簡介
Brightcove Player 支持播放純音頻資產,播放器用戶界面除控制欄外隱藏,或海報圖像在播放期間永久顯示
純音頻模式

音頻海報模式

範例
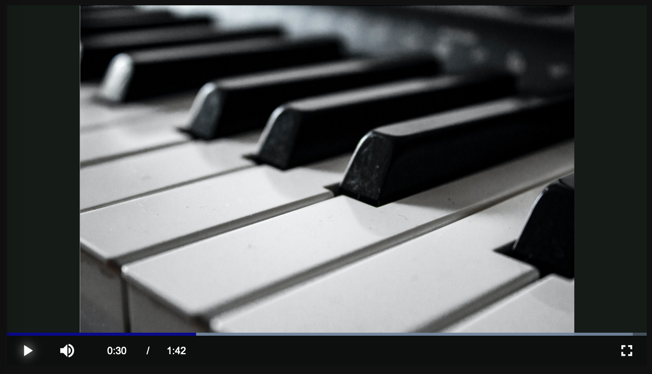
此示例顯示了為音頻海報模式配置了 Brightcove Player 的音頻資產。這裡,海報圖像在播放期間顯示在播放器中。
看筆無標題通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
需求
此功能需要滿足以下要求:
- Brightcove Player v6.65.1 及更新版本
實施說明
將音頻資產與 Brightcove Player 一起使用時,有兩個自定義播放器的選項:
- 純音頻模式
- 音頻海報模式
兩種模式不能同時啟用。
- 如果兩者
audio_only_mode和audio_poster_mode在播放器配置中設置為 true,純音頻模式將優先。 - 通過以下方式以編程方式啟用一種模式
player.audioOnlyMode(true)或者player.audioPosterMode(true)如果啟用,將禁用其他模式。
純音頻模式
在此模式下,除控制欄外,所有播放器 UI 均被隱藏。
音頻海報模式
在此模式下,海報圖像會在播放期間永久顯示。播放器尺寸與此模式下的視頻播放器相同。
使用配置實現
可以在播放器配置中設置音頻播放模式。
-
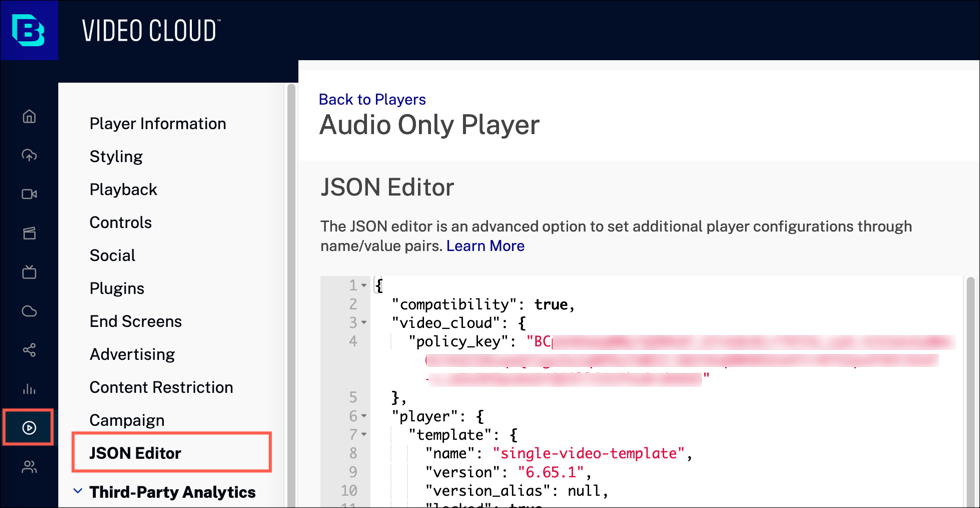
在 Video Cloud Studio 中,選擇球員模塊然後JSON 編輯器 .

-
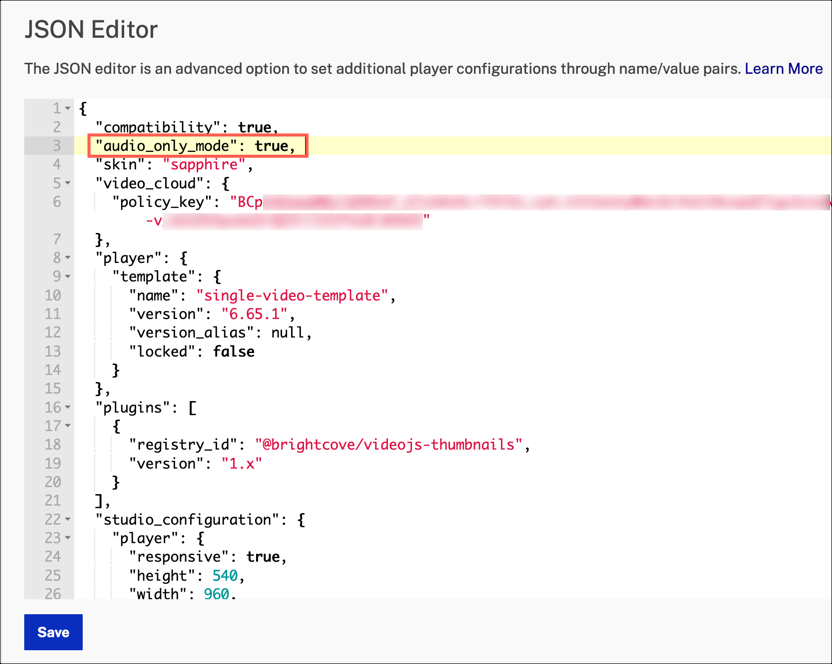
在編輯器中,添加以下內容之一:
"audio_only_mode": true要么
"audio_poster_mode": true

- 按一下「」。
- 發布您的播放器更改。
使用嵌入代碼實施
實現音頻模式的另一種選擇是更新網頁上的播放器嵌入代碼。
啟用/禁用音頻模式
可以通過調用以下返回 a 的方法異步啟用或禁用音頻模式Promise .
player.audioOnlyMode(true|false)要么
player.audioPosterMode(true|false)檢查音頻模式狀態
當不帶參數調用時,這些方法返回一個Boolean指示當前音頻模式狀態的值。
player.audioOnlyMode()要么
player.audioPosterMode()步驟
-
在 Video Cloud Studio 中,選擇媒體模塊並選擇一個視頻。
-
選擇發布和嵌入,並複制先進的嵌入代碼。
-
下面是一個使用高級嵌入實現來為播放器設置音頻模式的示例。
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // Set either audio only mode OR audio poster mode myPlayer.audioOnlyMode(true); // myPlayer.audioPosterMode(true); }); </script>
