調整播放器大小
尺寸考慮
調整視頻和播放器大小時,要記住兩個重要概念:
-
長寬比–在創建播放器時在curl語句中設置的媒體寬度和高度屬性定義了視頻的固有尺寸,也稱為長寬比。
- 播放器大小–在CSS或HTML代碼中設置的播放器寬度和高度屬性控製播放器的大小。更改播放器的大小時,它將使用視頻固有尺寸來保持控件正確放置。
設定長寬比
視頻寬高比是寬度和高度之間的關係。經典電視使用4:3的縱橫比,而寬屏使用16:9的縱橫比。
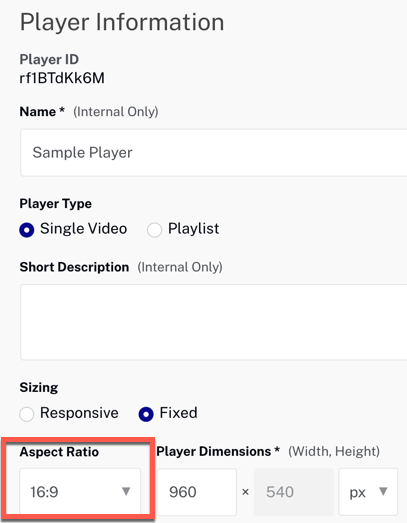
創建播放器時,可以使用Studio指定視頻的寬度和高度。使用Players模塊,玩家信息部分。

視頻寬高比將保持不變,並且隨著播放器做出相應調整,播放器控件將正確放置。
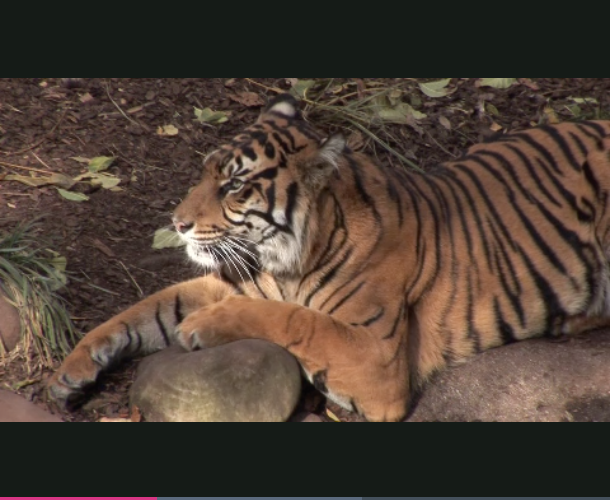
使用錯誤的比率
如果您指定的媒體寬高比與視頻的尺寸不同,則會在視頻周圍出現文字框,並且播放器控件將不會位於視頻上方。
在這裡,我們將媒體的寬度和高度分別設置為640px和480px(長寬比為4:3),同時使用長寬比為16:9的Tiger視頻。

使用正確的比例
當媒體尺寸與視頻的長寬比匹配時,則沒有信箱裝箱,並且在調整播放器大小時,播放器控件會保持正確的位置。
在這裡,我們將媒體的寬度和高度分別設置為640像素和360像素(長寬比為16:9),與Tiger視頻相同。

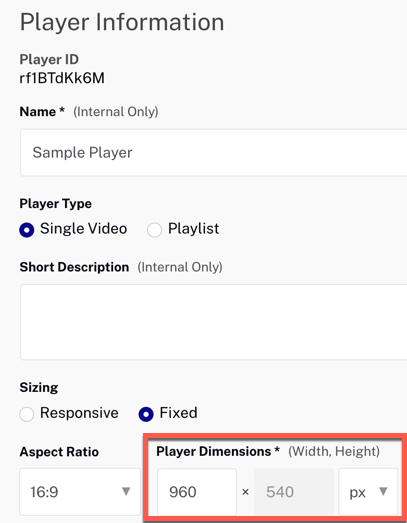
設定播放器大小
您可以使用Studio設置播放器的大小。使用玩家們模塊,玩家信息部分。

您還可以使用CSS設置播放器的大小,如以下各節所述。
使用標準 (iframe)
對於標準(iframe)實現,可以通過提供width和height的屬性iframe元素。做這件事有很多種方法:
-
添加屬性到
iframe元素 -
將CSS與
iframe元件 -
將CSS與
id屬性
添加屬性到iframe元素
添加並設置width和height的屬性iframe元件。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Size the Player</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116766236001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
</body>
</html>
將CSS與iframe元件
在CSS中,將width和height的屬性iframe元件。
<!-- Page styles -->
<style>
iframe {
width: 640px;
height: 360px;
}
</style>
將CSS與id屬性
在CSS中,請參考id添加到iframe元件。如果您有多個,則此方法很有用iframe頁面上的元素。
<!-- Page styles -->
<style>
#myPlayer {
width: 640px;
height: 360px;
}
</style>
...
<iframe id="myPlayer" ...
使用高級(頁內嵌入)
對於高級(頁內嵌入)實現,可以通過提供width和高度屬性video元素。做這件事有很多種方法:
- 添加屬性到
video元素 - 將CSS與class屬性一起使用
- 將CSS與
id屬性
添加屬性到video元素
添加並設置width和height的屬性video元件。
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116766236001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
將CSS與class屬性一起使用
的video元素具有一個class屬性,可以從CSS引用該屬性來設置播放器大小。
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
將CSS與id屬性
在CSS中,請參考id添加到video元件。如果您有多個,則此方法很有用video頁面上的元素。
<!-- Page styles -->
<style>
#video_1 {
width: 640px;
height: 360px;
}
</style>
...
<video-js id="video_1" ...
使用百分比
使用時height和/或width Brightcove Player的屬性Standard (iframe)要么video標籤,這些屬性以像素為單位只要。實際上,您根本不會輸入任何單位height和width屬性(您可以輸入px,但從技術上講,它是無效的HTML):
width="480"
您可以使用百分比,這可以使用CSS通過兩種不同的方式來完成:
- 用一個
style中的屬性video標籤。<video-js data-video-id="5622718636001" data-account="1507807800001" data-player="default" data-embed="default" data-application-id controls="" style="width: 100%;height: 100%"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> - 使用
style標籤。... <style> .video-js { height: 100%; width: 100%; } </style> ... <video-js data-account="1752604059001" data-player="H1xW7NWcz" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/H1xW7NWcz_default/index.min.js"></script>
全屏顯示
在支援全螢幕 API 的較新瀏覽器中,必須套用頁面內 CSS 規則,以確保播放程式在切換至全螢幕時縮放為 100%。否則,播放程式會在全螢幕顯示中以原始大小顯示。
使用以下CSS確保播放器在全屏模式下可縮放:
/***************************
* Fullscreen display *
***************************/
body.vjs-full-window {
padding: 0;
margin: 0;
height: 100%;
}
.video-js.vjs-fullscreen {
position: fixed;
overflow: hidden;
z-index: 1000;
left: 0;
top: 0;
bottom: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
.video-js:-webkit-full-screen {
width: 100% !important;
height: 100% !important;
}
.video-js.vjs-fullscreen.vjs-user-inactive {
cursor: none;
}
優先順序
您已經看到了多種播放器尺寸的方法。以下是順序優先級列表:
- 運行時更改(使用JavaScript更改播放器大小)
- 在<video-js>標記中設置的大小
- CSS(遵循正常的繼承規則)
- 播放器配置設置
Player API中的大小
Player API中有4種播放器方法,它們返回以像素為單位的大小,但是了解它們之間的區別很重要。
.height()-返回在中設置的高度height的屬性video標籤(如果未設置該屬性,height()將返回0).width()-返回在中設置的寬度width的屬性video標籤(如果未設置該屬性,width()將返回0).currentHeight()-返回播放器的當前高度,但已設置.currentWidth()-返回播放器的當前寬度,但已設置
在大多數情況下,currentHeight()和currentWidth()是您要使用的方法。
