範例
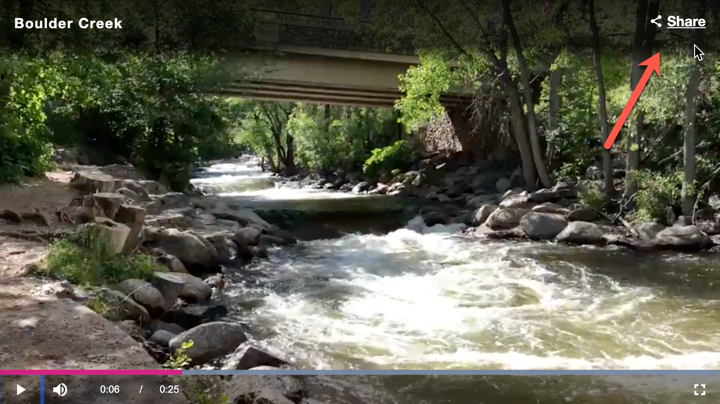
假設您有一個上面裝有Brightcove Player的網頁。現在,您想讓用戶跨社交媒體平台共享視頻。使用社交媒體插件,您將在標題和說明停靠欄中看到一個社交共享圖標。

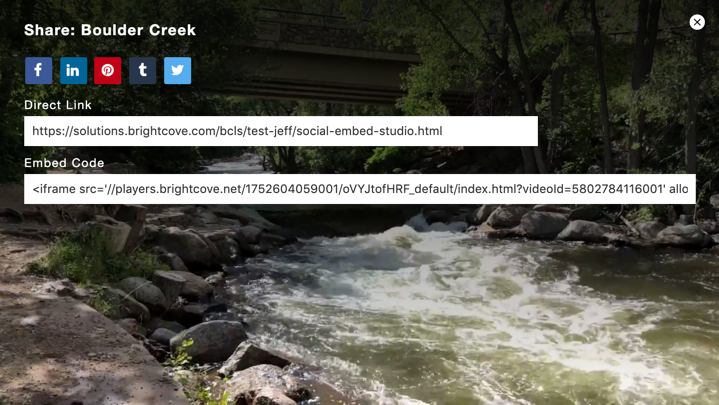
單擊此圖標將顯示社交共享屏幕,如下所示。

您需要為播放器設置寬度和高度,這有兩個原因:
- 如果未設置寬度或高度,將沒有任何值傳遞到Twitter,這將導致Twitter卡無法驗證。
- 寬度需要足夠寬以容納社交插件的界面,如上面的屏幕快照所示。您也可以使用
displayAfterVideo屬性,記錄在下面。
請點擊這裡有關使用該插件並包含社交媒體元標記的網頁的工作示例。
概覽
本文檔將引導您逐步完成啟用Brightcove Player的現有HTML頁面的社交媒體共享的步驟。假定您已經使用正確的配置信息創建了Brightcove Player,並將該播放器添加到HTML頁面。
要添加社交媒體插件,請按照以下步驟操作:
-
配置播放器。這將更新Brightcove Player以使用社交媒體插件。與玩家分享社交內容的方式有以下三種:
-
配置播放器屬性
在Studio的玩家們模塊,您可以在配置屬性社會的部分。這提供了選擇不同社交媒體平台的界面,但沒有提供其他配置選項。 -
使用選項配置播放器
在Studio的玩家們使用模塊外掛程式部分中,有一個提供配置選項的界面。 -
自定義共享URL
此實現使用代碼添加社交插件。
-
- 新增社交元標記播放器的HTML頁面。
- 驗證 HTML頁面上用於FaceBook和Twitter的meta標籤。
在瀏覽器中,使用Brightcove Player打開HTML頁面,然後使用播放器中的社交共享圖標共享您的視頻。
您也可以在頁面代碼中實現社交媒體插件,但這是一個更高級的解決方案。您可能要使用此方法來包含自定義共享URL。有關詳細信息,請參見自定義共享URL部分。
配置播放器
要添加社交共享插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 選擇社會的在左側導航菜單中。
- 接下來,選中復選框啟用分享。
- 選擇您要共享視頻的社交媒體平台。
- 若要發佈播放程式,請選取 [ 發佈和嵌入 > 發佈變更 ]。
- 若要關閉開啟的對話方塊,請選取「關閉」。
使用選項配置播放器
對於更高級的配置,您可以使用選項配置插件。這樣做,請按照下列步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 選擇社會的在左側導航菜單中,並確保未選中該複選框。
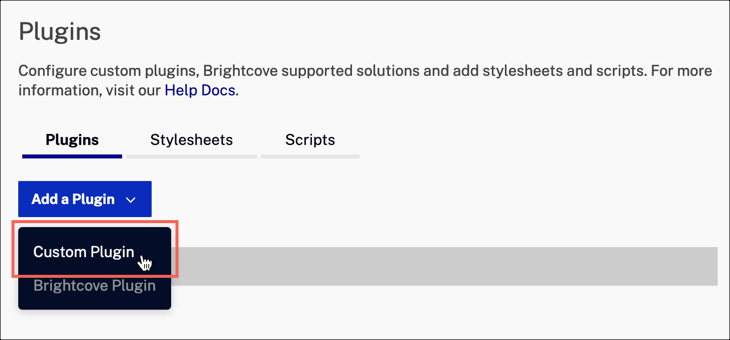
- 在左側導覽選單中選取外掛程式。
- 來自添加插件下拉菜單,選擇自定義插件。

- 在「外掛程式名稱」中輸入
social。 - 在這個網址中,輸入:
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - 對於 CSS 網址,請輸入:
https://players.brightcove.net/videojs-social/3/videojs-social.css - 在 [選項 (JSON) ] 文字方塊中輸入組態選項。在此示例中,選項執行以下操作:
- 第2-3行:設置視頻的名稱和描述。
- 第4行:使用視頻播放器和社交共享元標記定義自定義網頁的URL。
- 第5-6行:對於Twitter,這允許用戶在5秒鐘的偏移後開始觀看視頻。
-
第7-13行:為Facebook,Twitter,Tumblr,Pinterest和LinkedIn啟用社交共享。
{ "title": "Tiger", "description": "Video of two tigers", "url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html", "deeplinking": true, "offset": "00:00:05", "services": { "facebook": true, "twitter": true, "tumblr": true, "pinterest": true, "linkedin": true } } - 按一下「儲存」。
- 要發布播放器,請點擊發布和嵌入>發布更改。
- 要關閉打開的對話框,請單擊關。
選項
對於一般的插件,options 對像用於將數據傳遞到插件以自定義初始化。您傳遞的任何選項都與默認值合併以生成一個設置對象,該對象可在player.socialSettings .
options.title
視頻的共享標題,大多數社交服務都使用它並顯示在疊加層中。
- 類型:
String - 默認:
''
options.description
一些社交服務支持並顯示在疊加層中的分享帖子的自定義描述。
- 類型:
String - 默認:
''
options.url
視頻的自定義共享 url。此 URL 指向您的網頁,其中包含您的視頻和用於共享的元標記。請參閱元標記部分,了解有關如何將社交媒體元數據添加到播放器頁面的詳細信息。
- 類型:
String - 默認:
''(按需確定)
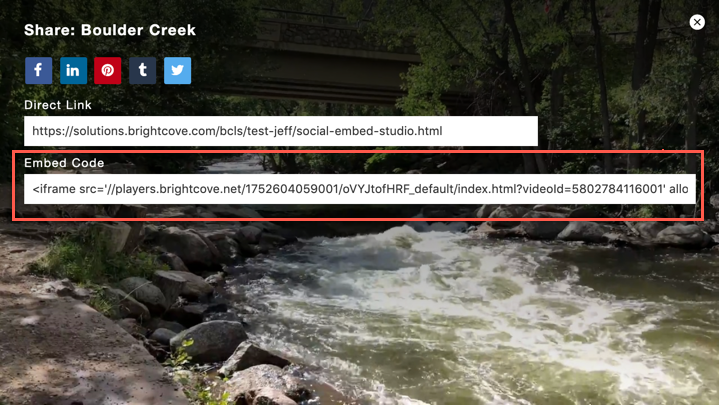
options.embedCode
用於共享視頻的自定義嵌入代碼(Brightcove Player iframe 嵌入代碼)。此選項允許您完全覆蓋嵌入代碼位於共享對話框中的字段。

您可以使用以下方法獲取此屬性的值: getEmbedCode()方法。
- 類型:
String - 默認:
''(按需生成)
options.embedDimensions
在嵌入代碼中啟用或禁用維度。這只能在以下情況下使用embedCode由插件生成。
- 類型:
Boolean - 默認:
false
options.deeplinking
這將啟用/禁用共享視頻的深層鏈接。此功能允許用戶從特定的偏移量開始觀看視頻。有關更多詳細信息,請查看深層連結文件。
- 類型:
Boolean - 默認:
false
options.offset
開始播放視頻的自定義偏移量(hh:mm:ss ).這是與deeplinking 選項並定義何時開始播放視頻。要抵消1分5秒,您可以這樣寫:00:01:05
- 類型:
String - 默認:
'00:00:00'
options.displayAfterVideo
啟用或禁用覆蓋在視頻結束後出現(監聽ended 事件)。
- 類型:
Boolean - 默認:
false
options.buttonParent
定義共享圖標在播放器中的顯示位置。這可以是一個字符串,表示播放器的子組件的名稱,也可以是組件實例。
如果設置為架子,共享圖標出現在停靠欄中。如果該值設置為控制欄,共享圖標將出現在控制欄中。
- 類型:
String|Component - 默認:
controlBar
options.removeEmbed
如果設置為true , 關閉(隱藏)iframe 嵌入代碼。
- 類型:
Boolean - 默認:
false
options.services
表示應允許哪些服務的對象。要啟用或禁用對服務的支持,請將屬性值設置為true或者false而不是刪除它們。
- 類型:
Object
options.services.facebook
啟用 Facebook 共享鏈接。
- 類型:布林值
- 默認:
true
options.services.twitter
啟用 Twitter 共享鏈接。
- 類型:布林值
- 默認:
true
options.services.tumblr
啟用 Tumblr 共享鏈接。
- 類型:布林值
- 默認:
true
options.services.facebook
啟用 Facebook 共享鏈接。
- 類型:布林值
- 默認:
true
options.services.pinterest
啟用 Pinterest 共享鏈接。
- 類型:布林值
- 默認:
true
options.services.linkedin
啟用 LinkedIn 共享鏈接。
- 類型:布林值
- 默認:
true
options.services.google
啟用 Google+ 共享鏈接。
- 類型:布林值
- 默認:
false
選項示例:
{
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"deeplinking": true,
"offset": "00:00:05",
"buttonParent": "controlBar",
"services": {
"linkedin": true,
"pinterest": true,
"tumblr": true,
"twitter": true,
"facebook": true
}
}Getter和Setter配置方法
有許多方法可用於設置和檢索配置選項。所有方法都與社會覆蓋組件,擴展了videojs.ModalDialog類。(有關此類的信息,請參見實現ModalDialog文件。)
社交插件初始化後,社會覆蓋組件在以下位置可用player.socialOverlay 。使用getter和setter方法的一般格式如下:
player.socialOverlay.methodName()setDirectLink(字符串)
- 用法:
player.socialOverlay.setDirectLink(string) - 目的:更新社交覆蓋層使用的URL。將值設置為空字符串('')將導致根據需要確定URL。
getDirectLink()
- 用法:
player.socialOverlay.getDirectLink() - 目的:返回社交疊加層使用的URL。
setEmbedCode(字符串)
- 用法:
player.socialOverlay.setEmbedCode(string) - 目的:更新社交疊加層使用的嵌入代碼。
getEmbedCode()
- 用法:
player.socialOverlay.getEmbedCode() - 目的:獲取社交疊加層使用的嵌入代碼。
社交按鈕
社交插件初始化後,社交按鈕組件在以下位置可用player.socialButton 。該組件擴展了videojs.Button類。
產生中繼標記
在更新Brightcove Player以使用上一節中的社交共享插件之後,您就可以將社交元標籤添加到HTML頁面了。
這些元標記允許社交共享網站將您的視頻播放器和縮略圖嵌入到帖子中。下面的表格稱為CMS API與您的信息並檢索您的視頻數據。然後,它會使用您的特定數據生成社交元標籤。
要使用Brightcove Player將社交媒體元標籤添加到HTML頁面,請按照下列步驟操作:
- 在下面的表格中輸入您的帳戶,播放器和視頻信息,然後選擇生成社交標籤按鈕。
數據輸入
- 按選擇代碼按鈕。然後,將所選代碼複製並粘貼到
<head>HTML播放器頁面的部分。
生成的社交共享元標籤
- 保存您的更改。現在,您可以與播放器一起使用社交媒體共享界面了。
在臉書上分享
目前,只有Facebook的本地播放器才能在Facebook牆上播放視頻。如果您想共享視頻並在Facebook牆上播放這些視頻,可以使用Brightcove Social。有關詳細信息,請參見Brightcove Social入門文件。
Brightcove Player將在牆上創建一個鏈接,該鏈接將在新的瀏覽器選項卡或窗口中打開您的視頻和播放器。對於大多數人來說,這種行為可能很好。為此,Facebook允許您使用Open Graph( OG)頁面HTML頁面中的meta標籤。有關如何使用的詳細信息OG Facebook標籤,請參閱分享最佳實踐文件。
要共享播放器和視頻的鏈接,請按照以下步驟操作:
- 在播放器模塊中,向下滾動到社交分享部分,然後選擇是允許共享。
- 保存您的更改並發布您的播放器。
- 使用播放器和視頻創建一個HTML頁面。
- 產生您的社會元標籤為您的HTML頁面進行更新,如下所示:
- 第9-11行:定義您的網站名稱,視頻標題,然後輸入視頻。
- 第12行:指向Brightcove Player的視頻的URL。
-
第13行:指向視頻的縮略圖。
- 第14-16行:提供視頻說明以及播放器尺寸。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Tiger"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
<style>
/* player dimensions */
iframe {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>為此,請按照下列步驟操作:
- 在播放器模塊中,向下滾動到社交分享部分,然後選擇是允許共享。
- 保存您的更改並發布您的播放器。
- 使用播放器和視頻創建一個HTML頁面。
- 產生您的社會元標籤為您的HTML頁面進行更新,如下所示:
- 第92-94行:定義您的網站名稱,視頻標題,然後輸入視頻。
- 第95行:指向您的視頻的網址。
-
第96行:指向視頻的縮略圖。
- 第97-99行:提供視頻說明以及播放器尺寸。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Share Smart Player</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Modus 550"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-custom.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- 請不要忘記檢查您是否具有有效的元標記,如驗證部分。
有關與Facebook共享的更多信息,請參閱以下內容:
在Twitter上分享
如果要在Twitter上共享視頻,則需要包括twitter meta標籤。
當前,Twitter是唯一允許您使用深層鏈接在指定的時間點開始播放視頻的社交網站。如果您不想使用此功能,只需在下面的示例中將time參數保留在播放器URL之外。
要使用深度鏈接功能,您必須按照查詢結果中的定義將時間參數添加到查詢字符串中。深層連結文件。
這是一個例子:
- 在播放器模塊中,向下滾動到社交分享部分,然後選擇是允許共享。
- 保存您的更改並發布您的播放器。
- 一旦生成了社會元標籤,如下更新它們:
- 第64-67行:將Twitter卡類型定義為
player,您的Twitter網站,標題和說明。 -
第68行:指向視頻的縮略圖。
- 第69行:指向Brightcove Player的URL。請注意,查詢參數定義了
videoId,並告訴播放器在視頻的15秒點開始自動播放。這是您可以使用Twitter深層鏈接到視頻的方法。 - 第70-71行:提供播放器尺寸。
- 第72行:指向Brightcove Player的HTML頁面的URL。
- 第64-67行:將Twitter卡類型定義為
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Great Blue Heron"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Great Blue Heron"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/1752604059001/2c7eac7c-181c-41d1-aae8-4a5107c05ee2_default/index.html?videoId=4172255216001#t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>這是一個例子:
- 在播放器模塊中,向下滾動到社交分享部分,然後選擇是允許共享。
- 保存您的更改並發布您的播放器。
- 一旦生成了社會元標籤,如下更新它們:
- 第139-142行:將Twitter卡類型定義為
player,您的Twitter網站,標題和說明。 -
第143行:指向您的視頻的縮略圖。
- 第144行:指向Brightcove Player的URL。請注意,查詢參數定義了
videoId,並告訴播放器在視頻的15秒點開始自動播放。這是您可以使用Twitter深層鏈接到視頻的方法。 - 第145-146行:提供播放器尺寸。
- 第147行:指向Brightcove Player的HTML頁面的URL。
- 第139-142行:將Twitter卡類型定義為
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Tiger video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html?t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- 請不要忘記檢查您是否具有有效的元標記,如驗證部分。
有關配置Twitter元標記的更多詳細信息,請參閱以下內容:
驗證
一旦按照步驟在頁面上包含meta標籤,就可以驗證Facebook和Twitter的頁面。如果任一驗證過程中均發生錯誤,請根據需要更新播放器配置。
對於Facebook,請轉到Facebook調試器並將URL粘貼到包含meta標籤的頁面上,然後單擊除錯驗證。
對於Twitter,請轉到卡驗證器,將網址粘貼到包含元標記的頁面上,然後單擊預覽卡驗證。進行驗證的另一個好處是,Twitter隨後將要求您驗證您的網站,並且您將進入等待名單以被批准使用Twitter卡。
自定義共享URL
社交媒體插件的更高級實現是使用頁內嵌入代碼從“播放器”模塊中。這將允許您從頁面代碼中傳遞配置選項。這樣做的原因之一是提供自定義embedCode 值來分享與您頁面上的玩家不同的玩家。
要使用自定義代碼實現插件,請按照以下步驟操作:
- 開啟 PLAYER 模組並建立新的播放器,或找到您想要新增外掛程式的播放程式。
- 選取播放程式的連結,以開啟播放程式的內容。
- 選擇社會的在左側導航菜單中,並確保未選中該複選框。
- 在左側導覽選單中選取外掛程式。
- 選擇樣式表然後選擇添加樣式表按鈕。

- 為了CSS網址,輸入:
https://players.brightcove.net/videojs-social/3/videojs-social.css - 選擇劇本然後選擇添加腳本按鈕。
- 為了JavaScript網址,輸入:
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - 選取「儲存」。
- 將更改發佈到播放器。
您的播放器現在包含了社交媒體共享功能的所有代碼,但不會自動初始化插件並創建共享按鈕。
-
關聯您正在工作的播放器,然後復制高級代碼插入HTML頁面。如果在瀏覽器中運行頁面,請注意共享按鈕未出現在播放器中。社交插件初始化後,它將自動進行。
- 在您的HTML頁面代碼中,添加JavaScript代碼,如下所示:
- 23-24行:取得您的播放器的參考資料。
- 第25-40行:設置社交共享插件的選項。有關詳細信息,請參見物產部分。
- 第28行:設置共享URL。
-
第41行:使用特定選項初始化社交插件。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js
data-account="1752604059001"
data-player="vQgKqFD0n"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"
style="padding-top: 56.25%;">
</video-js>
</div>
<script
src="//players.brightcove.net/1752604059001/vQgKqFD0n_default/index.min.js">
</script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>- 在您的HTML頁面代碼中,添加JavaScript代碼,如下所示:
- 第147行:取得您的播放器的參考資料。
- 149-164行:設置社交共享插件的選項。有關詳細信息,請參閱選項部分。
- 第153行:設置共享URL以使用智能播放器。您可以使用此屬性將共享URL設置為任何Brightcove Player或Smart Player。
-
第166行:使用特定選項初始化社交插件。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<div style="max-width: 640px;">
<video-js
data-account="1752604059001"
data-player="rklk1S3Zdz"
data-embed="default"
controls=""
data-video-id="3851380732001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid">
</video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/rklk1S3Zdz_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://player.support.brightcove.com/plugins/samples/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>
-
您應該在播放器中看到社交分享按鈕。在控制欄中查找共享圖標。

- 現在您可以將社交元標記添加到播放器頁面。見元標記部分生成這些標籤。
定制服務
該插件內置了對六個流行社交媒體平台的支持,但您也可以使用自定義服務添加其他插件。為此,您需要配置一個options.customServices 目的。該對像是自定義服務對象的數組。顯示了一個簡短的示例配置,然後提供了示例的詳細信息。
以下示例將添加三個按鈕。Xing和WhatsApp的第一個和第二個按鈕。WhatsApp按鈕將僅出現在移動設備上。這兩個示例均使用Font Awesome作為圖標,如果播放器是已嵌入到已經使用該字體的頁面中的頁面內播放器,則可以方便使用,但可以使用任何其他樣式。第三個是使用Facebook的feed API的Facebook共享按鈕,該按鈕允許包含Facebook應用ID進行歸因。使用此功能時,您想禁用常規的Facebook按鈕。
[{
className: 'fa fa-xing',
title: 'Xing',
hrefTemplate: 'https://www.xing.com/spi/shares/new?url=',
bgColor: '#026466'
},
{
className: 'fa fa-whatsapp',
title: 'WhatsApp',
hrefTemplate: 'https://api.whatsapp.com/send?phone=&text=title%20',
bgColor: '#25d366',
mobileOnly: true
},
{
classSuffix: 'facebook',
title: 'Facebook',
hrefTemplate: 'https://www.facebook.com/dialog/feed?app_id=123456789&caption=&display=page&link='
}]以下定義了定制服務對象的屬性:
customService.title
- 類型:字符串
- 共享目的地的標題。
customService.className
- 類型:字符串
- 一個要添加到按鈕的類或類的列表,以空格分隔。
customService.classSuffix
- 類型:字符串
- 後綴附加到
vjs-icon-生成按鈕的類。僅在以下情況下使用className未指定。僅在替換標準目標之一時才有用,因為Video.js字體不包含其他社交目標圖標。
customService.hrefTemplate
- 類型:字符串
- 用於生成共享 URL 的字符串模板,其中可能包含宏
{{{url}},{{poster}},{{title}}和{{description}}可以用來代替customService.href無法指定函數的地方,例如,將 JSON 字符串中的選項提供給播放器管理 API。
customService.href
- 類型:字符串
- 生成共享URL的功能。必須帶一個對象並返回一個字符串。除非特別說明,否則這是從
hrefTemplate。
customService.bgColor
- 類型:字符串
- 可選的CSS顏色值,將用作背景顏色元素樣式。如果按鈕由CSS設置樣式,則不需要此按鈕,但為方便起見,特別是在圖標將由現有樣式表設置樣式的情況下提供。
customService.mobileOnly
- 類型:布爾值
- 預設值:假
- 如果
true,該按鈕將僅在Android和iOS上顯示。
已知問題
終端屏幕上沒有簡短說明
影片的簡短的介紹如果在播放視頻時單擊共享按鈕,則會顯示。在包含共享信息的最終屏幕上,簡短的介紹不顯示。這是按設計的。
按鈕的鍵盤導航-適用於OS X的Firefox
Firefox for OSX具有默認的製表符行為,可僅在文本框中製表並僅列出元素。由於“社交插件”的按鈕是鏈接元素,因此除非您選中此框,否則無法使用鍵盤瀏覽它們所有控件下系統偏好設置>鍵盤>快捷方式。
變更記錄檔
見社交插件發行說明 .
有關歷史發行說明,請參閱更新日誌在這裡 .
