本地化外掛程式
添加語言
您可以選擇插件支持的語言。對於您希望支持的每種語言,您必須具有一組鍵-值對,其中英語為鍵,而相應的本地化語言為值。您可以通過使用Videojs' addLanguage()方法。以下代碼顯示瞭如何向頁面添加德語翻譯:
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
本地化內容
添加了要在本地化過程中使用的語言和詞彙後,您可以使用播放器的localize()實際定位的方法。下面顯示了被注入HTML的字符串<span>,然後附加到視頻代碼的末尾:
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
的localize()方法將英語關鍵字作為字符串參數,myPlayer.localize("Hello"),並顯示該字符串,除非可以使用瀏覽器的首選語言,在這種情況下,將替換本地化的單詞。
設定顯示語言
要顯示本地化的文本,用戶必須在瀏覽器中設置首選語言。具體步驟取決於瀏覽器和操作系統。
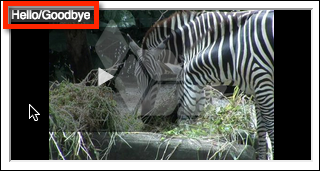
如果瀏覽器偏好的語言是英文或無法使用的語言,您會看到預設或英文文字。

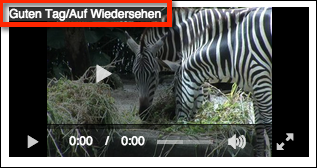
如果將瀏覽器的首選語言設置為可用語言,您將看到本地化版本,如下所示:

外掛程式碼
如文件中所述一步步:插件開發,將代碼放入包含插件的文件中。
- 第27,37行:定義Brightcove Player插件的標準語法。請注意,插件名稱為pluginLocalize。
- 第28-31行:添加德語本地化。
- 第32-36行:動態創建HTML
span元素,將其填充並將其附加到播放器代碼。
videojs.registerPlugin('pluginLocalize', function() {
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
var myPlayer = this,
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
});
出於測試目的,請在利用embed_in_page播放器實現的頁面中本地使用插件。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin Example</title>
<link href="localize-plugin.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="9a2e3f23-d63b-43c3-aae9-21f11548e812"
data-embed="default"
data-video-id="3851389913001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.min.js"></script>
<script type="text/javascript" src="localize-plugin.js"></script>
<script>videojs.getPlayer('myPlayerID').pluginLocalize();</script>
</body>
</html>
將插件添加到播放器
確認插件正常運行後,您將需要將插件添加到播放器中。為此,請按照下列步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的外掛程式。
- 接下來,單擊添加插件 > 自定義插件 .
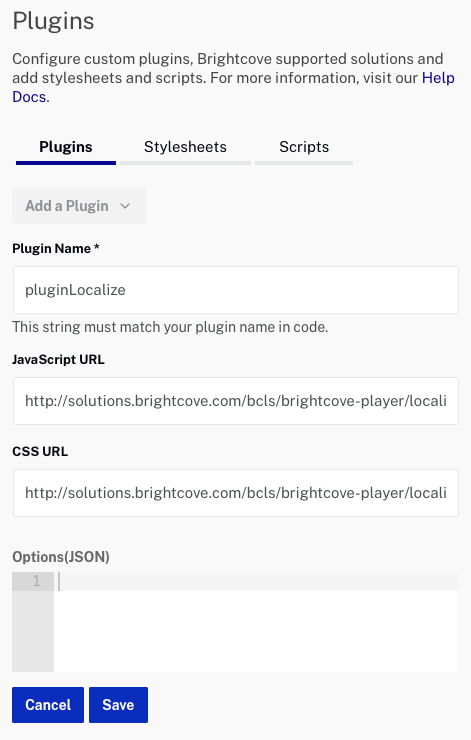
- 在「外掛程式名稱」中輸入
pluginLocalize。 - 在這個網址中,輸入:
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.js - 對於 CSS 網址,請輸入:
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.css - 您不需要為此外掛程式輸入任何選項。
- 檢查以確保您的表單看起來類似於以下內容:

- 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
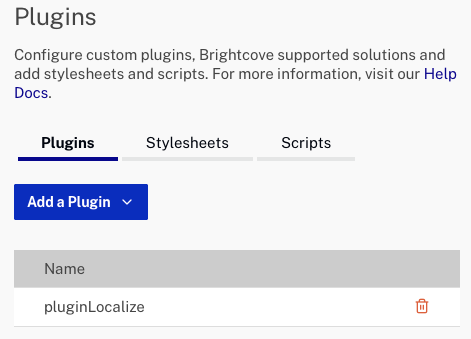
保存並發布後,您可以通過點擊外掛程式清單。

插件現在是播放器的一部分。這樣一來,您無需其他支持代碼即可使用iframe播放器實現,並可以使用該插件的功能。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin - iframe</title>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.html'
allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
