設定播放清單樣式
概覽
如果您希望更改播放列表的外觀,則可以使用CSS進行更改。在本文檔中,您將看到許多可以更改的樣式。當然,可能的更改很多,您需要找到正確的選擇器才能完成任務。
設置垂直播放列表的樣式
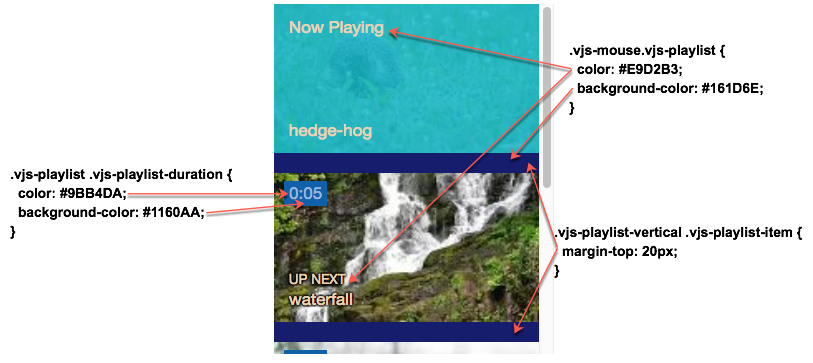
下圖總結了垂直播放列表更改的樣式。下面的圖是列出了樣式的表格。

| 控制播放清單上文字的顏色 | .vjs-滑鼠右鍵 .vj-播放清單 { 顏色:#E9D2B3; } |
| 控制播放清單項目之間 空格的顏色 |
.vjs 鼠標 .vjs-播放列表 { 背景顏色:#161D6E; } |
| 控制持續時間文字的顏色 | .vjs 播放清單 .vj-播放清單-持續時間 { 顏色:#9BB4DA; } |
| 控制持續時間背景的顏色 | .vjs 播放清單 .vjs 播放清單-持續時間 { 背景顏色:#1160AA; } |
| 控制播放清單項目間的空間 | .vjs-playlist-vertical .vjs-playlist-item { 上邊距:20px; } |
設置水平播放列表的樣式
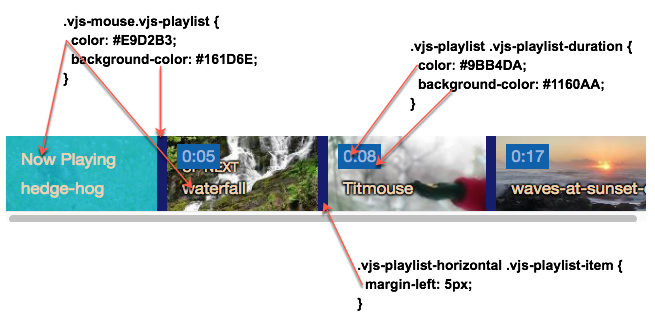
下圖總結了為水平播放列表更改的樣式。下面的圖是列出了樣式的表格。

| 控制播放清單上文字的顏色 | .vjs-滑鼠右鍵 .vj-播放清單 { 顏色:#E9D2B3; } |
| 控制播放清單項目之間 空格的顏色 |
.vjs 鼠標 .vjs-播放列表 { 背景顏色:#161D6E; } |
| 控制持續時間文字的顏色 | .vjs 播放清單 .vj-播放清單-持續時間 { 顏色:#9BB4DA; } |
| 控制持續時間背景的顏色 | .vjs 播放清單 .vjs 播放清單-持續時間 { 背景顏色:#1160AA; } |
| 控制播放清單項目間的空間 | .vjs-playlist-horizontal .vjs-playlist-item { 左邊距:5px; } |
隱藏滾動條
不需要水平播放列表上的滾動條,但會出現。如果您希望隱藏滾動條,則可以使用以下樣式:
div.vjs-playlist.vjs-playlist-horizontal {
overflow-y: hidden;
}
以下屏幕快照顯示了滾動條出現在播放列表中,然後將其隱藏: