播放器目錄
基本語法
使用的基本語法catalog如下:
- 方法:
playerName.catalog.methodName()
幾個catalog方法將傳遞定義請求的參數對象。的catalog參數對象在下一節中定義,並將在適用的方法的說明中引用。
catalog參數對象
下表描述了CatalogParams目的。這個真實的對象(不是構造函數)定義了用於許多目錄請求的參數格式。
| 名字 | 類型 | 描述 |
|---|---|---|
type |
string |
發出請求的類型。必須是以下之一視頻,播放清單, 要么搜索。 |
policyKey |
string |
此帳戶的策略密鑰。這將默認為播放器的策略密鑰。**請注意,如果您傳遞不同的帳戶ID作為參數,則還必須傳遞該帳戶的相應策略密鑰。 |
deliveryConfigId |
string |
投放規則ID。看到概述:交貨規則。 |
[id] |
string |
以“ ref:”為前綴的視頻或播放列表ID或參考ID。Required用於視頻和播放列表請求。DEPRECATED:為了向後兼容,此功能支持作為搜索查詢而不是 |
[q] |
string |
搜索查詢。Required搜索請求,其他則忽略。 |
[adConfigId] |
string |
視頻可以SSAI廣告配置ID。 |
[tveToken] |
string |
可選的TVE令牌,將作為查詢字符串參數發送。 |
[limit] |
string |
僅支援playlist和search類型。限制返回的視頻數量。 |
[offset] |
string |
僅支援playlist和search類型。要跳過的視頻數。 |
[sort] |
string |
支持的search僅輸入。視頻應如何分類以進行搜索。 |
[bcovAuthToken] |
string |
與Brightcove播放授權服務(PAS)一起使用。 |
getVideo( )方法
的getVideo(params | videoID,callback,[adConfigId]) => XMLHttpRequest方法使catalog請求具有指定ID的視頻,並在請求完成後調用回調。
參數
-
params | videoID:類型的對象catalog參數或包含以ID開頭的視頻ID或參考ID的字符串ref:。
-
callback:該函數將在請求完成時調用,無論它是否成功。它與兩個參數調用:
-
如果發生錯誤,第一個參數將包含一個錯誤對象。此物件包含錯誤的詳細資訊。如果沒有發生錯誤,則此物件是null。
-
如果沒有發生錯誤,第二個引數是要求的視訊物件。如果發生錯誤,此值會包含空字串。
-
-
[adConfigId]:已停用將傳遞至播放 API 的視訊雲端廣告設定 ID。相反地,在初始參數物件中傳遞 AdFiGID。
傳回的值
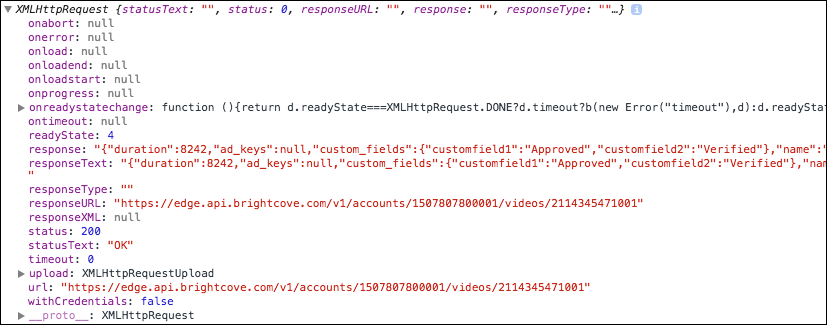
catalog調用本身返回一個類型的對象XMLHttpRequest。此對象的示例如下:

雖然調用返回一個XMLHttpRequest對象,但你很可能永遠不會處理該對象。原因是在回調函數中,將自動解析JSON響應,並且將有用的對像傳遞給回調函數,在本例中為視頻對象。
範例:影片ID為字串
以下示例顯示了getVideo()方法:
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
範例:使用catalogParams
與上面的代碼等效,但使用CatalogParams對象的顯示如下:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '2114345471001';
myPlayer.catalog.getVideo(catalogParams, function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
getPlaylist( )方法
的getPlaylist(params | playlistID,callback,[adConfigId]) => XMLHttpRequest方法使catalog請求具有指定ID的播放列表,並在請求完成後調用回調。
參數
-
params | playlistID:類型的對象catalog參數或一個包含播放列表ID或帶有前綴的參考ID的字符串ref:。
-
callback:該函數將在請求完成時調用,無論它是否成功。它與兩個參數調用:
-
如果發生錯誤,第一個參數將包含一個錯誤對象。此物件包含錯誤的詳細資訊。如果沒有發生錯誤,則此物件是null。
-
如果沒有發生錯誤,第二個引數是要求的視訊物件。如果發生錯誤,此值會包含空字串。
-
-
[adConfigId]:已停用將傳遞至播放 API 的視訊雲端廣告設定 ID。相反地,在初始參數物件中傳遞 AdFiGID。
傳回的值
的catalog呼叫本身會傳回XMLHttpRequest。雖然調用返回一個XMLHttpRequest對象,但你很可能永遠不會處理該對象。原因是在回調函數中,將自動解析JSON響應,並且將有用的對像傳遞給回調函數,在本例中為播放列表對象。
範例
以下示例顯示了getPlaylist()方法如下:
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
//deal with error
myPlayer.catalog.load(playlist);
})
});
</script>
load()方法
的load(mediaobject)方法將視頻或播放列表對象加載到播放器中。此方法將更新玩家的mediainfo屬性,並更新視頻源和海報。在大多數情況下,您會在調用的結果下調用此方法getVideo()要么getPlaylist()。如果您想在什麼時候收到通知mediainfo已更新,請收聽loadstart事件。
參數
-
mediaobject:要加載的視頻或播放列表對象。此對象的格式應與調用時響應對象的格式相同。
getVideo()要么getPlaylist()方法。
範例
以下示例檢索視頻並將其加載到播放器中。
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video) {
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
get()方法
的get(params, [callback]) ⇒ Promise | XMLHttpRequest方法允許搜索catalog使用CMS /播放API:影片搜尋語法。在引擎蓋下,此方法使用播放 API。
參數
-
params:類型catalog參數的對象。
-
callback:該函數將在請求完成時調用,無論它是否成功。它與兩個參數調用:
-
如果發生錯誤,第一個參數將包含一個錯誤對象。此物件包含錯誤的詳細資訊。如果沒有發生錯誤,則此物件是null。
-
如果沒有發生錯誤,第二個引數是要求的視訊物件。如果發生錯誤,此值會包含空字串。
-
傳回的值
該方法返回一個Promise或類型的對象XMLHttpRequest。如果您使用的是回調函數,則將自動解析JSON響應,並且將有用的對像傳遞給回調函數。回調中返回數據的確切結構將根據搜索的內容而有所不同。
回調示例
下列範例會執行下列作業:
-
構建一個catalogParams對象,該對象將作為函數的參數傳遞。搜索將查詢帶有字符串的視頻Desert在視頻的name。
-
使用以下命令執行搜索
get()方法。請注意,回調函數將使用名為errorObj和的參數videosReturned。 -
使用此方
playlist()法將傳回的視訊指派給 Brightcove 播放程式。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.get(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
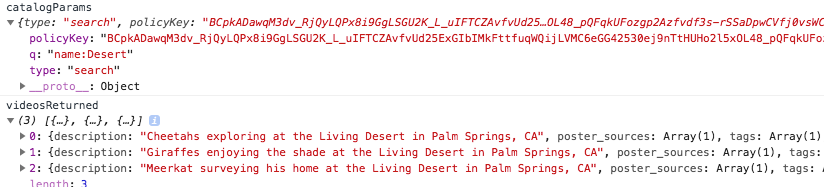
下面的屏幕截圖顯示在上面的代碼中的兩個console.log()結果。的catalogParams顯示搜索參數,並且videosReturned數組顯示搜索返回的三個視頻。

無極的例子
在此代碼中,使用get()方法如上所示,但結果作為Promise處理。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
myPlayer.catalog.get(catalogParams).then(function(videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
}).catch(function(errorObj){
console.log('errorObj',errorObj);
})
});
</script>
有關Promises的更多信息,請參見使用JavaScript承諾。
getSearch()方法
的getSearch(params, [callback], [adConfigId]) ⇒ XMLHttpRequest方法允許使用搜索目錄CMS /播放API:影片搜尋語法。在引擎蓋下,此方法使用播放 API。
參數
-
params:類型catalog參數的對象。
-
callback:該函數將在請求完成時調用,無論它是否成功。它與兩個參數調用:
-
如果發生錯誤,第一個參數將包含一個錯誤對象。此物件包含錯誤的詳細資訊。如果沒有發生錯誤,則此物件是null。
-
如果沒有發生錯誤,第二個引數是要求的視訊物件。如果發生錯誤,此值會包含空字串。
-
- [adConfigId]:已停用將傳遞至播放 API 的視訊雲端廣告設定 ID。相反地,在初始參數物件中傳遞 AdFiGID。
傳回的值
catalog調用本身返回一個類型的對象XMLHttpRequest。雖然調用返回一個XMLHttpRequest對象,但你很可能永遠不會處理該對象。原因是,在回調函數中,JSON 響應被自動解析,並且可用對象是傳遞給回調函數的對象。回調中返回數據的確切結構將根據搜索的內容而有所不同。
範例
下列範例會執行下列作業:
-
建立一個產品目錄參數將作為函數參數傳遞的對象。傳遞了啟用搜索的策略密鑰。搜索將查詢帶有字符串的視頻desert在視頻的name。
-
使用以下命令執行搜索
getSearch()方法。請注意,回調函數將使用名為errorObj和的參數videosReturned。 -
使用此方
playlist()法將傳回的視訊指派給 Brightcove 播放程式。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.getSearch(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
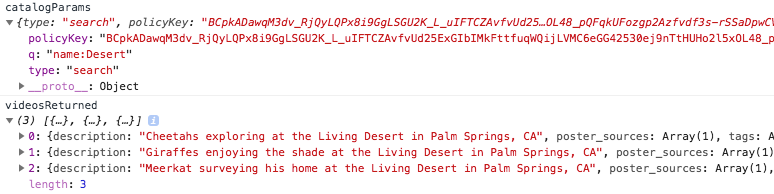
下面的屏幕截圖顯示在上面的代碼中的兩個console.log()結果。的catalogParams顯示搜索所需的參數,並且videosReturned數組顯示搜索返回的三個視頻。

getSequence()方法
的getSequence(sequences, callback, [adConfigId]) ⇒ Array.<XMLHttpRequest>方法允許多次通過catalog操作並從多個對像中檢索所有視頻對象catalog操作。您可以有三種類型的操作,它們是:
- 搜尋
- 視頻
- 播放清單
實際上,這意味著您可以檢索以下組合,並且返回的數據是視頻對象的數組:
- 多個播放列表
- 播放列表和其他一些單獨的視頻
- 通過搜索,所有在名稱,描述或標籤中帶有特定字符串的視頻。
當然,剛剛列出的序列只是幾乎無限數量的組合中的幾個。
參數
-
sequences:類型的對象catalog參數或代表一系列序列的對像數組
catalog操作。 -
callback:該函數將在請求完成時調用,無論它是否成功。它與兩個參數調用:
-
如果發生錯誤,第一個參數將包含一個錯誤對象。此物件包含錯誤的詳細資訊。如果沒有發生錯誤,則此物件是null。
-
如果沒有發生錯誤,第二個引數是要求的視訊物件。如果發生錯誤,此值會包含空字串。
-
-
[adConfigId]:廣告配置ID,將與每個請求一起傳遞。
請注意,如果通過多個操作返回了特定視頻,則該視頻將多次出現在結果中。
傳回的值
catalog調用本身返回一個類型的對象XMLHttpRequest。雖然調用返回一個XMLHttpRequest對象,但你很可能永遠不會處理該對象。原因是,在回調函數中,JSON 響應被自動解析,並且可用對象是傳遞給回調函數的對象。回調中返回數據的確切結構將根據搜索的內容而有所不同。
範例
以下示例使用三個序列catalog操作。首先是在catalog,第二次添加單個視頻,最後將播放列表的視頻添加到結果中。
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
// Declare object for catalog search
catalogParams = {};
// Declare mySequences array which will hold
// three different types of catalog operations
mySequences = [];
// Declare 3 objects for different catalog operations
mySequences[0]={};
mySequences[1]={};
mySequences[2]={};
// Define the object for catalog search
// Search will retrieve 10 oldest videos in catalog
catalogParams.policyKey = 'BCpkADawqM3dv_-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'type:*';
catalogParams.sort = 'created_at';
catalogParams.limit = 10;
catalogParams.type = 'search';
mySequences[0] = catalogParams;
// Create a video retrieval catalog operation
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '5755775186001';
mySequences[1] = catalogParams;
// Create a playlist retrieval catalog operation
catalogParams = {};
catalogParams.type = 'playlist';
catalogParams.id = '5531423971001';
mySequences[2] = catalogParams;
// Display mySequences array
console.log('mySequences',mySequences);
// Perform sequence of catalog operations
myPlayer.catalog.getSequence(mySequences,function(errorObj,videosReturned){
// Display video objects returned
console.log('videosReturned',videosReturned);
// Assign video objects as a playlist
myPlayer.playlist(videosReturned);
});
});
</script>
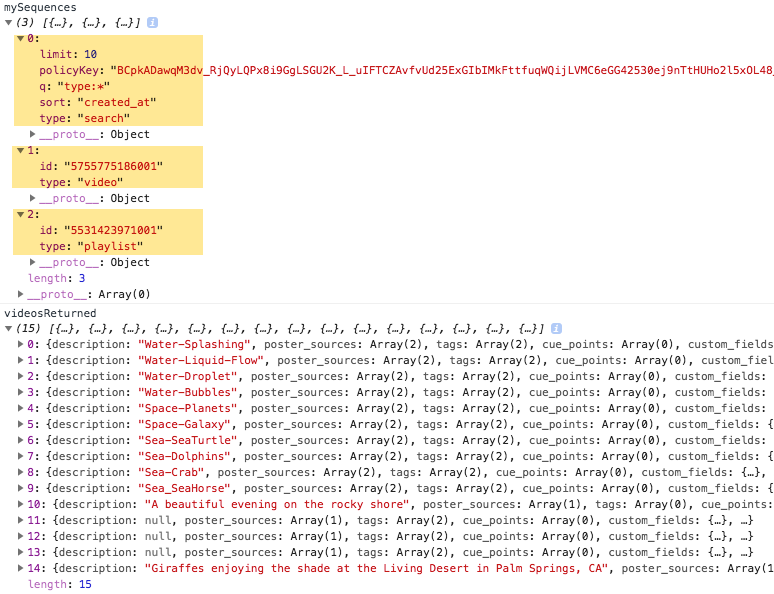
以下屏幕截圖顯示了mySequences數組,後跟返回的視頻對像數組:

getLazySequence()方法
的getLazySequence(sequences, callback, [adConfigId]) ⇒ XMLHttpRequest方法的行為與getSequence()方法,只是採用了延遲加載視頻。這意味著,當檢索到一個序列操作的視頻時,直到到達前一個操作的最後一個視頻時,才會檢索下一個序列操作的視頻。如果一個序列僅返回單個視頻,則存在一種特殊情況,在這種情況下,將執行下一個序列操作並檢索更多視頻。
autoFindAndLoadMedia()方法
的autoFindAndLoadMedia([opts]) ⇒ Object | undefined方法查找最後定義的視頻或播放列表ID,然後從API進行請求,然後將其加載到播放器中。此方法定義Brightcove Player的默認行為。
參數
options:可以識別以下任何選項:-
adConfigId(數):廣告配置的數值,該數值將傳遞給播放API。最後將稱為ad_config_id。 -
embedHasPoster(布爾值):原始嵌入內容是否帶有海報。 -
embedHasSources(布爾值):原始嵌入內容是否具有來源。 -
embedHasTracks(布爾值):原始嵌入是否有曲目。 -
playlistId(串):播放器配置中提供的播放列表ID。 -
search(字符串|對象):在播放器配置或嵌入中提供的搜索字符串/對象。有關支持參數的更多信息,請參閱get()方法。 -
sequence(對象| Array.Object):在播放器配置或嵌入中提供的搜索字符串/對象。有關支持參數的更多信息,請參閱get()方法。 -
videoId(串):播放器配置中提供的視頻ID。
-
以下示例基於以下示例獲取視頻對象:videoId並將其加載到播放器中:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.videoId = '5141730843001';
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
以下示例基於以下內容獲取播放列表對象playlistId並將其加載到播放器中。它還根據以下內容獲取視頻對象playlistVideoId並將其加載為播放列表中的第一個視頻:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.playlistId = '4845949311001';
options.playlistVideoId = '4845831078001'
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
transformVideoResponse()方法
的transformVideoResponse(data)方法從以下任一位置轉換原始視頻對象: CMS API或者播放API轉換為與播放器和瀏覽器兼容的格式。這包括持續時間和https圖片兼容性。它還重新安排了源,以確保首先嘗試在此平台上提供最高質量觀看體驗的源。
參數
-
data:從一個原始視頻對象解析catalogAPI響應。
該方法的示例用法如下:
for (var i=0; i<limitValue; i++) {
mediaData.videos[i] = myPlayer.catalog.transformVideoResponse (mediaData.videos[i], myPlayer);
}
有關完整的代碼示例,請參見播放API分頁文件。
傳回的值
與播放器和瀏覽器環境更一致的對象。
catalog大事記
您可以聽三個目錄事件。它們是:
-
catalog_request:向請求發送請求時調度的事件catalog製造。 -
catalog_response:當來自catalog收到。JSON格式的響應包含原始數據catalog API已返回。見回應信息本節後面的內容,以獲取更多詳細信息。 -
catalog_request_error:與互動時發生錯誤時調度的事件catalog。
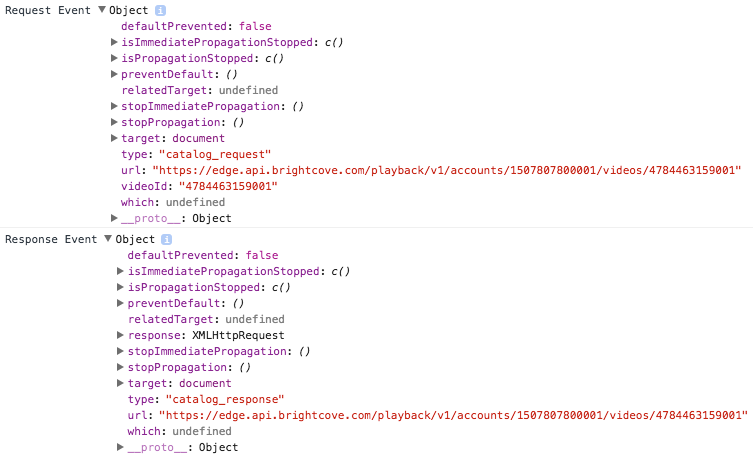
以下顯示了從請求到響應以及從響應返回事件的控制台日誌catalog:

您會看到事件對象的許多標準屬性。對...特別感興趣catalog事件是type和url。
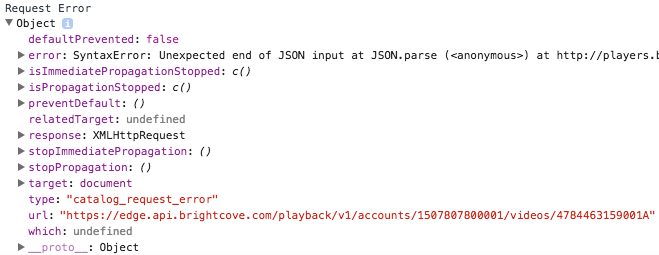
下面顯示了一個控制台日誌catalog請求錯誤對象:

回應信息
的catalog_response事件對象包含JSON格式的response包含來自的原始數據的屬性catalog API響應。下面顯示了響應屬性的控制台日誌:

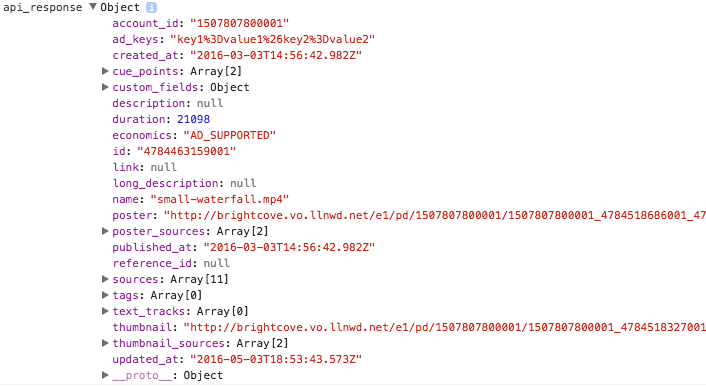
要實際使用來自response屬性的數據,您需要將原始JSON格式的字符串解析為一個對象。以下顯示了訪問name屬性:
myPlayer.on('catalog_response',function(evt){
var api_response = JSON.parse(evt.response.response);
console.log('api_response.name',api_response.name);
});
以下是示例的JSON response屬性:
{
"description": null,
"poster_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"tags": [],
"cue_points": [{
"id": "4784326156001",
"name": "First cue point",
"type": "CODE",
"time": 3.0,
"metadata": "5;This is the first CTA;http://www.brightcove.com",
"force_stop": false
}, {
"id": "4784326155001",
"name": "Second cue point",
"type": "CODE",
"time": 13.0,
"metadata": "3;This is the second CTA;http://docs.brightcove.com/",
"force_stop": false
}],
"custom_fields": {},
"account_id": "1507807800001",
"sources": [{
"avg_bitrate": 513000,
"width": 480,
"duration": 21098,
"size": 1357587,
"stream_name": "mp4:1507807800001/1507807800001_4784519206001_4784463159001.mp4&1483545600000&c190f37500f15373c964858e54b4e2a1",
"codec": "H264",
"asset_id": "4784519206001",
"container": "MP4",
"height": 270,
"app_name": "rtmp://brightcove.fcod.llnwd.net/a500/e1/uds/rtmp/ondemand"
}, {
"avg_bitrate": 513000,
"width": 480,
"src": "http://brightcove.vo.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519206001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 1357587,
"height": 270,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519206001"
}, {
"avg_bitrate": 1804000,
"width": 960,
"src": "https://brightcove.hs.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519221001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 4752091,
"height": 540,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519221001"
}, {
"type": "application/x-mpegURL",
"src": "http://c.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001",
"container": "M2TS",
"codec": "H264"
}, {
"type": "application/x-mpegURL",
"src": "https://secure.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001&secure=true",
"container": "M2TS",
"codec": "H264"
}],
"name": "small-waterfall.mp4",
"reference_id": null,
"long_description": null,
"duration": 21098,
"economics": "AD_SUPPORTED",
"published_at": "2016-03-03T14:56:42.982Z",
"text_tracks": [],
"updated_at": "2016-05-03T18:53:43.573Z",
"thumbnail": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001",
"poster": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001",
"link": null,
"id": "4784463159001",
"ad_keys": "key1%3Dvalue1%26key2%3Dvalue2",
"thumbnail_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"created_at": "2016-03-03T14:56:42.982Z"
}
catalog錯誤
的catalog檢索或最初播放視頻或播放列表時出現問題時,將引發錯誤。錯誤詳細說明如下。
| catalog錯誤 | 描述 |
|---|---|
Video ID as string |
播放器已設定為無效的視訊雲端帳號 ID。 |
VIDEO_CLOUD_ERR_RESOURCE_NOT_FOUND |
預設播放清單 ID 無效。 |
VIDEO_CLOUD_ERR_VIDEO_NOT_FOUND |
預設視訊無效。 |
VIDEO_CLOUD_ERR_NOT_PLAYABLE |
視頻雲視頻無法播放。 導致此錯誤的常見原因包括何時停用視頻ID或預定的可用性已過期。 |
處理bc-catalog-error
有可能在正常情況下處理錯誤ready()中的部分script塊可能會導致問題。例如,bc-catalog-error事件可能會在播放程式準備就緒之前傳送,而且如果您聆聽該ready()區段中的錯誤,則無法處理錯誤。使用地理篩選、視訊未發佈、視訊超出排程範圍或不同的帳戶時,就會發生這個問題。您可能會發現代碼中沒有問題,但是該問題可能取決於瀏覽器,因此請進行徹底測試。
如果在您的實現中有可能,則您的錯誤處理代碼應使用one()事件處理方法來監聽bc-catalog-error在單獨的代碼塊中,而不是在ready()部分。
在下面的代碼示例中,您將看到一個代碼塊處理bc-catalog-error(第62行),以及用於ready(第71行)。
<video-js id="myPlayerID"
data-account="1486906377"
data-player="77a8e8b7-e8d1-4a3c-8a1b-292ba8233006"
data-embed="default"
data-video-id="4040394419001"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1486906377/77a8e8b7-e8d1-4a3c-8a1b-292ba8233006_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('bc-catalog-error:', specificError);
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
使用自定義錯誤
處理特定問題的最佳解決方案bc-catalog-error也許使用自定義錯誤。以下代碼顯示了一個插件,該插件使用自定義錯誤來通知無效視頻的觀看者為何無法播放該視頻:
videojs.registerPlugin('inactiveErrorCheck', function(options) {
var myPlayer = this;
myPlayer.one('bc-catalog-error', function(){
var specificError;
myPlayer.errors({
'errors': {
'inactive-error': {
'headline': options.inactiveMessage,
'dismiss': false
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_code == "VIDEO_NOT_PLAYABLE") {
myPlayer.error({code:'inactive-error'});
};
};
});
});
通過頁面內嵌入播放器實現使用插件的代碼如下:
<video-js id="myPlayerID" data-video-id="5350958927001"
data-account="1507807800001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script type="text/javascript" src="inactive-error-check.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options =[];
options.inactiveMessage = "This is the message to display for inactive videos.";
myPlayer.inactiveErrorCheck(options);
});</script>
如果您要通過添加插件PLUGINS Studio中的“部分”中,您將提供正確的URL,用於存儲JavaScript代碼,然後在Name, Option (JSON)入口供應:
-
名稱:inactiveErrorCheck
-
選項:{ "inactiveMessage": "This is the message to display for inactive videos." }
處理地理過濾錯誤
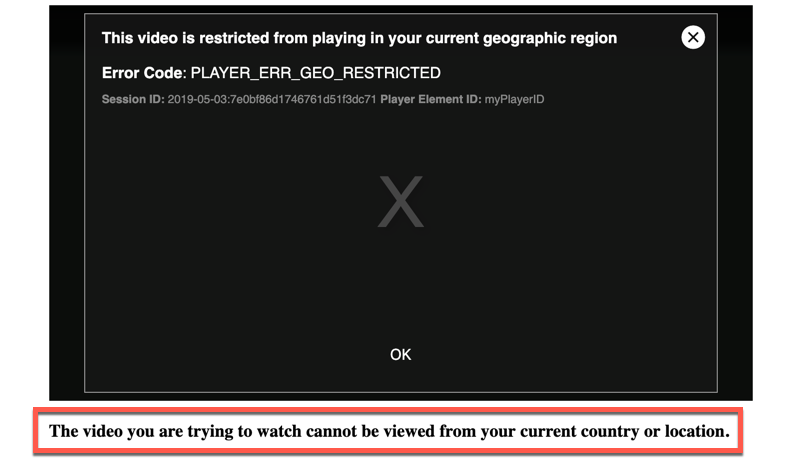
如前所述,地理過濾可能會導致目錄錯誤。您可以像顯示的那樣非常相似地處理它們。將顯示代碼,在“錯誤的”播放器下方放置一條消息,如下所示:

以下代碼捕獲了目錄錯誤,然後檢查是否是地理過濾問題。如果是,則在HTML頁面中播放器正下方顯示一條適當的消息,如屏幕截圖所示。
<video-js id="myPlayerID"
data-video-id="4040394419001"
data-account="1486906377"
data-player="XJhO7JGxY"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1486906377/XJhO7JGxY_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_GEO') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current country or location.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
處理IP限制錯誤
以下代碼與上面顯示的用於地理過濾的代碼類似,但IP限制除外:
<video-js id="myPlayerID"
data-video-id="5981021521001"
data-account="5977711152001"
data-player="iYNDnCGt9"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/5977711152001/iYNDnCGt9_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_IP') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current IP address.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
要求限制
由於API響應已緩存,因此沒有速率限制catalog要求。
