Brightcove Player 的播放限制
簡介
默認情況下,Brightcove Player與Brightcove Playback API對話。用於管理播放權限和限制的新系統位於播放 API 前面,並使用 DRM 授權提供播放授權。
您可以在有或沒有 DRM 的情況下使用播放權限,但如果您選擇使用運行時限制,則需要使用 JSON Web 令牌 (JWT)。
在將動態交付與受 DRM 保護或 HTTP 實時流加密 (HLSe) 內容一起使用時,許可證密鑰保護可提供額外級別的安全性。可以使用簽名的 JSON Web 令牌 (JWT) 對許可請求進行身份驗證。一旦將視頻加載到播放器並選擇了源,則在請求視頻許可證時將使用令牌。
要為許可證密鑰保護配置 Brightcove Player,您將在為視頻發出目錄請求時傳遞令牌參數。
如果您不熟悉此功能,請參閱概觀:布萊特灣播放限制文件。
為幫助您理解下一節中的代碼,請查看以下文檔中的概念:
需求
以下是使用播放限制所需的要求。
播放權限
要使用播放權限,您需要具備以下條件:
- 播放器版本6.39.0或更大
許可證密鑰保護
要使用許可證密鑰保護,您需要具備以下條件:
- 播放器版本6.33.0或以後
- 如果使用 DRM,您將需要數字版權管理插件版本5.5.0或以後
使用播放權限
要使用播放權限,請按照下列步驟操作:
-
刪除 Brightcove 播放器的策略密鑰。有關詳細信息,請參閱提出具有播放權限的請求部分。
-
如果你有運行時限制,您需要一個授權令牌。指定後,此令牌將作為任何後續請求的授權標頭添加。
您可以按照以下步驟向播放器添加一個:
player.catalog.setBcovAuthToken('your jwt token'); - 更改策略密鑰和/或授權令牌後,您準備從Brightcove Playback API請求數據並將其加載到播放器中。此過程與默認情況相同。
這是獲取具有播放限制和授權令牌的單個視頻的示例:
HTML
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-embed="default" controls="" data-application-id="" class="vjs-fluid"></video-js> </div> <script src="https://players.brightcove.net/your account id/your player id_default/index.min.js"></script>的JavaScript
<script> // +++ Add the player attributes +++ var myPlayer, myPlayerEl = document.getElementById("myPlayerID"); myPlayerEl.setAttribute('data-account', your account id); myPlayerEl.setAttribute('data-player', 'your player id'); // +++ Create the player +++ myPlayer = bc(myPlayerEl); // Unset the player policy key myPlayer.catalog.setPolicyKey(null); // Set the authorization token myPlayer.catalog.setBcovAuthToken('your jwt token'); // This should trigger a request to: // // https://edge-auth.api.brightcove.com/playback/v1/videos/1 // // With header: // // Authorization: Bearer <span class="bcls-input">your jwt token</span> // myPlayer.catalog.get({id: 'your video id', type: 'video'}). then(function(data) { myPlayer.catalog.load(data); myPlayer.muted(true); myPlayer.play(); }). catch(function(error) { throw new Error(error); }); </script>
提出具有播放權限的請求
默認情況下,所有 Brightcove 播放器都會向具有策略密鑰的播放 API 發出請求。要發出首先檢查播放權限的請求,您需要刪除策略密鑰。這裡有兩種方法可以做到這一點:
從所有播放器中刪除策略密鑰
要避免為在 Video Cloud Studio 中創建的新播放器引入策略密鑰,請執行以下操作:
- 聯繫您的客戶經理。
- 提供您的帳戶 ID 並要求啟用
remove policy key旗幟。
從單個玩家中刪除策略密鑰
默認情況下,remove policy key您的帳戶已禁用標誌。要從單個播放器中刪除策略密鑰,請執行以下操作:
- 在視頻雲工作室,導航到播放器模塊。
- 選擇要從中刪除策略密鑰的播放器。
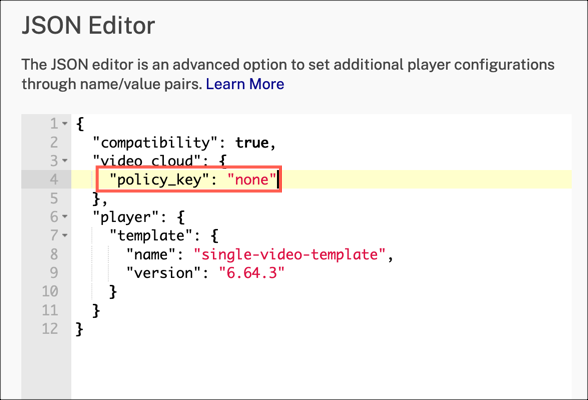
- 在左側導航中,選擇 JSON Editor 。
-
設置
policy_key字段為"none".
JSON 編輯器 - 保存您的更改並發布您的播放器。
在沒有播放權限的情況下發出請求
該過程可以逆向將請求直接返回到 Playback API,而無需任何權利和限制。
如下設置策略密鑰和授權令牌:
-
如果你有
remove policy key標誌已啟用,然後聯繫您的客戶經理將其禁用。 -
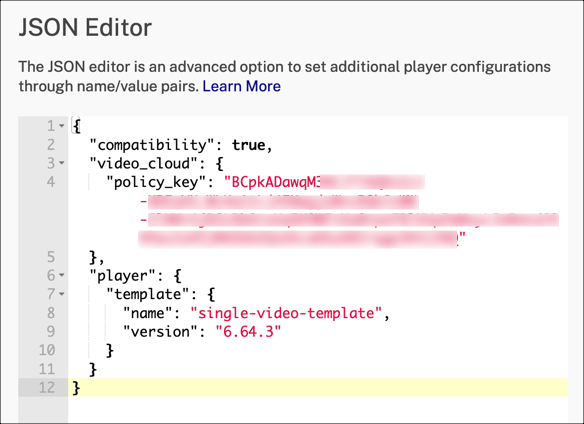
如果您在 Studio 中更新了單個播放器,請使用您的策略密鑰更新 JSON。

JSON 編輯器 - 將授權令牌設置為
null.player.catalog.setBcovAuthToken(null);
使用許可證密鑰保護
要使用許可證密鑰保護,您將傳遞一個身份驗證令牌字符串作為播放器目錄對象,使用屬性名bcovAuthToken .
此方法適用於 DRM 和 HLSe 內容。播放器將檢測從Playback API加載的源的類型,並為該源提供正確的實現。
要使用許可證密鑰保護,請執行以下步驟:
- 創建簽名JSON 網絡令牌 (JWT) .
- 將此令牌包含在視頻請求中。
此示例實現代碼使用目錄.get()在提供令牌的同時請求視頻的方法。
<video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls data-application-id></video-js> <script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script> <script> (function() { var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.catalog.get({ type: 'video', id: '6015247091001', bcovAuthToken: 'your jwt token' }) .then(function(videoReturned){ myPlayer.catalog.load(videoReturned); }) .catch(function(err){ console.log('err:', err); }); })(); </script>
使用並發和註冊
如果您正在使用流並發或者設備註冊,那麼您的 Brightcove 播放器將需要使用新興市場經濟體插件代替標準數字版權管理插入。
請依照下列步驟執行:
- 添加新興市場經濟體插件到您的 Brightcove Player。該插件已更新為包括
persistentState. - 在視頻雲工作室,導航到播放器模塊。選擇播放器鏈接以查看其信息。
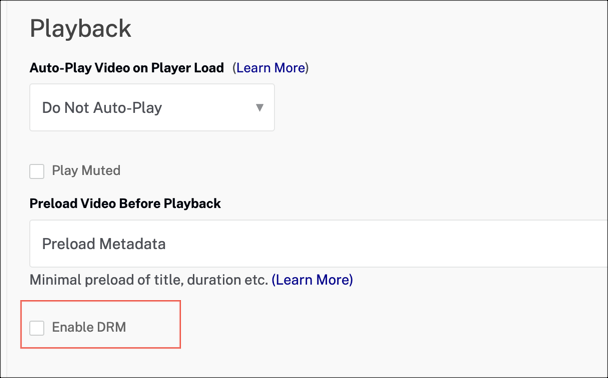
- 在左側導航中,選擇回放 .
-
確保啟用數字版權管理未被選中。

啟用 DRM 選項 - 在左側導航中,選擇 JSON Editor 。
-
在 JSON 代碼中,找到
plugins數組,並按如下方式添加 EME 插件:"plugins": [ { "name": "eme", "scripts": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.min.js" ], "stylesheets": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.css" ], "options": { "keySystems": { "com.widevine.alpha": { "persistentState": "required" } } } }, - 包括一個 JWT 授權令牌,如使用許可證密鑰保護部分。
配置服務器端廣告 (SSAI)
如果您將許可證密鑰保護與 SSAI 一起使用,則需要在目錄參數對像中包含一個額外的參數,名為adConfigId .
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001',
bcovAuthToken: 'your jwt token',
adConfigId: 'your ad configuration id'
})
.then(function(videoReturned){
myPlayer.catalog.load(videoReturned);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
使用自定義實現
您可能正在使用自定義實現,而沒有bcovAuthToken用設置值catalog.get()方法要求。如果您使用自己的播放器或第三方播放器,則可以使用以下方法之一將令牌傳遞到許可請求中:
-
HTTP標頭:
BCOV-Auth(HLSe不支持) -
曲奇餅:
bcov-auth(HLSe不支持) -
查詢參數:
bcov-auth(僅支持 HLSe)必須附加到主清單 url,而不是許可證 url
這是顯示如何設置source.emeHeaders['BCOV-Auth']視頻對像上的令牌屬性。這將插入emeHeader在目錄請求之後,在每個源上。
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001'
})
.then(function(video){
sources=video.sources;
for (let i = 0; i < sources.length; i++) {
const source = sources[i];
// Only add the auth token as an eme header for DRM content
if (your jwt token && source.key_systems) {
source.emeHeaders = {
'BCOV-Auth': your jwt token
};
}
}
myPlayer.catalog.load(video);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
使用播放器加載器
如果您將加載程序與 Brightcove Player 一起使用,您仍然可以使用播放限制。
反應播放器載入器
要使用帶有播放限制的 React Player Loader,請參閱反應播放器加載器文檔。
