AMP 使用視訊雲端視訊
概覽
加速行動網頁是一個 Google 專案,旨在讓「在裝置和分銷平台之間建立一致的快速、美觀和高效能的網站和廣告」。您可以在 AMP 中使用 Brightcove 播放器,因為該項目包含一個amp-brightcove組件,允許發布商將布萊特灣播放器嵌入 AMP HTML 文檔中。
範例
以下是一個範例 AMP HTML 頁面,其中包括一個布萊特灣播放器。播放器正常運作,所以 HTML 是這個示例的有趣部分。本文件稍後會檢查 HTML 程式碼。
看筆AMP示例通過Brightcove學習服務( @ rcrooks1969) 上密碼筆。
播放程式組態
Brightcove提供了您要加載的插件,以增強Brightcove Player的AMP使用。該插件增加了對AMP要求的AMP視頻接口API的支持 在AMP文檔中控製播放器。它還使一些 高級功能:
- 與擴充分析整合:允許根據 AMP 頁面網域追蹤第三方分析的檢視次數。
- 與安培綁定集成:播放可由 AMP 頁面中的其他元素控制。
沒有插件的播放器可能無法在AMP文檔中正常運行。
外掛程式安裝
與所有 Brightcove 播放器插件一樣,您需要插件的名稱和 URL 到插件的 JavaScript,這是這裡提供的(這個插件的使用不需要 CSS 文件):
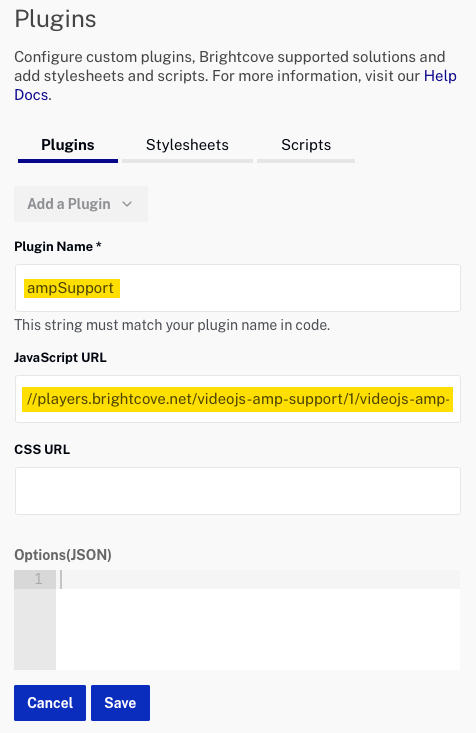
外掛程式名稱
ampSupport
網址
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js
要實現AMP插件,您需要將插件的函數名稱和URL添加到插件的JavaScript中:
- 在Studio中,打開選手們模塊,然後創建一個新播放器或找到您要向其添加插件的播放器。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的外掛程式。
- 接下來從三個選項單擊插件。

- 從添加插件中選擇自定義插件。
- 在「外掛程式名稱」中輸入
ampSupport。 - 在這個網址中,輸入:
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js - 您無需為此插件輸入任何CSS或選項。

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
來自 AMP 的資源
AMP 項目開發了一個特殊的amp-brightcove組件,顯示布萊特灣播放器。該組件詳細說明在安培亮口文件中。
AMP 提供了一個示例amp-brightcove實現,詳細信息在以下文檔中:
代碼檢查
上面的CodePen示例的代碼如下所示。代碼的完整解釋由 AMP 在鏈接到上面的文檔中提供。在下面的列表中有一些需要注意的技巧/陷阱:
- 第二行:不要美化代碼。樣板 CSS 是需要由 AMP 提供。
- 第三十五行:
width和height屬性決定了嵌入在自適應版面中的播放器的外觀比例。
<!--
## Introduction
The `amp-brightcove` component allows embedding a Brightcove
[Video Cloud](https://www.brightcove.com/en/online-video-platform) or
[Perform](https://www.brightcove.com/en/perform) player.
-->
<!-- -->
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>amp-brightcove</title>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<!-- ## Setup -->
<!-- Import the Brightcove component in the header. -->
<script async custom-element="amp-brightcove" src="https://cdn.ampproject.org/v0/amp-brightcove-0.1.js"></script>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="https://ampbyexample.com/components/amp-brightcove/">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<!-- ## Basic Usage -->
<!--
A responsive brightcove video. The required data is `data-account` and `data-video-id`. Other
supported parameters are `data-player-id`, `data-embed` and `data-playlist-id`.
-->
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</body>
</html>
功能
雖然 AMP 文件中討論了一些特別重要的功能,這裡有一些特別重要的功能:
自訂參數
您可能想要將其他資訊傳遞給您的播放器,以便您的外掛程式存取。您可以通過在必須命名的amp-brightcove元素上添加額外的屬性來完成此操作data-param-*,其中*是屬性的名稱。
參數被傳遞為駱駝套裝的屬性名稱附加到播放器 URL。鍵和值是 URL 編碼的。例如:
data-param-language="de"變成&language=dedata-param-ad-vars="key:val;key2:val2"變成&adVars=key%3Aval%3Bkey2%3Aval2
擴展塢(畫中畫)
的dock屬性將滾動到視線之外時將“停靠”玩家。播放器變得更小,並移至網頁右上角附近。請注意,HTML標準將此功能稱為畫中畫。停靠播放器的屏幕截圖如下:

要實現此功能,您需要執行以下操作:
- 包括一個包含停靠功能代碼的腳本,如第2行的以下代碼片段所示。
- 添加
dock歸因於<amp-brightcove>標籤,如第13行所示。
...
<script async custom-element="amp-video-docking" src="https://cdn.ampproject.org/v0/amp-video-docking-0.1.js"></script>
</head>
<body>
...
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9"
dock>
</amp-brightcove>
...
外部反向連結支援
布萊特灣播放器 v6.25.0+ 支持在 iframe 上設置任意引用。AMP 組件現在支持通過其自己的反向連結傳遞給玩家,通過添加一個referrer="EXTERNAL_REFERRER"屬性它們的放大亮度嵌入。
外部參照者是 AMP 自己的宏-有關更多信息,請參閱 https://github.com/ampproject/amphtml/blob/19135a3aac7813a9ff263a9f863fe35aeb316582/spec/amp-var-substitutions.md#external-referrer 。
AMP 分析
AMP 文件中可使用 Amp-Analytics 元件,以追蹤任何任意分析的資料。如果發佈商希望包含視頻活動,他們現在可以這樣做。
AMP 關於 AMP 分析語法的文檔(這很麻煩)在這裡: https://www.ampproject.org/docs/reference/components/amp-analytics 。特別是視訊分析: https://github.com/ampproject/amphtml/blob/master/extensions/amp-analytics/amp-video-analytics.md 。
有一個範例可用,追蹤到 example.com ,因此您會在網路索引標籤中看到信標為錯誤: http://solutions.brightcove.com/bclifford/ampexamples/analytics.html 。
AMP 繫結
AMP 綁定是 AMP 的 API 組件之間的交互。在基本層面上,它允許您擁有播放器外部的東西來控制播放。例如,以下代碼將播放視頻,其中myPlayer是個id amp-brightcove 播放器。
<button on="tap:myPlayer.play">Play</button>
AMP 不信任視頻事件,所以你目前無法做一些更有用的事情,例如在視頻端。這裡有一個例子: http://solutions.brightcove.com/bclifford/ampexamples/bind.html 。
設定播放器樣式
如果要為播放器設置樣式,則必須使用特殊語法。例如,如果您要設置播放器的大小,則可以創建一個style如圖所示阻止並用div,如下所示:
<style amp-custom>
.player-container {
width: 640px;
height: 360px;
}
</style></code></pre>
...
<div class="player-container">
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</div>
您可以新增單一style標籤,但必須包含amp-custom屬性。
機器人的錯誤抑制
當不支持AMP的漫遊器瀏覽包含AMP視頻播放器的頁面時,會生成失敗的視頻錯誤。這可能會損害SEO排名。您可以使用suppressNotSupportedError Brightcove Player的JSON配置中的選項以阻止這種情況的發生。添加以下內容以消除這些虛假錯誤:
"suppress_not_supported_error": true