逐步:外掛程式開發
開發方式
您為插件開發的JavaScript和CSS最終將需要存儲在Internet上可訪問的位置,但是建議在開發過程中在本地創建和測試。為此,您將執行以下操作:
- 創建一個文件以包含您的JavaScript插件代碼
- 創建一個包含CSS插件代碼的文件(如果需要)
- 創建一個HTML文件進行測試。使用
embed_in_page播放器的實現 - 添加一個
id到<video-js>標籤 - 鏈接到JavaScript和CSS頁面
- 用一個
<script>標籤來調用函數 - 開發和調試代碼
本文檔的其餘部分將指導您完成這些步驟,以構建和部署簡單的插件。
建立基礎
要開始構建插件的過程,您需要執行上述一些基本的高級步驟。
- 創建一個名為的文件夾
plugin-dev可以使用實際的HTTP服務器進行瀏覽。該服務器對於本文檔後面的iframe實施測試是必需的。 - 在該文件夾中,使用以下名稱創建三個文件:
- plugin-dev.html(將HTML頁面的基本元素插入文件中)
- plugin-dev.js
- plugin-dev.css
- 使用Studio的Players模塊,創建一個新播放器。
- 在裡面Media模塊,選擇一個視頻,然後使用新創建的播放器進行發布。
- 使用VIDEO CONTENT部分,將視頻與播放器相關聯,然後保存並發布播放器。
- 複製Advanced代碼並粘貼到主體中
plugin-dev.html頁。 - 來自Embed Code & URL > Published Player菜單,複製Advanced Embed Code代碼並粘貼到主體中
plugin-dev.html頁。 - 添加一個
id歸因於<video-js>值為的標記player。 - 檢查以確保您的HTML頁面看起來類似於以下內容(Brightcove Player客戶將不會
data-video-id屬性):<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev</title> </head> <body> <video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls="" data-video-id="4607746980001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> </body> </html> - 瀏覽頁面以確保您的視頻正在播放。
掃描保留名稱
自定義插件的名稱不得與內置於播放器本身或由 Brightcove 提供的插件的名稱匹配。這樣做會產生衝突並可能干擾播放器的正常運行。
-
命名插件時,請確保不要使用以下任何名稱:
- 放大器支持
- bcAa
- bcAirplay
- 數據分析
- bcGa
- bcGtm
- bc播放列表用戶界面
- bcTealium
- 目錄
- ChromecastReceiver
- 上下文菜單
- 上下文菜單UI
- 自定義Endscreen
- 碼頭
- 愛美
- 加密觀察者
- 結束畫面
- 錯誤
- 飛輪插件
- ima3
- 集體的
- perSourceBehaviors
- 點子
- 插入
- 玩家信息
- 播放清單
- 播放列表Endscreen
- 播放列表用戶界面
- 代理跟踪
- 質量菜單
- reloadSourceOnError 錯誤
- 尋找事件
- 社會的
- ssai
- 縮略圖
- 觸摸激活
- 網址參數
創建JavaScript
接下來,您將創建並測試JavaScript代碼以構建視頻的疊加層。
- 開啟檔案
plugin-dev.js並粘貼以下JavaScript代碼:videojs.registerPlugin('pluginDev', function() { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(overlay); }); - 檢查您對插入的每一行的理解:
- 第1行和第7行是開始和結束新播放器插件的標準語法。在這種情況下,插件名稱為
pluginDev。 - 第2行是獲取播放器手柄的一種標準方法。這是調用播放器的方法所必需的,稍後將進行操作。
- 第3行在文檔中創建一個段落元素,並將其分配給
overlay變量。 - 第4行為覆蓋層分配了一個類,稍後將與CSS結合使用。
- 第5行將文本添加到段落元素。
- 第6行使用
el()播放器的DOM方法來檢索播放器的DOM元素,然後將新的段落元素附加到該DOM。
- 第1行和第7行是開始和結束新播放器插件的標準語法。在這種情況下,插件名稱為
- 在 HTML 檔案中,將下列程式碼加入現有
<script>標籤下方。此程式碼包含 JavaScript 檔案,然後呼叫該 JavaScript 中定義的方法。<script type="text/javascript" src="plugin-dev.js"></script> <script>videojs.getPlayer('myPlayerID').pluginDev();</script> - 再次瀏覽HTML頁面,您將看不到任何可見的變化。問題在於覆蓋層在那裡,但不可見。您稍後將對此進行更改。
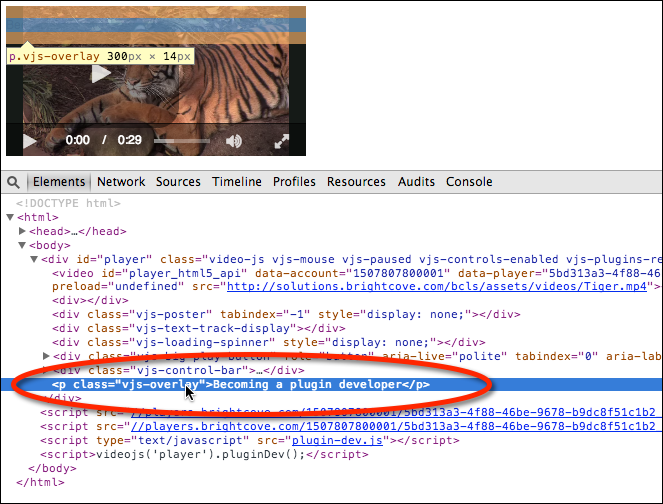
- 要驗證是否存在疊加層,請使用瀏覽器的開發工具。在裡面元素部分,檢查玩家的
<div>元素,您將看到新插入的段落元素,如下所示:
設置插件樣式
您知道疊加層現在是播放器的一部分,但不可見。接下來,您將設置疊加層的樣式,使其可見。在本節中,您將使用非常簡單的CSS來確保覆蓋層可見。
- 開啟檔案
plugin-dev.css並粘貼以下樣式:.vjs-overlay { background-color: #333333; color: white; position: absolute; margin-top: 100px; margin-left: 20px; } - 在HTML文件中,將以下代碼添加到現有文件的正下方
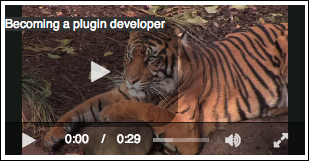
<link>標籤。此代碼鏈接到您新創建的CSS文件。<link href="plugin-dev.css" rel="stylesheet"> - 瀏覽HTML頁面,您將看到疊加層現在可見。

將數據傳遞給插件
通常,您希望在初始化時更改插件的行為。這可以通過以下方式將數據傳遞到插件中:options屬性。在此示例中,您將傳入要在疊加層中顯示的文本。
- 打開HTML頁面並更改
<script>標記為一個名為options被創建並分配給一個具有鍵值對的對象“ overlayText”:“此數據在初始化時提供”。另外,通過options調用時將變量作為參數pluginDev()方法。更改應如下所示:<script type="text/javascript" src="plugin-dev-copy.js"></script> <script type="text/javascript"> var options = {"overlayText": "This data supplied at initialization"}; </script> <script>videojs.getPlayer('myPlayerID').pluginDev(options);</script> - 現在,您需要更改插件的JavaScript以使用傳遞給該函數的數據。第110行顯示了接受數據作為參數的函數,第114行使用了對象的數據。
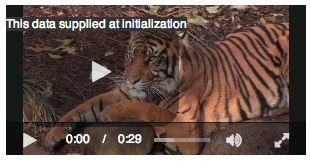
videojs.registerPlugin('pluginDev', function(options) { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = options.overlayText; player.el().appendChild(overlay); }); - 瀏覽HTML頁面,您將看到正在使用的新文本。

部署插件
插件,CSS和播放器正常運行後,您需要部署資產以正確使用。以下是部署所需步驟的概述:
- 將JavaScript和CSS文件複製/移動到您的遠程位置
- 使用Studio將插件配置添加到播放器。
- 創建一個HTML文件進行測試,並將iframe實現用於播放器
- 測試異常
現在,將指導您完成這些步驟。
- 將您的插件JavaScript和CSS文件移動到您選擇的Internet可訪問位置。
- 在工作所在的文件夾中,創建另一個名為
plugin-dev-iframe.html。 - 使用Studio的Players模塊來編輯您之前創建的播放器。
- 按一下左側導覽選單中的外掛程式。
- 下一步點擊添加插件 > 自定義插件 .
- 在「外掛程式名稱」中輸入
pluginDev。此名稱必須與您的插件名稱相匹配。 - 為了的JavaScript URL,輸入(或您的URL):
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.js - 為了的CSS URL,輸入(或您的URL):
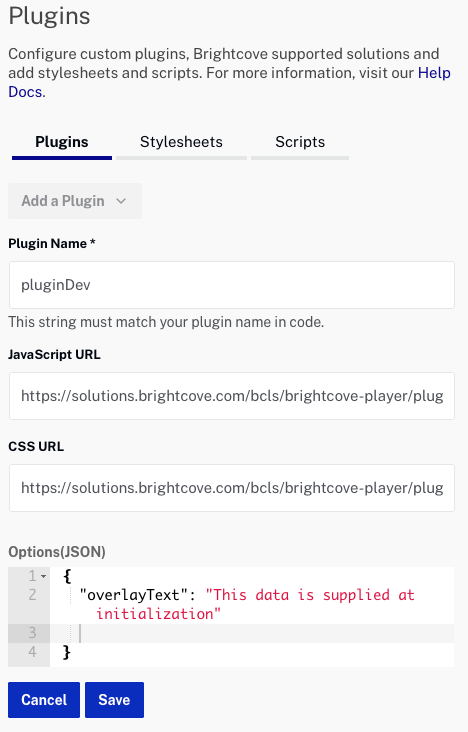
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.css - 在 [選項 (JSON) ] 文字方塊中輸入組態選項。
{"overlayText": "This data is supplied at initialization"} - 您的配置對話框應類似於以下內容:

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
- 在裡面Media模塊,選擇一個視頻,然後使用新近更新和發布的播放器進行發布。
- 複製Standard代碼並粘貼到主體中
plugin-dev-iframe.html頁。您的頁面應該會出現類似下列內容: - 來自Embed Code & URL > Published Player菜單,複製Standard Embed Code代碼並粘貼到主體中
plugin-dev-iframe.html頁。您的頁面應該會出現類似下列內容:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev - iframe</title> </head> <body> <iframe src='https://players.brightcove.net/1507807800001/Bk6LLayNQ_default/index.html' allowfullscreen allow='encrypted-media'></iframe> </body> </html> - 瀏覽HTML頁面,您應該會看到該插件與iframe一起正常運行。
一頁上有多個播放器的插件
當在一個頁面上使用不同的播放器並且兩個播放器碰巧使用同名插件,但實際上是不同的插件時,只會使用第一個加載的播放器的插件。發生這種情況的原因是視頻是一個全局變量。因為兩個播放器看起來是同一個版本,因為插件名稱相同,所以共享相同視頻,為了效率起見,播放器只加載一個版本。這意味著使用註冊的同名插件videojs.registerPlugin()由同一版本的所有玩家共享。
這個問題有幾個解決方案。它們是:
- 使插件名稱不同。
- 不要將功能作為 Video.js 插件來實現,而是作為通用腳本來實現。
3rd party圖書館
如果您的插件依賴於第三方庫(例如jQuery),則需要通過以下兩種方式之一將其包括在內:
- 將庫作為另一個JavaScript文件添加到Plugins的部分Players模塊中視頻雲工作室。
- 在中添加多個條目scripts curl語句中的播放器配置部分。
在上述兩種情況下,請確保在插件的JavaScript條目之前放置插件所依賴的庫。輸入順序確實很重要。
