進階 (頁內) 內嵌程式碼的可用選項
簡介
的進階(網頁內)嵌入代碼允許您將播放器直接存在於HTML頁面中,而不是存在於iframe中。這提供了易於訪問播放器以及相關屬性和事件的好處。通過使用非iframe播放器,您將無法輕鬆地將播放器用作社交媒體應用程序和共享中包含的單個單元。見選擇正確的嵌入代碼文檔以獲取更多信息。
用法
要使用頁內嵌入代碼遵循以下步驟:
- 使用 播放器模塊創建一個播放器。
- 轉到 MEDI A 模塊並使用新創建的播放器發布視頻。
- 複製高級 嵌入代碼。HTML 將類似於以下內容:
<video-js data-video-id="4093372393001" data-account="1507807800001" data-player="ry3j6rsze" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/ry3j6rsze_default/index.min.js"></script> - 從瀏覽器複製 HTML,然後貼到完整
body的 HTML 頁面。 - 瀏覽 HTML 頁面以查看播放器正常運作。
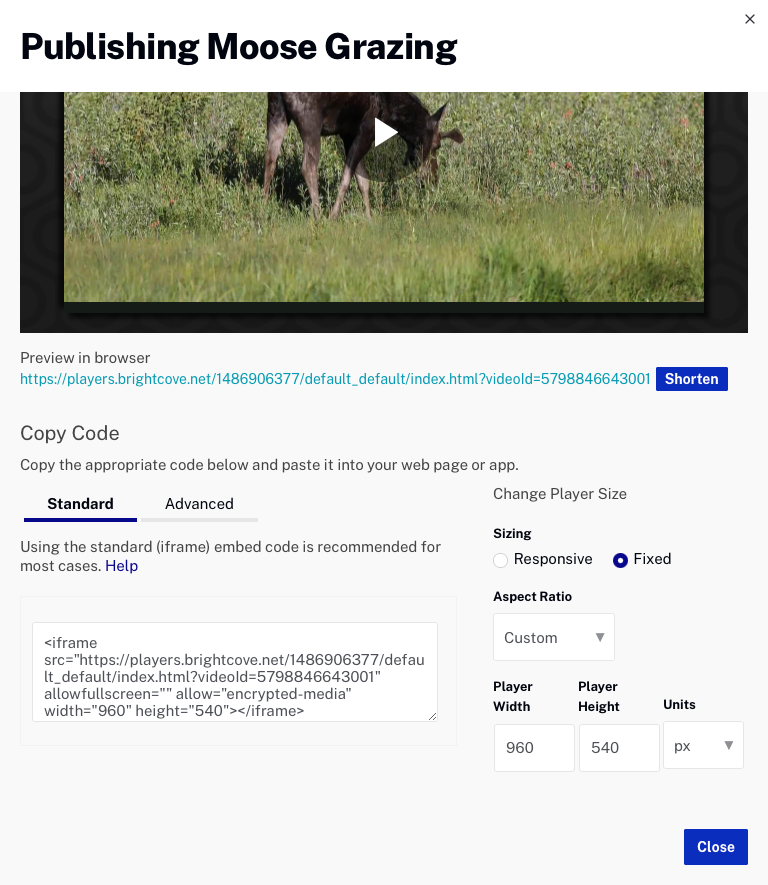
使用「媒體」模組發佈視訊時,您可以使用播放程式 URL 來預覽視訊,或是複製 iframe 或頁面內嵌程式碼,以貼到您的網頁或應用程式中。
注意:點擊縮短預覽網址旁邊的按鈕生成一個縮短的預覽網址。
標準連結會顯示 iframe 內嵌程式碼,而「進階」連結則會顯示頁內嵌程式碼。從播放程式管理 API 的角度來看,您也會看到稱為嵌入_in_page 實作的進階播放程式程式碼。

頁內嵌程式碼 (進階)
典型的頁面內嵌程式碼會顯示如下:
<video-js data-video-id="5076962725001"
data-account="1507807800001"
data-player="BkTGbgSq"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/BkTGbgSq_default/index.min.js"></script>
雖然整合網頁內發佈程式碼可能比較複雜,但是當包含播放程式的頁面需要與播放程式通訊時,最好使用頁面內程式碼。何時使用頁面內嵌程式碼的一些範例包括:
- 包含頁面中的代碼需要監聽播放器事件並採取行動
- 播放器使用來自父頁面的樣式
- iframe 代碼將導致應用程序邏輯失敗,就像從父頁面的重定向
即使您的最終實作未使用 iframe 嵌入程式 碼,您仍然可以將頁面內程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
建議
除非某些應用程序邏輯要求使用頁內代碼,否則使用iframe實現是一種最佳實踐。 如果您使用受眾模塊來跟踪查看者的參與度,則必須使用頁內(高級)嵌入代碼。
屬性
許多屬性可用於<video-js>標籤以提供有關玩家應如何表現的其他信息。下表詳細列出了可用的屬性。
| 屬性 | 描述 | 資料類型 |
|---|---|---|
autoplay |
表示播放器應該立即開始播放,在允許此操作的平台上。 如果 如果上述操作失敗,播放器將顯示“大播放按鈕”,就好像自動播放設置為 false 一樣。 讓視頻自動播放可能是一個複雜的情況。如需詳細資訊,請參閱「自動播放考量」文件。 |
布林值 |
class |
將為其分配標準HTML屬性視頻js默認值。 | 字串 |
controls |
確定控件在播放器中是否應可見。 | 布林值 |
crossorigin |
如果真的 , 底層<video-js>元素將有交叉來源=“匿名” .這意味著任何拉入播放器的視頻或文本軌道都必須有 CORS 標題。 | 布林值 |
data-account |
帳戶ID,有時也稱為發布者ID。 | 字串 |
data-ad-config-id |
動態傳遞 SSAI 廣告組態識別碼。 | 字串 |
data-application-id |
允許重複使用單一播放程式,但會區分每個站台或每個應用程式的分析。如需完整詳細資訊,請參閱新增應用程式 ID 至 Player 內嵌程式碼文件。 | 字串 |
data-delivery-config-id |
動態交付規則配置 ID | 字串 |
data-embed |
如果使用嵌入(父子播放器關係),則顯示信息。 | 字串 |
data-player |
設置玩家ID。 | 字串 |
data-playlist-id |
設定播放器中播放清單的 ID 或參考 ID。 | 字串 |
data-playlist-video-id |
設定要在視訊中播放的初始視訊,此視訊必須位於指定的播放清單中。 | 字串 |
data-start-time |
設定視訊開始播放的時間偏移量。如需詳細資訊,請參閱深層連結文件。 | 字串 |
data-video-id |
設定播放器中視訊的 ID 或參照 ID。 | 字串 |
height |
設置視頻的顯示高度,以像素為單位只要。有關使用高度百分比的詳細信息,請參見調整播放器大小文件。 | 編號 |
language |
設定播放程式的語言 (使用有效的語言代碼,通常是兩個字母)。 | 字串 |
languages |
將導致指定語言包含在播放器中的字符串數組。 | 陣列 |
loop |
使視頻在結束後立即重新開始。 | 布林值 |
muted |
將視訊的聲音靜音。 | 布林值 |
playsinline |
如果平台和操作系統允許,它將在播放器的播放區域內顯示視頻內容,這意味著它不會全屏顯示或在獨立的可調整大小的窗口中顯示;可以在iPhone和iPad上使用 | 布林值 |
preload |
通知瀏覽器視頻數據是否應該在加載視頻標籤後立即開始下載。可能的值為none、metadata或auto。如需進一步的詳細資訊,請參閱下一節。 |
字串 |
techOrder |
回放技術的使用順序。 | 陣列 |
width |
設置視頻的顯示寬度,以像素為單位只要。有關使用百分比作為寬度的詳細信息,請參見調整播放器大小文件。 | 編號 |
預先載入詳細資訊
預加載屬性通知瀏覽器視頻數據是否應該在加載視頻標籤後立即開始下載。選項是auto,metadata和none。對於 HLS 播放技術,設置意味著稍微不同的事情,並在下面說明。
-
auto(默認):立即開始載入視訊 (如果瀏覽器同意)。某些行動裝置 (例如 iPhone 和 iPad) 不會預先載入影片,以保護使用者的頻寬。這就是為什麼這個值被稱為 auto ,而不是像真實的更終的東西。 metadata:只載入視訊的中繼資料,其中包括視訊的持續時間和尺寸等資訊。none:請勿預先載入任何視訊資料。這將等到用戶點擊播放開始下載。請注意,在 iOS 上,即使使用此設定,也可能會下載區段。如需詳細資訊,請參閱布萊特灣播放器和 iOS 文件。
<video-js preload ...>
or
{ "preload": "auto" }
