範例玩家
以下示例視頻演示了360°/ VR插件的用法。單擊視頻以進行播放後,可以使用鼠標或箭頭鍵來控制桌面上的視圖,如果在移動設備上觀看,則可以使用陀螺儀。360°視頻徽標播放按鈕在播放時消失。
簡介
功能
以下是360°/ VR插件的功能:
- 陀螺儀在移動設備上的集成:旋轉手機時視角會發生變化。
- 紙板/ VR模式支持:在支持該功能的設備上,Cardboard Viewer圖標將出現在控制欄中。按下時,將調整投影以與Cardboard式VR護目鏡配合使用。
- Video Cloud Media 360°設置:如果您使用的是Video Cloud視頻,則該插件會遵循Video Cloud媒體上360°的Video Cloud設置。如果該值不存在,它將以普通視頻的形式播放視頻。您不必確保使用360°/ VR插件在播放器上只能播放360°視頻。
- 非視頻雲媒體:如果你是不使用從Video Cloud提供的媒體,您仍然可以使用插件。您需要致電
vr插件通過一個對像傳遞對象projection值設置如下:<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.vr({projection: '360'}); }); </script>當然,上面的代碼假定您已包含該插件的JavaScript和CSS文件,如本文檔後面所述。
瀏覽器兼容性
該插件與以下主要瀏覽器的最新版本兼容:
- Chrome 桌面
- Chrome移動版(適用於Android 6及更高版本)
- Firefox桌面
- Edge
- Safari桌面
* - Safari移動版(iOS 11.2+)
*
該插件確實不使用Internet Explorer。
實作概觀
實施插件非常簡單,只需完成以下兩個步驟:
攝取360°視頻
錄製360°視頻後,您需要將其攝取到Video Cloud中。對360°視頻的工作原理有一些了解,可以幫助您了解選擇Ingest Profile的一些原因。拍攝360°視頻以將其投影到球體的內部。這表示播放器中視訊的可見區域只是整個視訊的一小部分。下面的截圖給你這個概念的一個粗略的想法。紅色矩形內的區域是播放器中可見的區域,但僅佔整個視頻的一小部分。

由於任何時候視頻中只有一小部分會出現在播放器中,因此您希望播放高質量的再現,而沒有降級到較低質量的再現的機會。實質上,您正在「放大」視頻的一部分,質量差的轉譯會產生非常差的觀看體驗。出於這個原因,在上傳您的視頻時,Brightcove 建議創建一個自定義動態交付攝取配置文件,其中包含一個 1080p 再現和至少一個音頻再現。在使用 360°/VR 插件時,這優於 HLS 再現。
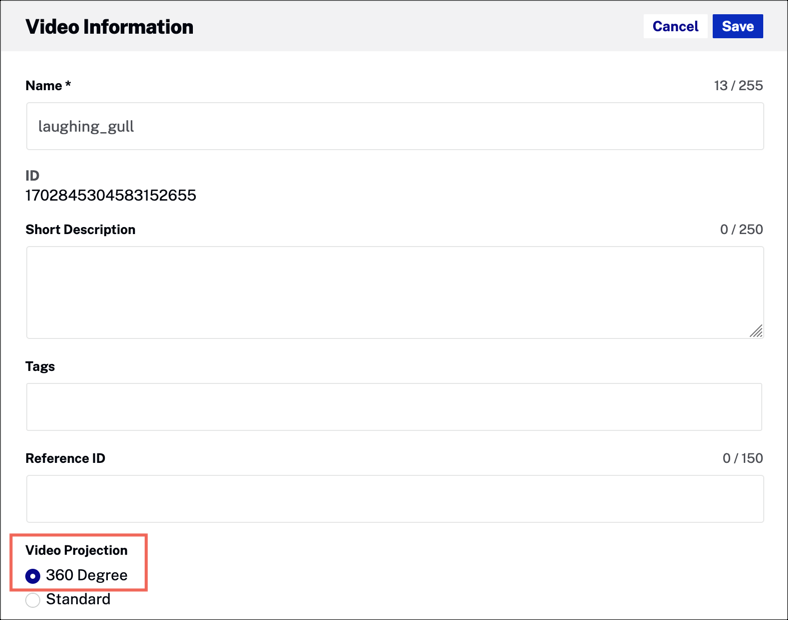
確保在攝取視頻時將其標記為360°投影,如視頻信息部分中所示:

使用播放器模組實作
要實現360°/ VR插件,您需要在插件的JavaScript和CSS文件中添加插件的名稱和URL:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽選單中的外掛程式。
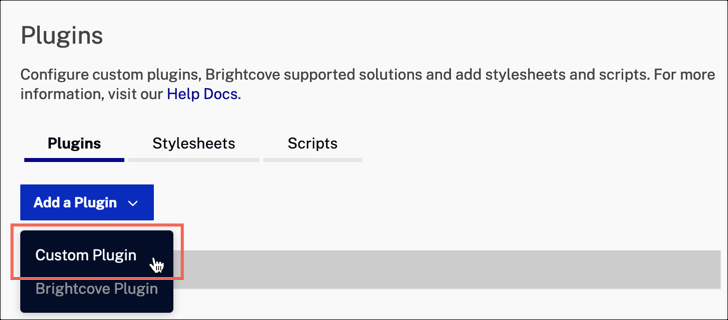
- 來自添加插件下拉菜單,選擇自定義插件。

- 在「外掛程式名稱」中輸入
vr。 - 在這個網址中,輸入:
https://players.brightcove.net/videojs-vr/2/videojs-vr.min.js如果您正在使用Brightcove 播放器 6,請改用此網址:
https://players.brightcove.net/videojs-vr/1/videojs-vr.min.js - 對於 CSS 網址,請輸入:
https://players.brightcove.net/videojs-vr/2/videojs-vr.css如果您正在使用Brightcove 播放器 6,請改用此網址:
https://players.brightcove.net/videojs-vr/1/videojs-vr.css - 您不需要為此外掛程式輸入任何選項。
- 按一下「儲存」。
- 按一下左側導覽功能表中的「樣式」。
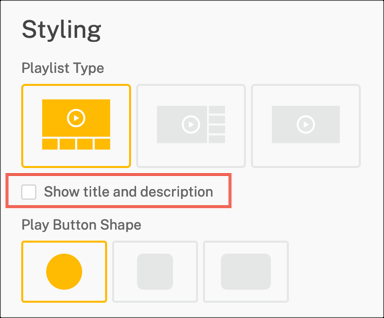
- 如果您覺得觀看效果會更好,可以禁用標題和說明停靠。為此,請取消選中顯示標題和描述複選框。

- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
選項
forceCardboard
類型:boolean預設值:假
強製紙板按鈕在所有設備上顯示。
運動控件
類型:boolean默認值:在iOS和Android上為true
確定是否應啟用運動/陀螺儀控件。
投影
類型:string默認值:自動
| 視訊類型 | 價值projection選項 |
|---|---|
| 領域 | 360,領域要么等矩形 |
| 立方體 | 立方體要么360_CUBE |
| 不是360°視頻 | 無 |
如果要通過以下方式檢查當前視頻是否為360°視頻player.mediainfo.projection |
汽車 |
| 360°並排影片 | 360_LR |
| 上下360°視頻 | 360_TB |
player.mediainfo.projection
類型:string默認值:未定義
此值應在逐個源的基礎上設置,以根據視頻關閉360°視頻。
除錯
類型:boolean預設值:假
啟用此插件的調試日誌記錄。
廣告
目前,此插件中的廣告支持僅限於IMA3預片。當前不支持其他類型的廣告和其他廣告供應商。
已知問題
- 不支持在同一播放器中混合VR和非VR內容。對於這種觀看者體驗的建議是根據需要刪除並重新創建播放器。看到Brightcove Player示例:動態載入播放程式
- 在iOS 13上,該應用程序將詢問用戶使用設備運動和方向(陀螺儀)功能的權限。開發人員必須使用Permission API來實現此功能。見蘋果的申請許可文檔以獲取更多信息。
- 在Safari 12.x中,默認情況下關閉了移動設備的陀螺儀集成。的運動和定向訪問必須更改設置才能使陀螺儀功能起作用。
- 使用 VR 插件時,原生 HLS 字幕在 Safari 中將不可見。
- 儘管360°/ VR插件可以在實時流中使用,但尚未正式支持。
- 最新的 360°/VR 插件與 Brightcove Player 7.0.0 及更高版本兼容。
- 由於360°/ VR插件使用MP4格式,因此不支持多個音軌(因為瀏覽器不支持MP4的多個音軌)。您可以通過使用不包含具有多個音軌的360°視頻的MP4格式的攝取配置文件來避免此問題。
- 360°/ VR插件不適用於Internet Explorer。
- 360°/ VR插件不支持DRM。
- 插件不支持立體/堆疊視頻。
- 在移動設備上,只能進行水平滑動(這會水平更改視圖),但是垂直滑動屏幕不會執行任何操作。垂直滑動確實有效 對於 桌面瀏覽器。
- Brightcove Player的標準(iframe)實現不會更改方向。
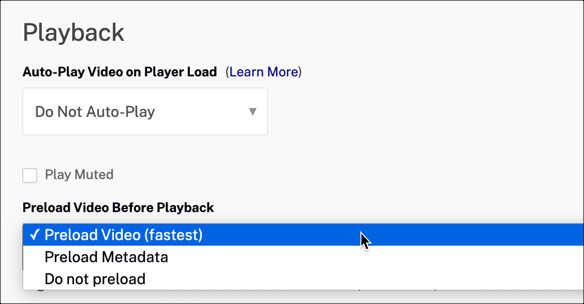
- 在iOS上,要使360°插件正確呈現視頻,播放前預加載視頻設置必須設置為預加載視頻(最快)在播放器中:

- 在iOS上,由於360°/ VR插件不適用於iOS本機播放器,因此全屏模式按鈕被禁用。因此,建議您設置
playsinline非全屏視頻播放的屬性,如iOS和Brightcove Player文件。
