布萊特灣球員樣本:使用自訂事件觸發倒轉
概覽
即使Brightcove Player提供了許多現成的事件,您仍可能希望使用自己的自定義事件來解耦並消除DOM對象與事件偵聽器之間的依賴關係。此事件驅動模型是您可能要考慮的體系結構選擇。
此示例向控制欄添加一個後退按鈕。當用戶單擊“後退”按鈕時,將觸發自定義事件以及後退時間。自定義事件偵聽器找到當前視頻位置並倒帶視頻。
播放器範例
開始視訊播放。然後單擊後退按鈕:

您應該看到視頻回放可以倒退5秒鐘。
看筆18150觸發倒帶自定義事件通過Brightcove學習服務( @ bcls1969) 上密碼筆。
原始碼
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 在本文件後面,應用程序中使用的邏輯,流程和樣式將在播放器 /HTML 配置,應用程序流程和應用程序樣式部分中討論。跟著這些章節中的資訊一起遵循的最佳方式是:
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
- 在其他瀏覽器/瀏覽器選項卡中查看播放器 /HTML 配置,應用程序流程和/或應用程序樣式部分。您現在可以遵循程式碼說明,並同時檢視程式碼。
開發順序
以下是推薦的開發順序:
- 使用網頁內嵌播放程式實作來測試播放器、外掛程式和 CSS 的功能 (如果需要 CSS)
- 將插件的 JavaScript 和 CSS 放入單獨的文件中進行本地測試
- 一旦你解決了任何錯誤,將插件代碼和 CSS 部署到你的服務器
- 使用工作室將插件和 CSS 添加到您的播放器
- 如果您確定 iframe 實現更適合(詳見下一節),請替換頁內嵌播放器實現
如需這些步驟的詳細資訊,請檢閱逐步:外掛程式開發指南。
iframe 或頁內嵌
在開發 Brightcove 播放器的增強功能時,您需要決定代碼是否最適合 iframe 或頁內嵌實現。最佳實踐建議是構建一個插件以與 iframe 實現一起使用。使用 iframe 播放器的優點是:
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 簡化了社交媒體應用程序中的使用(或者每當視頻需要「旅行」到其他應用程序時)
雖然整合頁內嵌播放程式可能會比較複雜,但有時候您會針對該實作規劃程式碼。概括,這種方法是最好的時候包含的頁面需要與播放器進行通信。具體來說,這裡有一些例子:
- 包含頁面中的程式碼需要監聽播放器賽事並採取行動
- 播放器使用包含頁面的樣式
- iframe 將導致應用程序邏輯失敗,例如從包含頁面的重定向
即使您的最終實作未使用 iframe 程式碼,您仍然可以將頁面內嵌程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
使用的 API /外掛程式資源
| API 方法 | API 事件 |
|---|---|
| spacer.appendChild() | 觸發 |
| 目前時間 () | 上 |
播放器/HTML 配置
本節詳細說明玩家建立期間所需的任何特殊配置。此外,除了頁面內嵌播放程式實作程式碼之外,還會說明必須新增至頁面的其他 HTML 元素。
播放程式組態
您為此範例建立的 Brightcove 播放程式不需要特殊設定。
其他 HTML
請記得在播放程式內嵌程式碼中將id屬性新增至video-js標籤。
<video-js id="myPlayerID"
...
應用程式流程
這個應用程序背後的基本邏輯是:
- 在DOM中為快退按鈕創建一個新元素。
- 將快退按鈕添加到播放器控制欄。
- 當用戶單擊快退按鈕時收聽。點擊後,觸發具有數據的自定義事件。
- 使用數據收聽自定義事件,並根據定義的數據倒帶視頻播放。
將元素添加到 DOM
找到標記的代碼:
// +++ Add elements to the DOM +++
創建一個新的<div> DOM中的元素,並分配一個id值為的屬性返回鍵。創建一個新的<img>元素並分配給src屬性以及指向快退按鈕的URL。
將快退按鈕添加到控制欄
找到標記的代碼:
// +++ Add rewind button to the control bar +++
得到spacer元素,然後向其中添加快退按鈕元素。
收聽快退按鈕
找到標記的代碼:
// +++ Listen for the rewind button +++
到backButton元素,為添加一個監聽器onclick事件。點擊後,觸發具有數據的自定義事件。
收聽倒帶活動
找到標記的代碼:
// +++ Listen for rewind event +++
用數據監聽您的自定義事件。觸發後,根據rewindAmt在代碼中定義。
應用程式樣式
CSS用於調整播放器的大小以及在控制欄中定位和倒帶按鈕的大小。
外掛程式碼
通常,當將 JavaScript 轉換為布萊特灣播放器插件名義更改時,需要更改。一個必要的更改是用定義插件的代碼替換ready()方法的標準使用。
以下是將與播放器一起使用的 JavaScript 代碼的常用開始:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
您將變更第一行,以使用標準語法來啟動 Brightcove 播放程式外掛程式:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
如前所述,您可以在該文檔的相應GitHub存儲庫中看到該插件的JavaScript代碼: custom-event.js。
了解自定義事件
自定義事件使您能夠解耦並消除DOM對象與事件偵聽器之間的依賴關係,從而創建事件驅動的體系結構模型。
調度
要調度自定義事件,請使用trigger()方法如下:
// trigger a custom event
myPlayer.trigger('eventName');
or
// trigger a custom event with data
myPlayer.trigger('eventName', {data: 'some data'});
有關調度自定義事件的詳細信息,請參見播放器API索引。
在這個範例中,程式碼會執行下列動作:
- 調度名為的自定義事件
rewind - 發送名稱為的數據對象
amount和值為5-您會在JavaScript代碼中看到設置此值的位置
// trigger a custom event with data
myPlayer.trigger('rewind', {'amount': rewindAmount});
聽
要監聽自定義事件,可以使用on()方法如下:
// listen for a custom event
player.on('eventName', function(evt){});
or
// listen for a custom event with data
player.on('eventName', function(evt,data){});
您也可以使用one()如果您希望事件偵聽器僅觸發一次然後刪除,則此方法。有關監聽事件的詳細信息,請參閱播放器API索引。
在這個範例中,程式碼會執行下列動作:
- 監聽一個名為的自定義事件
rewind - 將事件和數據對像傳遞給函數
// listen for a custom event with data
myPlayer.on('rewind',function(evt,data){
});
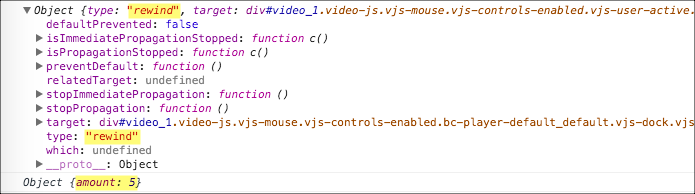
當您在控制台中顯示事件和數據對象時,它應類似於以下內容: