HLS插件基礎
以下幾點可幫助您理解和使用HLS插件:
- 如本文檔開頭所述,該插件依賴於W3C的媒體源擴展(MSE)。MSE是W3C規範,允許JavaScript將字節流發送到支持HTML5視頻的Web瀏覽器中的媒體編解碼器。在其他可能的用途中,這允許完全在JavaScript中實現客戶端預取和緩衝代碼以用於流媒體。
- 使用該插件,您可以在播放器中使用HLS(m3u8)視頻內容。例如,您可以使用以下配置為媒體部分創建播放器:
"media":{ "sources": [{ "src": "http://example.com/video.m3u8", "type": "application/x-mpegURL" }] } - 使用HLS時,跨域資源共享(CORS)可能是一個問題。有關使用CORS的更多信息,請參見CORS指南。
- 早於IE11的IE版本不支持HLS。
概覽
HTTP實時流(HLS)憑藉其在iOS和Android上的原生支持,已成為在移動設備上流式傳輸視頻的實際標準。雖然,有很多與平台無關的理由來推薦格式:
- 支援 (用戶端驅動) 適應位元速率選擇
- 透過標準 HTTP 連接埠交付
- 簡單、基於文字的資訊清單格式
- 不需要專屬的串流伺服器
不幸的是,除Safari之外,所有主流桌面瀏覽器都缺少HLS支持。這使Web開發人員處於不幸的境地,必須維護同一視頻的替代版本,並可能不得不完全放棄基於HTML的視頻以提供最佳的桌面觀看體驗。
該插件通過在具有Media Source Extensions或Flash支持的瀏覽器上為HLS提供polyfill來解決這種情況。您可以部署單個HLS流,根據常規HTML5視頻API進行編碼,並在所有大型Web設備類別中創建快速,高質量的視頻體驗。
目前,這時候有沒有支持:
- 備用音頻和視頻軌道
- 段編解碼器以外具有AAC音頻的H.264
- Internet Explorer <11
選項
您可以使用幾個選項來配置HLS插件。
withCredentials
類型:boolean
可以用作:
- 源選項
- 初始化選項
當。。。的時候withCredentials屬性設置為true,所有XHR對清單和分段的請求都將具有withCredentials設置true也一樣這樣就可以從清單和分段所在的服務器上存儲和傳遞Cookie。這會對CORS產生一些影響,因為在設置後,Access-Control-Allow-Origin標頭不能設置為*,此外,響應標頭還需要添加Access-Control-Allow-Credentials標頭設置為true。見HTML5Rocks的文章有關更多信息。
您可以使用配置插件播放器管理API使用 HTTP PATCH方法,如下所示:
curl \
--header "Content-Type: application/json" \
--user YOUR_EMAIL \
--request PATCH \
--data '{ "hls": { "withCredentials": true } }' \
https://players.api.brightcove.com/v2/accounts/YOUR_ACCOUNT_ID/players/YOUR_PLAYER_ID/configuration
您還可以設置withCredentials選項是基於每個來源的,而不是如所示的基於播放器的。例如,在設置來源時,您可以包括withCredentials,如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4",
"withCredentials": true
}]
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
運行時配置
您可以配置withCredentials在運行時。您將看到以下兩個實現:
- 使用
player.hls.xhr.beforeRequest - 使用
player.src()
在以下代碼中,您正在使用player.hls.xhr.beforeRequest分配一個函數,該函數將通過包含用於創建xhr請求。在此示例中,您僅看到withCredentials正在配置。
if (videojs.Hls) {
videojs.Hls.xhr.beforeRequest = function (options) {
options.withCredentials = true;
}
}
您還可以設置withCredentials設置視頻源時的選項。您使用player.src()方法,如下所示:
player.src({
src: 'https://adomain.com/bipbop_16x9_variant.m3u8',
type: 'application/x-mpegURL',
withCredentials: true
});
enableLowInitialPlaylist
類型:boolean
默認:undefined,但在Android設備上查看瀏覽器時除外;然後將其設置為true。您可以通過如下所示為播放器打補丁(值如下)來更改Android設備的此行為:false。
可以用作:
- 初始化選項
什麼時候enableLowInitialPlaylist設置為true,它將最初用於選擇最低比特率的播放列表。這有助於減少播放開始時間。
您可以使用配置插件播放器管理API使用 HTTP PATCH方法,如下所示:
curl \
--header "Content-Type: application/json" \
--user YOUR_EMAIL \
--request PATCH \
--data '{ "hls": { "enableLowInitialPlaylist": true } }' \
https://players.api.brightcove.com/v2/accounts/YOUR_ACCOUNT_ID/players/YOUR_PLAYER_ID/configuration
運行時屬性
通常,您可以通過以下方式訪問HLS對象:
- Brightcove Player v5:
player.hls - Brightcove Player v6:
player.tech().hls
player.hls.playlists.master
類型:object
表示已解析的主播放列表的對象。如果直接加載媒體播放列表,將創建僅包含一個條目的主播放列表。
player.hls.playlists.media
類型:function
可用於檢索或修改當前活動的媒體播放列表的功能。當需要下載其他視頻數據時,將引用活動媒體播放列表。不帶參數調用此函數將為活動的媒體播放列表返回已解析的播放列表對象。使用主播放列表中的播放列表對像或主播放列表中指定的URI字符串調用此函數,將啟動指定媒體播放列表的異步加載。一旦檢索到它,它將成為活動的媒體播放列表。
player.hls.bandwidth
類型:number
上一次分段下載中每秒下載的位數。此值由的默認實現使用selectPlaylist選擇合適的比特率播放。在下載第一個視頻片段之前,很難準確估算帶寬。HLS技術默認使用基於播放列表下載時間的啟發式方法進行此估算。如果您有更準確的帶寬信息來源,則可以在加載HLS技術後立即覆蓋此值以提供初始帶寬估計。
player.hls.stats.bytes已接收
類型:number
HLS技術下載的內容字節總數。
player.hls.selectPlaylist
類型:function
該函數返回媒體播放列表對像以用於下載下一個片段。在下載新段之前,插件會立即調用它。您可以覆蓋此功能以提供自適應流邏輯。但是,您必須確保返回存在於其中的有效媒體播放列表對象player.hls.playlists.master。
活動
載入的詮釋資料
在為流下載第一個媒體播放列表後觸發。
加載的播放列表
下載新的母版或媒體播放列表後立即觸發。默認情況下,該插件僅在需要時下載播放列表。
媒體變化
當新的播放列表成為活動媒體播放列表時觸發。請注意,實際的渲染質量更改不會與此事件同時發生。必須請求一個新的段,並且首先耗盡現有緩衝區。
錯誤時重新加載源
使用HLS插件時,您可以調用一種方法,當播放器發出錯誤時,該方法將在當前時間重新加載源。要啟用此功能,您需要致電reloadSourceOnError()方法。下面的短片顯示了該方法的作用。視頻中顯示的所有代碼將在本節後面介紹。
的語法reloadSourceOnError()方法如下:
reloadSourceOnError(optionsObject)
可選的optionsObject具有以下屬性:
| 屬性 | 資料類型 | 預設值 | 描述 |
|---|---|---|---|
errorInterval |
編號 | +30 | 在兩次錯誤之間必須經過的最短時間(以秒為單位),才能觸發重新加載。例如,如果您將時間設置為10,則每次發生錯誤時,該功能都會檢查是否在不到10秒的前發生了重新加載。如果少於時間間隔,它將不會重新加載源。(這是為了確保有錯誤的內容不會不斷重新加載。)如果經過的時間超過了指定的時間間隔,則會在發生錯誤時重新加載視頻。 |
getSource() |
功能 | 檢索當前源 | 用來獲取要加載或重新加載源對象的函數。默認情況下,它獲取播放器的當前源。 |
以下詳細介紹了以上視頻演示中使用的代碼:
- 1-9行:播放器的標準頁內嵌入代碼
id添加。 - 第 11 行:用於手動創建錯誤的按鈕。
- 第22-24行:單擊按鈕時調用此函數以調度錯誤。
- 第 19 行:創建一個放置配置選項的對象。
- 第二行:在配置對像中,創建一個
errorInterval屬性並為其分配值。 - 第二十一行:致電
reloadSourceOnError()方法,將配置對像作為參數傳遞。
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="HJLp3Hvmg"
data-embed="default"
data-application-id=""
controls=""
></video-js>
<p><button onclick="createError()">createError</button></p>
<script src="https://players.brightcove.net/1507807800001/HJLp3Hvmg_default/index.min.js"></script>
<script type="text/javascript">
var createError;
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
reloadOptions = {};
reloadOptions.errorInterval = 10;
myPlayer.reloadSourceOnError(reloadOptions);
createError = function(){
myPlayer.error({code:'2'});
}
});
</script>
資訊清單內網路
HLS插件支持清單內WebVTT。啟用此功能無需做任何事情,因為該功能是插件中的標準功能。必須在考慮清單內WebVTT的情況下攝取視頻。例如Brightcove Dynamic Ingest API可以提取視頻並將字幕配置為清單內。見概述:Dynamic Ingest API動態交付有關更多詳細信息的文檔。
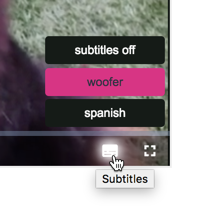
下面的播放器正在播放帶有清單內WebVTT字幕的視頻。您可以通過字幕圖標選擇字幕,如下所示:

開始播放視頻後,您將可以選擇想要的字幕。
只是看一下,因為這是您自己無法構建的東西,因此以下是上面播放器中顯示的視頻的清單:
#EXTM3U
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Woofer",DEFAULT=NO,AUTOSELECT=YES,FORCED=NO,LANGUAGE="en",URI="subtitles/en/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Woofer (Forced)",DEFAULT=NO,AUTOSELECT=NO,FORCED=YES,LANGUAGE="en",URI="subtitles/en_forced/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Spanish",DEFAULT=NO,AUTOSELECT=YES,FORCED=NO,LANGUAGE="es",URI="subtitles/es/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Spanish (Forced)",DEFAULT=NO,AUTOSELECT=NO,FORCED=YES,LANGUAGE="es",URI="subtitles/es_forced/index.m3u8"
#EXT-X-STREAM-INF:BANDWIDTH=865000,CODECS="mp4a.40.2, avc1.42001e",RESOLUTION=640x360,SUBTITLES="subs"
865/prog_index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=12140000,CODECS="mp4a.40.2, avc1.42001e",RESOLUTION=1280x720,SUBTITLES="subs"
12140/prog_index.m3u8
在其中,您可以看到對字幕文件的引用。
自適應切換
HLS再現選擇
在播放過程中,播放器將根據算法切換到較高或較低的再現形式。這個算法的輸入是:
- 可用頻寬
- 播放器尺寸
有關移交選擇的完整討論,請參見確定將播放哪種演繹文件。
MP4格式選擇
如果由於某些原因Brightcove Player無法播放HLS源,它將回退到播放MP4。在這種情況下,如果在移動設備上觀看視頻並播放MP4,則播放器將選擇比特率最接近.5 MB / s的MP4。如果在台式機或筆記本電腦設備上,它將選擇最接近3 MB / s的MP4格式。
帶內元數據
Brightcove Player將識別嵌入在HLS視頻流中的某些類型的ID3標籤信息。ID3標準最初用於提供有關MP3音軌的元數據。(首字母縮寫來自ID賦予MP 3)當流遇到嵌入的元數據時,將自動創建帶內元數據文本軌道,並在流中遇到提示時填充線索。一個常見的用例是ID3數據將指導何時在實時流中顯示廣告。
ID3標准定義了許多幀類型,但是只有以下兩個UTF-8編碼的幀將映射到提示點,並將它們的值設置為提示文本:
- WXXX-用戶定義的URL鏈接框架
- TXXX-用戶定義的文本信息框
將為所有其他框架類型創建提示,並將數據附加到生成的提示:
cue.frame.data
有關一般文本軌道的更多信息,請參見Track元素入門。有關Brightcove Player和提示點的信息,請參見使用廣告提示點顯示廣告。
除錯
提供本節中的信息供您收集信息,然後可以將這些信息傳遞給Brightcove支持人員,以幫助解決任何HLS問題。話雖如此,報告的某些數據可能會讓您感興趣。
將詳細介紹有助於HLS調試的兩種方法和一種屬性。
方法:videojs.log.level()
的videojs.log.level()方法獲取或設置當前的日誌記錄級別。要打開調試,請使用:
videojs.log.level('debug');
方法:videojs.log.history()
的history()方法返回一個數組,其中包含已記錄到歷史記錄中的所有內容。
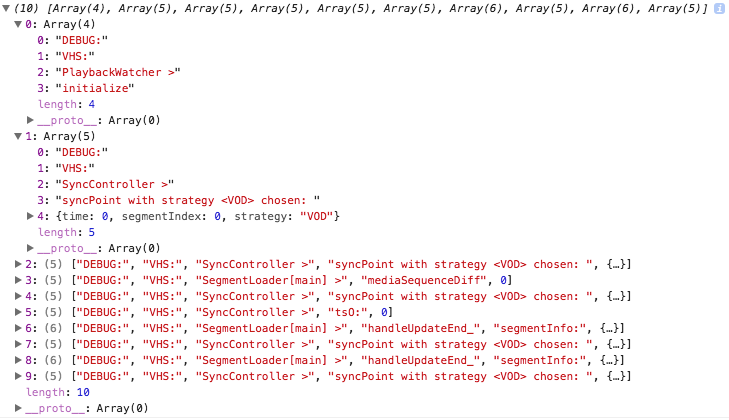
通過記錄的任何消息videojs.log API將附加到history數組。放置在該數組中的信息取決於正在使用哪些使用該API的插件以及播放器的狀態。這意味著歷史記錄可以輕鬆地包含非HLS信息。控制台的示例顯示history數組如下:

如果您需要發送history要支持的數組,最好的做法是在控制台中鍵入以下內容:
JSON.stringify(videojs.log.history())
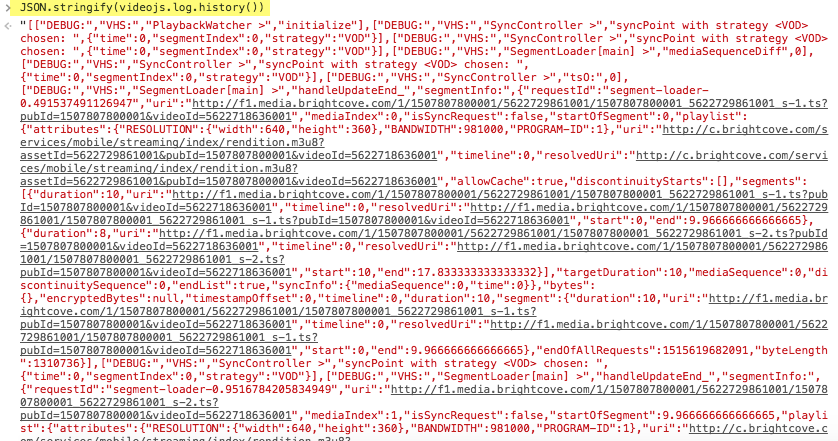
您將獲得類似於此處顯示的信息:

複製生成的JSON,然後可以將其發送給支持部門。
屬性:player.tech()。hls.stats
該對象包含HLS和與玩家相關的統計信息的摘要。可用屬性如下表所示:
| 物業名稱 | 類型 | 描述 |
|---|---|---|
| 頻寬 | 數 | 最後一段的下載速率,以位/秒為單位 |
| 緩衝的 | 陣列 | SourceBuffer中內容的時間範圍列表 |
| currentSource | 對象 | 源對象;具有結構{src: 'url', type: 'mimetype'} |
| 當前技術 | 串 | 使用的技術名稱 |
| 當前時間 | 數 | 玩家的當前位置 |
| 持續時間 | 數 | 視頻時長(以秒為單位) |
| 主 | 對象 | 主播放列表對象 |
| mediaBytesTransferred | 數 | 下載的內容字節總數 |
| mediaRequests | 數 | 媒體細分請求總數 |
| mediaRequestsAborted | 數 | 中止的媒體段請求總數 |
| mediaRequestsErrored | 數 | 錯誤的媒體段請求總數 |
| mediaRequestsTimeout | 數 | 媒體段超時請求總數 |
| mediaSecondsLoaded | 數 | 下載的總內容秒數 |
| mediaTransferDuration | 數 | 下載媒體片段所花費的總時間(以毫秒為單位) |
| playerDimensions | 對象 | 包含播放器的寬度和高度 |
| 可尋 | 陣列 | 玩家可以尋找的時間範圍列表 |
| 時間戳記 | 數 | 時間戳記hls.stats已被訪問 |
| videoPlaybackQuality | 對象 | 媒體播放質量指標W3C的媒體播放質量API |
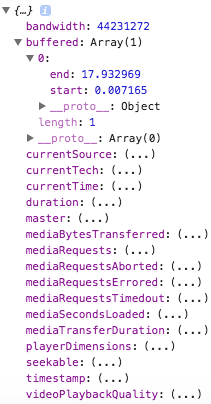
控制台的示例顯示stats對像如下:

程式碼範例
如果您想嘗試這些調試功能,可以將基於以下內容的代碼作為服務器的起點:
<video-js id="myPlayerID" data-video-id="5622718636001"
data-account="1507807800001"
data-player="SkxERgnQM"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1507807800001/SkxERgnQM_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
videojs.log.level('debug');
myPlayer.on('ended', function(){
console.log('videojs.log.history(): ', videojs.log.history());
console.log('videojs.log.level(): ', videojs.log.level());
console.log('videojs.hls.stats: ', player.tech().hls.stats);
});
});
</script>
608個字幕
Brightcove的HLS插件支持608個字幕。608字幕,也稱為CEA-608字幕,EIA-608字幕和Line 21字幕,是美國和加拿大NTSC電視模擬廣播的隱藏字幕的標準。608個字幕可以插入直播流中,並在其中混合到HLS中ts(傳輸流)文件。
託管問題
錯誤
使用以下類型報告HLS播放過程中的錯誤: APPEND_BUFFER_ERR。該消息將是從瀏覽器的本機錯誤中檢索到的內容。例如,已超出配額。
變更記錄檔
HLS 現已集成到播放器中,插件功能的更改將在 Brightcove Player 發行說明中報告。
有關歷史發行說明,請參閱更新日誌在這裡 .
