檢索比特率
您可以使用以下代碼來檢索當前播放的節目的比特率:
player.tech(true).vhs.playlists.media().attributes.BANDWIDTH下面顯示瞭如何將代碼與高級播放器實現一起使用:
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6201753345001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.on('play', function () {
console.log('Bitrate of playing rendition :', myPlayer.tech(true).vhs.playlists.media().attributes.BANDWIDTH);
})
});
</script>在這種情況下,結果將顯示在控制台中,如下所示:

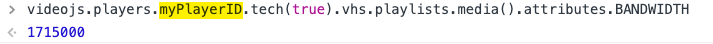
使用控制台
您可以在控制台中檢索相同的信息。鑑於玩家被分配了一個 ID,在這種情況下我的玩家ID,以下可用於獲取當前播放的節目的比特率:

使用詳情
使用代碼時請注意以下細節:
- 該代碼將根據 HLS 或 DASH 清單中為多路分離視頻播放列表或多路復用視頻/音頻播放列表定義的內容返回比特率。
- 該代碼不適用於以下內容:
- MP4 編碼的視頻
- 使用本機播放時,例如 Safari 上的 HLS
- 當僅發送媒體播放列表而沒有清單時。這不會工作:
雖然這會https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/gear2/prog_index.m3u8https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8
- 由於 Brightcove Player 始終在當前播放位置之前緩衝內容,因此返回的值可能比當前播放位置提前一點。
- 如果您希望查看有關當前播放視頻的再現播放列表的信息,您可以使用以下方法之一:
- 無法獲取音頻內容的比特率信息,無論是多路復用還是多路分解。
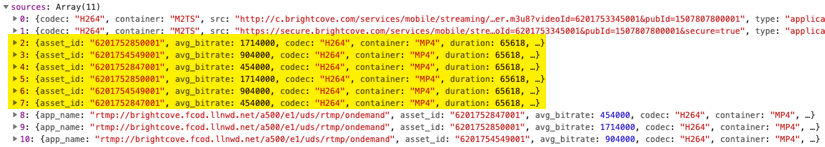
使用什麼播放列表?
在代碼中引用了一個播放列表,但播放器實現只播放了一個視頻:
myPlayer.tech(true).vhs.playlists.media().attributes.BANDWIDTH這不是指視頻播放列表。相反,它引用的是 HLS 演繹版清單,也稱為播放列表。例如,在此視頻中同時存在 HLS 和 MP4 格式(突出顯示 HLS 格式或 HLS 播放列表):