概覽
Playlist Endscreen 插件允許您在視頻結束時顯示播放列表。這個播放列表可以是相關視頻,使用智能播放列表,也可以是與主視頻無關的視頻。
| 結束畫面將會出現 | 不會出現結束畫面 |
|---|---|
|
|
用戶還可以單擊 UI 中的結束屏幕按鈕以顯示播放列表結束屏幕。按鈕工具提示使用插件標題。在這種情況下,默認情況下,有關的影片 , 正在使用中。

範例
此示例在主視頻結束時顯示相關視頻的播放列表。
看筆播放列表 Endscreen 插件通過 Brightcove 學習服務( @bcls1969) 在代碼筆 .
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下Result按鈕來切換播放器的實際顯示。
- 按一下HTML/CSS/JS按鈕以顯示其中一種代碼類型。
- 點擊 CodePen 中的EDIT ON CODEPEN按鈕,並在一個瀏覽器/瀏覽器選項卡中提供的代碼。
- 在 CodePen 中,調整您要顯示的程式碼。您可以在 CodePen 中變更不同的程式碼區段的寬度。
需求
使用 Playlist Endscreen 插件需要滿足以下要求:
- Brightcove Player v6.51.3 及更新版本
使用播放器模組實作
播放列表結束屏幕可以使用 Video Cloud Studio 的球員模塊。有關詳細信息,請參閱使用 playlist-endscreen 插件配置播放列表結束屏幕文檔。
使用程式碼實作
要實現插件的播放器需要知道插件代碼的位置,如果需要的話,插件名稱和插件配置選項的樣式表。插件代碼和樣式表的位置如下:
-
包括插件代碼:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js -
包括插件樣式:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css - 使用插件名稱將其加載到播放器中:
playlistEndscreen -
一組示例選項是:
{ playlistId: "4602525726001", title: "Watch More" } -
下面是一個使用高級嵌入實現將 Playlist Endscreen 插件與播放器的單個實例相關聯的示例。
<link href="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Playlist Endscreen plugin --> <script src="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Playlist Endscreen plugin myPlayer.playlistEndscreen({playlistId: "your playlist ID"}); }); </script>
選項
您可以在初始化時將選項對象傳遞給插件。此物件可能包含下列任一選項:
播放列表編號
playlistId
- 表示要在結束屏幕中顯示的播放列表 ID 的字符串。
- 類型:
string - 默認:
"" - 價值:
"related"- 從 1.1.0 版本開始,播放列表 endscreen 插件可以顯示相關視頻,而不是特定的播放列表。由於這使用播放 api 的 /related 端點,播放器必須有一個搜索啟用策略密鑰。
標題
title
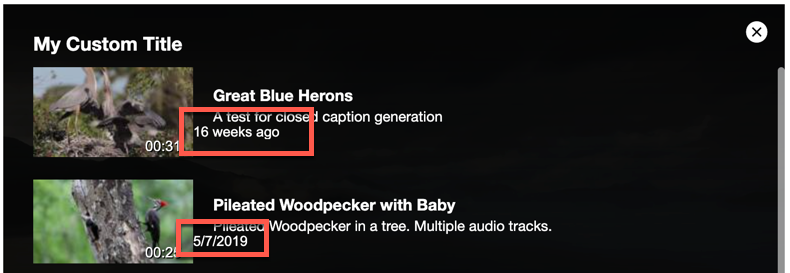
- 自定義結束屏幕標題的字符串,這也將修改按鈕工具提示。
- 類型:
string - 默認:
"Related videos"
發佈時間
publishTime
- 確定是否顯示發布日期。根據閾值可能會顯示為日期等5天前 .
- 類型:
boolean - 默認:
false
以下示例顯示了兩種可能的發佈時間格式:

設置播放列表 ID
此插件需要播放列表的 ID。播放列表將從 Playback API 獲取,結果將用於填充片尾畫面。播放列表 ID 應來自以下來源之一:
-
頁內嵌入的屬性:
data-endscreen-playlist-id="123456789" -
iframe 的查詢字符串:
&endscreenPlaylistId=123456789 -
插件選項:
player.playlistEndscreen({"playlistId": "123456789"})這可以添加到播放器配置中,或在運行時使用,如上面的例子 .
-
編程後插件初始化:
player.playlistEndscreen().setPlaylistId("123456789")
事件
A 播放列表結束屏幕選擇從播放列表中選擇視頻時觸發事件。以下示例顯示了語法:
myPlayer.on('playlist-endscreen-select', (e, data) => {
videojs.log('User chose video ${data.to} from video ${data.from}');
});