來自媒體資訊的視訊中繼資料
mediainfo目的。該屬性將在loadstart事件已調度。mediainfo屬性
mediainfo屬性是一個物件,其中包含播放程式中目前視訊上的資訊 (中繼資料)。
mediainfo屬性是一個物件,其中包含播放程式中目前視訊上的資訊 (中繼資料)。您用來自CMS(內容管理系統)或數據庫的視頻信息填充對象。
之後mediainfo對像已填充,希望顯示視頻信息(例如視頻名稱或說明)時,可以使用它方便地進行數據檢索。該對像還用於分析收集。
mediainfo中的字段
存在於mediainfo屬性如下:
| 欄位名稱 | 描述 | 資料類型 |
|---|---|---|
accountId |
Brightcove帳戶 | 串 |
adKeys |
為了將來的支持 | N/A |
createdAt |
創建日期和時間 | 聯合標準時間 |
cuePoints |
提示點列表作為對像數組 | 物件陣列 |
customFields |
自定義字段名稱和關聯值的鍵值對 | 物件 |
description |
簡短說明,最多250個字符 | 串 |
duration |
視頻長度(以秒為單位) | 數字 |
economics |
包含AD_SUPPORTED要么FREE。如果標記了媒體FREE,則IMA3和FreeWheel廣告都不會播放。 | 串 |
id |
影片編號與視頻關聯的唯一標識符 | 串 |
link |
包含鏈接的對象text和url屬性 | 對象 |
longDescription |
說明,最多5000個字符 | 串 |
name |
影片標題 | 串 |
poster |
海報圖像的URL | 串 |
posterSources |
包含海報來源的數組 | 陣列 |
publishedAt |
出版日期和時間 | 聯合標準時間 |
rawSources |
渲染信息 | 陣列 |
referenceId |
影片參考編號來自外部數據庫或CMS的密鑰或標識符 | 串 |
sources |
表示形式的對象列表;每個對象至少包含兩個元素:type和src | 物件陣列 |
tags |
與視訊相關聯的標籤 (中繼資料) | 字符串數組 |
textTracks |
包含字幕,提示點等文本軌道的數組。 | 陣列 |
thumbnail |
縮略圖的網址 | 串 |
thumbnailSources |
包含海報縮略圖的數據結構 | 串 |
variants |
包含視頻的多語言元數據的對像數組;對象屬性:language , name , description , long_description, 和custom_fields |
陣列 |
填充mediainfo
使用on()您等待的方法loadstart要調度的事件,然後在相應的事件處理程序中訪問存儲在mediainfo目的。從下面的代碼中註意使用console.log顯示mediainfo對象(第111-113行)。
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
console.log('mediainfo', myPlayer.mediainfo);
})
});
</script>
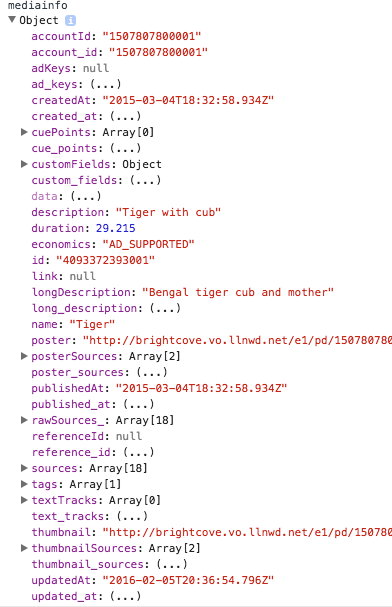
控制台顯示的示例如下所示:

填充對象
您可以手動填充mediainfo屬性,以及來自CMS或數據庫的元數據。然後,您可以使用mediainfo對象的sources屬性,以使用視頻轉播填充播放器。
- 第32-37行:頁內嵌入播放器實施
- 40-52行:手動創建一個視頻對象;實際上,數據來自CMS或數據庫以及動態構建的對象
- 第54-55行:確保播放器可以使用,並將播放器實例分配給變量
- 第 56 行:將手動創建的視頻對象分配給播放器的
mediainfo目的 - 第 57 行:使用玩家的
src分配一個或多個視頻副本的方法,這些副本存儲在mediainfo對象的sources財產,對球員
<video-js id="myPlayerID"
data-account="3676484086001"
data-player="2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/3676484086001/2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d_default/index.min.js"></script>
<script type="text/javascript">
//Populate video object (normally from database or CMS)
var videoObject = new Object();
videoObject.name = "Hand made video object test";
videoObject.id = "1234msb";
videoObject.description = "short description for hand made video object";
videoObject.accountId = "1507807800001";
videoObject.sources = [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}];
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.mediainfo = videoObject;
myPlayer.src(myPlayer.mediainfo.sources);
});
</script>
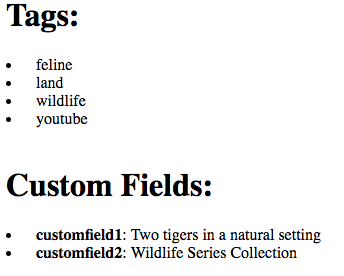
顯示標籤和自定義字段
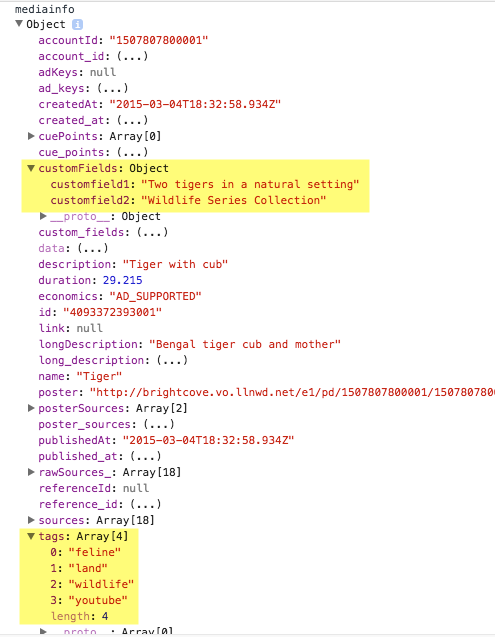
標籤和自定義字段都存儲在復雜的數據結構中。的customFields在一個物體上tags在一個數組中。以下屏幕截圖顯示了在mediainfo目的。

要顯示這些複雜數據結構中的數據,您需要兩種循環。一種for循環用於遍歷標籤數組(第16-20行),並將動態構建的HTML無序列表注入到<div>(在第9行中定義)。一種for-in循環用於遍歷自定義字段對象(第24-27行),並將動態構建的HTML無序列表注入到<div>。
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<div id="displayInfo"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
//Use JavaScript to display the tags
var numTags = myPlayer.mediainfo.tags.length;
displayInfo.innerHTML += "<h1>Tags:</h1><ul>";
for (var i = 0; i < numTags; i++) {
displayInfo.innerHTML += "<li>" + myPlayer.mediainfo.tags[i] + "</li>";
};
displayInfo.innerHTML += "</ul><br />";
//Use JavaScript to display custom fields
displayInfo.innerHTML += "<h1>Custom Fields:</h1><ul>";
for (var key in myPlayer.mediainfo.customFields) {
displayInfo.innerHTML += "<li><strong>" + key + "</strong>: " + myPlayer.mediainfo.customFields[key] + "</li>";
}
displayInfo.innerHTML += "</ul>";
})
});
</script>
呈現的HTML如下圖所示。