簡介
您可以在播放器配置中設置的屬性詳細如下(並在左側導航中列出),從 account t_id 開始。本文件也包含如何檢視及設定屬性值的相關資訊。
檢視組態
有很多方法可以查看播放器的配置,詳見本節。
使用工作室
您可以使用工作室來查看播放器的 JSON 配置。下列步驟會詳細說明處理程序:
- 開啟 PLAYER 模組,找出您想要檢視其配置的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
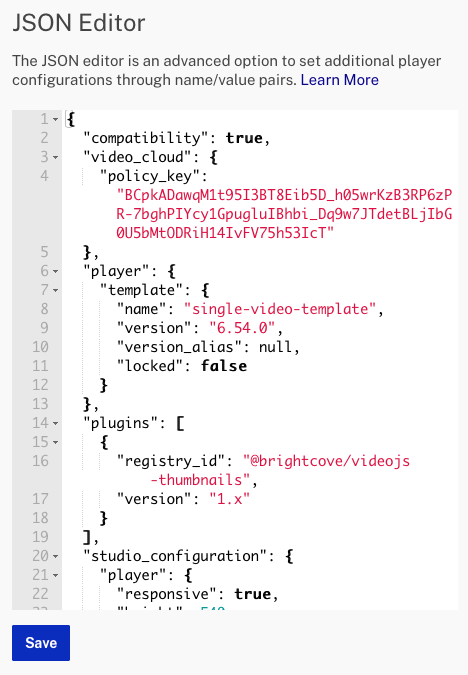
- 按一下左側導覽功能表中的 JSON 編輯器。
- 您可以檢視播放程式的設定,類似下列內容:

使用瀏覽config.json
新的布萊特灣播放器配置的實例存儲在 JSON 文件中。您可以通過幾種方式查看這個 JSON 文件或其中的一部分。
檢視播放器配置的其中一個方法是將玩家的 URL 從結尾變更index.html為config.json。例如:
http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
播放程式組態中的某些屬性定義下列項目:
- 播放器的名稱和版本
- 播放器將播放的影片
- 玩家所屬的帳戶
- 玩家的 ID
- 玩家可以使用的任何插件,以及插件代碼位置的 URL
- 播放影片前要顯示的海報
範例播放程式配置檔案,適用於播放程式逐步:玩家管理,如下所示:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3Inxz...ZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
使用$PLAYER_ID/configuration端點取得
您可以使用 HTTP GET方法檢索剛剛顯示的相同信息。GET搭配/$PLAYER_ID/configuration端點使用,您可以擷取已發佈播放程式的設定資訊。一個示例 curl 語句,並檢索到的 JSON 如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDx...HMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
取得方法$PLAYER_ID端點
HTTP GET方法與/$PLAYER_ID端點是檢索完整播放器信息的方法。這種方法提供了您剛剛看到的播放器配置的超集。您可以想到這個端點會顯示您設定資訊「上一層」,並包含預覽版本和已發佈的播放程式版本的目前設定資訊。一個示例 curl 語句,並檢索到的 JSON 如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3Inx...N44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzD...4i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6...AdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sn...tHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
設定名稱/說明
若要變更播放程式組態,您可以使用/$ACCOUNT_ID/players/$PLAYER_ID/configuration端點,這就是本文件的重點。但是,您只使用/$ACCOUNT_ID/players/$PLAYER_ID端點來變更兩個屬性。這兩個屬性是name和description。
注意:name您輸入的播放器將返回,因為player_name當您通過放config.json在播放器預覽 URL 的末尾獲得配置時(它返回為name當您通過播放器管理 API 獲取配置時。但是,您必須在創建或更新播放器name時使用。
第一個程式碼區塊會顯示變更播放器name和的範例 curl 陳述式description。請注意,JSON 響應顯示播放器的預覽版本是由 PATCH 方法生成的,因此您需要發布播放器才能獲得優化版本。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>"
}
設定值
您可以使用發出 HTTP 方法調用的任何工具或使用 JSON 編輯器這是 Studio 的 PLAYER 模塊的一部分設置播放器配置值。您可以使用 curl 工具,以及逐步顯示的範例陳述式:球員管理和AJAX的使用在許多Brightcove Player示例。
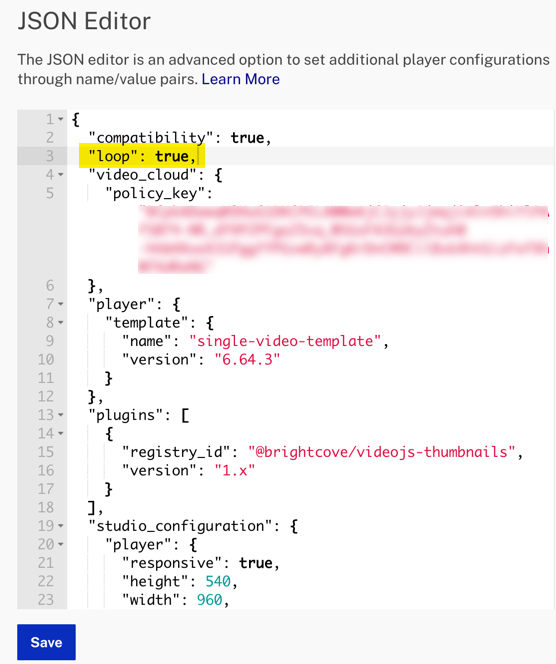
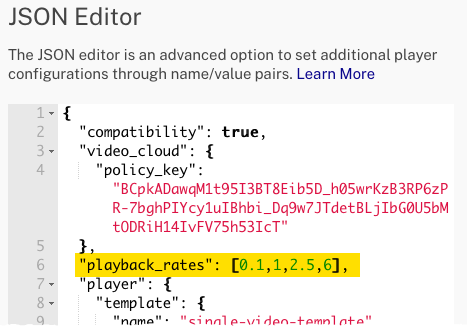
使用 JSON 編輯器的範例變更如下所示:

請務必在編輯播放程式的 JSON 設定後儲存變更。
設定屬性
某些組態屬性是由播放程式管理服務所設定,且無法修改。那些是:
- 帳號 ID
- 播放器 ID
- 嵌入 ID
下面詳述的所有其他屬性都是可以修改的。
關於屬性的詳細信息如下。您可以使用下列清單來快速存取特定屬性。
- 帳號 ID
- 配置識別碼
- AD_容錯移轉
- 應用程式 ID
- 僅音頻播放
- 自動進階
- 自動播放
- base_url(video_cloud 的屬性)
- 塊機器人
- 中國代理域名
- 上下文菜單
- 交叉原點
- css
- 調試
- 調試器(已棄用)
- 交付配置
- 碼頭
- 嵌入 ID
- 錯誤
- 全屏控制
- HLS
- 無效(玩家的財產)
- 初始帶寬
- 語言
- 語言
- 迴圈
- 媒體
- 靜音
- 圖片控制
- 播放按鈕 (_S)
- 播放速率 (_L)
- 播放器
- 播放器 ID
- 播放器名稱 (_L)
- 遊戲內嵌
- 播放列表(video_cloud 的屬性)
- 外掛程式
- 預先載入
- 查詢字串到視窗
- 重複
- 腳本
- 皮膚
- 樣式表
- 抑制不支持錯誤
- 技術訂單
- 嗯嗯
- 版本(播放器的屬性)
- 視訊雲端
- 體積 _ 方向
- Vttjs
- 等待區塊偵測
帳號 ID
與播放器相關聯的視訊雲端帳號 ID。無法修改此值。
配置識別碼
ad_config_id資訊:
- 資料類型:字串
- 默認:
undefined - 動態傳遞 SSAI 廣告組態識別碼。除了在播放程式組態上設定之外,還可以透過 iframe 播放程式的 AdConfiggID 查詢字串參數在執行階段設定,或是頁面內播放程式的資料廣告配置 ID 屬性。其中任何一個都將覆蓋播放器配置中的任何值。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
數據廣告配置 ID |
HTML 屬性 | 頁內 | 覆蓋配置 |
AdSense |
查詢參數 | iframe | 覆蓋配置 |
AD_容錯移轉
ad_failover資訊:
- 資料類型:布林值
- 默認:
undefined - 設為 true 以啟用廣告容錯移轉行為。這是一個多部分配置,取決於:
- 您必須在播放器上設定 IM3 和 SSAI 外掛程式。
- 應
ad_config_id該有可用,否則 SSAI 廣告無法使用。
當設置為真的,播放器將延遲其自動初始化過程,直到廣告攔截檢測做出決定。這可能會延遲播放器初始化高達 100 毫秒左右。
應用程式 ID
application_id資訊:
- 資料類型:字串
- 默認:
undefined - 應用程式識別碼可用來區分度量中單一播放程式的多重用途。它是用戶不可見的。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
數據應用程序 ID |
HTML 屬性 | 頁內 | 覆蓋配置 |
申請編號 |
查詢參數 | iframe | 覆蓋配置 |
僅音頻播放
將音頻資產與 Brightcove Player 一起使用時,有兩個自定義播放器的選項:
-
純音頻模式
在此模式下,除控制欄外,所有播放器 UI 均被隱藏。
-
音頻海報模式
在此模式下,海報圖像會在播放期間永久顯示。播放器尺寸與此模式下的視頻播放器相同。
兩種模式不能同時啟用。
- 如果兩者
audio_only_mode和audio_poster_mode在播放器配置中設置為 true,純音頻模式將優先。 - 通過以下方式以編程方式啟用一種模式
player.audioOnlyMode(true)或者player.audioPosterMode(true)如果啟用,將禁用其他模式。
有關實施細節,請參閱Brightcove Player 僅音頻文檔。
自動進階
autoadvance資訊:
- 資料類型:字串
- 預設:初始未啟用
- 與播放列表一起使用並設置播放列表的自動前進行為。
自動播放
autoplay資訊:
- 資料類型:布林值或字串
- 默認:
false - 表示播放器應該立即開始播放,在允許此操作的平台上。
如果設定autoplay為布林值,則會使用瀏覽器的原生自動播放行為。如果設定為下列三個有效字串值之一,就會發生下列情況:
play:玩家將手動嘗試調用播放。muted:玩家將手動將播放器靜音並呼叫播放。any:玩家會先嘗試呼叫播放。如果失敗,請將播放器靜音並呼叫播放。
如果上述任何一項失敗,玩家將顯示「大遊戲按鈕」,就好像自動播放設定為 false 一樣。
下面顯示了一個 curl 語句來設置autoplay值:
使用布林值的範例
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
使用字串值的範例
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
讓視頻自動播放可能是一個複雜的情況。如需詳細資訊,請參閱「自動播放考量」文件。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
自動播放 |
HTML 屬性 | 頁內 | 這只是一個布爾屬性。考慮所有值真的 . |
自動播放 |
查詢參數 | 框架 棄用:頁內 |
覆蓋配置 |
#自動播放 |
網址哈希 | 棄用:iframe 和頁內 | 覆蓋配置 |
自動播放 |
播放器選項 | 頁內 | 覆蓋所有其他設置 autoplay.n 的方法 |
塊機器人
block_robots資訊:
- 資料類型:布林值
- 默認:
undefined - 僅適用於 Brightcove Player 6.51.0 及更新版本。
- 如果為真,則添加一個
<元>標記到 iframe 嵌入 HTML 以防止像 Google 的爬蟲這樣的機器人索引 iframe 嵌入 HTML 的內容。
屆時將添加以下內容真的 :
<meta name="robots" content="noindex,nofollow">中國代理域名
china_proxy_domain資訊:
- 資料類型:字串
- 默認:
undefined - 如果提供,此域將用於路由玩家通過備用主機名向 Brightcove 服務發出的請求。一個例子是:
"china_proxy_domain": "china.example.com"
上下文菜單
context_menu資訊:
- 數據類型:布爾值或對象
- 默認:
true - 如果
真的或一個對象,播放器將包含一個上下文菜單,該菜單會在每隔一次右鍵單擊或長按時激活。此上下文菜單可以打開玩家信息模式或指向 Brightcove 公司網站的鏈接。有關使用上下文菜單的更多信息,請參閱Brightcove 玩家信息模式文檔。如果是對象,則支持以下屬性:
屬性 效果 brightcove_branding 可以設置為 錯誤的明確地刪除關於 Brightcove來自自定義上下文菜單的鏈接。範例:
"context_menu": { "brightcove_branding": false }
交叉原點
crossorigin資訊:
- 資料類型:布林值
- 預設值:假
- 如果為 true ,底層 < 視頻 > 元素將具有交叉源 =「匿名」。這意味著任何拉入播放器的視頻或文本軌道都必須有 CORS 標題。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
交叉來源=“匿名” |
HTML 屬性 | 頁內 | 覆蓋配置 |
交叉原點 |
查詢參數 | iframe | 覆蓋配置 |
CSS 顏色覆寫
有三個屬性可以用來覆蓋播放器中的顏色。它們是:
controlColor:按鈕和文字的顏色 (例如,播放磁頭位置和視訊持續時間)controlBarColor:控制欄和大播放按鈕的背景顏色progressColor:進度條的顏色
任何有效的 CSS 顏色(例如,包括十六進制顏色)都是這些屬性可接受的值。
這裡是一個 curl 語句,將所有三個 CSS 屬性設置為綠色,然後顯示結果的屏幕截圖:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration

除錯
debug資訊:
- 資料類型:布林值
- 默認:
false - 如果
真的, 播放器將被置於調試模式。這可用於打開各種播放器組件的日誌記錄,例如播放引擎和分析。
除錯器
此屬性已棄用,請參閱上下文菜單 .
delivery_config_id
delivery_config_id資訊:
- 資料類型:字串
- 默認:
undefined - 動態交付規則配置 ID。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
數據傳遞配置 ID |
HTML 屬性 | 頁內 | 覆蓋配置 |
交付設定 |
查詢參數 | iframe | 覆蓋配置 |
碼頭
dock資訊:
- 資料類型:布林值
- 預設值:真實
- 如果明確的話
false,播放器將不會包含可以顯示影片標題和說明的所謂 Dock 。
嵌入 ID
embed_id資訊:
- 資料類型:字串
- 默認:
undefined - 與此播放器相關聯的視訊雲端嵌入 ID。如果值是
default這意味著玩家不是一個孩子玩家。如果該值不是default,它是代表玩家父代的值。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
數據嵌入 |
HTML 屬性 | 頁內 | 主要用於初始時識別玩家。無法覆蓋嵌入 ID在配置中找到。 |
錯誤
errors資訊:
- 資料類型:物件或布林值
- 預設值:真實
- 明確設置
false將阻止播放器包含視頻錯誤,這是錯誤消息插件。如果將此值設為 false,則在發生錯誤時,玩家無法向觀眾顯示詳細的錯誤訊息。阻止播放的錯誤仍然會出現在 Web 開發者控制台中。
全屏控制(或全屏控制)
fullscreen_control資訊:
- 資料類型:布林值
- 預設值:真實
- 指示是否應在控制欄中顯示全屏控件。如果
錯誤的,雙擊全屏操作也將被禁用。
下面顯示了一個 curl 語句來設置fullscreen_control值:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreen_control": false
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
下列兩個螢幕擷取畫面會顯示有或不具有全螢幕控制的播放器:


HLS
hls資訊:
- 資料類型:物件或布林值
- 默認:
{} - 如果
false播放程式將不包含視訊-HTTP 串流。否則,一個對象將被作為視頻的 HTTP 流的選項傳遞。
初始帶寬
initial_bandwidth資訊:
- 數據類型:數字
- 默認:
undefined - 僅適用於 6.53.0 及更新版本
- 設置一個初始比特每秒值,用於準備播放引擎的再現選擇以支持低或高帶寬場景
語言
language資訊:
- 資料類型:字串
- 默認:
undefined - 可以提供設置
lang的屬性<html>iframe 中的元素嵌入,因此,播放器的語言。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
語言 |
HTML 屬性 | 頁內 | 覆蓋配置 |
語言 |
查詢參數 | iframe | 覆蓋配置 |
語言
languages資訊:
- 資料類型:字串陣列
- 默認:
undefined - 可以是字符串數組,這將導致指定的語言被包含在播放器中。唯一有效的語言是包含在 Video.js 中的語言。如需詳細資訊,請參閱本地化布萊特灣播放器文件。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
語言 |
播放器選項 | 頁內 | 覆蓋配置 |
迴圈
loop資訊:
- 如果
真的, 使視頻在結束後立即重新開始。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
迴圈 |
HTML 屬性 | 頁內 | 這只是一個布爾屬性。考慮所有值真的 . |
迴圈 |
查詢參數 | iframe | 覆蓋配置 |
迴圈 |
播放器選項 | 頁內 | 覆蓋配置 |
媒體
這media property 可以是對像或對像數組,並具有下表所示的子屬性。
| 屬性 | 資料類型 | 描述 |
|---|---|---|
高度 |
串 |
|
海報 |
對象 |
|
海報.highres |
串 |
|
海報.lowres |
串 |
|
海報原圖 |
串 |
|
來源 |
物件陣列 |
|
來源[].src |
串 |
|
來源.[].類型 |
|
|
來源 |
串 |
|
標題 |
串 |
|
軌道[] |
陣列 | |
追踪 |
對象 |
|
曲目[].標籤 |
強的 |
|
軌道[].src |
強的 |
|
曲目 []. 聲音 |
強的 |
|
寬度 |
串 |
|
範例
單一來源示例:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}多源示例:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}多個媒體對象示例:
"media": [{
"height": "300px",
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}, {
"height": "300px",
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}]有關實際播放哪個源的更多信息,請參閱確定將播放哪個再現文檔。
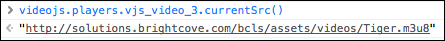
您可以看到使用該currentSrc()功能正在播放哪個源代碼。下面的屏幕截圖顯示在瀏覽器控制台中使用該功能。

帶曲目的媒體對象示例:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"tracks": [{
"src": "//path/to/captions.vtt",
"srclang": "en",
"label": "English"
}],
"width": "600px"
}在下列 JSON 中,您可以看media到包含:
- 一個海報。高級財產
- 包含兩個來源物件的來源屬性,一個用於 HLS 視訊,另一個用於 MP4 視訊
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
靜音
muted資訊:
- 資料類型:布林值
- 預設值:假
- 決定播放程式載入時音效是否為靜音。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
靜音 |
HTML 屬性 | 頁內 | 這只是一個布爾屬性。考慮所有值真的 . |
靜音 |
查詢參數 | iframe | 覆蓋配置 |
靜音 |
播放器選項 | 頁內 | 覆蓋配置 |
圖片控制
picture_in_picture_control資訊:
- 資料類型:布林值
- 預設值:真實
- 指出內建子母畫面控制項是否應該顯示在控制列中。
播放按鈕 (_S)
play_button資訊:
- 數據類型:對象
- 默認:
undefined - 為自定義播放器按鈕樣式添加 CSS 類,僅限 Brightcove Player 版本 5+
對象屬性:
| 屬性 | 類型 | 效果 |
|---|---|---|
徘徊 |
串 | 輝光或者變暗 , 默認為粉色的 / 進步顏色 |
形狀 |
串 | 正方形或者長方形 , 默認為圓圈 |
位置 |
串 | 左上方或者右上 , 默認為中心 |
播放速率 (_L)
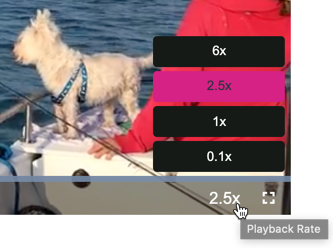
playback_rates資訊:
- 資料類型:陣列
- 預設:無
- 播放速率控制中顯示的播放速率陣列。
然後在播放器控制欄中的播放速率控制中讀取這些值。

您可以使用 Studio 或捲曲來更改屬性的值:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
播放器
player資訊:
- 資料類型:物件
- 預設:填入玩家特定資訊
- 包含有關此播放器的各種元數據,最相關的列在下表中。
| 屬性 | 類型 | 效果 |
|---|---|---|
非作用中 |
布林 | 什麼時候真的,播放器將顯示為灰色框,並顯示一條錯誤消息,說明內容所有者已停用播放器。見不活躍的細節此表下方的內容以獲取更多信息。 |
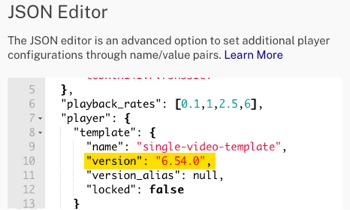
模板.版本 |
串 | 構建播放器的模板版本號。您可以使用 PLAYER 模組 JSON 編輯器手動設定播放程式版本。
 |
嵌入式網址 |
串 | 用於頁內嵌入的基本 URL |
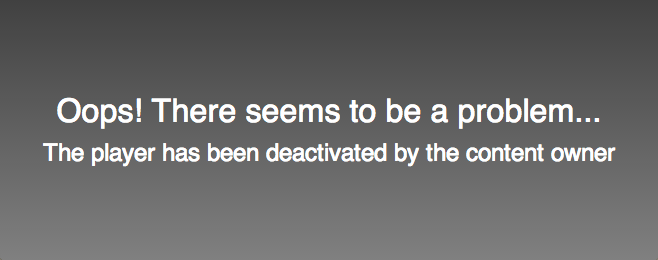
不活躍的細節
有可能讓玩家無法使用。您可能想要這樣做,讓播放程式停止提供內容,但是如果瀏覽已刪除的播放程式,則不會顯示 404 錯誤。
若要停用播放器,請將player欄位的inactive屬性設定為true,如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
當然,如果你想激活播放器,你可以將inactive屬性設置為false。
停用播放程式後,如果使用者瀏覽播放程式,將會出現下列訊息:

播放器 ID
player_id資訊:
- 資料類型:字串
- 與播放器相關聯的視訊雲端播放器 ID
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
數據播放器 |
HTML 屬性 | 頁內 | 主要用於初始時識別玩家;無法覆蓋player_id在配置中找到 |
播放器名稱 (_L)
player_name資訊:
- 資料類型:字串
- 與播放器關聯的視頻雲播放器名稱
遊戲內嵌
playsinline資訊:
- 資料類型:布林值
- 預設值:假
- 確定播放器是否應允許在需要
在線播放內聯/非本地播放器播放的屬性(例如 iOS)。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
遊戲內嵌 |
HTML 屬性 | 頁內 | 這只是一個布爾屬性。考慮所有值真的 . |
遊戲內嵌 |
查詢參數 | iframe | 覆蓋配置 |
遊戲內嵌 |
播放器選項 | 頁內 | 覆蓋配置 |
插件
這plugins array 指定初始化 video.js 插件的順序以及要應用於它們的任何自定義設置。該插件必須由相應的scripts屬性 URL 條目支持,如果需要支持的stylesheets URL。的每個元素plugins數組是一個對象name財產。
| 屬性 | 類型 | 效果 |
|---|---|---|
姓名 |
串 | 插件的方法名 |
選項 |
對象 | 要傳遞給插件方法的選項對象 |
腳本 |
陣列 | 這個插件的腳本 |
樣式表 |
陣列 | 這個插件的樣式表 |
例如,如果您的插件屬性如下所示:
"plugins": [{
"name": "foo",
"options": {
"bar": true
}
}]在運行時,富插件將使用提供的選項進行初始化:
player.foo({bar: true});插件對像中包含的任何腳本或樣式表都將以與頂級腳本或樣式表相同的方式內聯;他們將被內聯前頂級資產。
選項物業詳情
在這個options子屬性,你傳遞數據在初始化時使用。下列 JSON 會傳遞在options .
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "http://docs.brightcove.com"}
}]
這使您能夠通過播放器配置將數據傳遞給插件的能力。例如,要使用上面顯示的redirectURL對象,您可以在插件本身中執行以下操作:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
注意:您使用標準插件實現,但在匿名函數中options作為參數使用。然後,您可以使用options.propertyName符號訪問該值。
一些 Brightcove 提供的插件使用插件註冊表和配置與這裡顯示的不同。請參閱概觀:插件註冊表文檔的詳細信息。
預先載入
preload資訊:
- 資料類型:字串
- 默認:
none - 預加載屬性通知瀏覽器視頻數據是否應該在加載視頻標籤後立即開始下載。選項為自動、中繼資料和無選項。
選項詳情
-
自動:表示可以下載整個視訊檔案,即使使用者最後沒有觀看視訊。正面來說,如果觀眾播放視頻,它可以立即開始播放。在負面的一面,這個選項會增加頻寬消耗,因為即使觀眾不播放視頻,預先載入/載入也會發生。
-
中繼資料 (預設):載入視訊的中繼資料,其中包括視訊的持續時間和尺寸等資訊。此設定也會載入數秒的視訊資料。
-
無:請勿預先載入任何視訊資料。這將等到用戶點擊播放開始下載。
其他設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
預先載入 |
HTML 屬性 | 頁內 | 覆蓋配置 |
預先載入 |
查詢參數 | iframe | 覆蓋配置 |
預先載入 |
播放器選項 | iframe | 覆蓋配置和屬性或查詢參數 |
<video-js preload ...>
or
{ "preload": "auto" }
查詢字串到視窗
query_string_to_window資訊:
-
- 名稱:
query_string_to_window.target - 資料類型:字串
- 描述:要在視窗上建立的目標物件,此物件將填入整個剖析的查詢字串。例如,在播放器配置中使用以下內容:
query_string_to_window.target
並給定以下查詢字符串:{ "query_string_to_window": {"target": "queryStringParams"} }
將產生以下?foo=bar&nums=1&nums=2window.queryStringParams全局對象將可用於播放器和插件:{ foo: 'bar', nums: ['1', '2'] }
- 名稱:
-
- 名稱:
query_string_to_window.globals - 資料類型:陣列
- 描述:視窗物件的屬性名稱陣列,將從查詢字串中找到的值填入。將不會設定
window物件或其原型鏈上已存在的任何相符屬性。例如,在播放器配置中使用以下內容:query_string_to_window.globals
並給出以下查詢字符串:{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }
將產生以下?foo=bar&nums=1&nums=2&self=not-allowedwindow全局對象,並添加以下屬性:window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- 名稱:
重複
repeat資訊:
- 資料類型為
boolean - 如果播放器是播放清單播放器,將導致播放清單重複播放。也就是說,如果
播放列表財產被使用。 - 設定在播放程式設定的最上層。
腳本
scripts資訊:
- 數據類型是一個字符串數組,參考包含在播放器中的 JavaScript 文件
- 沒有預設值
- 在播放器構建時,這些文件將被下載並內聯到生成的輸出中,以便它們不需要隨後在運行時獲取
- 腳本按照它們在
劇本大批:"scripts": [ "https://example.com/script.js", "https://example.com/depends-on-script.js" ] - 由於腳本是按指定順序內聯的,因此您可以安全地包含相互依賴的腳本
皮膚
skin資訊:
- 資料類型:布林值或字串
- 預設值:未定義
- 決定播放器將使用的視覺型式變體。這個值也反映在瀏覽器中的全局訪問
bc.SKIN屬性。它會識別下列值:價格 BC. 皮膚 描述 「石墨」 「石墨」 使用舊的布里特灣播放器風格以及一些兼容性黑客。 假的 「無」 停用所有布萊特灣播放器樣式。這是從頭開始用於高度自定義 UI 的選項。 未定義 「月神」 離開這個選項 undefined會導致玩家使用預設的外觀 (也就是月神)。“藍寶石” “藍寶石” 使用 Video Cloud Studio 創建播放器時的默認皮膚,而不是播放器本身的默認皮膚。
樣式表
stylesheets資訊:
- 引用應該包含在播放器中的 CSS 文件的 URL 字符串數組
- 在構建播放程序時,會下載額外的樣式表並內聯到播放器中,以便不需要在運行時獲取它們
- 樣式表按照您在
樣式表大批:"stylesheets": [ "https://example.com/layout.css", "https://example.com/skin.css" ]
抑制不支持錯誤
suppress_not_supported_error資訊:
- 資料類型:布林值
- 預設值:未定義
- 如果
真的,無法播放源的初始錯誤被推遲到第一次用戶交互。對於無法播放視頻的瀏覽器隱藏錯誤很有用,例如 Googlebot。
技術訂單(或技術訂單)
tech_order資訊:
- 資料類型:陣列
- 預設值:['html5','閃光燈']
- 默認情況下,Brightcove Player 在搜索源/技術組合播放視頻時執行技術優先順序。這意味著如果您有兩個來源和兩個技術人員,播放器將嘗試播放每個視頻與
tech_order選項屬性中的第一個技術,然後繼續嘗試下一個播放技術。請參閱指南:播放技術文件以取得更多資訊。
您可以使用以下 curl 語句更改tech_order從默認的['html5','flash']到['flash','html5'] :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"tech_order": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
另一種設置值的方法:
| 名字 | 類型 | 嵌入類型 | 行為 |
|---|---|---|---|
技術訂單 |
播放器選項 | 頁內 | 覆蓋配置 |
嗯嗯
umd (Universal Module Definition)資訊:
- 資料類型:布林值
- 預設值:真實
- 僅適用於 Brightcove Player 6.53.0 及更新版本
- 什麼時候
真的, 在播放器周圍添加 UMD(通用模塊定義)樣板,以便與 RequireJS 等模塊系統一起使用。如果明確設置為錯誤的,播放器將不會使用模塊加載器,只會公開 bc 全局變量。
視訊雲端
- 數據類型:對象
- 默認:
undefined - 配置此播放器以與 Video Cloud 交互
該對象的一個使用示例是使用您的視頻雲庫中的視頻創建一個播放器。下面的 curl 語句顯示了使用視頻雲視頻 ID 的播放器創建。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
請注意,在請求主體對象中,name並且description是頂級屬性,所有其他都是configuration對象的屬性。任何一個配置屬性可以包含在configuration創建播放器時。
下表顯示了包含在視頻雲目的。
| 屬性 | 效果 |
|---|---|
允許在 _ 鉻 _ 邊緣播放 |
在 Chromium Edge 上控制 DRM 源選擇。
|
基礎網址 |
設定base_url是一種配置更改,只有在北美以外的 Brightcove 播放器使用 IP 限制時才應更改。見base_url 詳細信息此表下方的內容以獲取更多信息。 |
間隔重試 |
為了通用流並發 , 播放器無法連接到服務器時重試之間的間隔(以毫秒為單位)。 |
最大重試 |
為了通用流並發,玩家應嘗試連接到服務器以檢查並發限制的次數。 |
播放列表 |
要加載的視頻雲播放列表 ID。見播放列表詳情此表下方的內容以獲取更多信息。 |
策略密鑰 |
Video Cloud API 策略密鑰。見策略鍵文檔以獲取更多信息。 |
來源選擇規則 |
一個包含規則的對象,用於控製播放 API 響應中返回的源數組的過濾和排序。應用這些規則的結果決定了將傳遞給 Video.js 的源。 |
視頻 |
要加載的視頻雲視頻 ID。有關示例,請參閱本節頂部的 curl 示例。 |
base_url細節
在北美境外使用的布萊特灣玩家使用 IP 限制時,可能會發生問題。當 Brightcove 播放程式被要求從視訊雲端帳戶載入影片時,它會連線到此位址 https://edge.api.brightcove.com/playback/v1/ 的目錄。
該 Edge 端點的行為方式可能會造成 IP 限制問題:
- 從北美地區點擊 Edge 時,它會直接點擊 Edge,而 Edge 會看到使用者的 IP 位址。它可以允許或拒絕訪問目錄按照 IP 限制白名單。這是所需的功能。
- 當從北美以外地區點擊 Edge 時,它通過 Cloudfront 出於負載均衡/本地緩存 CDN 原因。這很重要,因為由於這個結果,Edge 會看到 Cloudfront IP 而不是用戶的 IP,並拒絕所有人,因為 Cloudfront 不在白名單中(並且不應該是,因為那麼任何使用 Cloudfront 的人都可以訪問)。
如果要解決這個問題,您可以設定播放程式使用替代的邊緣端點邊緣-elb.api.brightcove.com 。這項變更必須針對需要從北美以外地區存取 IP 限制帳號的每位玩家進行。
實際的組態變更包括設定視訊雲端的值base_url。請記住,只有在北美以外地區的布萊特灣玩家使用 IP 限制時,才應該變更此項。對於現有的播放程式,您可以使用下列 curl 命令,該命令使用PATCH HTTP 方法(您必須將資料替換為環境變數$EMAIL$ACCOUNT_ID和$PLAYER_ID):
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"video_cloud": {
"base_url": "https://edge-elb.api.brightcove.com/playback/v1/"
}
}'
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration播放列表詳情
現在有兩種不同的播放清單實作,詳見「使用播放清單」文件。預設值為版本 3。這裡有關配置兩個版本的信息。
這兩種配置將顯示如何設置以下內容:
autoadvance:指定整數 (以秒為單位),以便在載入播放清單中的下一個視訊之前延遲;0指派的值將不會造成視訊之間的等待;null指定的值將不會導致自動進階。playOnSelect:指定true這樣,當按一下播放清單選單中的項目時,會導致影片載入時播放,即使播放器中的先前影片已暫停。
播放清單版本 3(預設)
若要使用第 3 版外掛程式設定播放清單,請使用外掛程式登錄。這裡是一個捲曲語句來配置使用播放列表版本 3 插件:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
請參閱外掛程式註冊表文件,以取得有關其使用和優點的資訊。
若要在建立播放程式時設定playOnSelect和autoadvance選項,請使用下列方法:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
播放清單版本 1 (舊版)
除了用來autoadvance設定使用播放清單第 1 版的其他playOnSelect兩個屬性之外。它們是:
playlist:指派true給玩家使用播放清單。adjusted:指派true給玩家調整播放清單的尺寸。
這裡是一個 curl 語句來設置三個播放列表相關屬性:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
若要設playOnSelect定播放清單版本 1,請使用下列 curl 陳述式:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
以編程方式判斷播放器是否包含播放清單
如果您在包含播放器的頁面中使用 JavaScript,並希望檢查是否正在使用播放列表插件,您可以使用以下內容:
player.hasPlugin('playlist')
如果您正在檢查播放列表插件是否存在,而不是在播放器的頁面中(例如,當檢查玩家列表與連接器一起使用),則必須使用更複雜的過程。您將閱讀播放器的配置,然後檢查播放器 JSON 的插件部分是否包含「名稱」:「BcPlaylistui」。該任務的一個解決方案如下:
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
source_selection_rules細節
- 數據類型:對象
- 此屬性包含決定播放哪個源的規則,它本身包含一個屬性
喜歡_mp4. - 僅適用於 Brightcove Player 6.55.0 及更新版本。
這喜歡_mp4屬性可以包含布爾值或數組。該屬性用於將源數組過濾為僅 MP4 源。換句話說,這將從源數組中刪除 HLS 或 DASH 流媒體。使用這種配置是相當不尋常的,因為流媒體在大多數情況下提供了更好的用戶體驗,但在某些情況下,發行商會希望某些播放器只播放 MP4。在這些情況下,自定義攝取配置文件通常是首選方法,但可能並不總是可行的。例如,如果發布者有他們想要攝取一次的視頻,但可能會在不同的上下文中播放,則此配置可能會有所幫助。什麼時候
"prefer_mp4": true發布者還可以通過提供一個數組來控制這個過濾後的來源列表的排序。這僅支持由 Playback API 返回的數字屬性(例如大小、高度、寬度等)。在這種情況下,數組的第一個元素應該是要排序的屬性,第二個可選元素應該是排序的方向,要么“上升”或者“描述” .默認值為“描述” .例如,要過濾掉非 MP4 媒體源並按大小從小到大對它們進行排序,您可以使用:
"video_cloud": {
"source_selection_rules": {
"prefer_mp4": ["size", "asc"]
}
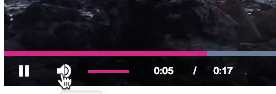
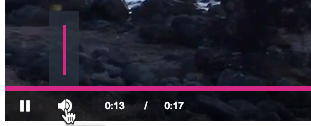
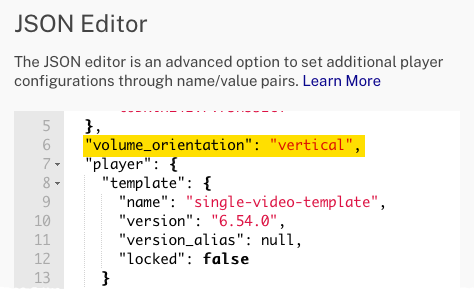
}體積 _ 方向
volume_orientation資訊:
- 資料類型:字串
- 預設值:水平
- 僅適用於 Brightcove Player 6.32.0 及更新版本
- 該
volume_orientation屬性決定音量級滑塊是水平還是垂直方向。

有效值為:
| 價格 | 描述 |
|---|---|
| “垂直的” | 顯示垂直音量面板(這相當於傳遞選項對象controlBar.volumePanel.inline=false和controlBar.volumePanel.vertical=true到公元前()方法或數據設置屬性)。 |
| “水平的” | 顯示水平音量面板(石墨、月神和藍寶石皮膚中的默認音量面板方向) |
| 未定義 | 將其保留為未定義將顯示水平音量面板(石墨、月神和藍寶石皮膚中的默認音量面板方向) |
您可以使用 Studio 或捲曲來更改屬性的值:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Vttjs
vttjs資訊:
- 資料類型:字串
- 預設值:
- 這與標準 Video.js 選項相同
vtt.js.Brightcove 播放器使用vttjs相反,在播放器管理 API 中不可能使用帶點的屬性名稱,並且在其他地方可能會出現問題。 - 可以設置為
數據-vttjs屬性,一個vttjsiframe 查詢參數,avttjs設置選項或vttjs在播放器配置中。
等待區塊偵測
wait_for_ad_block_detect資訊:
- 資料類型:布林值
- 預設值:未定義
- 設定為時
true,玩家會延遲其自動初始化程序,直到廣告封鎖偵測作出決定為止。這可能會延遲播放器初始化高達 100 毫秒左右。這不需要設置為true當使用時,ad_failover因為在這兩種情況下都會發生延遲行為。
