網域限制訊息
概覽
可以通過域限制來限制可以觀看視頻的位置。的配置播放器內容限制本文檔介紹瞭如何使用Video Cloud來應用域限制。您正在閱讀的文檔將指導您如何實施代碼,以通知用戶播放器正在使用域限制。
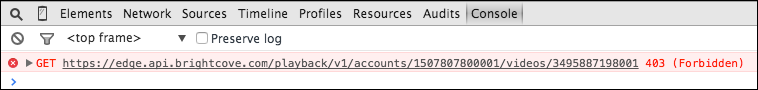
默認情況下,Brightcove Player不會通知用戶他們試圖觀看的視頻在域受限的播放器中。播放器僅顯示黑屏。如果您查看控制台,則會看到以下內容。

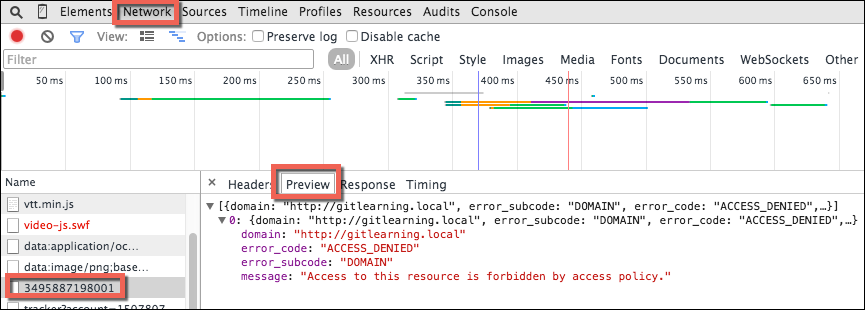
這不是很有幫助,但是如果您檢查網絡標籤,然後點擊名稱與您的視頻ID相對應的內容,然後檢查預習標籤上,您將看到一個更加啟發性的錯誤。

本文檔實施了一種策略,使用戶知道他們嘗試觀看的視頻受域限制。
播放器目錄的錯誤對象
創建用戶友好消息的關鍵是error Brightcove Player的對象catalog。域限制錯誤的示例在下面的瀏覽器控制台屏幕快照中顯示。請注意,該對象包含一個data屬性,它本身包含一個數組。該數組將保存目錄在加載視頻時遇到的最後一個錯誤。在示例中,您看到數組中的元素報告了域限制問題。

處理BC-catalog錯誤
有可能在正常情況下處理錯誤ready()中的部分script塊可能會導致問題。例如,bc-catalog-error事件可能會在播放程式準備就緒之前傳送,而且如果您聆聽該ready()區段中的錯誤,則無法處理錯誤。您可能會發現代碼中沒有問題,但是該問題可能取決於瀏覽器,因此請謹慎使用。因此,本文檔中的錯誤處理代碼將使用one()事件處理方法來監聽bc-catalog-error在單獨的代碼塊中,而不是在ready()部分。
HTML消息
一旦了解了產生的錯誤的結構及其位置,就可以使用JavaScript為用戶顯示一個描述性錯誤。基本的實現步驟是:
- 創建一個用於顯示消息的目標元素。
- 確保玩家已準備好採取行動。
- 檢查是否發生任何錯誤。
- 如果是,請檢查錯誤是否是域限制問題。
- 如果是,則向用戶顯示消息。
以下代碼實現了這些步驟。
- 第 8 行:插入HTML元素(在本例中為段落),以在其中插入文本;給元素一個
id用於定位。 - 第 13 行:使用
one()方法為添加事件監聽器bc-catalog-error事件僅一次。 - 第 16 行:使用
if語句,以確保發生了一些錯誤。 - 第十七行:從Brightcove Player目錄的錯誤對像中為變量分配特定的錯誤信息。
- 第 18 行:使用
if語句以確保存在特定的錯誤信息,並且錯誤類型來自域限制。 - 第 19 行:在第12行創建的HTML元素中插入適當的文本消息。
<video-js id="myPlayerID"
data-video-id="3495887198001"
data-account="1507807800001"
data-player="4c8eb732-ba76-485c-a906-407365721633"
data-embed="default"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1507807800001/4c8eb732-ba76-485c-a906-407365721633_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== undefined & specificError.error_subcode == "DOMAIN") {
document.getElementById("textTarget").innerHTML = "The video you are trying to watch cannot be viewed as it is domain restricted.";
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
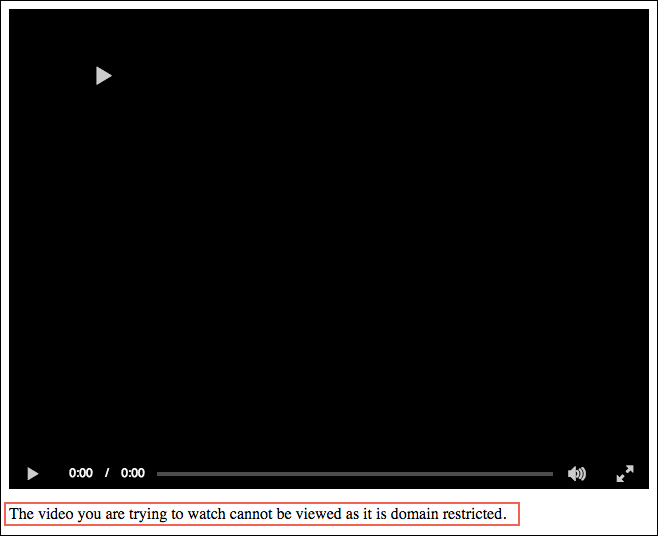
以下屏幕截圖顯示了播放器下方顯示的消息。

通過錯誤插件發送消息
如果視頻受域限制,則您可能希望在播放器中顯示該消息。您可以使用錯誤插件來執行此操作。錯誤插件會自動加載到播放器中,因此您無需顯式執行該操作。有關錯誤插件的詳細信息,請參見顯示錯誤消息插件文件。
- 第 43 行:使用
one()方法為添加事件監聽器bc-catalog-error事件僅一次。 - 46-53行:呼叫玩家的
error()方法,傳入定義了errors要顯示的信息。注意選擇-3錯誤代碼是任意的,唯一的指導是不要使用標準錯誤代碼(當前為1-5)。 - 第 57 行:致電
error()顯示自定義錯誤信息的方法。確定何時發生域限制錯誤的邏輯與上面的相同。作為參數傳遞的對象定義了要顯示的錯誤消息。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
myPlayer.errors({
'errors': {
'-3': {
'headline': 'The video you are trying to watch cannot be viewed because of domain restrictions.',
'type': 'DOMAIN'
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_subcode == "DOMAIN") {
myPlayer.error({code:'-3'});
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
</script>
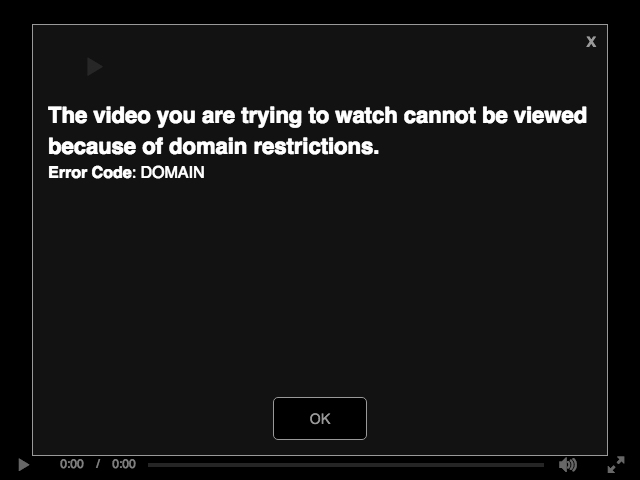
以下屏幕截圖顯示了錯誤插件顯示的已定義錯誤。

一般錯誤顯示
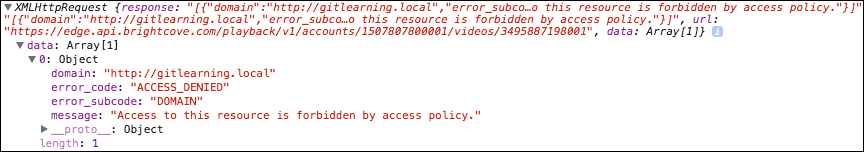
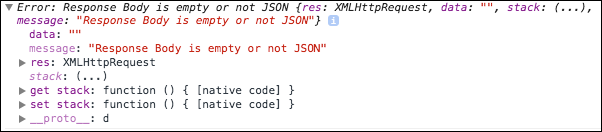
上面的兩個部分專門處理顯示從受限區域查看地理受限視頻時產生的錯誤。某些錯誤無法提供域限制所提供的詳細信息。此處顯示了此類錯誤對象的示例。請注意數據字段為空,而域限制錯誤包含關鍵錯誤信息。

以下代碼顯示瞭如何顯示來自catalog.error不論詳細程度如何。在較高級別,代碼執行以下操作:
- 檢查是否發生目錄錯誤。
- 檢查錯誤對像中是否
data字段包含特定的錯誤信息。如果不是,則將一般錯誤消息注入HTML。 - 如果存在特定的錯誤信息,並且與域限制相關,則將適當的消息注入HTML。
- 如果存在特定的錯誤信息,並且與域限制無關,則將特定錯誤的消息注入HTML。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error != undefined) {
specificError = myPlayer.catalog.error.data[0];
if (specificError == undefined) {
document.getElementById("textTarget").innerHTML = "The following error has occurred: <strong>" + myPlayer.catalog.error.message + "</strong>";
} else if (specificError.error_subcode == "DOMAIN") {
document.getElementById("textTarget").innerHTML = "The video you are trying to watch cannot be viewed because of domain restrictions.";
} else {
document.getElementById("textTarget").innerHTML = "The following error has occurred: " + specificError.message;
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
</script>
以下屏幕截圖顯示了以HTML顯示的一般錯誤消息。當然,您也可以使用錯誤插件顯示消息,如本文檔前面部分所示。