簡介
響應大小調整是指在保持寬高比的同時,根據邊界窗口大小的變化來調整播放器的大小,以使視頻不帶字母框(請參見下圖)。

將視頻播放器嵌入頁面時,您會注意到它不會隨瀏覽器窗口調整大小。發生這種情況的原因是,默認情況下,視頻播放器的寬度和高度固定,無法響應瀏覽器中的更改。響應式網頁設計的一個方面是確保頁面中的元素優雅地適應於不同的屏幕尺寸。
播放器
調整瀏覽器的大小,以查看視頻播放器如何調整大小,同時保持視頻的寬高比。您應該不會在視頻周圍看到任何文字框。請注意,此文檔頁面的內容最大寬度。
它是如何運作的
以下各節說明示例中使用的播放器和HTML代碼。
創建一個反應迅速的球員
您可以將HTML手動添加到播放器嵌入代碼中以創建自適應播放器,但最簡單的方法是使用玩家們 Studio中的模塊。
請按照以下步驟創建響應式播放器:
- 在裡面玩家們模塊,創建一個新播放器或使用現有播放器,然後單擊播放器名稱以編輯其屬性。
- 找到玩家信息部分。
- 設置漿紗財產反應靈敏。

自適應大小設定 -
選用性:您可以添加一個寬度物業播放器尺寸設置。對於響應式播放器,這將設置播放器的最大寬度。
- 按一下「儲存」。
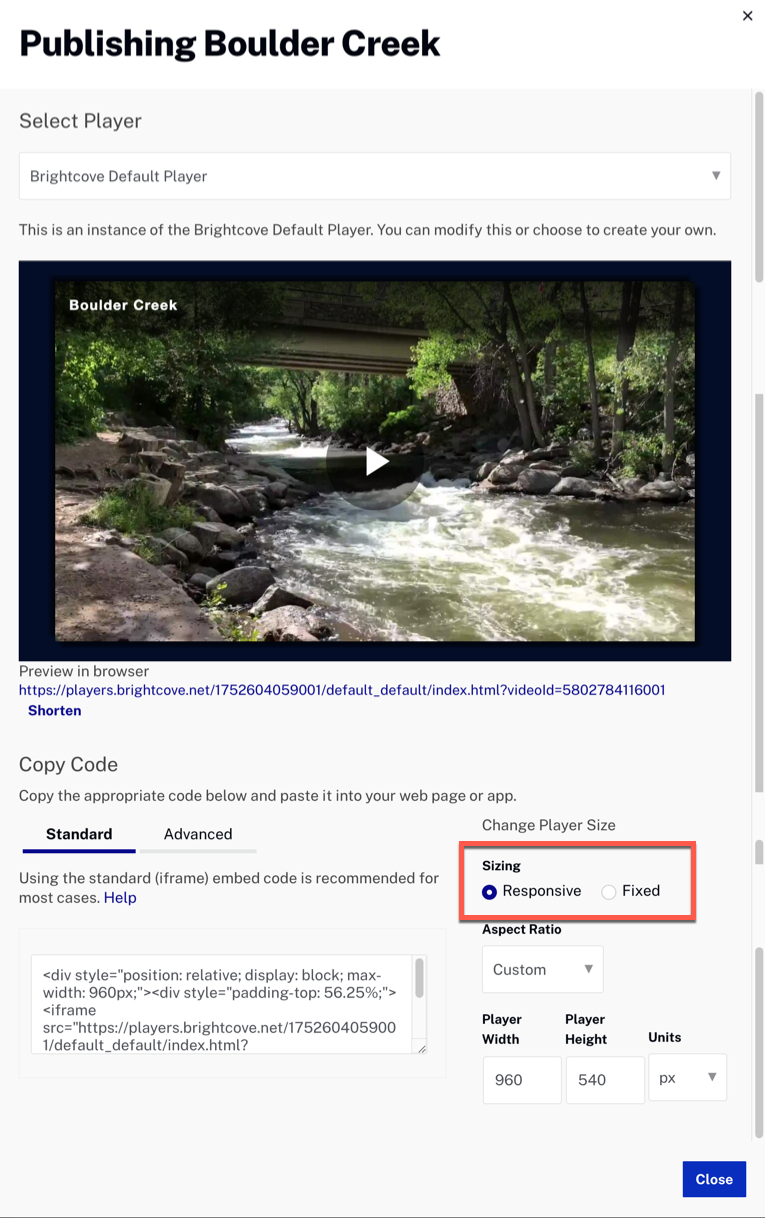
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
-
在媒體模組中,選取視訊並使用此播放器發佈。將視訊內容指派給播放程式並發佈。

媒體模塊發布 - 複製標準(iframe)或高級(頁內)嵌入代碼,然後將其粘貼到新的HTML文件中。
播放器嵌入代碼
當您將標準(iframe)嵌入代碼複製到HTML頁面中時,請注意,播放器被分成兩部分<div> 容器。您的程式碼看起來應該類似下列內容:
- 1-9行:是您在播放器上發布視頻時復制的嵌入代碼。
- 第 1 行:定義一個外部容器,該容器設置播放器的最大寬度。默認設置為100%。如果您在Studio中設置寬度,則播放器將響應最大寬度尺寸。
- 第 2 行:定義一個內部容器,該容器使用固有比率來設置高度並保持正確的縱橫比。要了解更多信息,請參見了解內在比率部分。
- 第 3-7 行:包含iframe實現的播放器代碼。請注意,第3行有一個
style屬性,該屬性將玩家放置在其父容器中。這允許播放器隨著瀏覽器的大小而改變大小。
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
iframe示例
將標準(iframe)嵌入代碼複製到HTML頁面時,您的代碼應類似於以下內容:
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
頁內嵌入示例
當您將高級(頁內)嵌入代碼複製到HTML頁面中時,您的代碼應類似於以下內容:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Responsive Brightcove Player</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5802784116001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid"></video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Responsive Brightcove Player</title>
</head>
<body>
<div style="position: relative; display: block; max-width: 640px;">
<div style="padding-top: 56.25%;">
<video-js
data-account="1752604059001"
data-player="VyqgG8mql"
data-embed="default"
data-application-id=""
controls=""
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></video-js>
<script src="https://players.brightcove.net/1752604059001/VyqgG8mql_default/index.min.js"></script>
</div>
</div>
</body>
</html>
了解內在比率
在此解決方案中,您使用了固有比率,這是一種 CSS 技術,可將子元素流暢地約束為其父元素中設置的比率。為此,您添加了一個<div> 視頻播放器周圍的容器並設置padding-top 具有視頻所需縱橫比的屬性。
padding屬性是一種使用固有比率為框設置樣式的魔術。這是因為padding屬性設置為包含塊的寬度的百分比。由於所有主要瀏覽器都支持填充樣式,因此效果很好。
通過簡單的計算來確定長寬比,從而確定百分比。例如,通過將9除以16(即9/16 = .5625)來計算寬高比為16:9的視頻所佔的百分比,得出56.25%。對於16:9的視頻,您希望高度為寬度的9/16。
使用縱橫比
在此解決方案中,您使用了縱橫比,這是一個為框設置首選縱橫比的 CSS 屬性,用於計算自動大小和其他一些佈局功能。
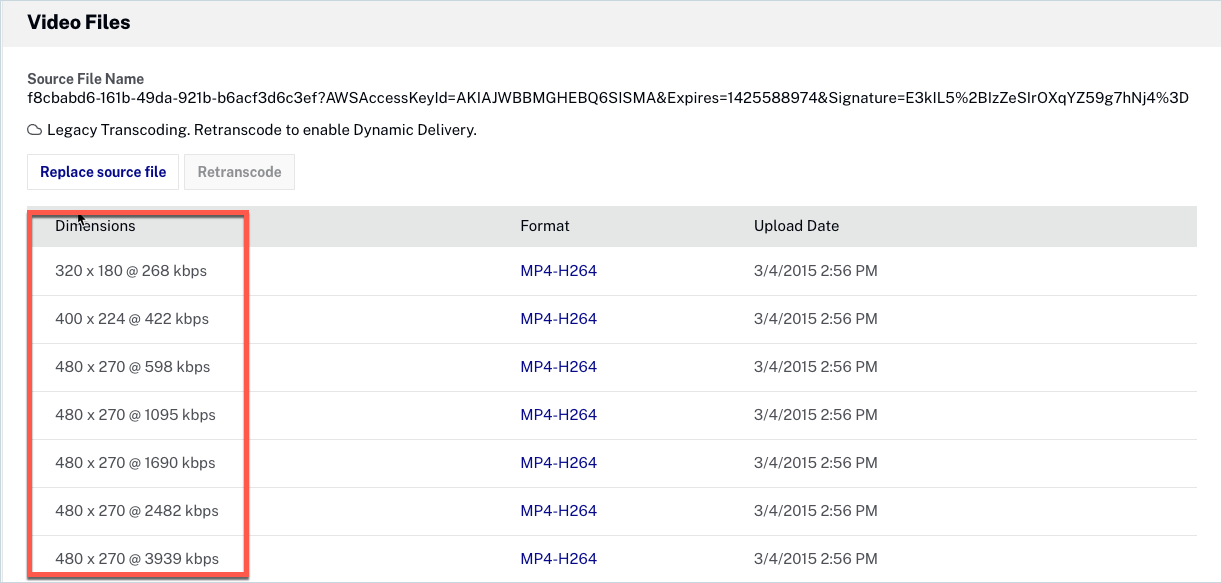
要計算縱橫比,您將視頻寬度和高度分開。這些值位於媒體模塊內尺寸下的視頻文件部分。

為此,您添加aspect-ratio到裡面的樣式屬性<div>並將寬度和高度對應的值相除。
<div style="position: relative; display: block; max-width: 100%;">
<div style="aspect-ratio: 480/270;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
對於高級嵌入代碼,您的代碼應類似於以下內容:
<div style="max-width: 960px; aspect-ratio: 480/270 !important;">
<video-js data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4093643993001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
使用流體模式
Video.js庫v5.0.0 +已更新,以支持簡單的響應類。使用高級(頁內)嵌入代碼時,Brightcove Player支持這些類。
響應式類包括以下內容:
| 類別 | 預設 | 外觀比例 |
|---|---|---|
vjs-fluid |
是 | 2.4:1 |
vjs-16-9 |
否 | 16:9 |
vjs-4-3 |
否 | 4:3 |
上面列出的流體類別將自適應大小應用於播放器。他們通過應用padding-top歸因於video元件。
要創建填充瀏覽器的響應播放器,請向您的播放器嵌入代碼添加一個流暢類。例如,要使用16:9的縱橫比,您的代碼應類似於以下內容:
<video-js data-video-id="5802784116001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js vjs-16-9"
controls></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
如果您想為播放器設置最大尺寸,只需添加一個div嵌入代碼的容器,並設置max-width要么max-height屬性。例如,此代碼將播放器的大小限制為640px:
<div style="max-width: 640px;">
<video-js data-video-id="5802784116001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
class="video-js vjs-16-9"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
