什麼是 Brightcove Player 調試模式?
使用時,播放器調試模式會導致播放器和插件在控制台中顯示部分日誌,以幫助解決問題。目前並不是播放器的每一部分都與調試模式交互,但未來會有更多。
當調試模式是在, 玩家們Video.js 日誌級別將設置為調試並啟用日誌記錄歷史記錄跟踪。當調試模式是離開 , 玩家的日誌級別將設置為離開並且日誌記錄歷史跟踪將被禁用。
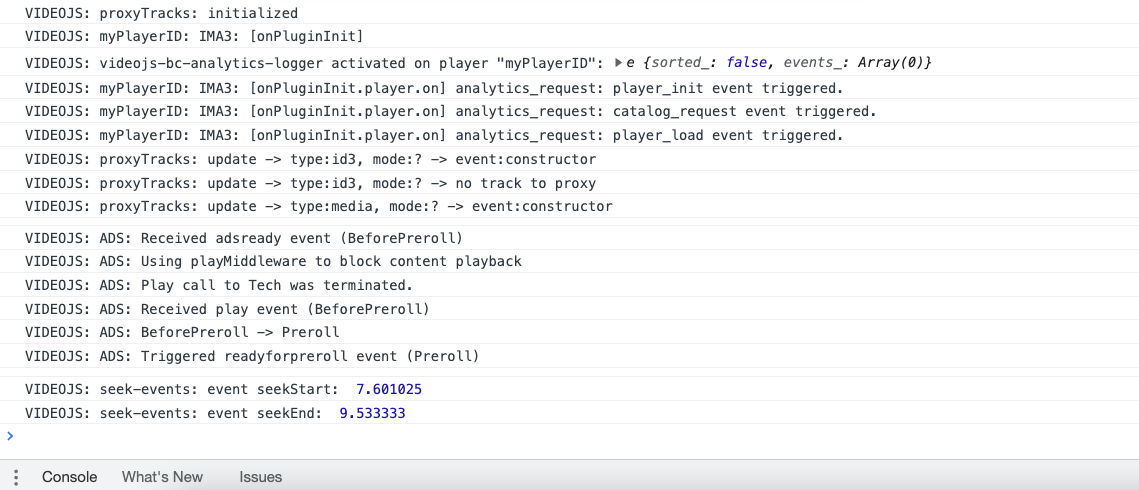
調試信息顯示在控制台中。這是一些調試段的示例,其中包含有關的信息代理曲目 , IMA3 廣告和尋找事件 :

有多種方法可以打開和關閉調試模式,本文檔接下來會詳細介紹。
啟用調試模式
有四種方法可以啟用調試模式:
播放程式組態
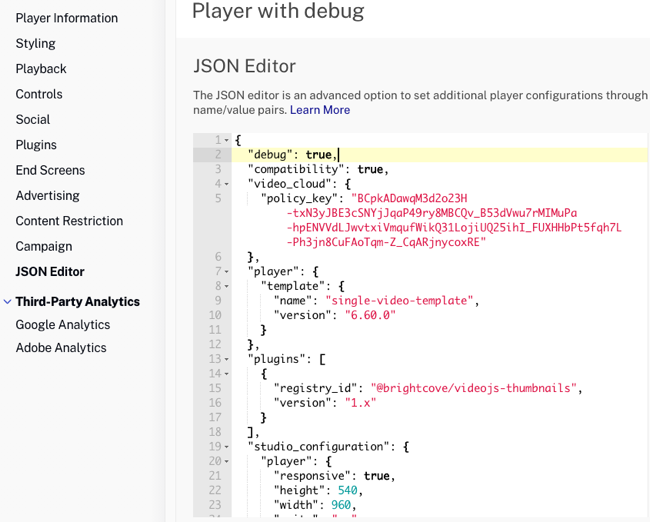
在 Studio 中,您可以編輯播放器並在JSON 編輯器你可以加“調試”:是的,啟用調試模式。

添加JSON行後,一定要保存並發布播放器。
查詢參數
如果您使用的是標準播放器代碼 (iframe),則可以使用查詢參數來啟用調試模式。您添加查詢參數?調試(突出顯示)如下所示:
<iframe src="https://players.brightcove.net/.../index.html?debug"></iframe>屬性
如果您使用的是高級播放器代碼,則可以使用屬性來啟用調試模式。你添加屬性數據調試(突出顯示)如下所示:
<video-js id="myPlayerID"
data-debug
data-account="1507807800001"
data-player="5qbwL2GCf"
...></video-js>
<script src="https://players.brightcove.net/1507807800001/5qbwL2GCf_default/index.min.js">手動帶公元前()方法
手動調用時公元前()功能,調試可以作為選項傳遞,如下所示:
const player = bc('example', {debug: true});在運行時控製播放器調試模式
如果您選擇在運行時控制調試,您可以使用播放器調試()方法。下面是一些允許關閉和打開調試模式的代碼。
...
<button onclick="toggleDebug()">Toggle Debug Mode</button>
...
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function () {
myPlayer = this;
});
function toggleDebug() {
if (myPlayer.debug()) {
myPlayer.debug(false);
} else {
myPlayer.debug(true);
}
console.log('debug state: ', myPlayer.debug());
}
</script>調試模式事件
當調試模式更改時,將調度適當的事件:
- 調試
- 調試關閉
這是上面的代碼,但這次添加了事件處理程序:
...
<button onclick="toggleDebug()">Toggle Debug Mode</button>
...
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function () {
myPlayer = this;
myPlayer.on('debugon', function () { console.log('dispatch debugon') });
myPlayer.on('debugoff', function () { console.log('dispatch debugoff') });
});
function toggleDebug() {
if (myPlayer.debug()) {
myPlayer.debug(false);
} else {
myPlayer.debug(true);
}
console.log('debug state: ', myPlayer.debug());
}
</script>