播放器範例
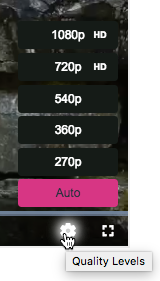
以下是使用質量選擇插件的Brightcove Player。播放視頻後,在控制欄中您將看到以下圖標:![]()
選擇之後,齒輪將旋轉,直到對於DASH源呈現新的質量,或者對於HLS源呈現新的質量。下面提供了有關您選擇的質量選項以及齒輪旋轉行為的更多信息。
品質選項
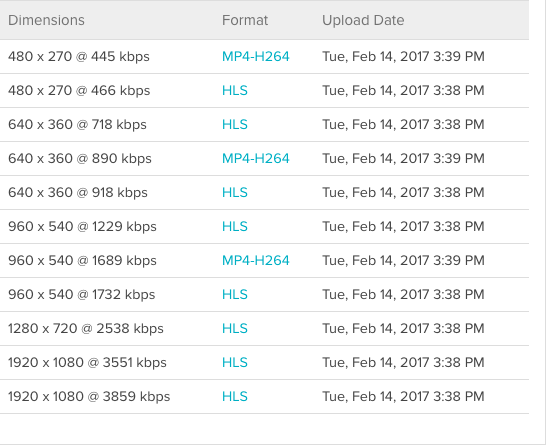
單擊齒輪圖標時,將顯示許多質量選項供用戶選擇。例如,具有以下呈現形式的視頻:

將創建以下質量選項:

這是構建這些選項然後選擇特定格式的方式:
- 基於水平分辨率的線(例如,在上面的示例中為270p,360p,540p,720p和1080p)將所有再現分組,並用作質量選項。
- 在用戶選擇了一個組之後,如果所選組中存在多個再現,則標準自適應比特率流傳輸算法將在所選分辨率組中選擇最佳再現。該過程是移交選擇當前如何工作的過程,但僅限於選定的分辨率組內。
- 如果沒有分辨率信息,則選項將回退以顯示選項標清和高畫質,分別用於標清和高清。該插件將使用可配置的分隔線,為每個再現使用比特率信息來確定它是SD還是HD。
緩衝
更改質量時,可能會發生一些緩衝,您會看到加載微調框。這是因為在選擇質量時會立即更改質量,並且需要下載細分。如果您希望具有與自動移交開關相同的平滑過渡行為,則可以使用以下選項手動初始化播放器:
var options = {
html5: {
hls: {
smoothQualityChange: true
}
}
};
有關使用手動初始化播放器的詳細信息bc()方法可以在使用bc()和getPlayer()方法文件。
齒輪旋轉
齒輪圖標旋轉表示更改了所使用的演繹形式。DASH和HLS來源的旋轉規則有所不同:
- 對於DASH源,齒輪將旋轉,直到播放器中的質量發生變化並呈現在屏幕上為止。
- 對於HLS源,當內部算法決定開始加載新質量時,而不是在渲染新質量時,齒輪停止旋轉。該決定很快發生,因此很可能您看不到HLS源頻繁發生的旋轉操作。
使用播放器模組實作
要使用Players模塊實現質量選擇插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽功能表中的「控制項」。
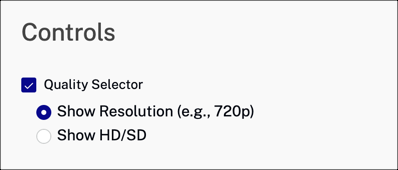
- 選中前面的框質量選擇器。

- 使用單選按鈕可顯示可用的不同分辨率,或僅顯示高清/標清選項。
- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
使用代碼實施
要使用代碼實現質量選擇插件,請按照以下步驟操作:
-
在編輯器中,打開您想要Brightcove Player駐留的HTML代碼。
-
在裡面
head部分,添加質量選擇插件默認樣式表。<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'> -
在裡面
body部分,添加高級播放器嵌入代碼。<video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" controls="" data-video-id="5842800655001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> -
播放器嵌入代碼後,添加質量選擇插件腳本文件。
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script> -
在插件腳本下方,添加執行以下操作的腳本:
- 獲取對Brightcove Player的參考。
- 向播放器註冊質量選擇插件。
-
指定您要使用的任何插件選項。在此示例中,我們將默認質量選擇設置為
720p。
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.qualityMenu({ defaultResolution: '720p' }); }); </script>
完整的代碼示例
這是使用質量選擇插件設置初始默認分辨率的完整代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Quality Selection</title>
<!-- CSS for the quality selection plugin -->
<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'>
</head>
<body>
<h1>Quality Selection</h1>
<!-- Brightcove Player embed code -->
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5842800655001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Script for the quality selection plugin -->
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script>
<script type="text/javascript">
// When the player is ready, get a reference to it
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
// Register the quality selection plugin with options
myPlayer.qualityMenu({
defaultResolution: '720p'
});
});
</script>
</body>
</html>
組態選項
如果您使用代碼實現插件,則以下選項可用於配置插件:
-
defaultResolution- 類型:
String - 默認:
none - 定義要使用的默認分辨率或分辨率映射。通過水平分辨率或標清 / 高畫質。
在 Video Cloud Studio 中更改默認初始分辨率
按照以下步驟更改 Video Cloud Studio 中的默認分辨率:
- 在裡面玩家模塊,選擇您添加了質量選擇插件的播放器。
- 在左側導航中,選擇 JSON Editor 。
- 在中找到有關質量選擇插件的部分
插件部分,顯示在這裡:{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true } } - 給
選項部分,添加所需的默認分辨率,如突出顯示的部分所示(不要忘記在上一行的末尾添加逗號):{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true, "defaultResolution": "720p" } } - 點擊節省保存更改後的 JSON。
- 發布更改後的播放器。
- 類型:
-
sdBitrateLimit- 類型:
Number - 默認:
2000000 - 定義用於考慮演繹的比特率上限(不包括)標清。
- 類型:
-
useResolutionLabels- 類型:
Boolean - 默認:
true - 什麼時候
true,則該插件將在可用時嘗試按水平分辨率行對演繹進行分類。設置為false以始終使用標清 / 高畫質分類。
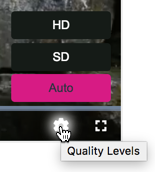
實施
useResolutionLabels選項,您將在Studio的插件選項中輸入以下內容:{ "useResolutionLabels": false }產生的質量選項將顯示如下:

然後,玩家將從選定的組中選擇最佳再現。如本節中所述,
sdBitrateLimit可配置以確定歸類為標清和高清 - 類型:
-
resolutionLabelBitrates- 類型:
Boolean - 默認:
false - 什麼時候
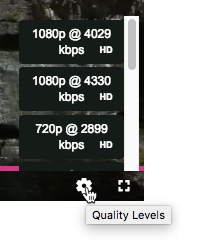
true,該插件會將比特率信息附加到分辨率標籤(例如720p @ 13806 kbps)。此選項在以下情況下無效useResolutionLabels為false或解決方案信息不可用時。
設置此配置選項後,
true,質量選擇器將顯示如下:
- 類型:
設置控件樣式
CSS用於為齒輪圖標以及顯示的菜單設置樣式。下表顯示了可以設置樣式的常用組件,組件的選擇器以及最終要設置的CSS屬性。
| 元件 | 選擇器 | 屬性 |
|---|---|---|
| 齒輪圖標 | button.vjs-質量菜單-button.vjs-菜單-button.vjs-menu-button-popup.vjs-button | 顏色 |
| 菜單項的顏色 | div.vjs-質量-菜單-包裝器.vjs-菜單-按鈕.vjs-菜單-按鈕-彈出式.vjs-control.vjs-按鈕.vjs-質量-菜單-按鈕使用分辨率.vjs-菜單-項目 | 背景顏色 |
| 菜單項的文字顏色 | div.vjs-質量-菜單-包裝器.vjs-菜單-按鈕.vjs-菜單-按鈕-彈出式.vjs-control.vjs-按鈕.vjs-質量-菜單-按鈕使用分辨率.vjs-菜單-項目-文本 | 顏色 |
| 所選菜單項的顏色 | div.vjs-質量-菜單包裝器.vjs-菜單-按鈕.vjs-菜單-按鈕-彈出式.vjs-control.vjs-按鈕.vjs-質量-菜單-按鈕使用分辨率.vjs-菜單-項目。 vjs選擇 | 背景顏色 |
| 所選項目的文字顏色 | div.vjs-質量-菜單包裝器.vjs-菜單-按鈕.vjs-菜單-按鈕-彈出式.vjs-control.vjs-按鈕.vjs-質量-菜單-按鈕使用分辨率.vjs-菜單-項目。 vjs選擇的.vjs菜單項文本 | 顏色 |
| 文字顏色高畫質標籤 | div.vjs-質量-菜單-包裝器.vjs-菜單-按鈕.vjs-菜單-按鈕-彈出式.vjs-control.vjs-按鈕.vjs-質量-菜單-按鈕使用分辨率.vjs-質量-菜單-項目子標籤 | 顏色 |
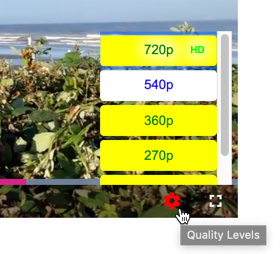
例如,要實現以下目的:

您將使用以下CSS:
/* Style the icon */
button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button {
color: red;
}
/* Style the background of the menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item {
background-color: yellow;
}
/* Style the text of menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item-text {
color: green;
}
/* Style the background color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected {
background-color: white;
}
/* Style the text color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected .vjs-menu-item-text{
color: blue;
}
/* Style the HD label */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu-item-sub-label {
color: lime;
}
已知問題
- 該插件可與Brightcove Player 5.17.0及更高版本一起使用。不支持播放器早期版本的功能。
- 質量選擇器不會出現在 Safari 中。
- 質量選擇器不會出現在iOS中。這是 Apple 的限制,Apple 不允許在 iOS 或桌面上手動控製播放質量,因為它使用自適應比特率流根據帶寬、連接速度、屏幕尺寸等自動調整質量級別。
- 有時質量切換不會在期望的時間發生,它可能需要比預期更長的時間。
- 在播放器配置中設置源並使用單個視頻模板進行構建會導致質量菜單無法正確初始化。這是因為將通過調用
videojs構造函數,無法訪問播放器或插件。源應通過調用來設置player.src()。這不會影響視頻雲用戶。 - 在Silverlight中使用DASH內容時,不會顯示質量菜單。
- 選擇器中的視頻質量被重設為汽車在每個玩家負載下。它不保留任何以前的設置。
變更記錄檔
見質量菜單插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
