs-drm.min.js"></script>
<!-- Script for the shaka plugin -->
<script src="https://players.brightcove.net/videojs-shaka/1/videojs-shaka.js"></script>
<!-- Script for shaka debug plugin -->
<script src="https://players.brightcove.net/videojs-shaka/1/videojs-shaka.debug.js"></script>
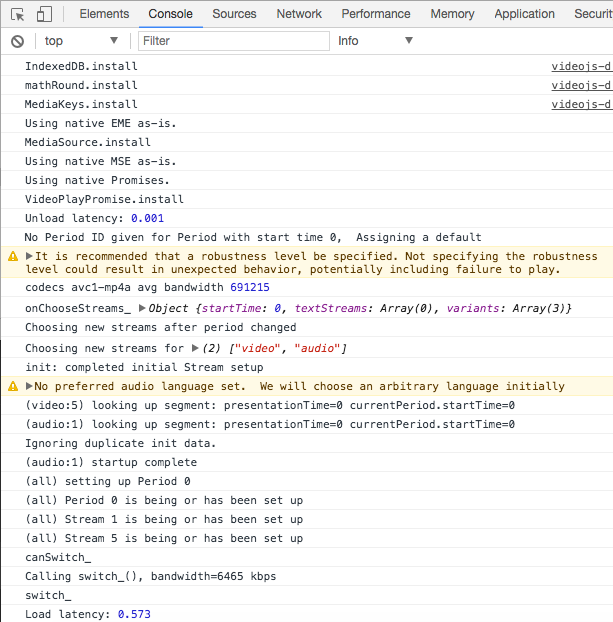
以下是在播放器加載時進行調試的示例:

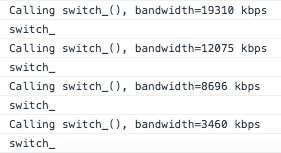
以下是視頻開始播放後的調試示例:

達世幣
Brightcove Player支持DASH行業論壇(DASH-IF)資產,將Brightcove數據傳遞到Native / EME。看到http://dashif.org有關DASH-IF的更多信息。使用DASH時,以下DASH-IF鏈接也很有幫助:
播放限制
要將 Brightcove Player 配置為使用播放限制,請參閱這裡 .
已知問題
- 的默認(自動顯示)字幕設置 媒體模塊的文字追踪與DRM和清單內字幕結合使用時,不支持此部分。例如,資訊清單內註解可與 Brightcove 產品「動態傳遞」和「SSAI」搭配使用。這個問題的解決方法是將
<track>標籤與進階 Brightcove 播放程式實作搭配使用。這在以編程方式向視頻添加字幕文件。請注意,您必須將default屬性與<track>標籤一起使用。 - DRM資產和Chrome:在DRM插件中使用標準(iframe)播放器實現時,
allow="encrypted-media"才能在Chrome中播放DRM資產。<iframe src="https://players.brightcove.net/123456789/BydO6uuuu_default/index.html?videoId=5783262319001" allowfullscreen width="640" height="360" allow="encrypted-media"></iframe> - Silverlight / IE11的特別活動:在大多數情況下,如果您希望通過編程方式與播放器互動,則可以等待
ready要么loadedmetadata要調度的事件。但是,如果您希望在IE11中使用Silverlight技術並播放DRM內容時以編程方式與播放器進行交互,則應等待canplay事件。 - 在iOS上,僅Safari提供了必需的DRM瀏覽器API(EME),WebView當前不支持EME。因此,Fairplay DRM僅適用於Safari。
變更記錄檔
見DRM 插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
