逐步:Video.js 外掛程式產生器
video.js插件生成器創建創建常規插件所需的文件和文件夾。它包括一個測試環境,以便您在開發插件時可以輕鬆查看所做的更改。它甚至生成最終的插件文件,供您準備好發佈時使用。
概覽
在本主題中,您將執行以下任務:
如需影片概觀,請參閱下列內容:
設置環境
要設置您的環境以運行插件生成器,請遵循以下步驟:
-
如果尚未安裝,請下載並安裝Node.js JavaScript運行時。這包括npm,npm是一個軟件包生態系統,其中包含大量開源庫。
- 在計算機上創建一個本地文件夾。在此示例中,我們將創建一個名為測試。這是生成器文件和插件文件所在的位置。
- 查看自述文件的信息video.js插件生成器。在裡面docs文件夾,打開並查看video.js插件約定。本文檔討論有關創建插件的建議規則。
- 在上一步中創建的文件夾中打開“終端”應用程序。對於本示例,請在測試夾。
-
在終端應用程序中,將插件生成器與Yeoman一起安裝:
$ npm install -g yo generator-videojs-pluginvideo.js插件生成器使用Yeoman生成器,它是一種腳手架工具,可以為任何項目設置基礎。這將設置基本文件和文件夾。您不需要了解Yeoman。您只需要使用插件生成器進行安裝。
創建插件基礎
在本節中,您將為插件創建基礎文件夾和文件。
-
在「終端機」中,執行下列命令:
$ yo videojs-plugin -
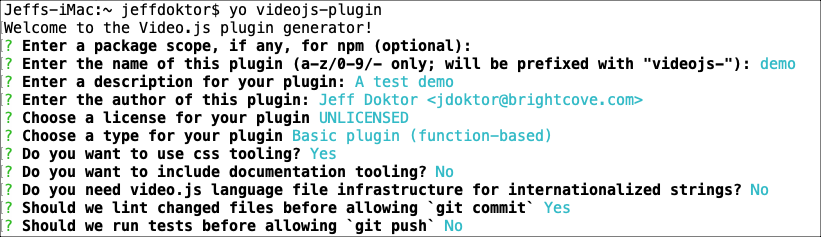
接下來,將詢問有關插件詳細信息的一系列問題。這是選項列表以及每個選項的簡要說明。
選項 描述 此示例的值 包裝範圍 選用性:僅當您計劃將插件發佈到私有npm組織時才需要。您可以在此處使用您的公司名稱或將其保留為空白。 空白 外掛程式名稱 給您的插件起個名字。輸入名字演示創建一個名為videojs-demo。 演示 描述 輸入插件說明。 這是一個演示 作者 名稱和電子郵件地址格式不是必需的,但可用於填充作者中的字段package.json文件。生成器將嘗試根據您的git設置猜測這些值,但是您可以更改它們。 [您的姓名] <您的電子郵件地址> 授權 選擇許可證選項之一。對於您的私人插件,您可以選擇無牌。 無牌 基本或高級插件 基於函數的基本插件是普通的JavaScript函數。如果您過去編寫過Video.js插件,那麼您應該熟悉基本的插件概念。
Video.js 6引入了基於類的高級插件。此插件類型以JavaScript類(構造函數)開始。
有關詳細信息,請參見Video.js插件自述文件。基本插件(基於功能) CSS工具 如果要包括CSS樣式,請選擇是。這將生成一個CSS文件。 是 文檔工具 如果是,則生成器包括JSDoc並提供生成文檔的命令。 否 國際化字符串 如果您有想要翻譯成不同語言的文本,這將很有幫助。該工具不提供自動翻譯功能,但可以將video.js JSON格式的文件轉換為JavaScript。然後,您可以像創建video.js一樣創建語言,並將其編譯到插件的輸出中。 否 皮棉更改的文件 包括稱為videojs標準的Linting工具。此過程檢查您的代碼中是否存在一些常見錯誤。 是 在Git推之前 如果選擇的檢查失敗,這使您可以選擇阻止推送到git存儲庫。檢查代碼質量是防止推送不符合標準的代碼的好方法。 否 這是在此示例中設置了值的輸出結果:

選項值 - 設置完成後,您將看到幾條消息。可能會有一些警告消息,但沒有錯誤。

安裝完成 請注意,插件的名稱為videojs-demo。
查看源文件
在本節中,我們將回顧由videojs生成器創建的源文件。
-
在編輯器中,打開放置插件項目的頂部文件夾。打開src夾。在這裡您將找到以下內容:
- 一種plugin.js文件。該文件包含您插件的代碼。
- 一種plugin.css文件(如果選擇)是到CSS工具選項。
- (如果您未選擇是到CSS工具選項中,則可以跳過此步驟。)打開src> plugin.css文件。
您的程式碼看起來應該類似下列內容:
/* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .video-js { &.vjs-demo { /* This class is added to the video.js element by the plugin by default. */ display: block; & .remove-me, & .remove-me-too, &.finally-remove-me { /* examples of postcss syntax, you probably want to remove this */ color: var(--main-color); /** * Note that you have to use calc and multiply by a value with a unit * prepending the unit like `var(--base-font-size)px` or * `calc(10 * var(--base-font-size)em` will NOT work! */ font-size: calc(var(--font-size) * 8 * var(--base-font-size) * 1px); } } } - 打開src> plugin.js文件。
您的程式碼看起來應該類似下列內容:
- 第25-27行:致電
onPlayerReady()播放器準備就緒時的功能。在這裡,您可以使用options目的。 - 第26行:添加
vjs-demo給玩家上課。默認情況下,這是框架代碼唯一要做的事情。您可以在此處向插件添加功能。 - 第48行:將您的插件註冊到video.js。
- 第51行:向插件添加版本參數。當您運行npm版本腳本,它將將此變量更新為您使用的版本。
import videojs from 'video.js'; import {version as VERSION} from '../package.json'; // Default options for the plugin. const defaults = {}; // Cross-compatibility for Video.js 5 and 6. const registerPlugin = videojs.registerPlugin || videojs.plugin; // const dom = videojs.dom || videojs; /** * Function to invoke when the player is ready. * * This is a great place for your plugin to initialize itself. When this * function is called, the player will have its DOM and child components * in place. * * @function onPlayerReady * @param {Player} player * A Video.js player object. * * @param {Object} [options={}] * A plain object containing options for the plugin. */ const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); }; /** * A video.js plugin. * * In the plugin function, the value of `this` is a video.js `Player` * instance. You cannot rely on the player being in a "ready" state here, * depending on how the plugin is invoked. This may or may not be important * to you; if not, remove the wait for "ready"! * * @function demo * @param {Object} [options={}] * An object of options left to the plugin author to define. */ const demo = function(options) { this.ready(() => { onPlayerReady(this, videojs.mergeOptions(defaults, options)); }); }; // Register the plugin with video.js. registerPlugin('demo', demo); // Include the version number. demo.VERSION = VERSION; export default demo; - 第25-27行:致電
測試您的插件
插件生成器使您可以使用本地測試環境輕鬆開發和測試插件。請按照以下步驟測試您的插件:
-
在終端中,輸入以下命令以啟動開發服務器:
$ npm start - 在瀏覽器中,輸入以下內容以打開開發服務器:
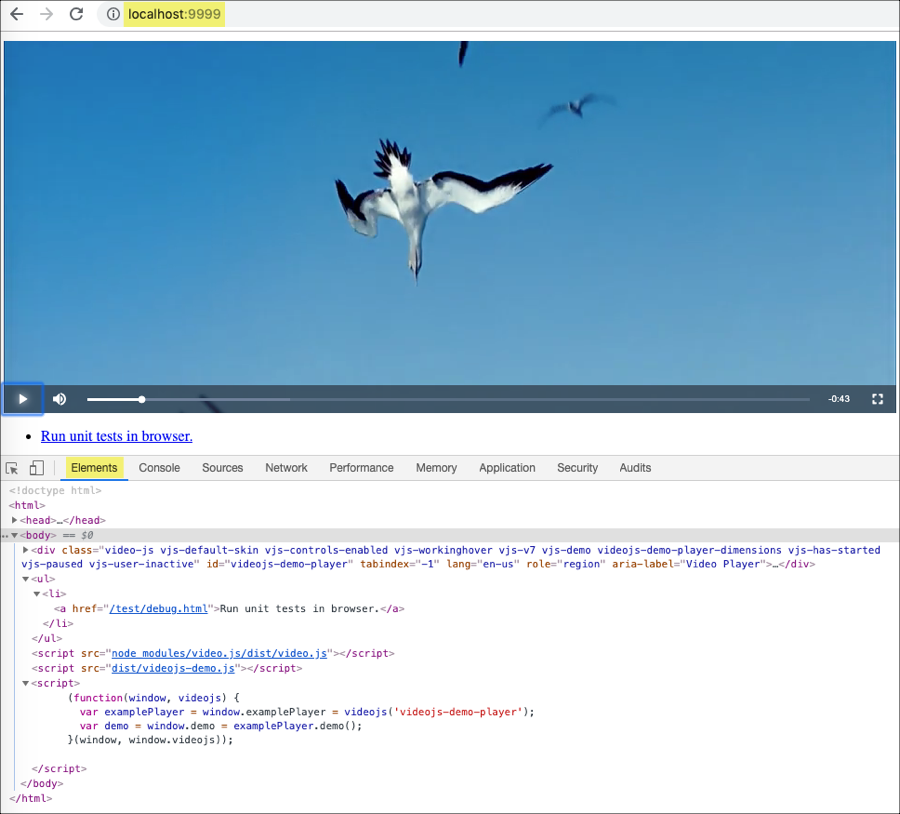
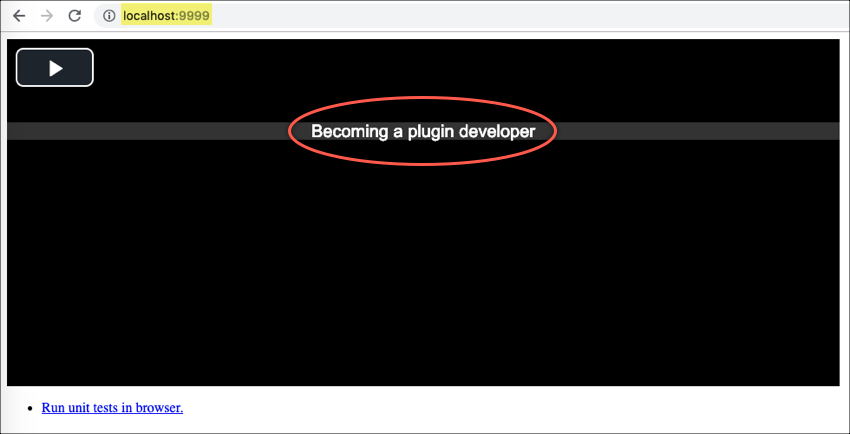
http://localhost:9999/您應該看到播放器帶有測試視頻。生成器為您提供了在頁面中運行的演示播放器。在瀏覽器開發者工具中,打開元素標籤以查看播放器的HTML。

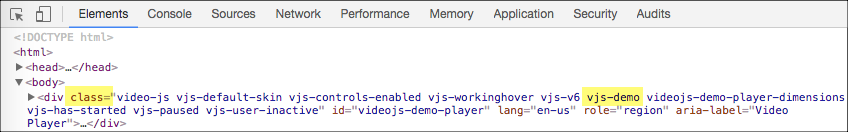
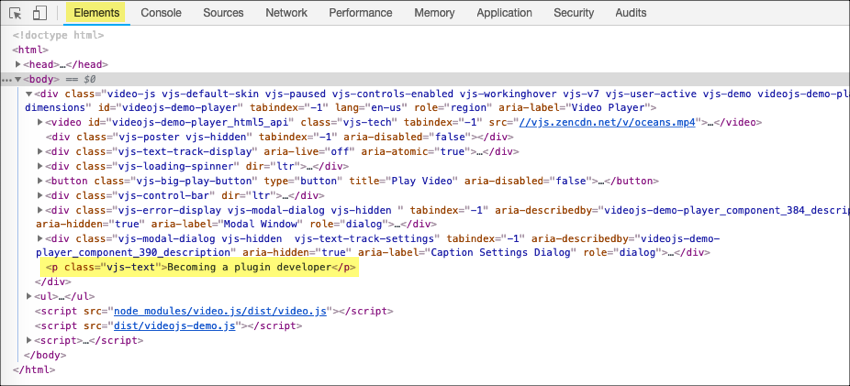
瀏覽器測試 - 檢查此網頁的元素。您應該看到
vjs-demo類已添加到播放器。請記住,我們在插件代碼中將此類添加到了播放器。
vjs-示範類別 - 現在,讓我們嘗試向插件添加代碼,以在播放器加載時自動開始播放視頻。返回到src> plugin.js文件在您的編輯器中。
- 在裡面
onPlayerReady()方法,添加代碼以開始播放視頻。const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); player.play(); }; - 保存plugin.js文件在您的編輯器中。刷新瀏覽器時,您應該看到視頻在測試環境中開始播放。
在開發插件時, plugin.js文件並保存更改,該工具會自動在瀏覽器中重建並重新加載播放器。這使開發和測試插件變得容易。
-
刪除代碼行以開始播放視頻。
player.play();
編輯JavaScript文件
在本節中,您將代碼添加到JavaScript源文件中,以向播放器添加帶有自定義文本的段落元素。
- 在您的編輯器中,返回到 src > plugin.js 文件。
- 在裡面
onPlayerReady()功能,添加代碼以添加<p>帶有自定義文本的元素。const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; textDisplay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(textDisplay); }; - 儲存檔案。請記住,您的變更將會在測試瀏覽器中自動更新。
- 返回測試瀏覽器。您將看不到播放器的任何變化。問題在於文本在那裡,但是看不見。接下來,我們將修復該問題。
要驗證是否已將文本元素添加到播放器,請使用瀏覽器中的開發工具。在裡面元素部分,擴展播放器的
<div>元件。您應該看到新添加的段落標籤。
新增段落標籤 我們將使用CSS在下一部分中使文本可見。
編輯CSS文件
在本部分中,您將向CSS源文件添加代碼以在播放器上顯示文本。
- 在編輯器中,返回到src> plugin.css文件。
- 添加
.vjs-text選擇器,其樣式可在播放器中顯示自定義文本。/* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .vjs-text { background-color: #333333; color: white; position: absolute; font-size: 2em; text-align: center; width: 100%; margin-top: 10%; } - 儲存檔案。請記住,您的變更將會在測試瀏覽器中自動更新。
- 返回測試瀏覽器。現在,您應該看到在播放器上顯示的自定義文本。

播放器上方顯示的文字 - 通過按停止開發服務器CTRL-C在終端應用程序中。
現在,您可以準備要分發的插件了。接下來,我們會做。
構建你的插件
在本節中,您將構建您的插件。這將獲取您的源代碼並創建可分發的CSS和JavaScript文件。
-
在「終端機」中,執行下列命令:
$ npm run build該構建將獲取您的ES6源代碼,並將其轉換為ES5 JavaScript代碼。
-
在您的項目文件夾中,展開dist夾。在這裡您可以找到插件的可分發版本。在這裡,您應該找到以下文件(假設您選擇了是用於CSS工具):
- videojs-demo.css
- videojs-demo.js
- videojs-demo.min.js
您還將找到以下不常用的文件:
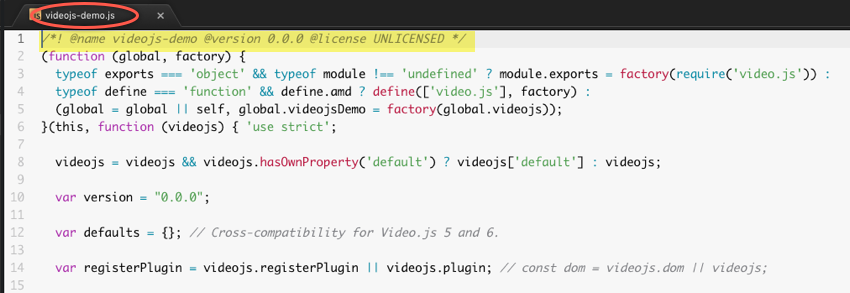
- 在裡面dist文件夾,打開videojs-demo.js文件。

分發檔案 有關此分發文件的一些注意事項:
- 許可證標語已添加到文件頂部。
- 您的插件已包裝在瀏覽器命名空間。這意味著沒有可能與您的頁面代碼衝突的全局變量。
- 該插件在內部向videojs註冊。這意味著您可以為一個播放器創建多個插件,每個插件獨立工作。
將數據傳遞到您的插件
本部分是可選的。除非您想了解如何將數據傳遞到插件,否則可以跳過本節。
-
我們將使用
options屬性將數據從我們的HTML頁面傳遞到插件。有關使用此屬性的詳細信息,請參見將數據傳遞到插件文件。 -
在您的編輯器中,返回到 src > plugin.js 文件。
-
在裡面
onPlayerReady()函數,在代碼中添加代碼以使用文本值options屬性(如果存在),否則使用默認文本值。- 第4行:創建一個段落元素
- 第5行:分配文本類類型
- 第6行:檢查
displayText對象存在於options屬性 - 第7行:使用
displayText填充文本顯示的值 - 第9行:使用默認的文字顯示值
- 第13行:將顯示文本元素添加到DOM
const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; if ('displayText' in options) { textDisplay.innerHTML = options.displayText; } else { textDisplay.innerHTML = "Becoming a plugin developer"; } player.el().appendChild(textDisplay); }; - 保存文件並返回到測試瀏覽器。您應該看不到文本顯示的任何更改。
- 如果尚未這樣做,請為
.vjs-text來自的選擇器編輯CSS文件部分。 - 構建您的插件。我們將使用dist測試網頁中的文件夾。
- 在本地測試服務器(如MAMP)中,創建一個名為插件生成器。
- 在此文件夾中,複製videojs-demo.css和videojs-demo.js來自的文件dist文件夾並將其粘貼到測試服務器文件夾中,插件生成器。
- 接下來,在此文件夾中,使用調用我們的播放器創建HTML文件。
demo插件並傳入顯示文本的值。我們將這個文件命名testing.html。- 第8行:包括我們的插件樣式。
- 第13-22行:將Brightcove Player添加到我們的網頁。
- 第24行:包含我們的插件JavaScript文件。
- 第26-32行:執行自定義頁面腳本。
- 第27行:等待玩家準備就緒。
- 第28行:獲取玩家參考。
- 第29行:定義了
options目的。 - 第30行:致電我們
demo插件並傳入options目的。請注意,插件名稱為demo,而插件文件名是videojs-demo。
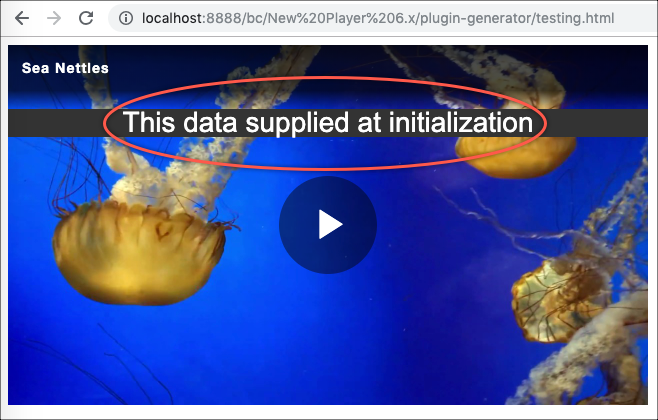
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Passing data to the plugin</title> <link href="videojs-demo.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5977793284001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" width="640px" height="360px" controls=""></video-js> <script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script> <script type="text/javascript" src="videojs-demo.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {"displayText": "This data supplied at initialization"}; myPlayer.demo(options); }); </script> </body> </html> - 在瀏覽器中,運行testing.html文件。您應該看到顯示文本值來自頁面代碼而不是插件。

傳遞給外掛程式的資料
建議
建議對所有插件使用此生成器,即使是簡單的插件也是如此。這樣,您將對所有插件始終具有相同的設置。它還使您擺脫了必須創建腳本來執行某些功能(如棉絨或棉籤)的任務。
使用此生成器,您可以專注於開發和測試插件,而不必擔心基礎工具。
您可以將插件保留在本地,也可以將其放在私有GitHub存儲庫中。創建一個videojs插件意味著它將與Brightcove Player一起使用。
資源
這是在快速入門過程中將使用的資源的摘要。在以下步驟中也提供了這些鏈接:
- 下載並安裝:Node.js(包括npm)
使用“推薦給大多數用戶”版本。
- video.js生成器
- video.js插件約定
- npm入門
- 約曼腳手架工具
