逐步:布萊特灣玩家
概覽
本文檔提供了動手入門,介紹瞭如何創建Brightcove播放器,然後使用兩種不同的代碼實現來使用新創建的播放器來發布視頻。您還將以編程方式開始播放視頻,然後將一個插件添加到播放器。
在此快速入門中,您將執行以下任務:
- 使用Studio創建播放器
- 使用Studio在播放器中發布視頻
- 使用iframe播放器實施
- 使用頁內嵌入實施
- 以編程方式播放視頻
- 將疊加插件添加到播放器
創建播放器
若要建立新的播放器,請依照下列步驟執行。
- 登錄到Studio,網址為https://studio.brightcove.com/。
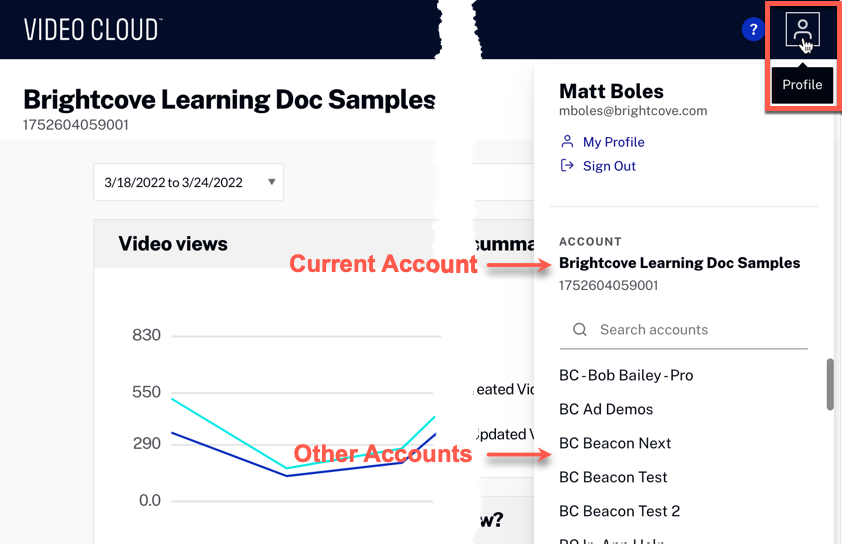
- 當前帳戶名稱將出現在頁面左上角的產品名稱下方(在本例中視頻雲 ).當你點擊你的輪廓您將看到您的當前帳戶和任何其他帳戶(如果有)。只需單擊您選擇使用的帳戶即可。

- 點擊球員主導航中的鏈接。
- 點擊按鈕。
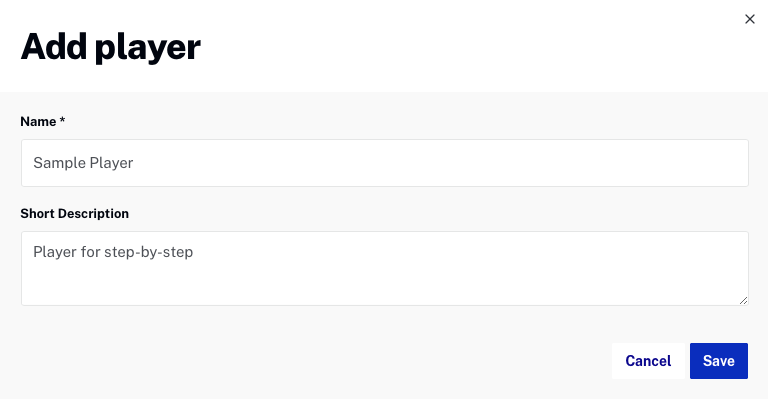
- 輸入玩家的「名稱」和「簡短說明」。對於此快速入門,玩家名稱將是樣本播放器 .

- 按一下「儲存」。
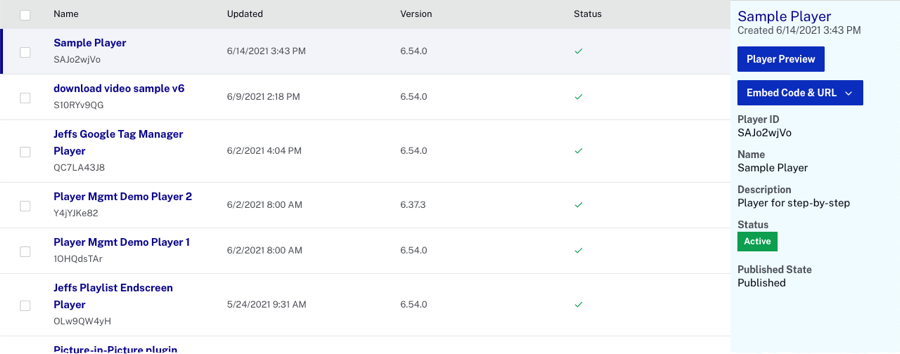
- 確認新創建的播放器出現在播放器列表中。

在播放器中發佈視訊
接下來,您將在媒體模塊中新創建的播放器中發布視頻。一旦您將視訊與播放器建立關聯,您就會發佈視訊,然後可以存取三種實作,以便在播放器中檢視視訊。
要在播放器中發布視頻,請按照以下步驟操作:
- 在 Studio 中,通過單擊媒體主導航中的圖標。
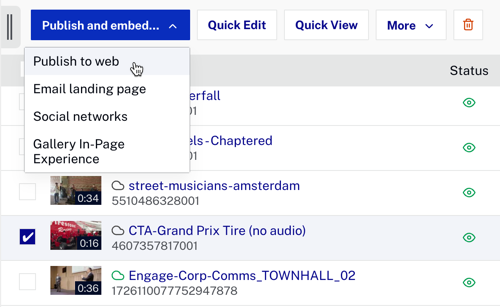
- 單擊您希望在播放器中發布的視頻所在的行,然後單擊發布和嵌入 > 發佈到網絡 .

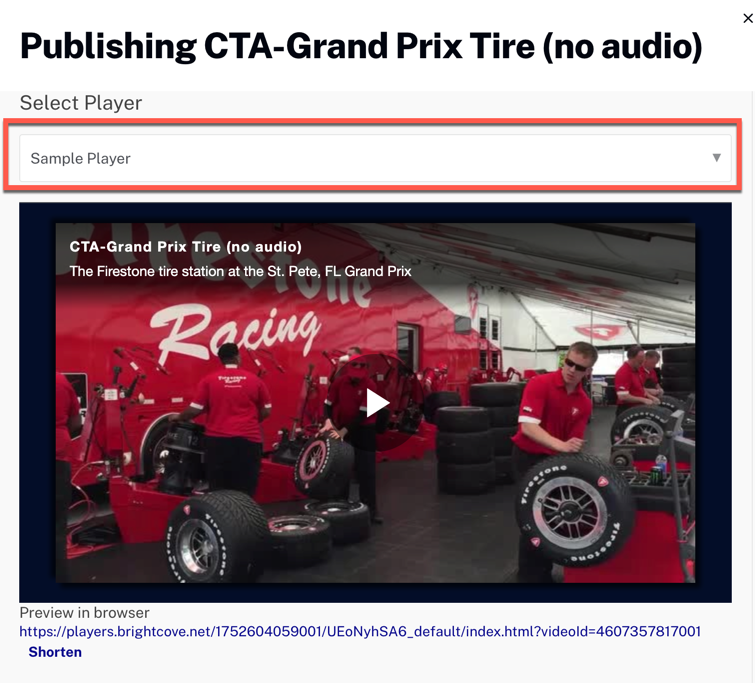
- 來自選擇播放器下拉菜單,選擇您新創建的播放器。

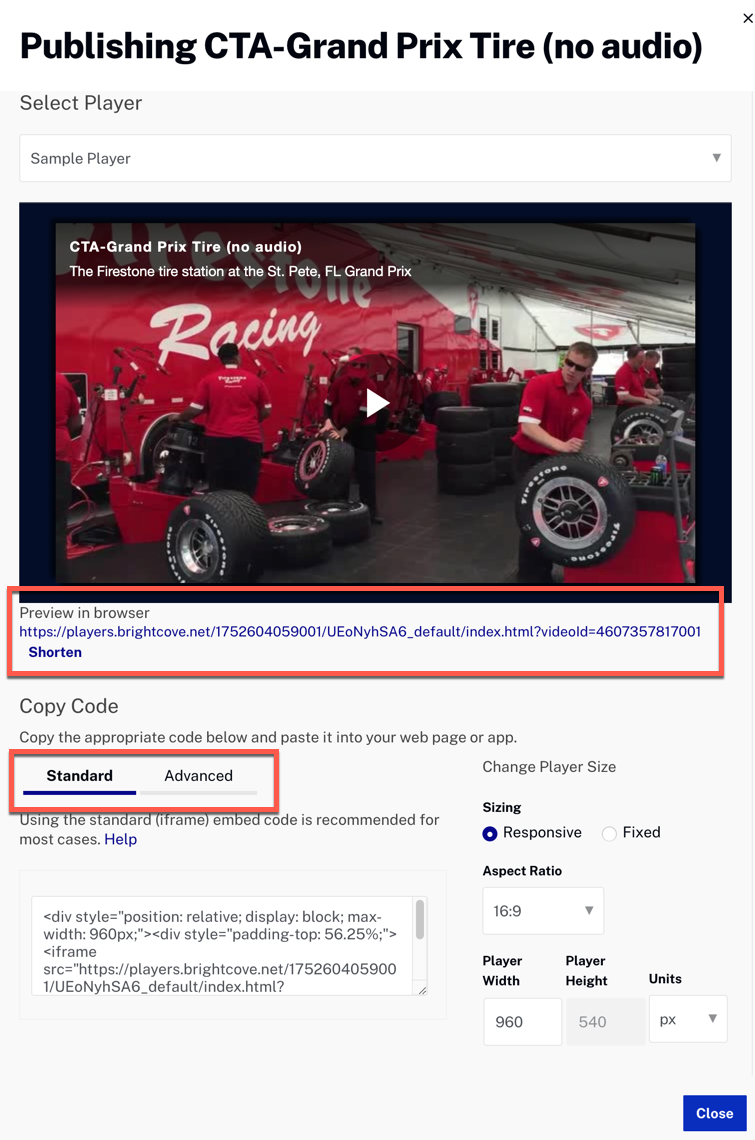
- 現在,您可以訪問播放器的三個實現:標準(iframe),高級(頁內)和在瀏覽器中預覽網址。不要關閉此窗口,因為在此快速入門中,您將無數次從中復制代碼。

您將使用JSON編輯器將視頻添加到播放器。要配置視頻內容,請按照下列步驟操作。
- 點擊鏈接樣本播放器打開播放器屬性頁面。
- 按一下左側導覽功能表中的 JSON 編輯器。
- 在JSON的第二個到最後一個花括號後放置一個逗號。
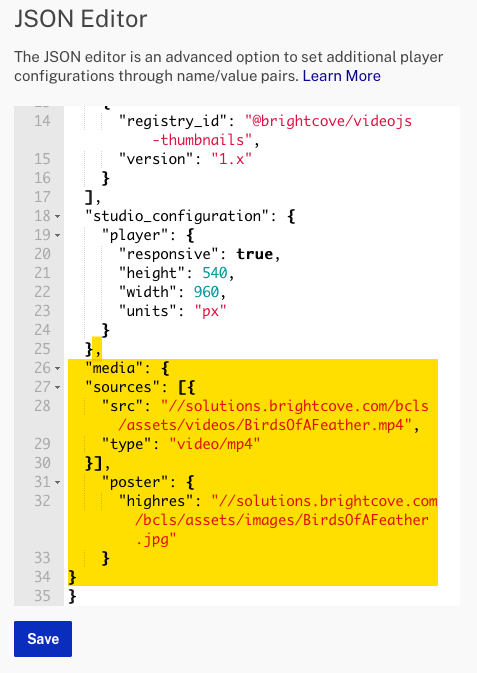
- 在最後一個大括號上方,添加以下內容以將視頻和海報分配給播放器。當然,您可以替換自己的視頻和海報。
"media": { "sources": [{ "src": "//solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4", "type": "video/mp4" }], "poster": { "highres": "//solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg" } } - 您的JSON應該類似於以下內容(添加的文本以黃色突出顯示):

- 按一下「儲存」。
- 請點擊發布並嵌入接著發布變更發布您的播放器。
- 在發布更改的同一對話框中,您還可以復制標準(iframe)或高級(頁面內嵌入)播放器實施代碼。請注意,實現代碼將反映漿紗(反應靈敏要么固定),長寬比和外型尺寸所做的選擇並保存在玩家信息選項。
- 將兩種代碼實現類型都複製到文本文件中,以備後用。
使用標準代碼
- 創建一個HTML頁面並粘貼標準(iframe)代碼從上一步進入正文。
- 當您瀏覽此頁面時,視訊會反映「調整大小」( 自適應式或固定 )、「長寬比」和「尺寸」選項。
使用高級嵌入 碼
在本節中,您將使用高級(頁內嵌入)代碼實現。
- 返回到 Video Cloud Studio 中的發布對話框。
- 查看先進的代碼並單擊固定的單選按鈕漿紗 .
- 創建一個HTML頁面並粘貼高級(頁內嵌入)代碼從上方進入正文。
- 檢查代碼,它類似於以下內容(插入回車符以便於閱讀播放器代碼),並註意屬性:
<video-js data-account="1507807800001" data-player="EUYJo0AOB" data-embed="default" controls="" data-video-id="6071787405001" data-playlist-id="" data-application-id="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>-
data-account:帳號 -
data-player:布萊特灣玩家的 ID -
data-embed:default如果播放程式是父系內嵌,或是父播放程式的 ID;如需嵌入式 (父/子玩家) 的詳細資訊,請參閱內嵌 API 指南 -
controls:作為布爾值,如果播放器控件應該存在(包含在標籤中的controls屬性),或者不顯示(controls屬性不存在於標籤中) -
data-video-id:Video Cloud 視頻的 ID(如果提供播放列表 ID,請勿使用) -
data-playlist-id:Video Cloud 播放列表的 ID(如果提供視頻 ID,請勿使用) -
data-application-id:允許您重複使用單個播放器,但可以根據每個站點或每個應用程序區分分析;看到將應用程序ID添加到播放器中 碼欲獲得更多信息 -
width & height:設置播放器尺寸。 -
<script>標籤:每當您使用頁內代碼時,都會附帶script標籤;引用的JavaScript文件包含與特定播放器關聯的所有JavaScript和CSS
-
- 檢查程式碼,它會出現類似下列,並注意屬性:
<video data-account="1507807800001" data-player="H15p1gTkg" data-embed="default" data-application-id controls=""></video> <script src="https://players.brightcove.net/1507807800001/H15p1gTkg_default/index.min.js"></script>-
data-account:帳號 -
data-player:布萊特灣玩家的 ID -
data-embed:default如果播放程式是父系內嵌,或是父播放程式的 ID;如需嵌入式 (父/子玩家) 的詳細資訊,請參閱內嵌 API 指南 -
class:與頁內嵌入代碼關聯的標準Brightcove Player CSS類 -
controls:作為布爾值,如果播放器控件應該存在(包含在標籤中的controls屬性),或者不顯示(controls屬性不存在於標籤中) -
<script> tag:與特定播放器關聯的所有關聯的JavaScript和CSS
-
- 當您瀏覽此頁面時,您會看到視頻反映了漿紗 ( 固定的 ), 縱橫比和方面做出的選擇。
以編程方式播放視頻
Brightcove Player具有豐富的API。在本節中,您將使用play()以編程方式開始播放視頻的方法。
- 添加一個
id歸因於video值為的標記myPlayerID。<video id="myPlayerID" - 在結束時
body標籤,插入一個script塊。<script> </script> </body> - 在腳本塊中,使用
on()聽的方法loadedmetadata事件。調度事件後,將調用匿名事件處理程序函數。videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { }); - 在函數中,創建一個名為
myPlayer,分配播放器實例,引用為this, 到那個變量。var myPlayer = this; - 由於大多數瀏覽器不再允許自動播放帶有音軌的視頻,因此最好使用
muted()靜音視頻並確保視頻將自動播放的方法。myPlayer.muted(true);見自動播放注意事項文檔以獲取有關自動播放問題的更多信息。
- 使用播放器的
play()啟動視頻的方法。myPlayer.play(); - 確認您的腳本塊顯示如下。
<script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); }); </script> - 儲存您的變更並在瀏覽器中重新整理頁面,看到影片自動開始播放。如果您選擇了帶有音軌的視頻,您將聽不到它,因為自動播放視頻不會播放音軌(瀏覽器規則,而不是 Brightcove 的)。
添加插件
Brightcove Player具有許多可用來增強播放器的插件。這樣的插件之一就是覆蓋插件。在本節中,您將把該插件添加到您在上一節中完成的高級代碼中。有關插件的詳細信息,請參見顯示覆蓋插件文件。
使用插件時,必須提供插件實現JavaScript的路徑。如果插件需要,您可能還必須提供指向CSS的鏈接。
- 在結束時
head標記,插入以下鏈接語句,該語句指向覆蓋插件的CSS位置。<link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'> </head> - 在您之前添加的腳本塊上方,添加以下內容
script標記,它是實現覆蓋插件功能的實際JavaScript代碼。<script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { - 就在哪裡
play()使用方法,調用播放器的overlay()方法,並添加大括號作為參數,以準備傳遞JSON配置對象。myPlayer.overlay({ }); - 可以將多個覆蓋對像作為數組傳遞給插件,以在不同時間和不同位置顯示不同的內容。在這種情況下,將僅傳遞一個疊加層對像以顯示一些文本,並且僅在播放視頻時才顯示該文本。視頻暫停時,將不會顯示疊加層。您還希望疊加層出現在播放器的中右側。要實現此目的,請添加以下疊加層對像作為配置參數。
overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] - 確認您的腳本塊顯示如下,並且是否已正確調用並配置了疊加插件。
<script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] }); }); </script> - 儲存您的變更並在瀏覽器中重新整理頁面,看到影片自動開始播放。視頻開始播放時,您會看到疊加層出現。暫停視頻以查看疊加層已刪除。
- 供您查看,可以在此處查看整個頁面的HTML代碼:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="UEoNyhSA6" data-embed="default" controls="" data-video-id="4607357817001" data-playlist-id="" data-application-id="" width="960" height="540"></video> <script src="https://players.brightcove.net/1752604059001/UEoNyhSA6_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] }); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <style> .video-js { height: 344px; width: 610px; } </style> <link href="https://players.brightcove.net/videojs-overlay/lib/videojs-overlay.css" rel='stylesheet'> </head> <body> <video id="myPlayerID" data-account="3676484087001" data-player="78ef7d78-18d9-4459-a6da-d94e46163076" data-embed="default" controls></video> <script src="https://players.brightcove.net/3676484087001/78ef7d78-18d9-4459-a6da-d94e46163076_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/lib/videojs-overlay.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function () { var myPlayer = this; myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }] }); }); </script> </body> </html>
