逐步:布萊特灣播放器除錯器
將調試器插件添加到播放器後,您可以在Web瀏覽器中進行回放時實時跟踪信息。
調試器播放器
選擇下面的圖像在另一個窗口中打開播放器和調試器。
概覽
Brightcove Player調試器是可與Brightcove Player或標準Video.js播放器一起使用的插件。調試器記錄,捕獲並顯示有關當前使用的播放器,媒體和廣告的信息。它適用於以下播放器平台:
- Brightcove Player v5 +,v6 +
- Video.js v5,v6
使用以下插件時,調試器會記錄廣告設置:
- 我是一個
- 飛輪
- 一旦UX
資源鏈接:
了解有關調試器的信息
了解Brightcove Player調試器:
-
查看自述文件的信息Brightcove Player調試器。在這裡,您將找到代碼示例以及調試器選項並顯示數據。
Brightcove Player調試器通過使用以下命令將自身附加到Brightcove Player
<video>元素的id屬性。 -
調試器的功能包括:
- 切換按鈕使您可以最小化調試器,以減少在野外測試播放器時的佔用空間。
- 它使用
player.on()方法,並將其顯示在日誌記錄部分。 - 它捕獲瀏覽器的調試控制台消息並將其顯示在日誌記錄部分。
- 對於播放器中加載的當前視頻,調試器會記錄來自
mediainfo屬性。 - 使用IMA插件時,調試器會記錄IMA3廣告設置。
- 使用FreeWheel插件時,調試器會記錄FreeWheel廣告設置。
- 播放廣告時,調試器會記錄當前的廣告信息。暫停播放器,以確保您可以在廣告設定標籤。
- 它使用附加到播放器的CSS類捕獲並顯示當前播放器狀態。
- 通過選擇/取消選擇類別名稱球員職業部分,您可以在播放器中添加/刪除課程。
- 通過切換日誌記錄,班級,播放器設定和廣告設定標籤,您可以顯示/隱藏相應的顯示部分。
建立播放器
首先,我們將在Studio中創建一個播放器並為其分配視頻。
- 在Studio中,導航到玩家們模塊。在這裡,創建新的播放器或使用現有的播放器。您甚至可以在帳戶中使用默認播放器。
- 在裡面設定值部分,選擇編輯按鈕並執行以下操作:
- 設置寬度選擇640。
- 設置高度選擇360。
- 按一下 [ 儲存 ],然後再發佈播放程式。
- 在媒體模組中,選取視訊並使用此播放器發佈。將視訊內容指派給播放程式並發佈。
-
複製高級(頁內)嵌入代碼,然後將其粘貼到新的HTML文件中。
-
在開幕
<video>標籤,添加一個id值為的屬性myPlayer。內嵌程式碼看起來應該像這樣:
<video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="3676484087001" data-player="BkE8DMCzl" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script>
添加調試器文件
在本部分中,我們將添加Brightcove Player調試器所需的樣式和腳本。
-
在播放器代碼下方,添加一個
<link>標記,指向您的調試器CSS文件的副本。標籤看起來應該像這樣:<link href="//your web domain/videojs-player-debugger.css" rel="stylesheet"> -
在之前的代碼下方,添加一個
<script>標記,指向您的調試器JavaScript文件的副本。標籤看起來應該像這樣:<script src="//your web domain/videojs-player-debugger.min.js"></script>
使用選項調用調試器
在本節中,我們將為調試器設置選項,然後調用它以將調試器添加到播放器中。
-
以下是這些選項的列表以及每個選項的簡要說明:
選項 描述 預設值 captureConsole 在日誌中包括從JavaScript控制台輸出的消息。 真正 debugAds 記錄廣告事件和調試信息。 真正 logClasses 記錄每個事件的玩家類別。這對於跟踪玩家狀態很有用。 假的 logType 選擇記錄數據的格式-表或列表。 清單 showMediaInfo 包括 mediainfo播放器設置窗格中的數據。真正 showPosterStyles 記錄並記錄海報的類和样式。 假的 showProgress 記錄進度事件。 假的 startMinimized 以最小化(按鈕)狀態啟動調試器。 假的 useLineNums 在日誌輸出中包括行號。 假的 冗長的 記錄詳細的播放器和廣告事件消息。 假的 -
在您的HTML頁面代碼中,關閉之前
</body>標籤,添加以下腳本代碼:- 第2行:獲取您的播放器參考。
- 第3行:等待播放器準備就緒。
- 第4行:定義調試器的選項。在此示例中,我們有一個沒有廣告的播放器。
- 第6行:使用指定的選項調用調試器。
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> -
您的完整 HTML 頁面代碼應該如下所示:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html> -
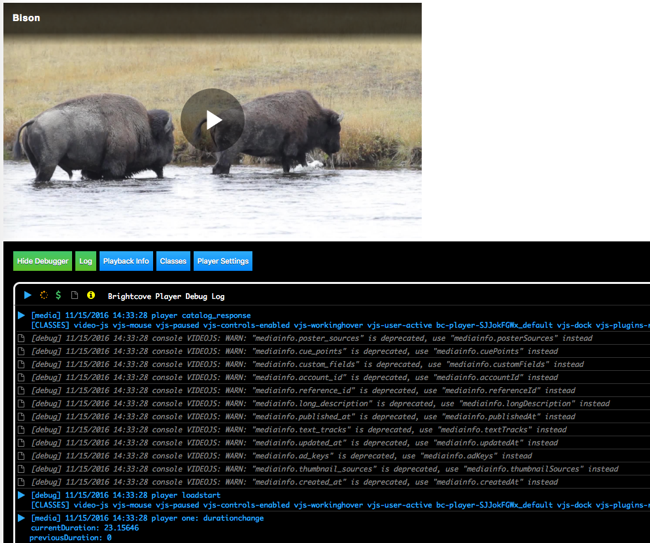
在瀏覽器中,運行HTML文件。您應該在播放器下方看到調試器。

Brightcove Player調試器
日誌選項卡
的日誌記錄部分顯示插件已捕獲的所有播放器事件。
-
在播放器調試器中,確保日誌記錄標籤被選中。選取時,標籤會顯示為綠色。

記錄段落顯示 如果某個事件公開了其他信息,則也可以顯示該信息。例如,在
loadedmetadata,還會顯示以下數據:- 帳號 ID
- 影片編號
- 持續時間
- 簡短描述
要記錄沒有詳細信息的事件,請設置冗長的選擇假。
-
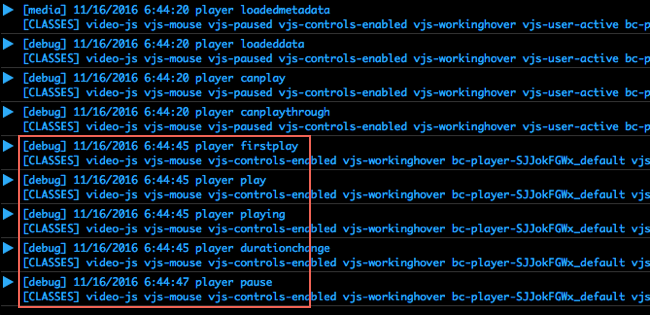
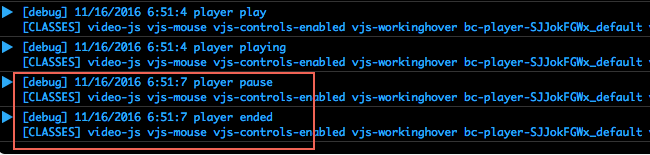
注意日誌中的初始事件。開始播放視頻,然後暫停它。現在,您應該看到與播放和暫停視頻相關的事件。

播放和暫停事件 -
讓視頻播放到最後。請注意,有一個暫停之前的事件結束了事件。

已結束事件
播放信息選項卡
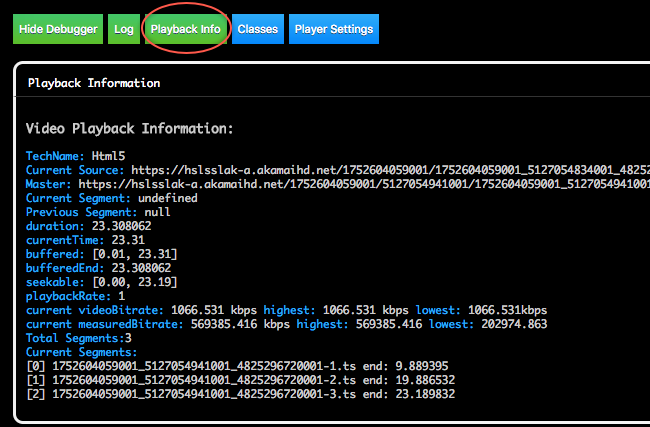
的播放信息部分顯示已加載視頻的播放信息。
-
在播放器調試器中,選擇播放信息標籤。選取時,標籤會顯示為綠色。

播放資訊標籤 請注意,當前加載的視頻顯示的信息。
類別標籤
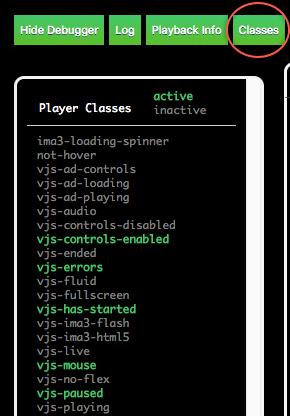
的班級部分顯示附加到播放器的CSS類。活動類以綠色/粗體顯示,而非活動類以白色/普通文本顯示。
-
在播放器調試器中,選擇班級標籤。選取時,標籤會顯示為綠色。

「類別」標籤 您可以選擇一個類別以將其應用於播放器。這使您可以測試各種播放器狀態。
播放器設置選項卡
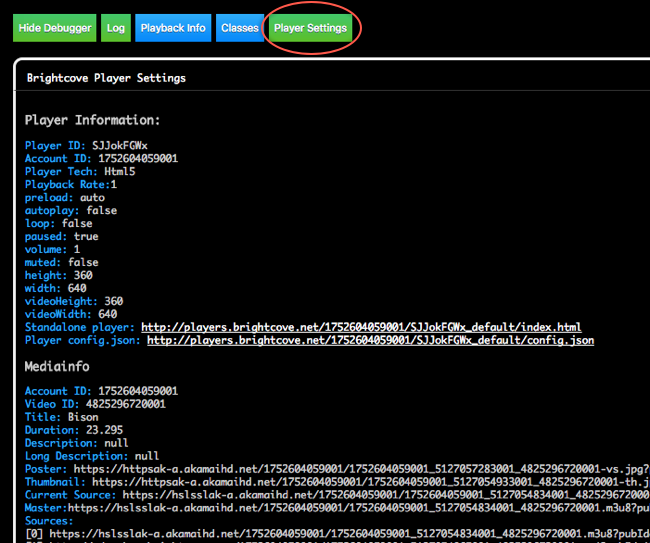
的播放器設定部分顯示玩家信息,包括玩家ID和帳戶ID。它還會顯示來自mediainfo當前加載的視頻的對象,包括再現,源,主文件等。
-
在播放器調試器中,選擇播放器設定標籤。選取時,標籤會顯示為綠色。

播放器設定標籤
調試IMA廣告
調試器捕獲並記錄廣告事件以及事件發生時播放器的狀態。調試器會創建麵包屑跟踪,從而更輕鬆地查看廣告播放過程中的事件進度。
首先,我們將廣告插件和廣告網址添加到播放器中。在此示例中,我們正在使用IMA廣告。
-
返回到您的HTML文件。低於玩家的
<script>標籤,為IMA插件添加以下文件:- 第4行:定義IMA插件的樣式。
- 第5行:定義IMA插件的JavaScript文件。
<script src="https://players.brightcove.net/1752604059001/SJJokFGWx_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script><script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> -
在頁面腳本部分中,添加代碼以定義廣告網址並調用IMA插件。
- 第4行:定義播放器調試器的選項。注意
debugAds選項已設置為true。 - 第5行:定義廣告網址。
- 第7-11行:使用廣告網址和選項調用IMA插件。
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> - 第4行:定義播放器調試器的選項。注意
-
您的完整 HTML 頁面代碼應該如下所示:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html> -
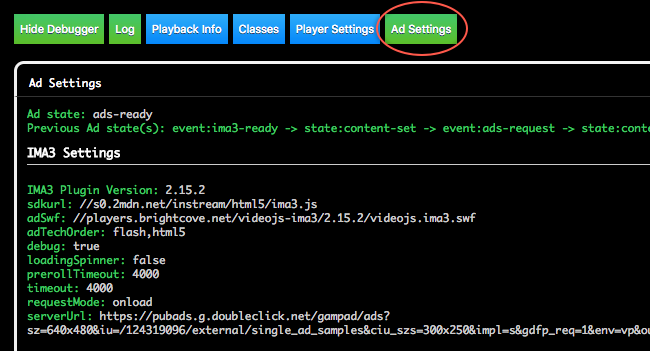
在瀏覽器中運行HTML頁面。選擇廣告設定標籤。您應該在播放器下方看到“廣告設置”部分。

廣告設定標籤 -
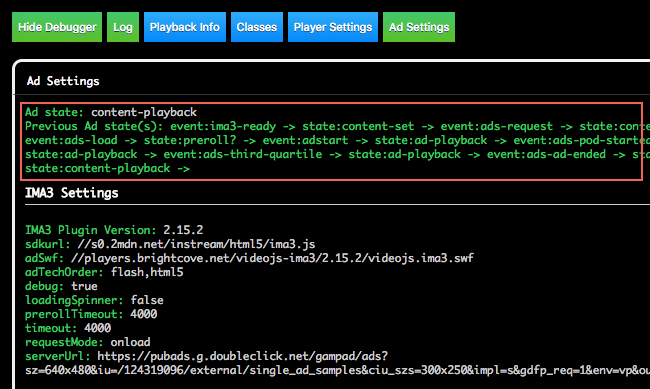
開始播放視訊。該示例在視頻的開頭有一個廣告。廣告播放時,您應該會看到其他事件信息。

IMA 廣告活動 - 現在,您知道了使用Brightcove Player調試器的基礎知識。您已準備好自己探索。