簡介
版本 7 是 Brightcove Player 的最新主要版本發布。播放器的更改和改進包括 Video.js 8 和 VHS(Video.js HTTP 流)3 中的更改和改進。
功能和改進包括:
- 專為大多數現代瀏覽器設計
- 默認為 ES6
- 新的可見度事件
- 改進的自適應比特率 (ABR) 算法
- 無需插件的內容保護 (DRM) 支持
- 刪除了對 IE11 的支持
設計團隊正在為 Player 7 進行額外的 UX 更改,這些更改將在不久的將來出現。這些包括:
- 新的默認佈局
- 改善玩家行為
Brightcove Player 仍然是行業領先的網絡視頻播放器。有關概述,請參閱是什麼造就了出色的在線視頻播放器?宣布 Brightcove 的 Player v7博客文章。
升級到版本 7
Brightcove Player 7.0.0 現已推出。沒有現有播放器自動更新到此版本,但您可以在工作室中升級您的播放器。
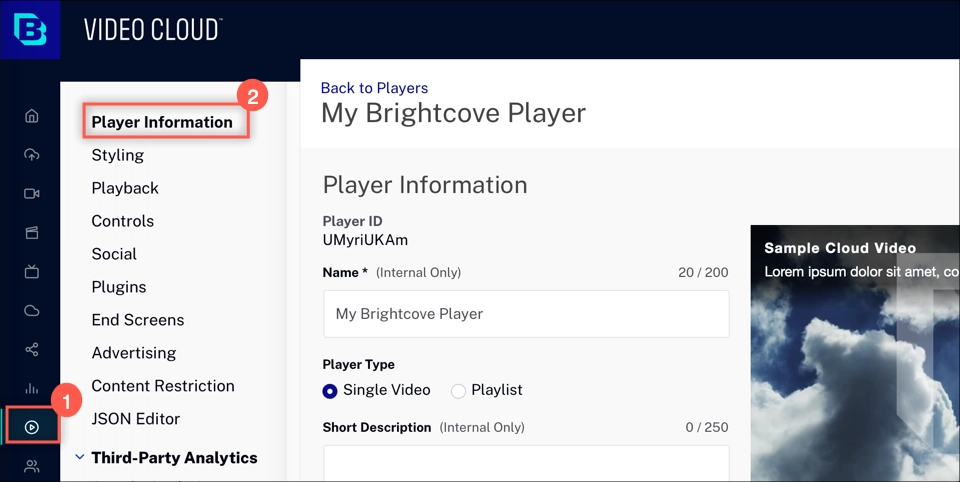
- 在視頻雲工作室,導航到播放器模塊。
-
創建新播放器或打開現有播放器。

- 在裡面玩家信息部分,向下滾動到播放器版本 .
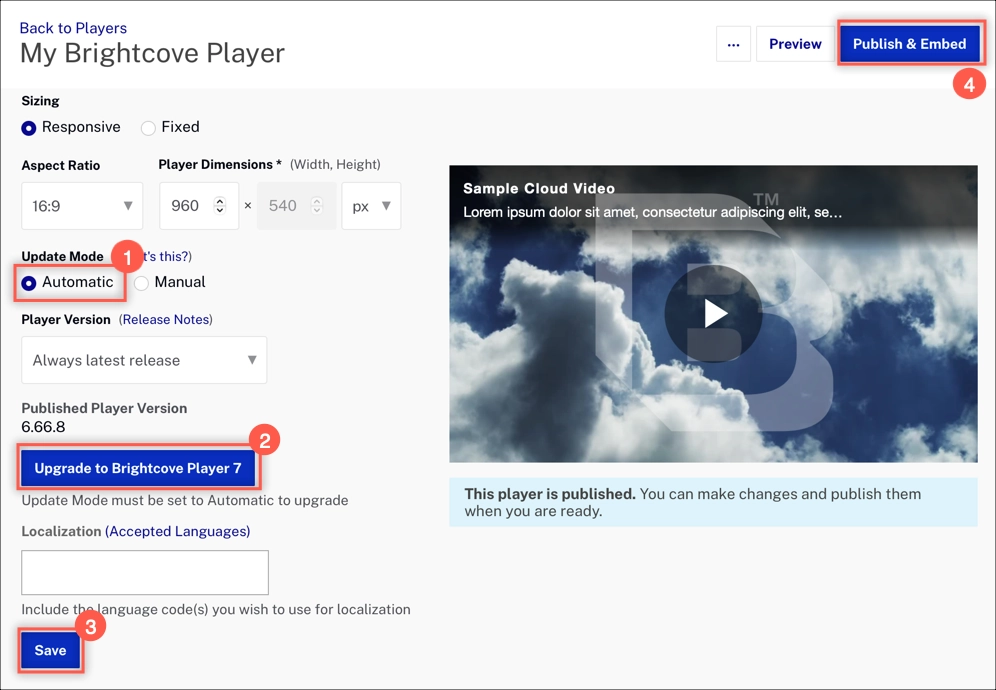
-
- 確保更新模式被設定為自動的 .有關詳細信息,請參閱限制部分。
- 點擊升級到 Brightcove Player 7 .
- 按一下「儲存」。
- 點擊發布與嵌入 .

- 點擊發布更改進而關閉 .
瀏覽器和設備支持
更新的系統要求
Brightcove Player 7 的系統要求如下:
| 瀏覽器/引擎 | 平台/操作系統 | 最低版本 |
|---|---|---|
| Chrome | Windows、macOS、安卓、iPadOS [1] , iOS [1] | 當前和之前的兩個主要版本 |
| Edge | Windows、macOS、安卓、iPadOS [1] , iOS [1] | 當前和之前的兩個主要版本 |
| Firefox | Windows、macOS、安卓、iPadOS [1] , iOS [1] | 當前和之前的兩個主要版本 |
| Safari | macOS、iPadOS、iOS | 當前和之前的兩個主要版本 |
以下註釋參考上表。
[1]在 iPadOS 和 iOS 上,僅允許使用 Safari 瀏覽器引擎。其他瀏覽器,如 Chrome、Firefox 和 Edge,在底層使用 Safari。它們的行為將與這些瀏覽器的真實版本不匹配。
瀏覽器 11
自 2021 年 6 月 15 日和 Brightcove Player 6.56.0 起,我們將停止正式支持 IE11。這一點之後,我們努力不主動破解IE瀏覽器。播放器 7 不是這種情況。
在 Brightcove Player 7.0.0 中,我們刪除了所有支持 IE11 的代碼,播放器將無法在 IE 中運行。
如果查看者嘗試在 IE 中播放,播放器將無法工作。不會出現“不受支持的瀏覽器”消息,因為 IE11 無法解析腳本來顯示該消息。
瀏覽本指南
下面的每個部分代表一個變化,都有一個括號內的縮寫,表示哪些主要組件受到影響:
- BCP7 :此更改適用於 Brightcove Player 7
- VJS8 :此更改適用於 Video.js 8
- 錄像帶3 :此更改適用於 Video.js HTTP Streaming 3
本指南未涵蓋的內容
請注意,本指南僅涵蓋 Brightcove Player 7 面向用戶的更改。
它不包括與代碼組織相關的重大內部更改,以便我們的工程師更輕鬆地開發播放器。Brightcove Player 經過近十年的持續發展,仍然是行業領先的網絡視頻播放器,我們對此感到非常自豪。
功能和改進
功能和增強是指播放器的淨新功能或顯著改變或改進的功能和行為。
默認 ES6
更改適用於 VJS8、VHS3、BCP7
Brightcove Player 7 的大部分內容不再轉換為 ES5 代碼——包括 Video.js 和 VHS。
大多數代碼現在已轉譯為目標現代瀏覽器引擎 .這樣做的一個好結果是我們能夠將代碼的整體打包大小減少 3-5%。
遷移注意事項
嘗試繼承本機 ES6 類但最終轉換為 ES5 的代碼將不再適用於 Video.js 8 和 Brightcove Player 7。這種不兼容性通常會通過以下消息拋出的錯誤而浮出水面:
TypeError: Class constructor ___ cannot be invoked without 'new'
這是因為像 Babel 這樣的轉譯工具會將類轉換為純 JavaScript 函數並嘗試調用apply()或者call()在他們。這些方法存在於函數中,但不存在於 ES6 類中。
唯一的解決方案是不將 ES6 類轉換為 ES5 以用於 Video.js 8 和 Brightcove Player 7。
可見度事件和行為
更改適用於 BCP7
播放器的可見性對於廣告集成以及一些 UI 處理(如浮動播放器)來說非常重要。在這種情況下,我們將“可見度”定義為在任何給定時刻在瀏覽器視口中可見的玩家百分比。如果播放器的某個特定百分比在視口中,則該播放器被認為是“可見的”。
Brightcove Player 7 引入了可見性跟踪 DOM 事件以及一些取決於播放器可見狀態的有用行為。
播放器組態
可以在播放器的 JSON 配置中配置播放器的可見性事件和行為。所有配置都可以在viewability財產。
| 屬性 | 描述 | 類型 | 預設 |
|---|---|---|---|
viewability_threshold |
之間的數字0和1表示必須在視口中才能算作“可見”的播放器部分。 |
number |
0.6 |
min_duration_for_viewable_impression |
表示從廣告播放開始到測試可見印象之前等待的毫秒數。 默認情況下,這意味著播放器將使用 viewable-ad-impression廣告播放 2 秒後的事件。 |
number |
2000 |
threshold_percentage_increment |
之間所需的可見度變化量viewable-percent-change事件。默認情況下,值 5意思是viewable-percent-change只有當玩家的可見度改變了 5%(例如,從 45% 到 50%)時,事件才會觸發。建議不要對此進行更精細的處理,因為它會觸發很多事件。 |
number |
5 |
delay_autoplay_if_not_viewable |
僅與配置為自動播放的播放器交互。 如果 true,播放器會延遲其播放嘗試,直到播放器可見為止。如果 false,無論其可見性狀態如何,播放器都會嘗試播放。這是自動播放播放器的默認行為。 |
boolean |
false |
delay_autoplay_on_mobile_only |
如果true,延遲自動播放功能只會在移動環境(iOS 或 Android)上激活。筆記 :在這種情況下,平板電腦被視為移動環境。 |
boolean |
true |
pause_when_not_viewable |
如果true , 如果它變得不可見,播放器將暫停播放。當播放器再次可見時,播放將恢復。如果 false , 播放器不會切換暫停或繼續播放viewable-change .這是玩家的默認行為.. |
boolean |
false |
範例
以下是包含可見性的播放器配置的 JSON:
{
... other properties ...
"viewability": {
"viewability_threshold": 0.7,
"pause_when_not_viewable": true
}
}在此示例中,當播放器在瀏覽器視口中可見的部分不足 70% 時,播放會暫停,這是由於用戶將播放器滾動到視圖之外造成的。當播放器再次可見時,播放將恢復。
可見度事件
用戶可以掛鉤三個與可見性相關的新事件。
-
viewable-change當播放器轉換為可見狀態或從可見狀態轉換時會觸發此事件。
例子屬性 類型 描述 viewable布林 表示播放器是否處於可視狀態 viewablePercent數 表示當前在視口中的玩家的百分比 player.on('viewable-change', (e) => { if (e.viewable) { player.log('the player is viewable!'); } else { player.log('the player is not viewable!'); } });
-
viewable-percent-change當播放器的可見百分比發生變化時會觸發此事件。
例子屬性 類型 描述 viewable布林 表示播放器是否處於可視狀態 viewablePercent數 表示當前在視口中的玩家的百分比 player.on('viewable-percent-change', (e) => { player.log(`the player is ${e.viewablePercent}% viewable!`); });
-
viewable-ad-impression當測量到可見的廣告印象時,將觸發此事件。它不會在廣告播放上下文之外觸發。
換句話說,一旦廣告開始並播放了由
min_duration_for_viewable_impression在玩家可見的情況下,此事件將觸發。此事件不傳遞任何其他數據。
默認支持 DRM
更改適用於 BCP7
Brightcove Player 7 將不再需要現有的 DRM 插件。播放器將以與以前播放器版本相同的方式支持開箱即用的 DRM。
這使得通過簡單地在您的媒體內容上啟用 DRM 保護來更容易地配置 DRM,而不必記住在您的播放器上也啟用它。
不需要遷移。配置了 DRM 插件和 Player 7 的播放器不會中斷。
超時錯誤增強
更改適用於 BCP7
Brightcove Player 長期以來一直支持我們稱為超時的特殊錯誤。這通常意味著播放器希望播放內容(即未暫停),但播放沒有進行。通常,這意味著由於網絡問題或導致播放器停頓的某些其他情況(例如清單 URL 上的 TTL 已過期)而無法緩衝內容。
雖然我們稱其為“錯誤”,但它與大多數錯誤的不同之處在於它是可恢復的。例如,如果網絡狀況改善並且內容緩衝恢復,則可以恢復播放。
對於 Player 6,如果播放恢復,錯誤模式對話框不會關閉,導致觀看者體驗不佳。
展望未來,播放器的超時模式對話框將為查看者提供關閉它或觸發從 Playback API 重新加載視頻源的選項,以便檢索新的清單 URL。在後一種情況下,播放器將保留 VOD 流的播放位置。雖然這不是一種理想的體驗,但它比非功能性播放器要好。
不支持的瀏覽器用戶界面
更改適用於 BCP7
對於 Player 6,當它在不受支持的瀏覽器中加載時,可能會拋出一個錯誤並記錄在瀏覽器控制台中,但不會向觀眾顯示任何內容。
Player 7 有一個新的用戶界面,可以使這些案例更加清晰。當播放器在不受支持的瀏覽器中加載時,您將看到類似如下的消息:

在兩種情況下您可能會看到此錯誤:
- 不支持的瀏覽器,如 Internet Explorer
- 播放器初始化過程中拋出未捕獲的 JavaScript 錯誤
如果您看到此消息並且您的瀏覽器應該受支持,請檢查瀏覽器控制台。如果錯誤來自您自己的代碼,您也許能夠解決它。否則,請聯繫Brightcove 客戶服務求助。
Analytics Player 事件重命名
更改適用於 BCP7
老的
在版本 7 之前,播放器觸發analytics_request事件和analytics_request_*活動地點*代表分析信標事件名稱。例如,當玩家發送一個代表video_engagement事件,玩家會同時觸發:
analytics_requestanalytics_request_video_engagement
新的
為了在我們的事件命名中保持一致,我們希望使用小寫連字符的事件名稱。當我們討論發送到我們的數據收集 API 的小型 HTTP 請求時,我們將它們稱為“信標”,因此我們也使用該術語。
我們已將這些事件重命名為以下內容:(其中*代表分析信標事件名稱_取而代之- )
analytics-beaconanalytics-beacon-*
例子
如果你想知道玩家何時發送video_engagement事件信標,你可以這樣做:
player.on('analytics-beacon-video-engagement', (e) => {
// The event object in the callback contains a `params` object, which
// has a JavaScript object representation of the query params that
// were sent to the Data Collection API.
player.log('video_engagement beacon sent!', e.params);
});分析play_request事件
更改適用於 BCP7
Brightcove Player 7 將發送一個play_request beacon 只有在第一次有開始播放的請求時 - 通過觀眾點擊播放按鈕或某種形式的自動播放(即調用play()方法)。
在早期版本中,我們發送play_request任何時候有玩家的信標play事件。這包括請求內容播放的任何時間,例如觀眾暫停和恢復或客戶端廣告結束並返回內容播放。
Brightcove 的產品和數據組織對此進行了討論,並確定此事件的目的是跟踪開始播放的初始請求。這意味著任何跟踪 play_request 指標的人都可能會在升級到 Player 7 後看到該數字下降。如果發生這種情況,並不表示存在問題。
播放器video_complete事件
更改適用於 BCP7
視頻雲分析不使用video_complete事件,並從 BCP7 中刪除。這意味著以下內容:
- 不
analytics-beacon-video-complete事件 - 不
analytics-beacon事件與params.event設置video_complete
Brightcove 命名空間
更改適用於 BCP7
讓我們的用戶感到困惑的一個根源是核心屬性和方法在附加到每個 Brightcove Player 實例的不同對象之間的擴散。這方面的一些例子包括bcAnalytics和catalog .
對於 player 7,我們將開始將這些不同的功能整合到一個新的核心命名空間中:
brightcove
此命名空間將是 Brightcove 特定播放器增強功能和集成的單一位置。此命名空間將作為每個播放器實例的屬性附加。
目標
的目標brightcove命名空間包括:
- 在內部,目標是減少 Brightcove Player 的多個子組件和插件之間的複雜性和重複代碼
- 在外部,目標是通過將不同的核心功能塊統一到一個命名空間中來改善集成開發人員的體驗
目前,我們只在此命名空間上公開一些實用函數,可在以下位置訪問:
brightcove.util
其中一些是 Video.js 實用函數的副本,但我們也會隨著時間的推移統一這些函數。此對像上公開的函數數量太多,無法在此處列出,但將提供完整的文檔。
這裡沒有必要進行遷移 - 但是 - 但是通過中央 brightcove 命名空間公開功能將是一個迭代過程,將功能移植到這個對像上並棄用舊的屬性/方法。重要的是要注意我們不會破壞主要版本中的向後兼容性,所以bcAnalytics和catalog在 Brightcove Player 8 之前不會消失。
改進的 ABR 算法
更改適用於 VJS8/VHS3/BCP7
VHS 和 Brightcove Player 使用的 ABR 算法已經過改進,目的是減少重新緩衝事件,同時保持更高的比特率選擇。這是通過使用移動平均帶寬估計而不是僅使用最近的帶寬估計來實現的。
此外,我們的目標是通過智能地了解何時進行再現切換來優化帶寬使用,以避免為了切換到較低的再現而丟棄緩衝的高質量內容。
您可以在此處看到更多關於這些調整背後的想法GitHub 要點及其最終實現GitHub 拉取請求 .
要了解有關 ABR 算法的更多信息,請參閱確定將播放哪個再現文檔。
sourceset事件
更改適用於 VJS8/BCP7
此事件已在 Video.js 中存在多年,背後是一個功能標誌。我們現在默認啟用它,作為檢測玩家來源是否發生變化的一種方式,可能在標準事件之前,loadstart , 用於檢測源變化。
例子
player.on('sourceset', (e) => {
player.log('The media source is changing!');
});出錯重試
更改適用於 VJS8/BCP7
如果為播放器提供了一個源列表並且第一個加載失敗,Video.js 現在將按順序嘗試下一個媒體源,直到找到可以播放的媒體源或用完源為止。
這與 Player-only 客戶更相關,因為在通過 Playback API 時,這種錯誤情況不太可能發生。
TitleBar成分
更改適用於 VJS8/BCP7
我們刪除了videojs-dock插件並在 Video.js 的新核心組件中重新實現了類似的功能:TitleBar成分。
新的TitleBar組件將在播放器頂部顯示一個 UI 元素,該元素顯示播放器中當前媒體的標題和/或描述。這TitleBar如果沒有提供標題或描述,將不會顯示。
視訊雲端客戶
這TitleBar如果您的播放器通過 Playback API 與 Video Cloud 集成,則會自動填充。
僅限玩家的客戶
僅限玩家的客戶可以使用以下方法之一來填充TitleBar :
-
使用
loadMedia填充TitleBar提供標題和/或描述的最簡單方法是使用您的播放器
loadMedia方法:player.loadMedia({ artist: 'Extremely', album: 'Oceans', title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.', poster: 'https://vjs.zencdn.net/v/oceans.png', src: [{ src: 'https://vjs.zencdn.net/v/oceans.mp4', type: 'video/mp4' }, { src: 'https://vjs.zencdn.net/v/oceans.webm', type: 'video/webm' }] })如果您不熟悉
loadMedia方法,它是一種為您的媒體提供額外元數據的方法,超出了僅通過 src 方法可用的內容。正如您在上面的示例中看到的,提供了標題和描述,並將用於填充標題欄。 -
填充
TitleBar直接地這
TitleBar也可以通過使用組件的直接輸入來填充update方法:player.titleBar.update({ title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.' });可以通過為這些值中的一個或兩個傳遞一個空字符串來刪除標題和/或描述:
player.titleBar.update({ title: '', description: '' });如果兩者都被刪除,則
TitleBar將不再可見。
Brightcove 玩家遷移
絕大多數 Brightcove 客戶不太可能需要為此進行遷移。
但是,任何第三方代碼都可能依賴於player.dock需要更新以使用 API TitleBar提到的僅限玩家的客戶部分。
Video.js 實用程序對象
更改適用於 VJS8/VHS3/BCP7
隨著時間的推移,videojs命名空間已經變得雜亂無章,充斥著各種各樣的實用功能。Brightcove 正在為這些實用功能引入更精心設計的界面。
這裡的指導原則是,如果一個函數感覺不像是庫的核心部分,但仍然可能有用,我們將其作為實用程序對象的一部分而不是頂級函數公開。
這是附加到的實用程序對象videojs在 8.0.0 中:
| 物件 | 描述 |
|---|---|
videojs.dom |
DOM 函數(以前可用) |
videojs.fn |
功能...功能 |
videojs.num |
數字函數 |
videojs.obj |
對象函數 |
videojs.str |
字符串函數 |
videojs.time |
時間相關函數 |
videojs.url |
URL相關函數 |
videojs.browser |
各種用戶代理檢測值(以前可用) |
Brightcove 播放器的其他功能和增強功能
更改適用於 BCP7
-
這
not-hover類名已重命名為vjs-hide-controls.這個老類的命名不符合我們的命名標準,用途不明。任何以該類名為目標的 CSS(或 JavaScript)都需要更新。
-
這
style播放器為 Video.js CSS 創建的元素具有id="bc-style-vjs"屬性。這id已更改為class屬性。在較早的播放器版本中,當使用多個播放器時,理論上這可能會造成 DOM 中的多個元素共享一個 id 的情況,這違反了 HTML 規範。
其他 Video.js 功能和增強功能
更改適用於 VJS8
-
addClass和removeClass現在可以在空格分隔的字符串中為方法指定多個類名,例如foo bar. -
單擊播放速率菜單按鈕現在將打開播放速率菜單,使其與其他菜單按鈕對齊。
-
無效的事件類型現在將拋出錯誤而不是日誌警告。
其他 VHS 功能和增強功能
更改適用於 VHS3
-
立即跳過檢測到間隙,而不是在跳過之前等待間隙的持續時間。
-
刪除了已棄用的
smoothQualityChange方法 -
遇到時改進的行為
output-restricted事件處理 -
清理參數
excludePlaylist -
更改了許多名稱以使用更具包容性的語言,例如:
- “主”變“主”
- “黑名單”變為“排除”或“排除列表”
- “白名單”變為“允許”或“allowList”
棄用
棄用是指 Brightcove 計劃在下一個主要版本中進行的更改。通常,這些將向瀏覽器控制台記錄警告,以幫助開發人員在未來驗證他們的集成。
頂層效用函數
更改適用於 VJS8/VHS3/BCP7
隨著時間的推移,videojs命名空間已經變得雜亂無章,充斥著各種各樣的實用功能。Brightcove 引入了一種新的組織原則,即公開實用對像以更好地組織videojs應用程序接口。
因此,許多頂級函數已被棄用。這些功能中的每一個現在都會在第一次使用時記錄警告(並且只使用一次,以免使瀏覽器控制台混亂)。
| 棄用函數 | 相反,使用... |
|---|---|
videojs.bind |
本國的Function.prototype.bind |
videojs.computedStyle |
videojs.dom.computedStyle |
videojs.createTimeRange |
videojs.time.createTimeRanges |
videojs.createTimeRanges |
videojs.time.createTimeRanges |
videojs.defineLazyProperty |
videojs.obj.defineLazyProperty |
videojs.formatTime |
videojs.time.formatTime |
videojs.isCrossOrigin |
videojs.url.isCrossOrigin |
videojs.mergeOptions |
videojs.obj.merge |
videojs.parseUrl |
videojs.url.parseUrl |
videojs.resetFormatTime |
videojs.time.resetFormatTime |
videojs.setFormatTime |
videojs.time.setFormatTime |
還有一些舊功能仍然可用,但已棄用:
| 棄用函數 | 相反,使用... |
|---|---|
videojs.addClass |
本國的videojs.dom.addClass |
videojs.appendContent |
videojs.dom.appendContent |
videojs.createEl |
videojs.dom.createEl |
videojs.emptyEl |
videojs.dom.emptyEl |
videojs.getAttributes |
videojs.dom.getAttributes |
videojs.hasClass |
videojs.dom.hasClass |
videojs.insertContent |
videojs.dom.insertContent |
videojs.isEl |
videojs.dom.isEl |
videojs.isTextNode |
videojs.dom.isTextNode |
videojs.plugin |
videojs.registerPlugin |
videojs.removeClass |
videojs.dom.removeClass |
videojs.setAttributes |
videojs.dom.setAttributes |
videojs.toggleClass |
videojs.dom.toggleClass |
刪除
本節中的任何內容都表示完全刪除對以前支持的內容的支持。我們盡量避免在沒有提前棄用的情況下移除對事物的支持,但有時確實需要發生這種情況以保持產品在未來的可維護性。
石墨皮
更改適用於 BCP7
石墨皮膚不再可用。
Brightcove Player 7 發布後唯一支持的皮膚是默認的 Sapphire 皮膚。唯一的選擇是null,這將關閉所有 CSS,允許高級用戶從頭開始編寫自己的皮膚。
如果你有"skin": "graphite"在您的播放器 JSON 配置中,將其刪除。可能需要更新基於 Graphite CSS 的任何定制。
頁內嵌入中的查詢字符串支持
更改適用於 BCP7
嵌入頁面後,Brightcove Player 7 將不再識別autoplay查詢參數或t查詢參數(或任何其他查詢參數)。
查詢參數是在嵌入代碼級別為 iframe 嵌入提供數據的理想方式,但對於頁內嵌入,它們需要存在於嵌入網站的 URL 中。
這兩個參數以前受支持,因為舊版本的 Internet Explorer 需要 Fullscreen API 的變通方法,而該 API 未得到充分支持。然而,當他們自己的網頁 URL 包含這些用於其他目的的參數時,他們給一些客戶造成了一些困惑,但他們影響了他們嵌入的 Brightcove Player 的行為。
如果您以某種方式依賴此支持,Brightcove 建議切換到autoplay或者data-start-time頁內嵌入的屬性(或通過 JavaScript 代碼實現此功能)。
頂級播放列表相關配置
更改適用於 BCP7
對於較早的播放器版本,有多個遺留播放列表插件/實現和配置方法。維護多個播放列表實施會導致大量混亂和復雜性,因此 Brightcove 簡化並闡明了播放列表實施。
簡而言之,Brightcove Player 7 不再支持所有與播放列表相關的頂級配置,包括:
autoadvancemedia(作為一個被解釋為播放列表的數組)playlistrepeat
頂級播放列表配置可以通過兩種方式使用:
- 使用
true打開舊版播放列表 UI ( videojs-播放列表-ui ) - 使用
false關閉播放列表 API ( videojs-播放列表 )
但是,它對 Brightcove 播放列表 UI 插件沒有影響。
移民
播放列表的遷移路徑是始終使用 Brightcove 播放列表 UI 插件,該插件可通過 Studio 配置。舊的頂級配置從未通過 Studio 公開過。
videojs.extend()功能
更改適用於 VJS8/BCP7
這extend()函數以前用於擴展 Video.js 組件和高級插件。
我們現在到處都在使用原生的 ES6 類和舊的videojs.extend() function 僅適用於普通函數原型,使其無法用於構成 Video.js 8 的原生 ES6 類。所以,它已被刪除。
老的
例如,創建組件的舊方法使用extend()曾是:
const Component = videojs.getComponent('Component');
const MyComponent = videojs.extend(Component, {
constructor: function(player, options) {
Component.call(this, player, options);
}
});
videojs.registerComponent('MyComponent', MyComponent);新的
展望未來,僅支持 ES6 類。等價於:
const Component = videojs.getComponent('Component');
class MyComponent extends Component {
constructor(player, options) {
super(player, options);
}
}
videojs.registerComponent('MyComponent', MyComponent);集成代碼依賴的用戶videojs.extend()在更新到 Brightcove Player 7 之前需要更新它們的實現。
firstplay事件
更改適用於 VJS8/BCP7
這firstplay事件被刪除。這是一個遺留事件,第一次被觸發play事件被解僱。然而,有一個更好的方法來連接到第一個play給定源的事件,使用one()方法:
// Each time the source is about to change, listen for the first play event.
player.on('sourceset', () => {
player.one('play', callback);
});其他搬遷
- [BCP7]
fullscreenControl和techOrder不再支持 JSON 配置。相反,使用fullscreen_control和tech_order分別。 - [VJS8] 移除了設置的能力
aria-*,role, 和type通過 props 參數的屬性createEl方法 - [VJS8] 刪除了與 Flash 和 SWF 文件相關的剩餘引用和邏輯
- [VJS8] 刪除缺少 CSS flexbox 支持的回退
- [VJS8] 刪除了特定於 IE 的代碼
外掛程式
所有 Brightcove 插件都已針對新版本的播放器進行了更新。如果您正在執行手動更新,以下列表詳細說明了可從插件註冊表 .
| 插件說明 | registry_id | Player 6 插件版本 | Player 7 插件版本 |
|---|---|---|---|
| Adobe Analytics 播放器插件 | @brightcove/videojs-bc-aa |
1.x | 2.x |
| 隔空播放支持 | @brightcove/videojs-bc-airplay |
1.x | 2.x |
| Google Analytics | @brightcove/videojs-bc-ga |
1.x | 2.x |
| 谷歌代碼管理工具 | @brightcove/videojs-bc-gtm |
1.x | 2.x |
| 播放列表支持 | @brightcove/videojs-bc-playlist-ui |
3.x | 4.x |
| Tealium 分析 | @brightcove/videojs-bc-tealium |
1.x | 2.x |
| 鉻 | @brightcove/ |
2.x | 3.x |
| 自定義結束屏幕 | @brightcove/ |
3.x | 4.x |
| 數字版權管理支持 | @brightcove/videojs-bc-drm |
5.x | Brightcove Player 7 不需要 並且應該被刪除 |
| 飛輪廣告 | @brightcove/videojs-bc-freewheel |
3.x | 4.x |
| 谷歌 IMA3 廣告 | @brightcove/videojs-bc-ima3 |
4.x | 不用找了 |
| 集體 eCDN 支持 | @brightcove/videojs-bc-kollective |
1.x | 2.x |
| 疊加層 | @brightcove/videojs-bc-overlay |
2.x | 不用找了 |
| 畫中畫又名“浮動播放器” | @brightcove/videojs-bc-pip |
1.x | 2.x |
| 播放列表結束畫面 | @brightcove/ |
1.x | 2.x |
| 品質選擇功能表 | @brightcove/videojs-bc-quality-menu |
1.x | 2.x |
| 社交分享 | @brightcove/videojs-bc-social |
3.x | 4.x |
| Brightcove SSAI 支持 | @brightcove/videojs-bc-ssai |
1.x | 2.x |
| 縮略圖搜索 | @brightcove/videojs-bc-thumbnails |
1.x | 2.x |
限制
以下限制適用於 Brightcove Player 7:
- 播放器 v7 升級/降級需要自動更新模式。
- 在更新到版本 7 或從版本 7 降級之前,請確保您的播放器處於自動更新模式
- 播放器升級/降級後,調整相關插件版本
