概覽
伺服器端廣告插入 (SSAI) 可讓您將廣告內嵌到影片中,如此一來,瀏覽器中的廣告封鎖程式就無法封鎖廣告。動態投放是下一代的攝取和傳送系統,可減少您的存儲空間並動態打包媒體。
默認情況下,SSAI強制觀看所有廣告,並在播放時顯示廣告倒數計時器。您可以輕鬆地自定義此功能以跳過廣告。
您可以將Brightcove Player配置為在未被阻止時使用客戶端廣告,並在檢測到廣告阻止程序時自動故障轉移到SSAI。有關如何啟用此功能的更多信息,請參見廣告故障轉移文件。
這是一個視頻概述:
需求
若要使用 SSAI,您的視訊雲端帳戶必須設定為動態傳遞並啟用 SSAI。請連絡您的客戶經理,開始使用此功能。
播放器範例
此範例使用 VMAP 檔案中定義的 IMA 廣告,在影片串流中提供伺服器端廣告。您應該看到其中有片前,片中和片後廣告。VMAP 檔案是在廣告組態中定義的。
看筆18468-廣告-Ssai-插件通過Brightcove學習服務( @ bcls1969) 上密碼筆。
觀看源代碼。
功能
Brightcove SSAI是一次UX廣告投放的現代替代產品。功能包括:
- 更完整的VMAP / VAST解析
- 全面支持VAST隨播廣告
- 與時間軸和線性廣告位互動的新API
- 支持播放列表,廣告宏和FairPlay
- SSAI 同時適用於 DRM 和非 DRM 內容。
- SSAI的主要角色之一是強制執行圍繞搜索和廣告的某些行為。
- 對舊式一次UX VMAP(使用uo命名空間)和新的Dynamic Delivery VMAP(使用bc命名空間)的雙重支持
入門
要播放來自Video Cloud的服務器端廣告,請按照以下步驟操作:
就是這樣現在已為服務器端廣告配置了Brightcove Player。如果願意,您可以通過編程方式添加SSAI,如以編程方式實施SSAI部分。
建立廣告組態
廣告設定定義 SSAI 播放的各個層面,包括廣告呼叫、信標和其他組態選項。您的廣告回應可以是 VAST、VMAP 或 DFP 廣告規則。若要建立廣告設定,請依照下列步驟執行:
-
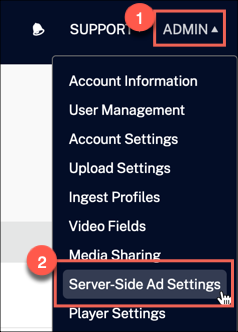
在視頻雲工作室,展開管理菜單,然後選擇服務器端廣告設置。

廣告設定管理員 -
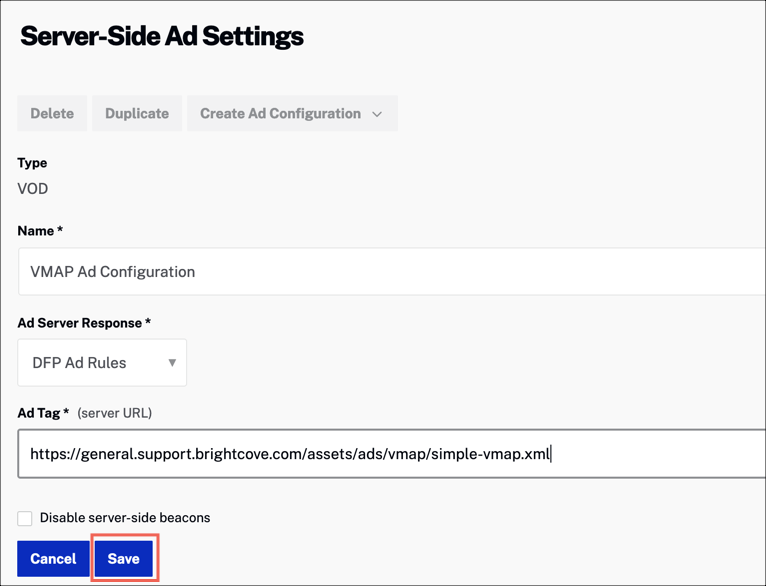
為您的廣告設定新增資訊,然後選取 [ 儲存 ]。

廣告設定
如需詳細資訊,請參閱設定伺服器端廣告設定文件。
若要使用 SSAI API 建立廣告設定,請參閱視訊雲端 SSAI 配置 API 文件。
創建一個Brightcove播放器
使用Video Cloud Studio創建一個新的Brightcove Player。有關詳細信息,請參見視頻雲基礎知識:創建一個球員文件。
使用Studio實施SSAI
為視頻播放器配置服務器端廣告的最簡單方法是使用Video Cloud Studio。創建廣告配置和播放器後,即可按以下步驟為SSAI配置播放器:
- 開啟 PLAYER 模組,找出您要新增廣告功能的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 在左側導覽選單中選取 [ 廣告 ]。
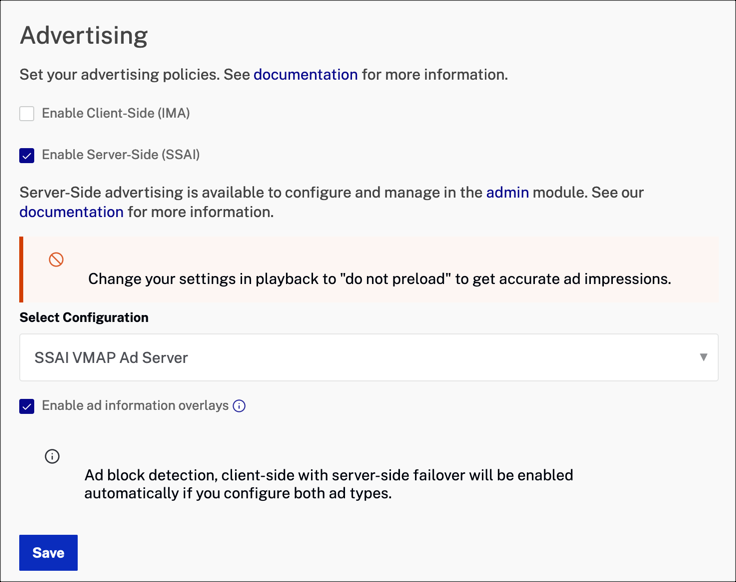
- 核取「啟用伺服器端 (SSAI) 」核取方塊。
- 從 [選取組態] 下拉式功能表中,選取您要與此播放器建立關聯的廣告設定。
-
如果您希望覆蓋在廣告上顯示,請勾選 [啟用廣告資訊覆蓋 ] 核取方塊。這包括「進一步了解」和廣告倒數疊加層。
-
填寫的表格應類似於以下內容:

播放器模組中的 SSAI 廣告 - 選取「儲存」。
- 若要發佈播放程式,請選取 [ 發佈和嵌入 > 發佈變更 ]。
保存對廣告屬性的更改後,SSAI插件將配置為插件設置的一部分。由於您是通過以下方式添加的,因此JavaScript和CSS將被隱藏:廣告部分。
播放帶有廣告的視頻
您從 Video Cloud 擷取的任何影片,而且已透過動態傳遞內嵌的影片,都會在您的廣告設定中包含 VMAP 檔案中指定的廣告。請注意,視訊需要有與其相關聯的音軌,SSAI 才能運作。
以編程方式實施SSAI
您可以使用Video Cloud Studio輕鬆地將SSAI添加到播放器,如上一節中所示。如果您喜歡以編程方式執行此操作,請按照下列步驟操作:
添加SSAI插件
您可以將SSAI插件文件添加到HTML代碼中,也可以將其添加到播放器的配置中,如下所示:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的外掛程式。
-
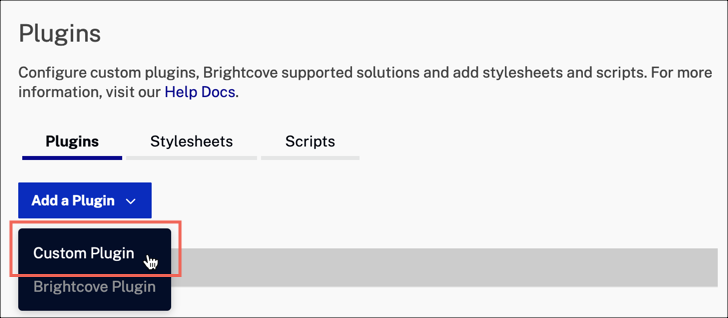
來自添加插件下拉菜單,選擇自定義插件。

- 在「外掛程式名稱」中輸入
ssai。 - 在這個網址中,輸入:
https://players.brightcove.net/videojs-ssai/1/videojs-ssai.js - 對於 CSS 網址,請輸入:
https://players.brightcove.net/videojs-ssai/1/videojs-ssai.css - 您不需要為此外掛程式輸入任何選項。
- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
將廣告與播放器關聯
接下來,您將把您的廣告配置與Brightcove Player關聯。您可以通過以下三種方式之一執行此操作:
標準 (iframe) 嵌入程式碼
使用標準嵌入代碼,包括adConfigId查詢帶有廣告配置ID值的字符串參數:
<iframe src="https://players.brightcove.net/1752604059001/default_default/
index.html?videoId=5625751316001&adConfigId=your ad config id"
allowfullscreen
allow="encrypted-media"
width="640"
height="360"></iframe>
進階內嵌程式碼
使用高級嵌入代碼,包括data-ad-config-id屬性以及廣告配置ID的值:
<video-js data-video-id="5625751316001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
data-ad-config-id="your ad config id"
controls=""
width="640" height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
使用目錄
您可以使用player catalog將廣告與您的視頻相關聯。該目錄通過發出兩個請求來工作:
- 從播放器目錄中請求視頻數據。這將包括一個VMAP URL。
- 播放器源設置有VMAP URL,從而觸發了來自動態交付的VMAP文檔請求。使用有效的VMAP XML文檔再次設置播放器源。
使用時catalog如果使用SSAI,請將您的廣告配置ID附加到getVideo()調用Playback API,如下所示:
var adConfigId = "your ad config id";
var myPlayer = videojs.getPlayer('myPlayerId');
// If you added the SSAI plugin using the Players module, then the initialization
// step is performed automatically. Uncomment the next line if you
// did not use the Players module.
//myPlayer.ssai();
myPlayer.catalog.getVideo("your video id", function(error, video) {
if (error) {
myPlayer.error(error);
} else {
myPlayer.catalog.load(video);
}
}, adConfigId);
更新播放器配置
關聯廣告的另一種方法是在Brightcove Player配置中包含廣告配置ID。為此,您可以使用播放器管理API如下:
-
使用
PATCH命令包括您的ad_config_id。以下是使用cURL更新播放器的示例:curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request PATCH \ --data '{ "ad_config_id" : "$CONFIG_ID" }' \ https://players.api.brightcove.com/v1/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration -
然後,您可以按以下方式發布更改:
curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request POST \ https://players.api.brightcove.com/v1/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish -
驗證Brightcove Player的配置是否包括
ad_config_id設置為您的config id值,以及帶有相關插件文件的ssai插件。為此,請按照下列步驟操作:- 在Studio播放器模塊中導航到您的播放器。單擊播放器名稱鏈接以查看詳細信息。
- 選擇嵌入代碼和網址(預覽或發布均可)。點擊播放器網址鏈接。
- 在瀏覽器地址欄中,更改index.html至config.json,然後瀏覽新的URL。
您的播放器配置應類似於以下內容:
{ "account_id": "1752604059001", "ad_config_id": "d6190656-2095-4ff3-8afe-123abcde", "compatibility": true, "embed_id": "default", "player": { "template": { "name": "single-video-template", "version": "6.9.0" } }, "player_id": "rJCECV0RZ", "player_name": "SSAI Player", "plugins": [ { "name": "ssai" } ], "scripts": [ "https://players.brightcove.net/videojs-ssai/1/videojs-ssai.js" ], "stylesheets": [ "https://players.brightcove.net/videojs-ssai/1/videojs-ssai.css" ], "updated_at": "2017-11-07T16:03:47.161Z", "video_cloud": { "policy_key": "ABCDE123456789", "video": null } }
播放帶有廣告的視頻
您從 Video Cloud 擷取的任何影片,而且已透過動態傳遞內嵌的影片,都會在您的廣告設定中包含 VMAP 檔案中指定的廣告。請注意,視訊需要有與其相關聯的音軌,SSAI 才能運作。
選項
debug- 如果為true,請在contrib-ads中設置調試消息,並在videojs-bc-analytics-logger存在的情況下記錄其他信息。
hideOverlays- 如果為true,則倒數計時器和學到更多播放廣告時,不會顯示點擊後重疊式廣告。
trackingBeacons- 如果為false,則不會發送從VMAP解析的用於廣告視圖,展示次數,四分位數等的跟踪信標。
timeout- XHR提取VMAP超時後的毫秒數。
樣式
此插件將幾種有用的HTML類應用於播放器,這些類可以確定插件的狀態。
| 類別 | 用法 |
|---|---|
vjs-ssai |
指示SSAI插件已被實例化,但未必啟用。即使不播放SSAI信號源,也將出現此內容。 |
vjs-ssai-enabled |
當前已啟用SSAI插件。換句話說,已經在播放器上設置了SSAI源。 |
vjs-ssai-disabled |
當前未啟用SSAI插件。 |
vjs-ssai-waiting |
SSAI插件正在等待數據或其他一些外部過程。 |
vjs-ssai-not-waiting |
SSAI插件沒有等待任何東西。 |
vjs-ssai-hide-overlays |
的hideOverlays選項已設置為真正。 |
vjs-ssai-show-overlays |
的showOverlays選項設置為真正。這是默認值。 |
方法/屬性
使用SSAI插件時,可以使用幾種公共方法。請記住,您也可以使用標準播放器方法。
要使用SSAI方法,您的JavaScript代碼將需要等待插件加載,如下所示:
<script>
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.on("loadedmetadata", function () {
console.log(myPlayer.ssai().currentTimelineState());
});
});
</script>
時間軸狀態方法
的*TimelineState方法返回一個TimelineState目的。時間軸狀態對像是具有特定接口的普通對象,該接口詳細描述了絕對時間軸上任何點的SSAI流的播放狀態。
“絕對時間”是指流的完整時間軸中的一點(包括廣告和內容)。術語“相對時間”是指相對於當前內容(廣告或內容)的時間。
contentTimelineState()
- 引數:單一數字
time - 獲取指定內容時間的時間軸狀態(內容,不計算廣告)。例如,如果您的內容長度為100秒,則可以使用以下命令獲取內容中途的時間軸狀態:
contentTimelineState(50)
absoluteTimelineState()
- 引數:單一數字
time - 在指定的絕對時間獲取時間軸狀態(內容+廣告)。例如,如果您的內容包含30秒的片頭廣告,則可以使用以下方法在30秒內獲得時間軸狀態:
absoluteTimelineState(50)
以下是其他時間軸狀態方法的列表:
currentTimelineState()
relativeTimelineState()
seekInAbsoluteTime()
seekInRelativeTime()
seekInContentTime()
時間軸狀態屬性
要獲取時間軸狀態屬性的值,可以使用以下語法:
myPlayer.ssai().absoluteTimelineState().absoluteDuration;
這是與TimelineState目的:
absoluteTime
- 類型:編號
- 流中的絕對時間。
absoluteDuration
- 類型:編號
- 流的絕對持續時間。
relativeTime
- 類型:編號
- 流中相對於當前線性廣告或內容本身的時間。
relativeDuration
- 類型:編號
- 當前線性廣告或內容本身的持續時間。
linearAdRoll
- 類型:LinearAdRoll
- 代表絕對時間內目前線性廣告的物件。
linearAd
- 類型:線性廣告
- 代表絕對時間內目前線性廣告的物件。
活動
當前,此插件調度了一個特定於SSAI的事件。
bcov-ssai-click-through
- 此事件由插件內部調度,以指示請求廣告點擊。
組態注意事項
- 預先載入廣告不應使用 SSAI 進行。原因是,如果您預先載入,播放器將會回報廣告印象,也可能是影片播放前的第一個四分位元信標。這可能會導致不準確的廣告分析。如果您在 Studio 中配置 SSAI,這將自動完成,但如果您碰巧手動設置 SSAI,則需要注意此問題。
- 如果網路播放程式使用 SSAI,而您這樣做的動機之一就是解決廣告封鎖程式,您應該使用伺服器端信標。不應該使用用戶端信標,因為它們將被封鎖。
詞彙表
該插件區分了絕對和內容 SSAI流中的時間。傳統的視頻播放器只有一個概念內容時間;當前播放的URI的開始和結束之間的時間。因為SSAI流本質上是內容流縫合在一起,我們介紹了絕對時間,其中考慮了包括視頻廣告在內的完整縫合流。
當您看到前綴絕對在屬性或方法上,預期/返回的時間是相對於整個縫合流的。當您看到前綴內容,預期/返回的時間僅與縫合到流中的特定內容(主要內容或單個線性廣告)有關。
-
絕對時間:指SSAI流總時間軸中的任何給定點。例如,一個2:00帶一個視頻0:30前置廣告的總絕對時間為2:30。的絕對時間0:15在預演和絕對時間0:31是內容的第一秒。
-
相對時間:指相對於當前媒體塊(內容或廣告)的時間。在以上內容的基礎上,展開預拍期間的相對時間0:15是絕對時間的代名詞0:15,但絕對時間0:31相當於一個相對時間0:01。
通常,相對時間是您在播放器用戶界面中看到的,並且此插件和相關中間件的大部分工作都從絕對時間轉換為相對時間。
-
內容時間指的是SSAI流的內容時間軸內的時間點-忽略所有廣告。例如,帶0:30前置廣告的2:00視頻的內容時間為2:00。0:15的內容時間等於0:45的絕對時間(預播加15秒)。
已知問題
以下是使用SSAI插件的已知問題:
- Safari 10/11有時會在視頻末尾顯示postroll的最後一幀。
- SSAI不會將重疊式廣告拼接到視頻流中。
注意事項
SSAI點播
-
如果您在 Brightcove Playback API (PAPI) 響應之上構建自定義實現,請注意以下幾點:
- 對於服務器端廣告插入 (SSAI),縮略圖清單位於 VMAP 而不是 PAPI 響應中。
- 對於非 SSAI,縮略圖清單包含在 PAPI 響應中。
- 如需限制清單,請參閱 SSAI 概觀文件。
SSAI直播
- 當前不支持Live SSAI的VMAP。
- 用於實時回放的SSAI不需要SSAI插件,並且用於SSAI回放的客戶端功能不可用。
- 有關限制列表,請參閱帶有 SSAI 的 Brightcove Live API文檔。
SSAI 插播廣告行為
由於服務器端廣告 (SSAI) 被拼接到流中,因此 SSAI 中貼片廣告的處理方式不同於 CSAI 中貼片廣告。對於 SSAI 插播廣告,這是預期的行為:- 當用戶將播放頭移過廣告時,廣告將在內容恢復之前播放
- 當用戶將播放頭移回廣告前時,廣告將再次播放
變更記錄檔
見SSAI 插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
